
导读
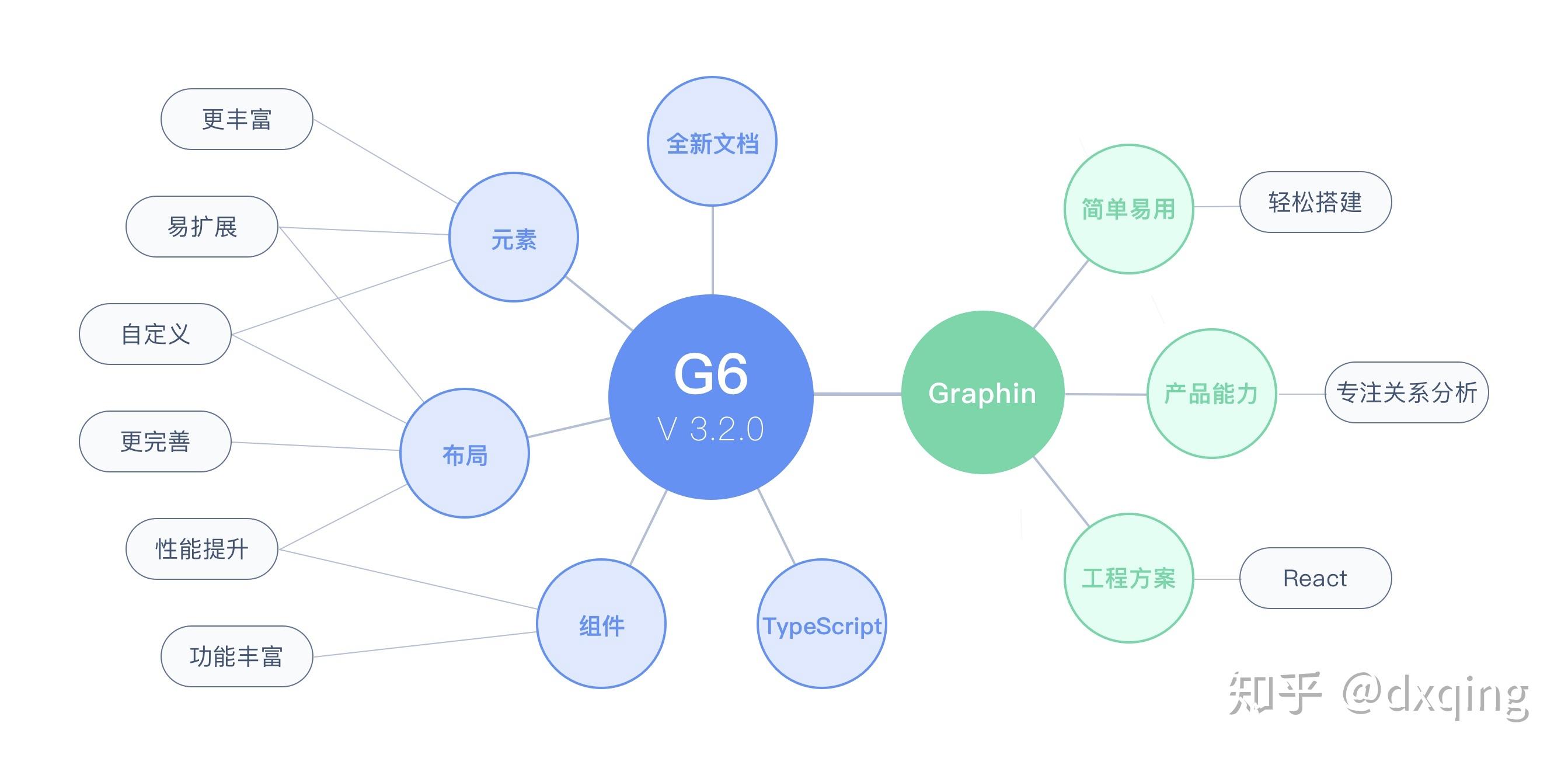
G6 是 AntV 旗下的一款专业级图可视化引擎,它在高定制能力的基础上,提供简单、易用的接口以及一系列设计优雅的图可视化解决方案,是阿里经济体图可视化与图分析的基础设施。今年 AntV 11.22 品牌日,我们带来了新的 G6 3.2.0 版本。该版本着重改进了开发体验,增加了许多新元素和组件,并提供了更为高级的布局算法。
与此同时,我们发布一款基于 G6 引擎封装的、开箱即用的图可视化工具——Graphin,你只要对它进行简单配置,就可以迅速搭建起一个功能强大、样式美观的图可视化分析应用。 
G6,洞察关系数据
G6 名称由来:G6 是蚂蚁金服-AntV 旗下的图可视化与图分析引擎,G 来自于 Graphic、Graph ,意味着我们要基于图分析技术做图可视化;6 来自于《六度分隔理论》,表达了我们对关系数据、关系网络的敬畏和着迷。

功能聚焦的图可视化引擎
