向「wsssheep」致敬!
你是否被美术随便瞎*命名搞得心力憔悴?
你是否因为节点该如何组织而焦虑不安?
你是否因为要控制一大堆节点逻辑而烦恼?
cc.find 找不到?
getComponent 为什么这么长?
getChildByName 名字又写错了?
策划又要改游戏UI布局和逻辑了?
节点名字和层级结构都乱七八糟搞不清了。
那么来试试MVVM吧,一次绑定,终生受益。
[图片演示] 快速入门绑定数据

[图片演示] 高级用法

[图片演示] 复杂数据项目演示

[图片演示] 实际应用示例

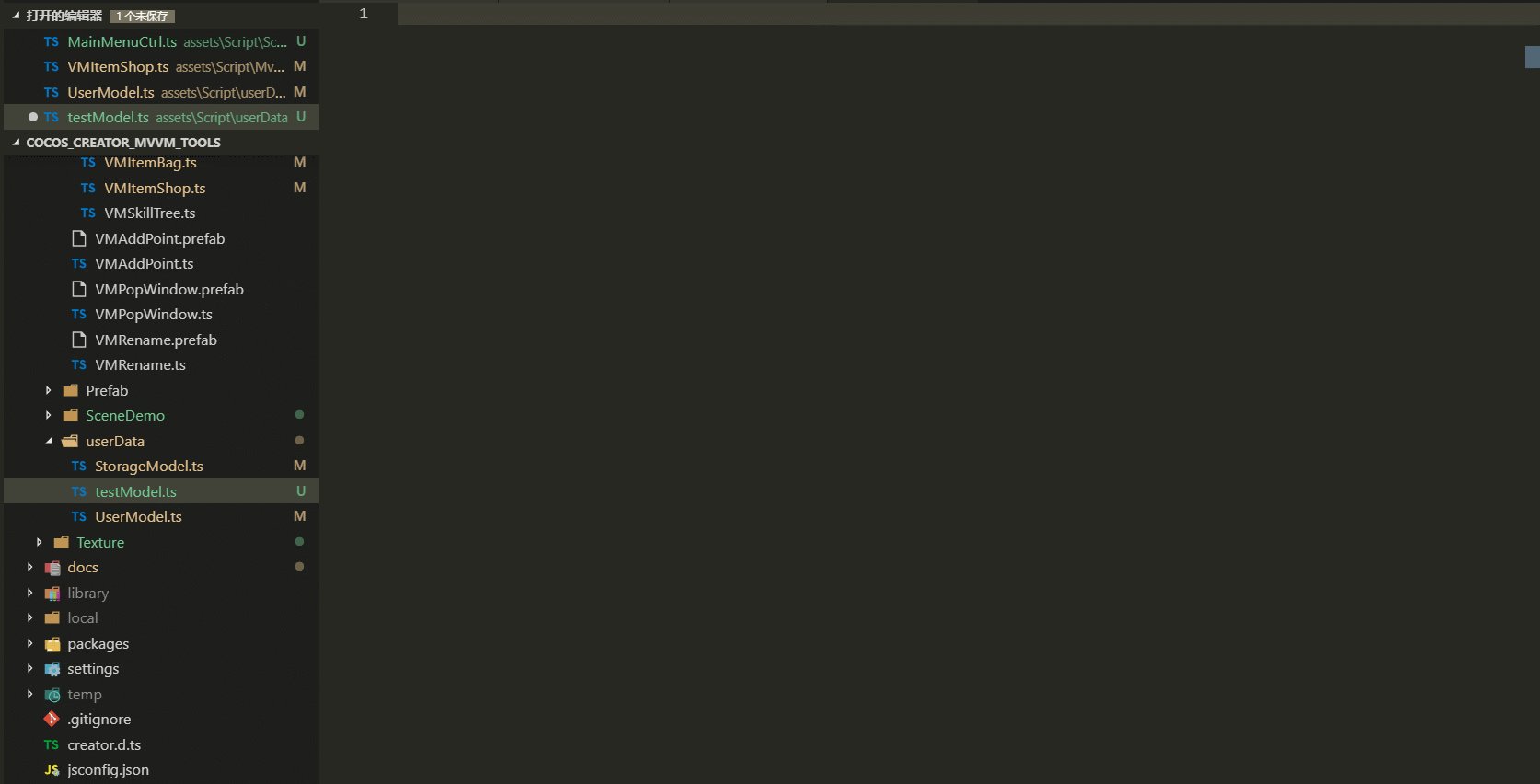
项目结构:
核心脚本文件存放在 assets\Script\modelView 路径,要使用必须全部引入
JsonOb.ts - 实现基础的 观察者模式, 改变绑定的数据会自动调用回调函数。你可以随时替换成自己写的观察者。
ViewModel.ts - VM的核心模块,动态管理ViewModel,使用 cc.director.emit 通知 游戏内的节点组件改变状态。
VMBase.ts - VM监听核心组件,用于接收ViewModel 的数值变动消息。VMCustom /VMEvent 之类的衍生组件都是继承自VMBase
VMParent.ts - VM父组件,适合 多实例的 prefab 弹窗使用, 它将数据绑定在继承 VMParent 的组件上,只属于此次创建的实例。 需要以特殊方式继承使用。
