1. css3介绍
1.1. 原则
- 渐进增强原则
- 例如圆角和box-shadow
2. 选择器部分
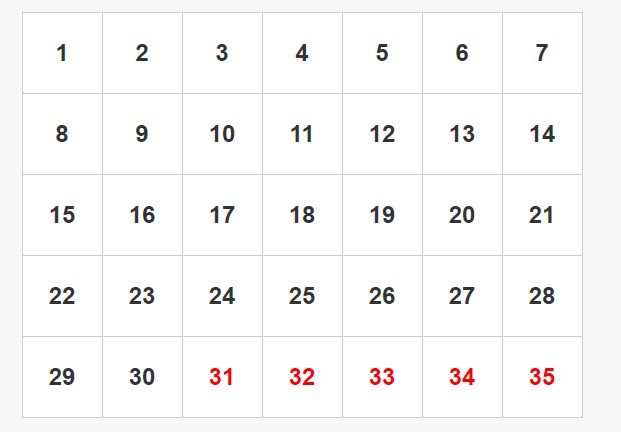
nth-child()选择器
- 选择前五个用nth-child(-n+5)
- 他的规则是符合kn+b的表达式,nth-child(5-n)是不可以的,必须n在前面
- 数元素从1开始数,但是n是从零开始的
- 参考点
- 参照父级的"第几个"子元素
- 不但参照父元素,而且“相应位置”的元素类型E必须匹配
- 实现效果

:empty选择器可以用作为购物车没有商品的时候不显示数字图标
::before和::after
内容
::before ::after 会分别在元素的最前面和最后面添加一个元素,会影响布局
并且我们可像定义一个正常元素一样去定义它的样式
必须要有content ,content 可以写入文本内容,通常给空
/也可以这样使用/ .main .item:after { content: attr(data-brief); display: block; width: 100%; height: 100%; text-align: center; line-height: 210px; position: absolute; top: 0; left: 0; color: #FFF; font-family: '微软雅黑'; font-size: 18px; background-color: rgba(170, 170, 170, 0); z-index: -1; transition: all 0.3s ease-in; }
新创建的元素是一个行内元素,在使用时通常会转成块元素,但并不是必须要转
:和::区别
- CSS2里伪元素是用:来表示的,但是低版本只有:after :before两个伪元素
- CSS3里新增了更多的伪元元素,并且约束伪元素使用::来规范,所以在CSS3里也就变成了 ::after ::before
- 支持CSS3伪元素的浏览器,是可以正常识虽::,假如遇到:伪元素,会自动转成::。是为了做一个兼容处理
未来开发用:还是::?
:建议采用的::不建议采用
li::before { content: 'itcast'; /display: block;/ width: 100px; height: 100px; background-color: blue; }
li::after { content: ''; /display: block;/ width: 100px; height: 100px; background-color: pink; }
.add { display: block; width: 100px; height: 100px; background-color: yellow; }
::selection选择器
- 需要注意的是,::selection只能定义被选择时的background-color,color及text-shadow
3. 文本
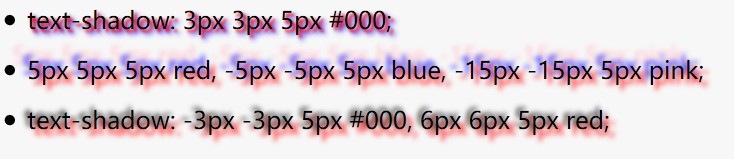
text-shadow属性
一个元素上可以设置多个阴影
可分别设置偏移量、模糊度、颜色(可设透明度)。
- 水平偏移量 正值向右 负值向左;
- 垂直偏移量 正值向下 负值向上;
- 模糊度是不能为负值;
实现效果