展示,作为可视化最重要的基础能力,其专业难点在于如何将复杂的关系数据以更低的视觉复杂度、更高的可读性呈现给终端用户。为此,G6 提供图的渲染、绘制、交互、动画等可视化基础能力。
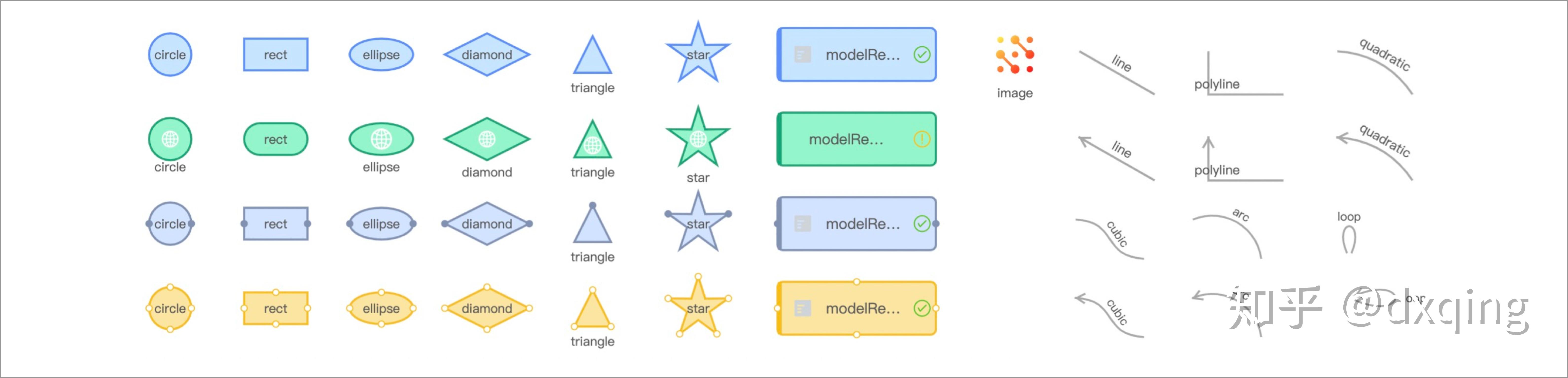
- 丰富的内置元素(8 种基础类型节点,6 种基础类型边 🆕及其变种);
- 多样的内置交互(10+ 种);
- 🆕易用的辅助组件。
除了上述默认好用、配置自由的内置功能,元素、交互、布局均允许用户进行自定义。 
丰富的内置元素。🆕菱形、三角形、星型、卡片型节点。🆕arc 型、自动弯折的折线型边。

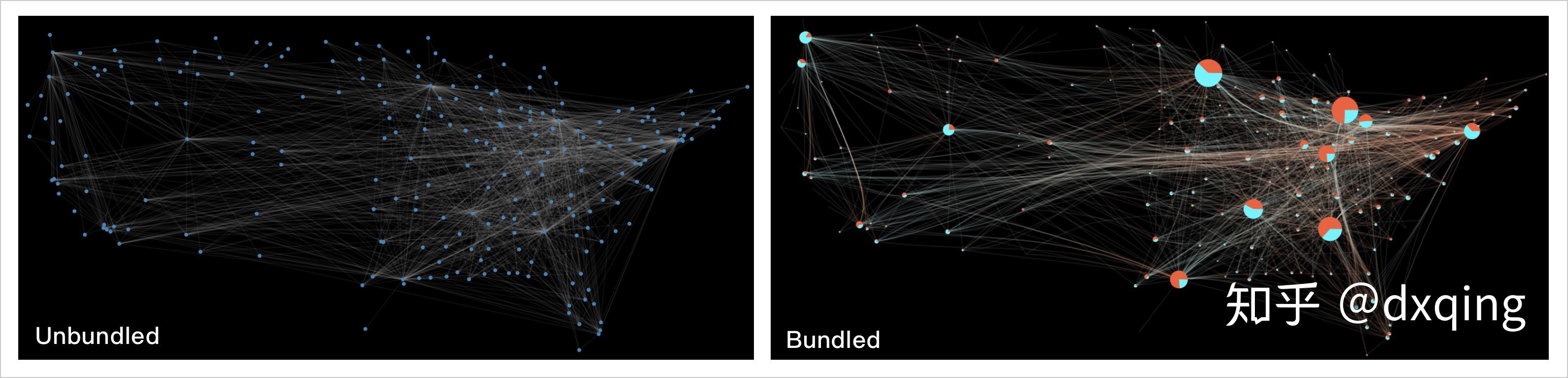
自定义元素及辅助展示及分析的组件——🆕边绑定。降低视觉混乱,提高可读性。
专业可靠的图分析工具
可视化的另一大需求是分析。图/关系数据的复杂性导致了算法专业度高、复杂度高等难点。G6 为支持业务中的流量分析、关系分析等需求提供了图布局、算法、分析组件等图分析基础能力:
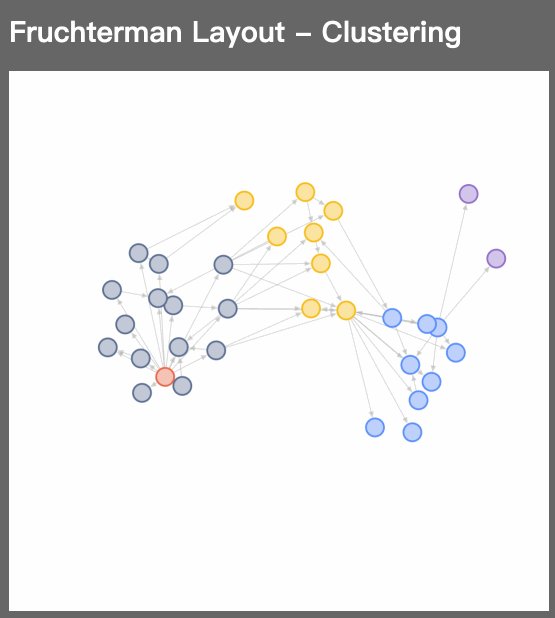
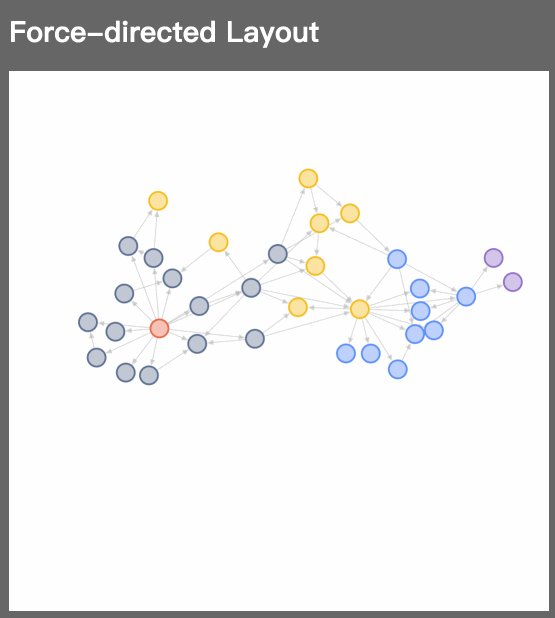
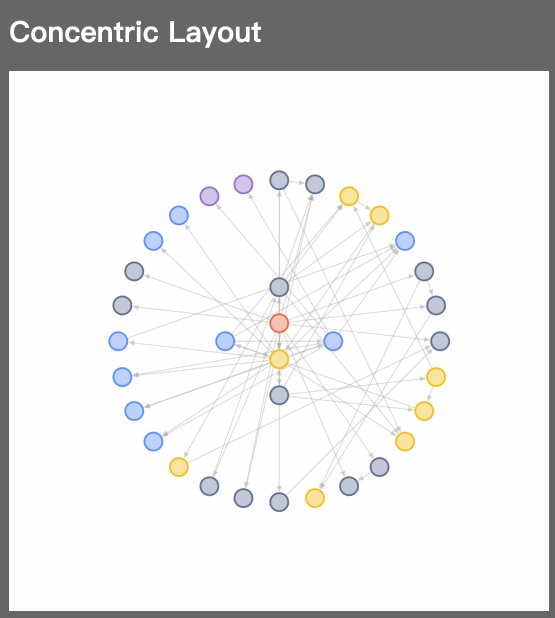
- 🆕强大的内置布局(10+ 种)—— 丰富的配置项,并允许用户自定义布局,切换随心所欲。提供 WebWorker 机制,不再阻塞页面;
- 便捷的分析组件 —— 🆕自由的配置,优秀的性能。

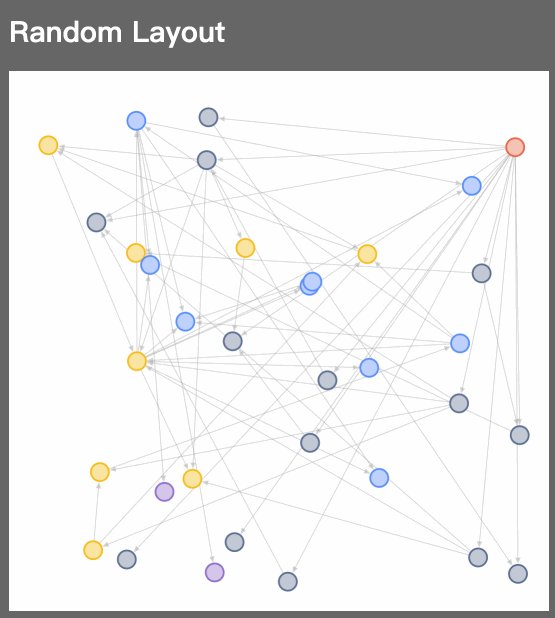
各布局方式及参数的动态切换。
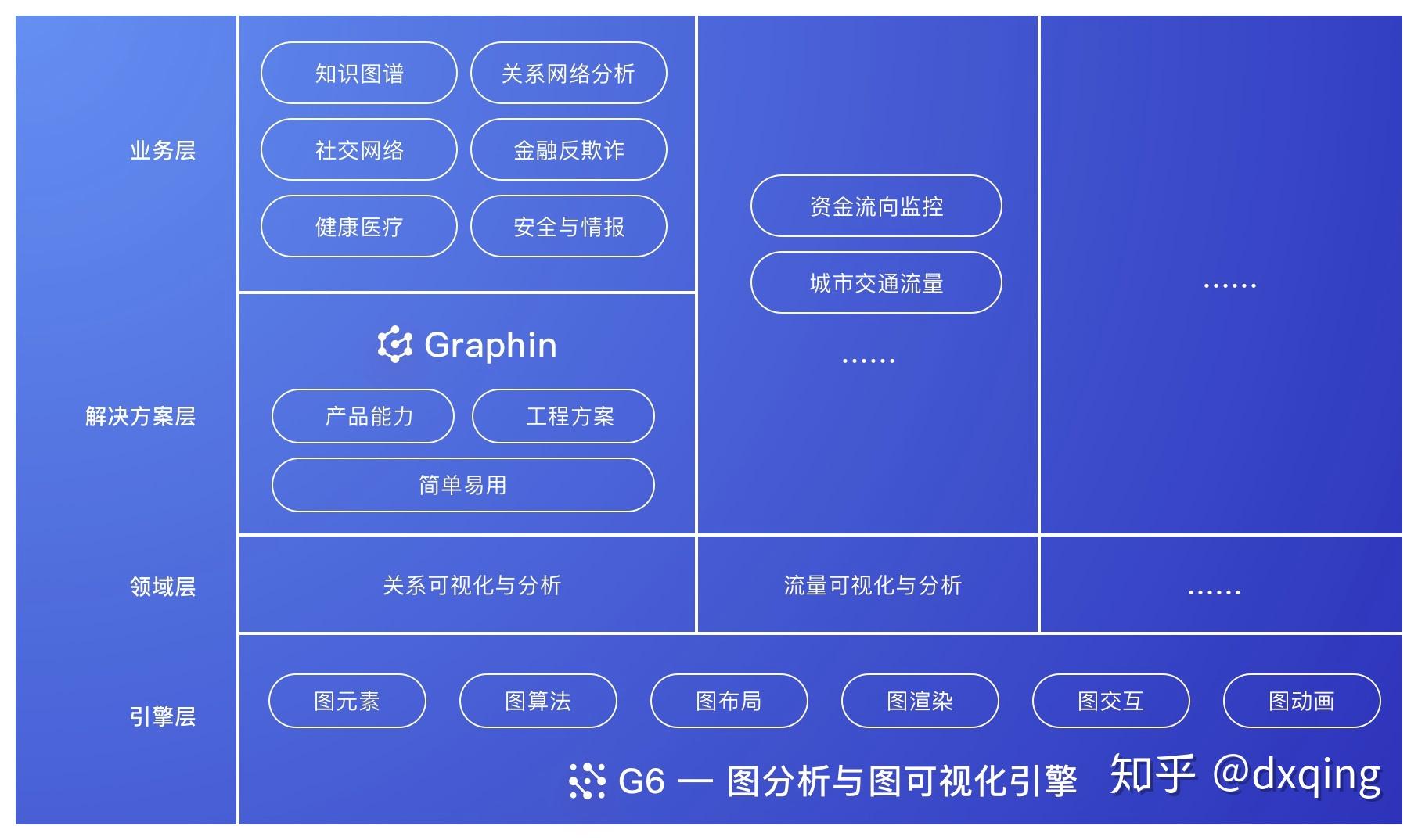
Graphin,小试牛刀
Graphin 取名意为 Graph Insight(图的分析洞察),是一个基于 G6 封装的 React 组件库。简单,高效,开箱即用。它的 Logo 是一个石墨烯(Graphene),意为蕴藏未来的潜力。