组件简介:
VMCustom— 挂载VMCustom,然后会自动识别当前节点的组件(也可以自行设置)。填上你的数值路径,大功告成。VMLabel— 挂在VMLabel ,不用担心你的数值是整是零,使用模板语法 {{0:int}}自动格式化,解决文本数据显示的问题VMState— 解决节点状态的切换问题VMProgress— 解决进度条显示问题VMEvent—在数据模型数值变化的时候调用其他组件方法(结合其他组件使用事半功倍)VMParent— 定义局部范围使用 的 ViewModel数据
基本用法:
导入框架 - 导入 assets\Script\modelView 中的所有脚本
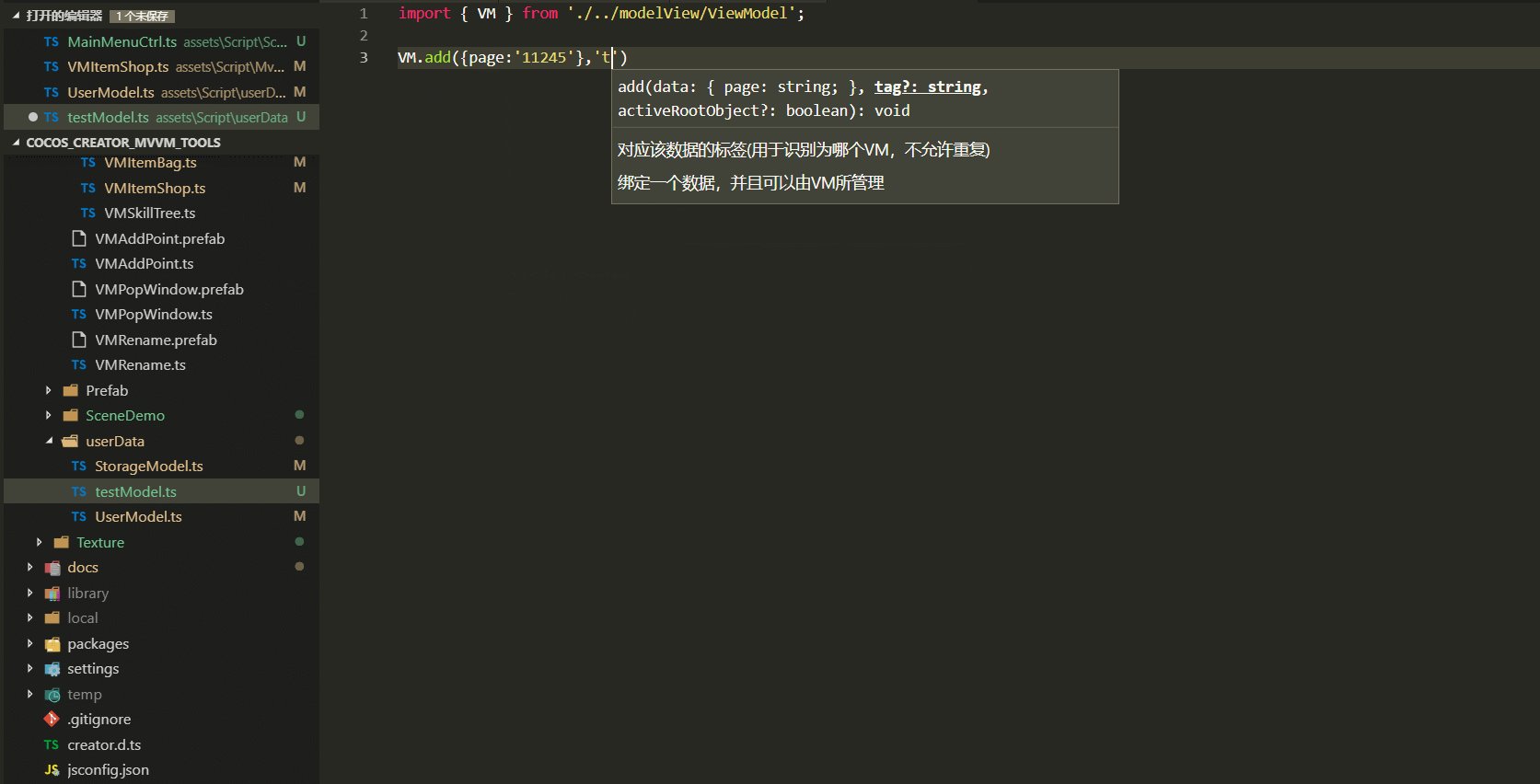
建立数据模型 - 任意位置新建一个数据脚本,定义自己的数据模型,使用
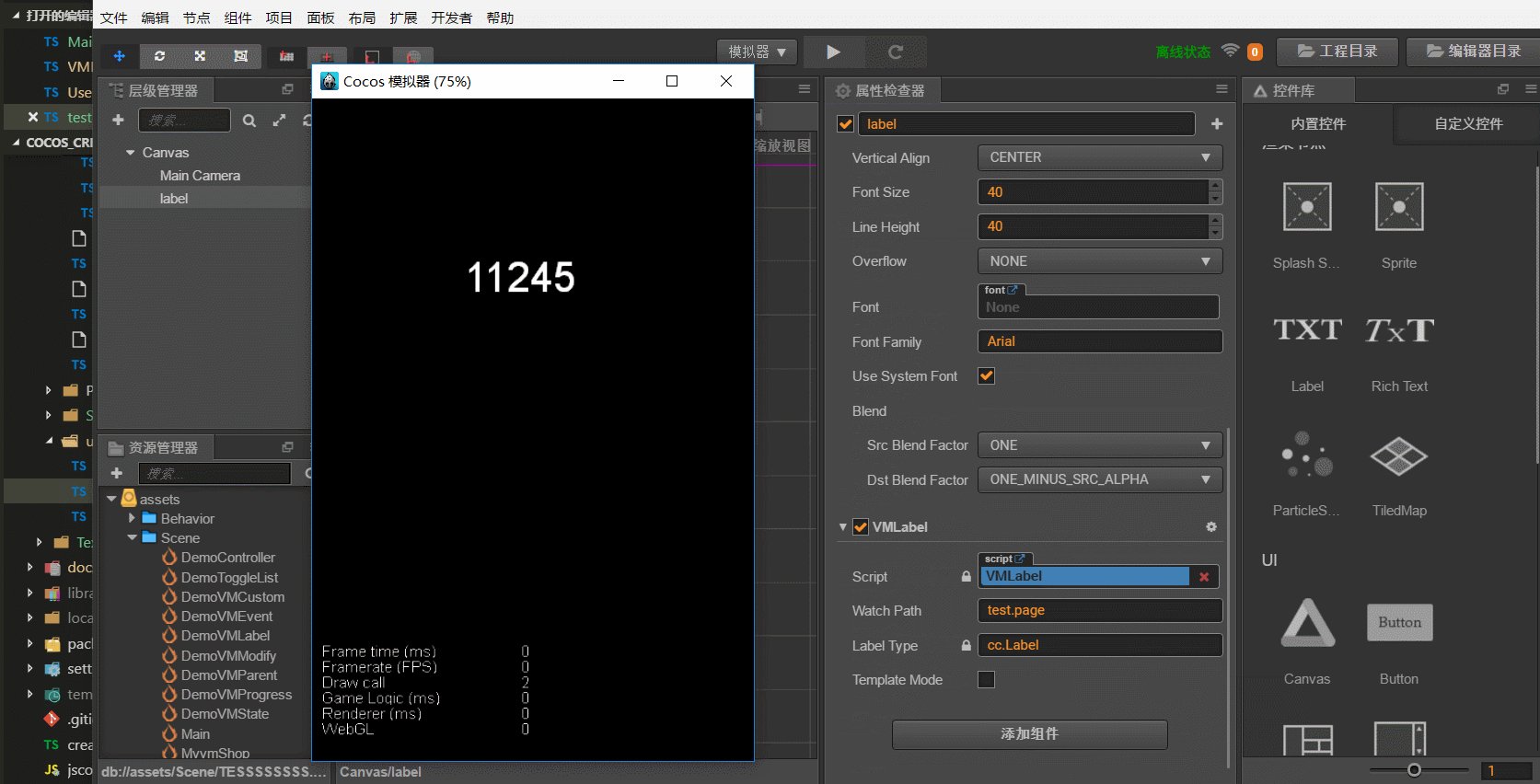
VM.add(data,'tag')添加viewModel。 可以通过VM直接管理该数据,或者自己全局管理 data 数据模型。挂脚本 - 编辑器中直接添加组件 VMCustom ,它会自动识别绑定到需要设置值的组件和组件的属性,比如cc.Label、cc.Progress等。 你只要填写对应的watchPath, 就会自动赋值到组件的属性上。比如填写 global.play.hp ,就会在游戏运行时赋值给绑定的组件属性。
改数据 - 在游戏中任意改变 global.play.hp的值,对应的label 就会自动改变数值。
局部使用VM的方法: (只在组件内使用的相对路径)
继承VMParent 组件
在组件内设置 data 数据(data属性)
相对路径 使用 *.name 的方式设置 watchPath,VMParent 会在 onLoad 的时候自动将 * 替换成 实际的 ViewModel 标签,以便监听数据变化。
使用文档:https://github.com/wsssheep/cocos\_creator\_mvvm\_tools/tree/master/docs
Github 项目地址:https://github.com/wsssheep/cocos\_creator\_mvvm\_tools
cocos论坛:https://forum.cocos.com/t/ui-mvvm/78821/94 (阅读原文直达)
感谢wsssheep大神的无私分享 ,有问题建议也可以提出 Issuse,这个框架wsssheep一直在用,也会一直维护下去,觉得有用就赶快去点个star 吧!


本文分享自微信公众号 - Creator星球游戏开发社区(creator-star)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。