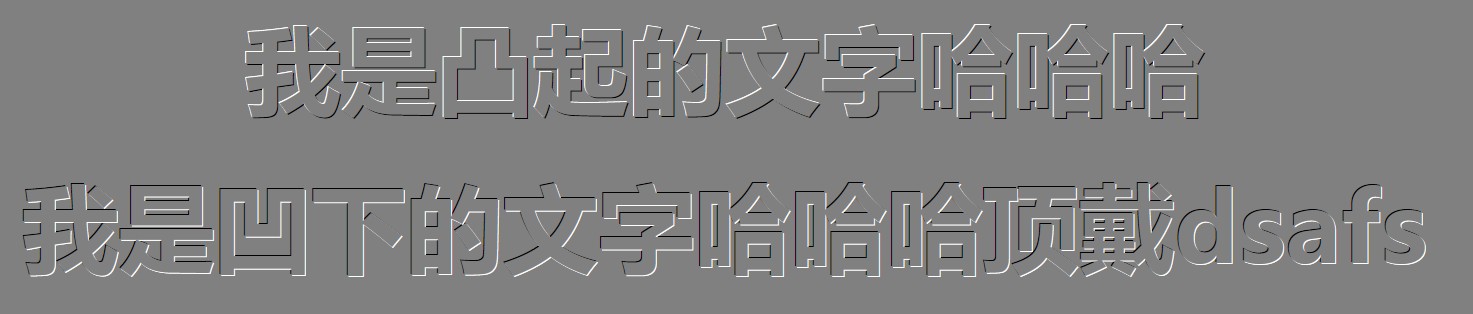
- 可以实现浮雕特效

body { background-color: gray; font: bold 6em "microsoft yahei"; } div { margin: 30px; color: #808080; text-align: center; } .to { text-shadow: -1px -1px #FFF, 1px 1px #000; } .ao { text-shadow: 1px 1px 0px #FFF, -1px -1px 0px #000; }
4. 边框
4.1. 边框圆角:border-radius
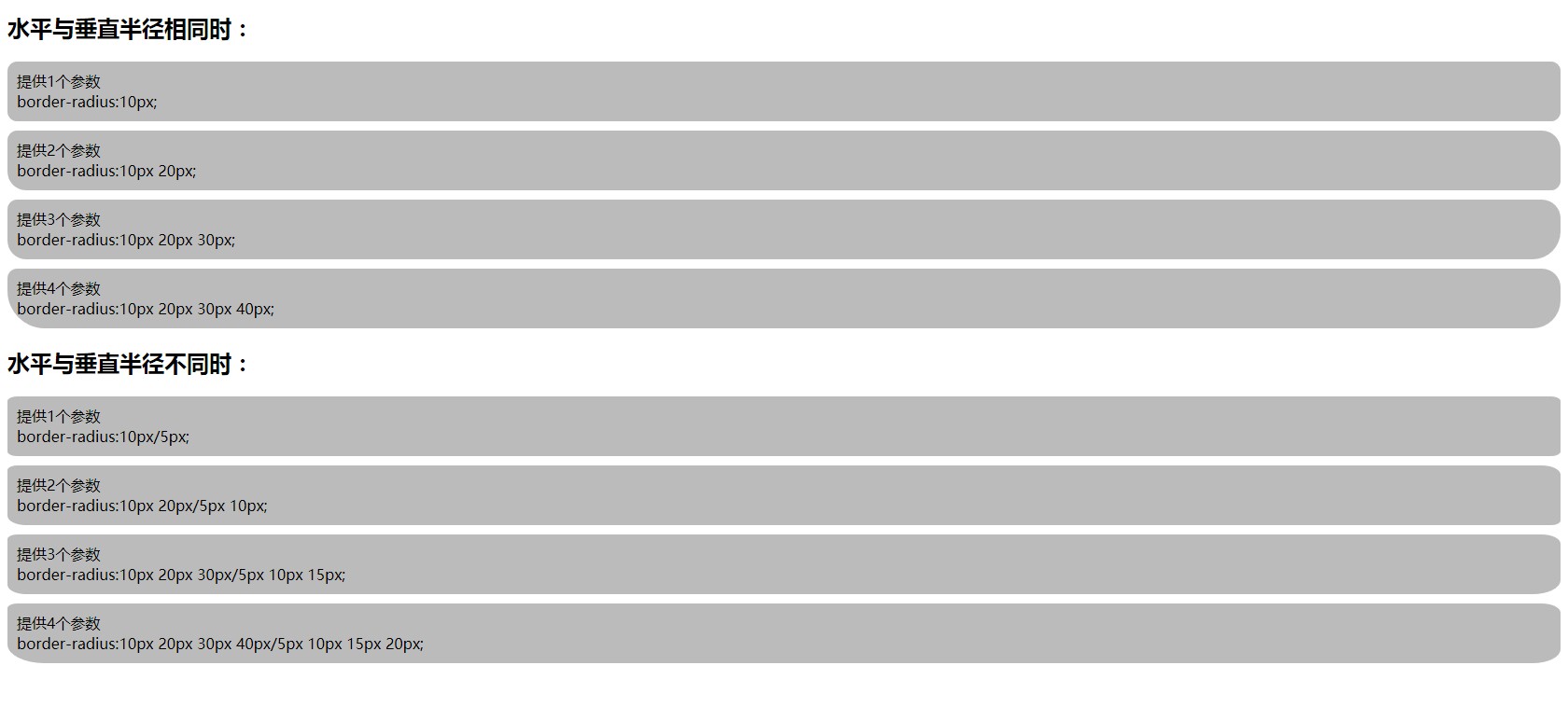
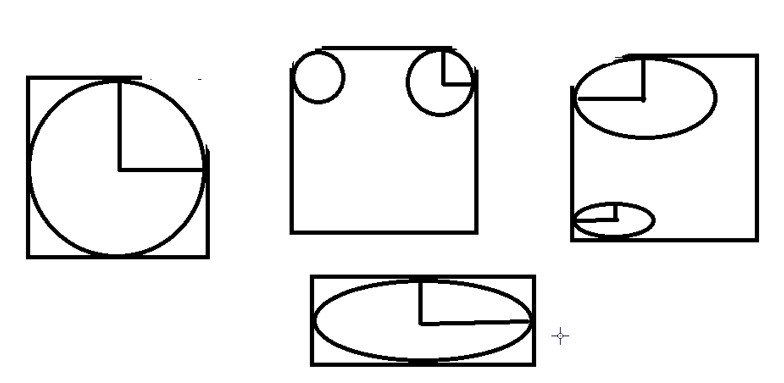
- 圆形写法和椭圆形写法