目前图分析已经被广泛被用在金融反欺诈,公共安全,基础设施监控,智慧医疗等领域。在这个过程中,我们需要一个强大的图计算引擎,解决数据合规,挖掘问题。也需要相应的图算法去解决图的构建,分析问题。最后在前端,我们需要一个图可视化引擎,为我们提供可视化分析能力,发现潜在的价值。Graphin 就是在这样的背景下诞生的,将这些图关系数据进行可视化呈现,并对其进行分析探索。
Graphin 就是在这样的背景下诞生的,基于 G6 的底层能力一方面屏蔽掉一些领域专业的概念,同时又封装进去很多常用的图分析功能,进一步降低图可视化领域的专业门槛,将这些关系数据进行可视化分析与探索。Graphin 具有如下产品特性:
- 数据驱动:充分利用 React 框架特性,支持数据到图的映射与变化;
- 自动布局:内置丰富的布局,支持布局切换,满足不同场景下的布局需求;
- 分析组件:内置 Toolbar,ContextMenu,MiniMap,Filter 等组件,组件化开发,支持自定义;
- 自定义样式:内置节点与边的样式,支持用户通过 JSON Schema 自定义;
- 基础分析:支持节点扩散,寻找边关系等基础分析方法;
- 高级分析:开源后计划新增时序分析(timebar),地理位置分析(map mode)等高级分析方法。


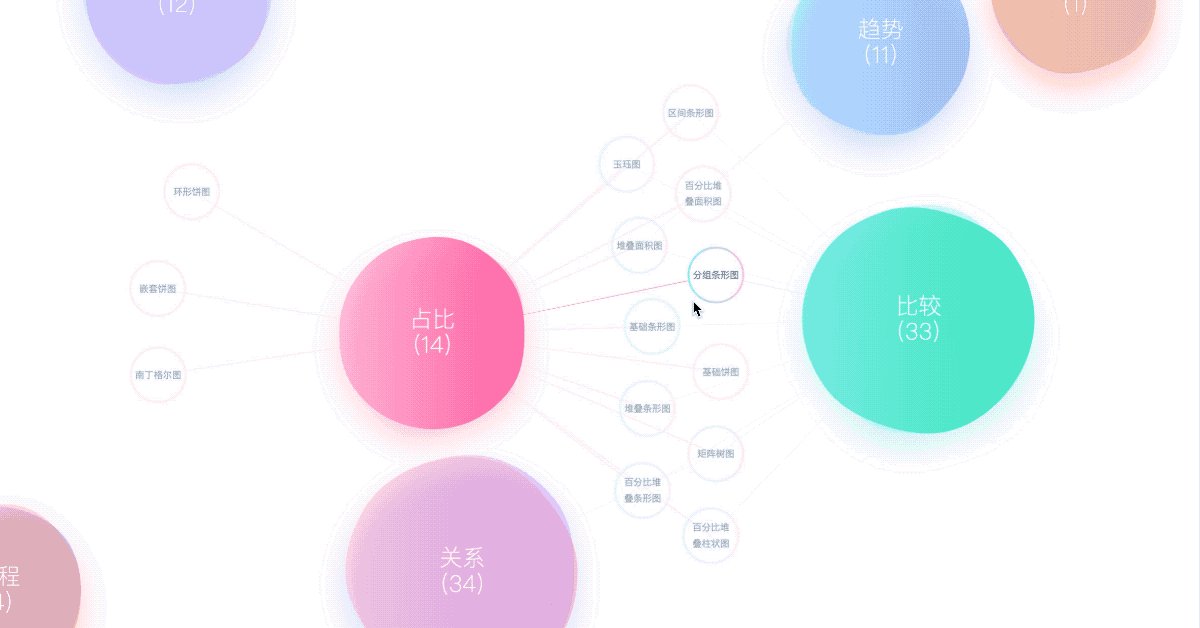
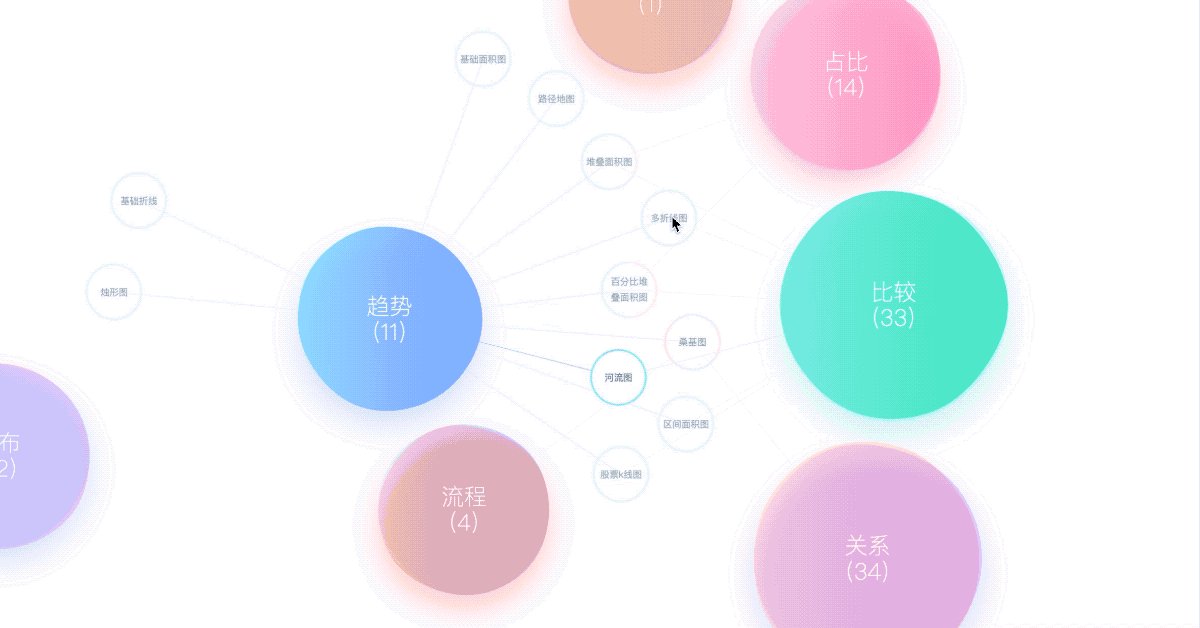
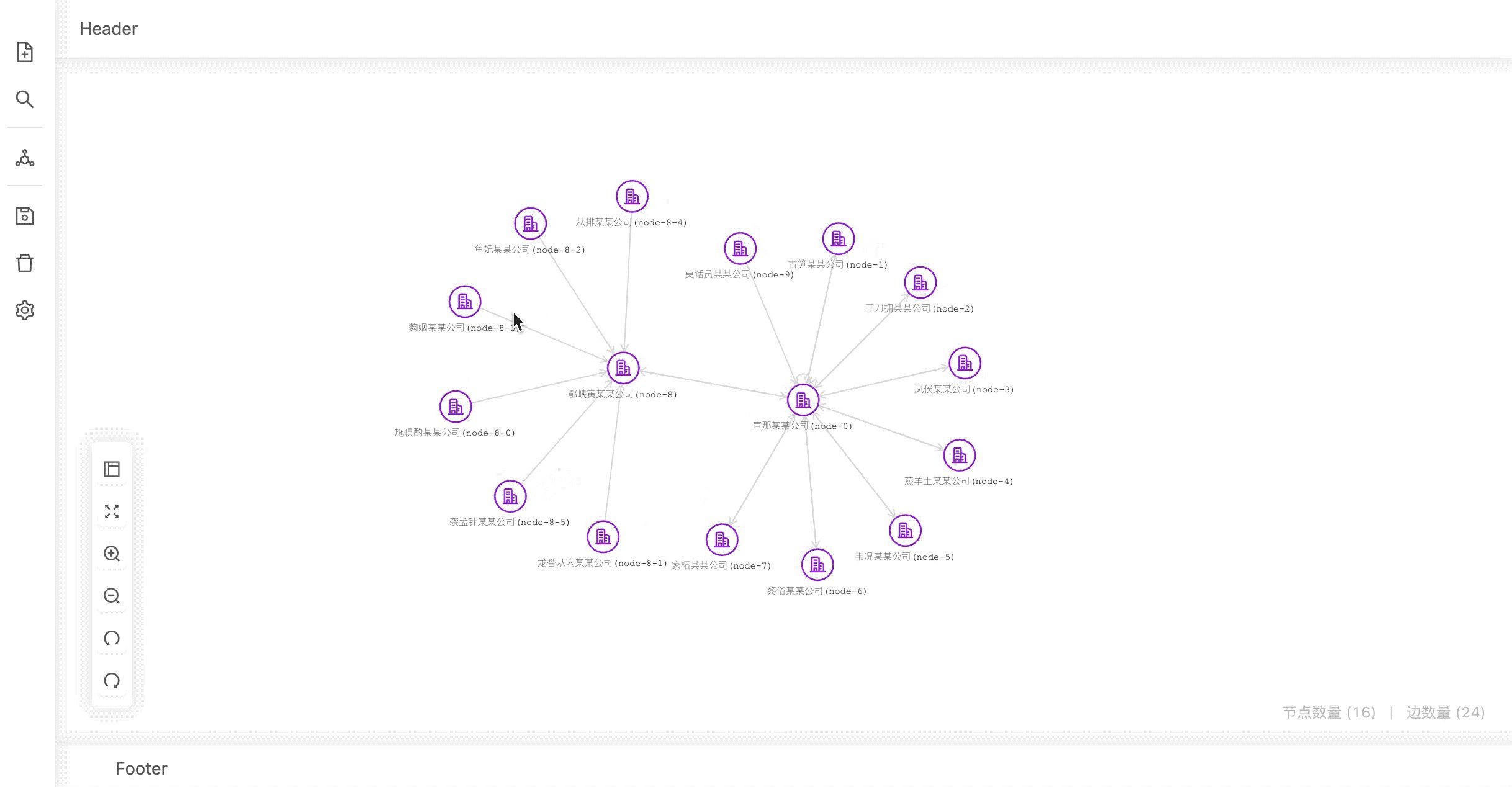
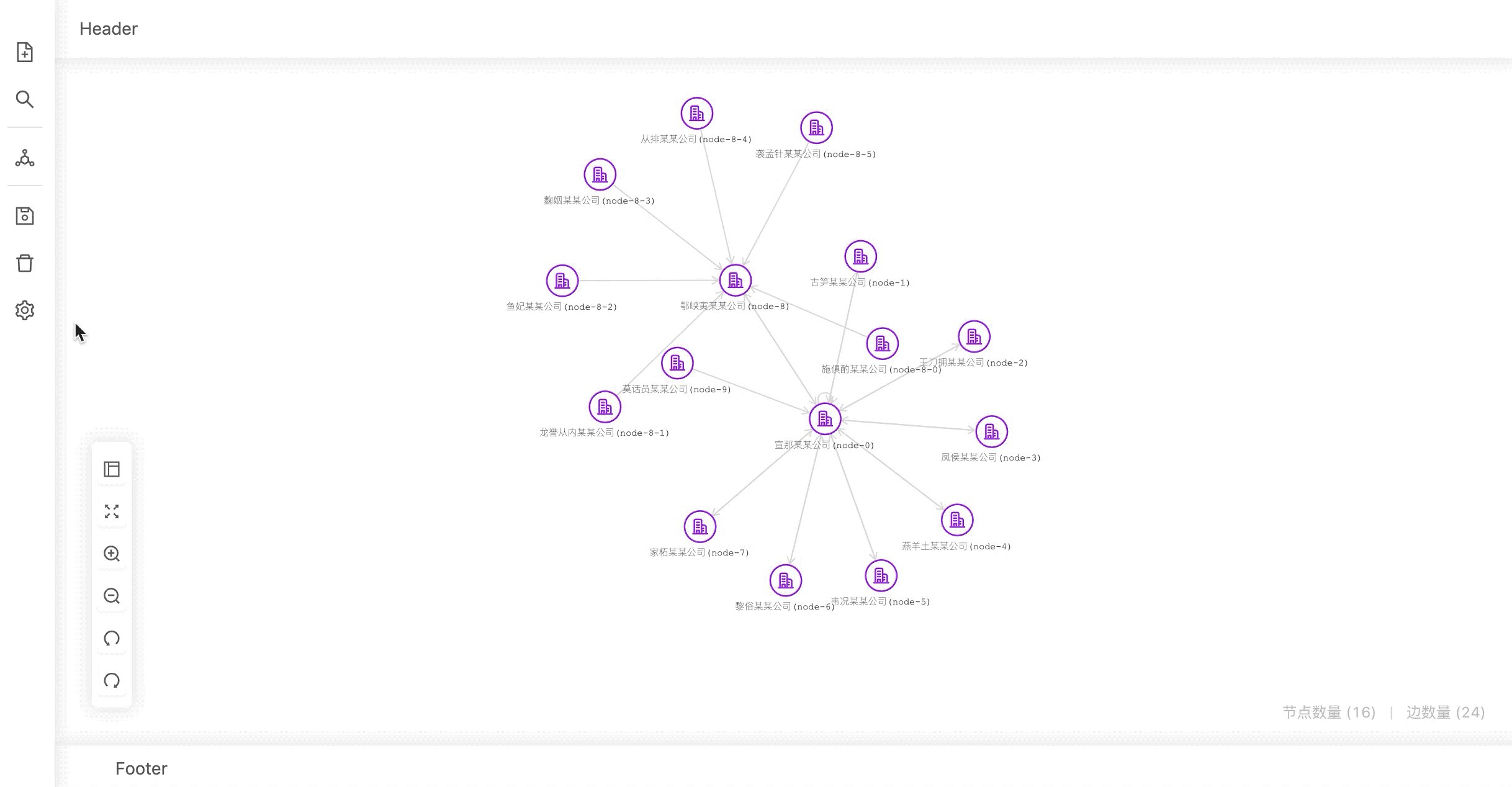
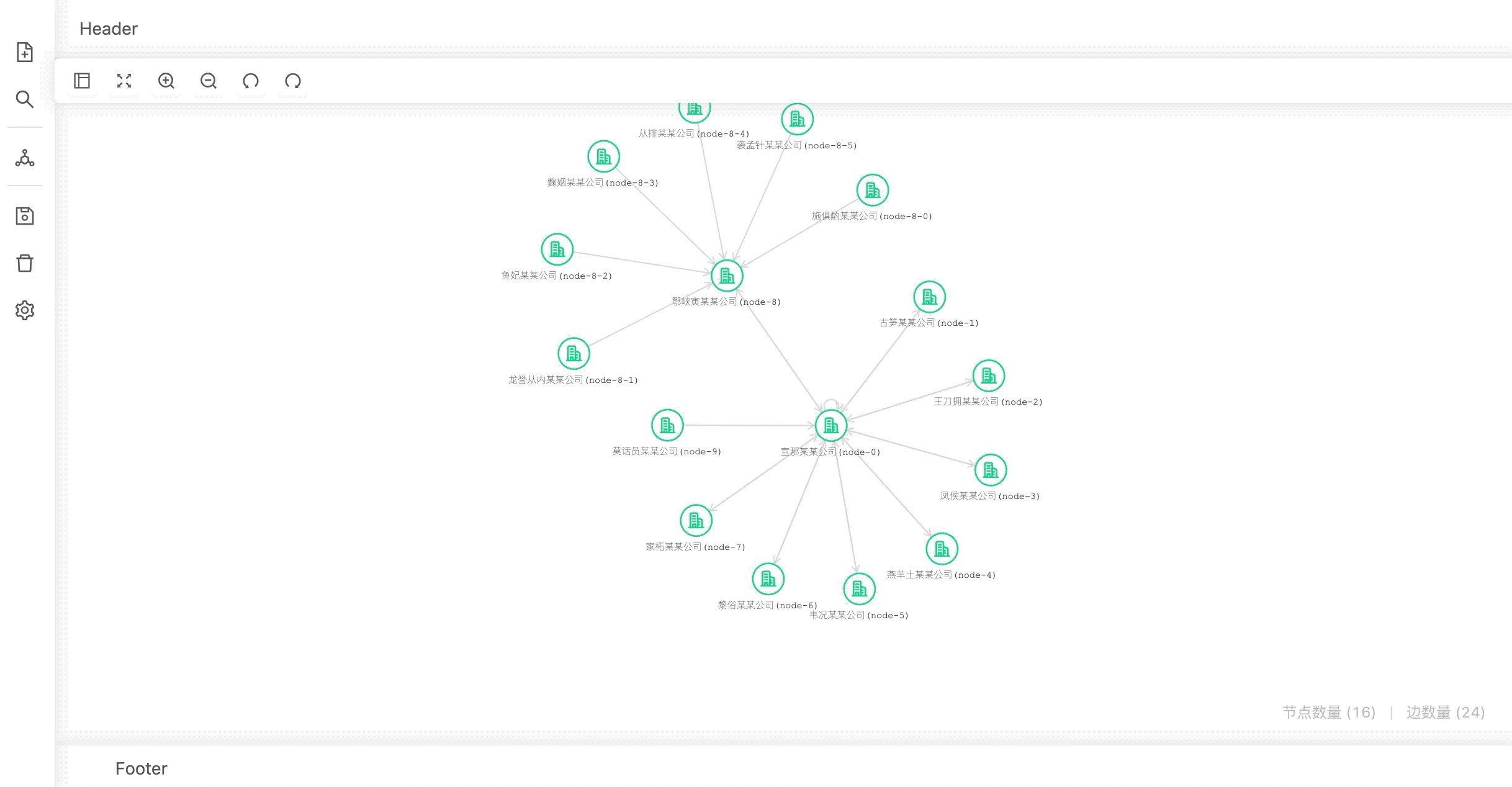
图数据均为Mock数据