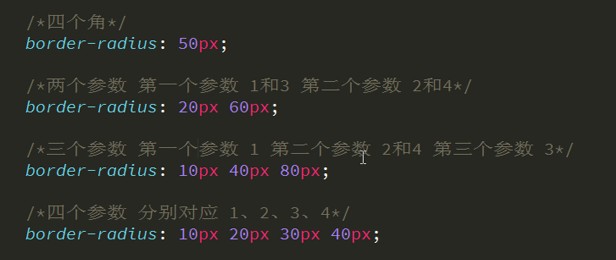
- 参数写法

- 两种写法原理图

- 之后我们如果想得到什么样的圆角可以画上面的,然后计算百分比等
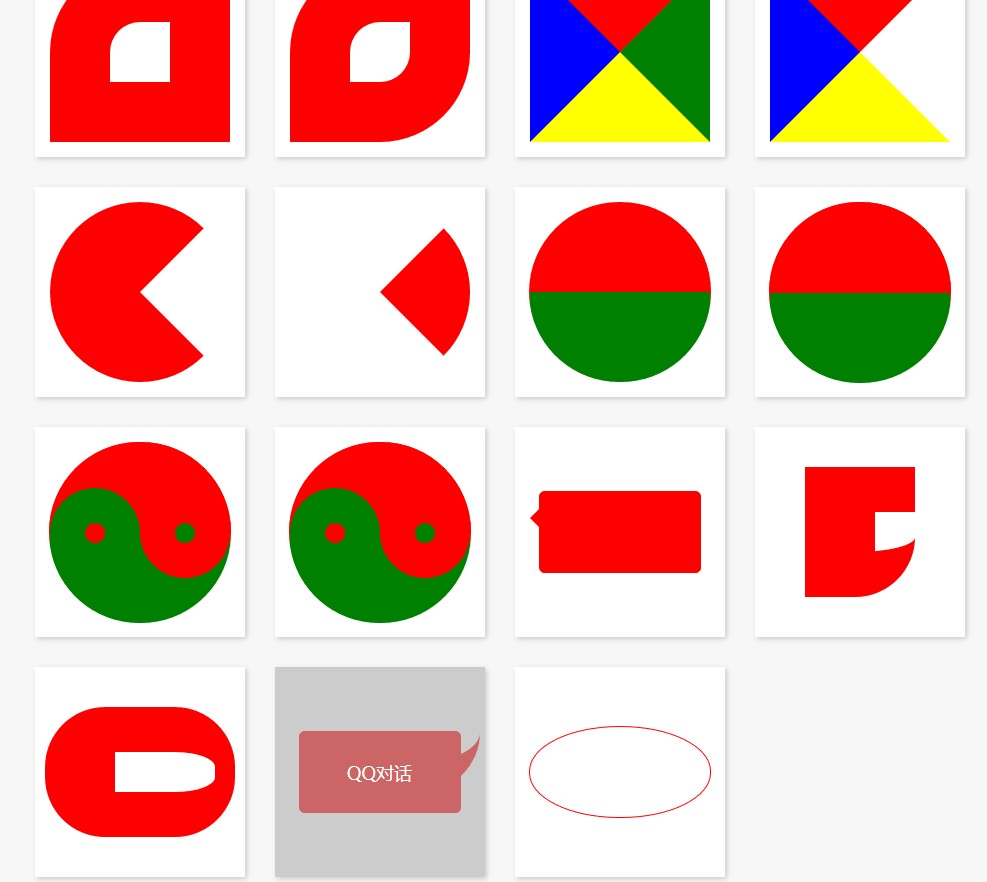
- 实现效果

4.2. 边框阴影:box-shadow
用法
/使用方法和文字阴影一样,也可以设置多个阴影/ .item:nth-child(5) { box-shadow: 2px 2px 10px #CCC, 4px 4px 4px blue, inset 8px 8px 10px red; }
语法说明
- 水平偏移量 正值向右 负值向左;
- 垂直偏移量 正值向下 负值向上;
- 模糊度是不能为负值
- inset可以设置内阴影
设置边框阴影不会改变盒子的大小,即不会影响其兄弟元素的布局,只是视觉上的变化。可以设置多重边框阴影,实现更好的效果,增强立体感
实现效果

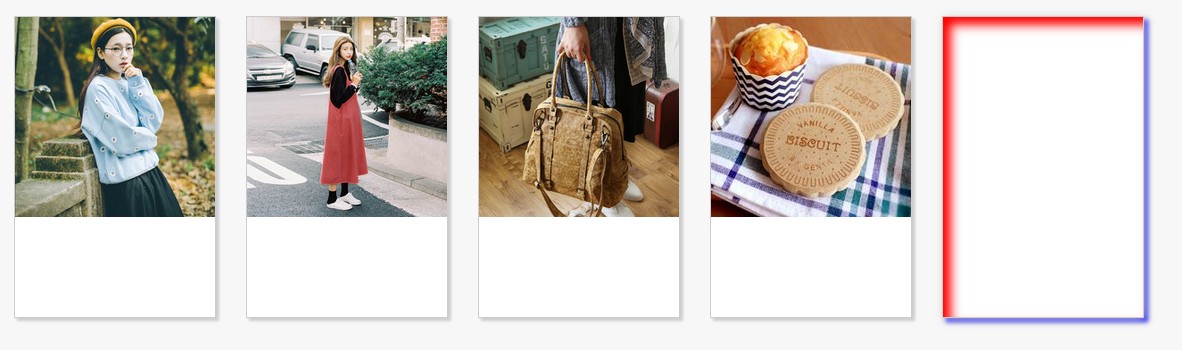
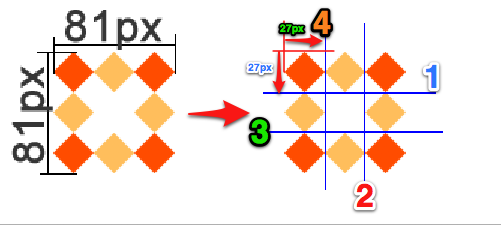
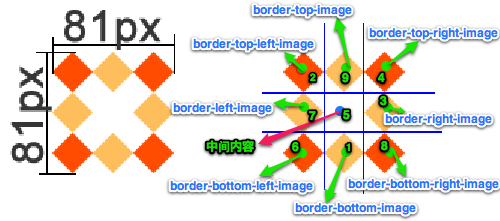
4.3. 边框图片:border-image
作用:通过边框背景图片可以实现自适应的边框样式,无需准备多张图片。
混合写法:border-image: url(./images/border.png) 27 stretch repeat;
多属性写法
- border-image-source: url(./images/border.png);引入一个图片
- border-image-slice: 27 27 27 27; 四刀裁剪