数据驱动的 Graphin 可快速映射杂乱无序的关系数据到视图上。例如,用户可以自由探索团伙、组织层次等关系。撤销重做、拖拽圈选、分析组件、高级分析方法等辅助功能使 Graphin 更加易用。Graphin 希望通过开源共建的方式,吸引更多的人加入,深入探索这一领域。 如果你对 Graphin 的使用感兴趣,请阅读《快速开始》。
结语
两个点,一条边,就是一幅图,图可视化就是这么简单; 点线可以变化无穷,姿态万千,图可视化又是这样复杂; 平凡的点与线便可构成亦繁亦美的关系世界。
图可视化,G6 一直在努力。更多功能,敬请期待,欢迎点亮 GitHub Star。
附
AntV 品牌日的发布详情
- 知源 · 致远 - AntV 11.22 年度发布
- 技术
- 设计
- 产品
AntV 项目链接
欢迎关注我们的 GitHub 项目,点亮 star 了解我们的实时动态,期待 pr:
- AntV 官网:https://antv.alipay.com
- G2:https://github.com/antvis/g2
G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。 - G2Plot:https://github.com/antvis/g2plot
G2Plot 的定位是开箱即用、易于配置、具有良好视觉和交互体验的通用图表库。 - F2:https://github.com/antvis/f2
F2 是一个专注于移动,开箱即用的可视化解决方案,完美支持 H5 环境同时兼容多种环境(node, 小程序,weex)。完备的图形语法理论,满足各种可视化需求。专业的移动设计指引为你带来最佳的移动端图表体验。 - G6:https://github.com/antvis/g6
G6 是 AntV 旗下的图可视化与图分析引擎_,_G 来自于 Graphic、Graph ,意味着我们要基于图分析技术做图可视化;6 来自于《六度分隔理论》,表达了我们对关系数据、关系网络的敬畏和着迷。 - Graphin:https://github.com/antvis/graphin
Graphin 是一个基于 G6 封装__的关系可视分析工具_ __,简单,高效,开箱即用,_取自 Graph Insight,图的分析洞察。 - L7:https://github.com/antvis/l7
_L7 是一个基于 WebGL 的开源__大规模地理空间数据可视分析开发框架。_L7 中的 L 代表 Location,7 代表世界七大洲,寓意能为全球位置数据提供可视分析的能力。 - G:https://github.com/antvis/g
G 是 AntV 几个产品共同的底层 2D 渲染引擎,高效易用,专注于图形的渲染、拾取、事件以及动画机制,给上层 G2、F2、G6 提供统一的渲染机制。 - ChartCube:https://chartcube.alipay.com
_ChartCube 是一个可以快速完成图表制作的在线工具,只需要三步就可以创建出高品质的图表。