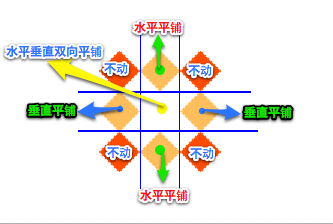
- border-image-repeat: stretch;平铺效果

- border-image-width: 80px; 改变边框背景的宽度
5. 盒子模型
计算盒子大小=content + padding + border
CSS3有一个新的属性可以改变计算盒子大小的方式,box-sizing
box-sizing: content-box;:默认计算方式 content = width => (盒子大小=width + padding + border)box-sizing: border-box;:计算方式 content = width - padding - border => (盒子大小= width - padding - border + padding + border)- 也就是盒子大小不会改变
动画效果

6. 颜色
- 赋值方式可以是数值或者角度

6.1. opacity
- 透明度可以用opacity属性,不过有个bug,opacity只能针对整个盒子设置透明度,子盒子及内容会继承父盒子的透明度
6.2. transparent
transparent属性值,不可调节透明度,始终完全透明
- 可以实现截取三角的效果




.inner { width: 0px; height: 0px; border-width:20px; border-style:solid; border-color:red transparent transparent transparent background: transparent; }
6.3. RGBA模式
- 相较opacity,它们不具有继承性,即不会影响子元素的透明度
- Red、Green、Blue、Alpha即RGBA
- 取值
- R、G、B 取值范围0~255
background: rgba(255, 255, 255, 0.5);
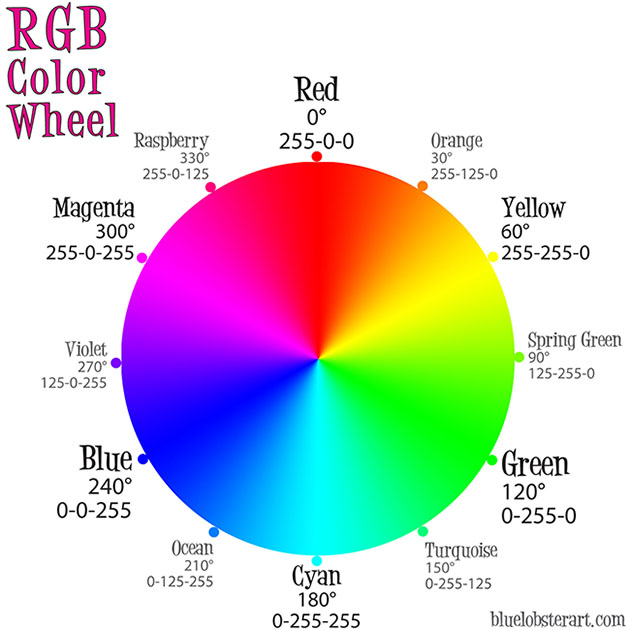
6.4. HSLA模式
- 相较opacity,它们不具有继承性,即不会影响子元素的透明度。
- Hue、Saturation、Lightness、Alpha即HSLA
- 取值
- H 色调 取值范围0~360,0/360表示红色、120表示绿色、240表示蓝色
- S 饱和度 取值范围0%~100%
- L 亮度 取值范围0%~100%
- A 透明度 取值范围0~1
- 注意只能是百分号,不能是数值
background-color: hsla(360, 50%, 50%, .5);
7. 渐变
7.1. 线性渐变
linear-gradient线性渐变指沿着某条直线朝一个方向产生渐变效果
必要参数:方向、起始颜色、终止色
方向说明
直线
background: linear-gradient(to right, yellow, green)

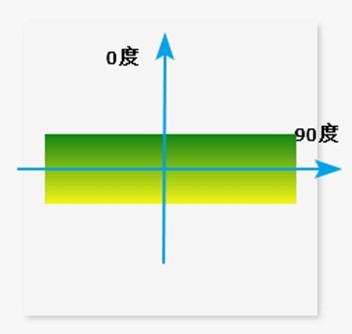
角度
background: linear-gradient(45deg, yellow, green)- 角度计算图

渐进范围说明
此时的百分比是相对于父盒子的百分比
下面的百分比是位置,如果不同颜色的位置相同,说明他们中间没有渐进
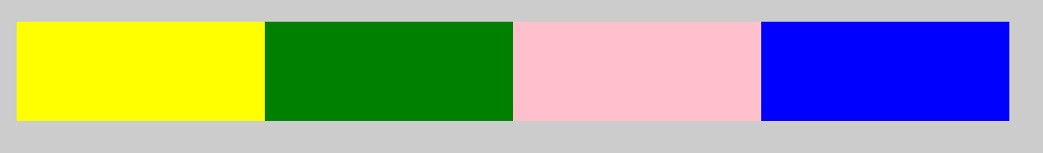
background: linear-gradient( 90deg, yellow 25%, green 25%, green 50%, blue 50%, blue 75%, pink 75%, pink 100% );
实现效果

赋值给background-image
- 浏览器会自动把渐变转换为一张图片,那么背景图片涉及到的属性,这里就都可以用了
- 当指定了背景图片尺寸的时候,百分比相对于background-size的了

代码实现借助透明属性值和背景来实现的
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>CSS3 渐变</title> <style> body { margin: 0; padding: 0; background-color: #CCC; } .linear:nth-child(1) { width: 1000px; height: 100px; margin: 100px auto; background-color: #FFF; background-image: linear-gradient( 135deg, black 25%, transparent 25%, transparent 50%, black 50%, black 75%, transparent 75% ); /*background-repeat: no-repeat;*/ background-size: 100px 100px; animation: move 1s linear infinite; } /*定义动画序列*/ @keyframes move { from {} to { background-position: 100px 0; } } </style> </head> <body> <div class="linear"></div> </body> </html>
7.2. 径向渐变
radial-gradient径向渐变指从一个中心点开始沿着四周产生渐变效果
必要参数:辐射范围即圆半径,中心点,渐变起始色,渐变终止色
代码
.radial { width: 300px; height: 300px; margin: 100px auto; /位置给英文/ background-image: radial-gradient(120px at left top, yellow, green); /位置可以是百分比和数值/ background-image: radial-gradient(120px 80px at 100% 100%, yellow, green); /辐射范围可以是椭圆/ background-image: radial-gradient(120px 80px at center center, yellow, green); /可以给多个渐变色和渐变色位置/ background-image: radial-gradient(120px at center center, yellow, green, blue, pink); background-image: radial-gradient(120px at center center, yellow 25%, green 45%, blue, pink); }
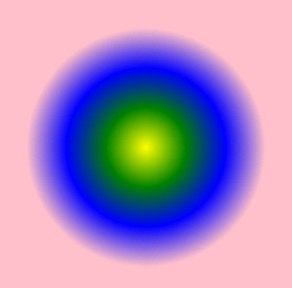
效果实现
- 渐变效果

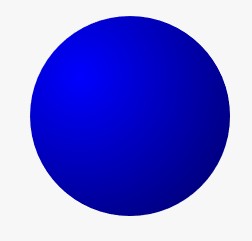
- 球体

球体代码
CSS3 渐变

