与其他语言相比,this关键字在JavaScript中的行为略有不同。JavaScript中,this关键字引用其所属的对象。根据使用位置,它具有不同的值。
一、前言
方法中,this关键字引用其所属的对象。
this指的是全局对象在函数中。
this引用全局对象在函数中。
在严格模式下,this是未定义的在事件中。
this指的是接收事件的元素像call()和apply()这样的方法,可以将其引用到任何对象。
二、方法上下文
在对象方法中,this指代方法的user。
当调用user.getName()时,函数内部将this绑定到user对象:
例:
<!DOCTYPE html>
<html>
<title>项目</title>
<body style="background-color: aqua;">
<p>在此示例中,<b> user </b>对象是<b> getName </b>方法的所有者:</p>
<script>
// 创建一个对象
var user = {
firstName: "基础教程",
lastName: "baidu.com",
age: 5,
getName: function() {
return this.firstName + " " + this.lastName;
}
};
document.write(user.getName());
</script>
</body>
</html>
这里user对象是所有者getName的方法。
1. 全局上下文
在全局执行上下文中(在任何函数之外),this无论是否处于严格模式下,都引用全局对象。
示例
<!DOCTYPE html>
<html>
<title>项目</title>
<body style="background-color: aqua;">
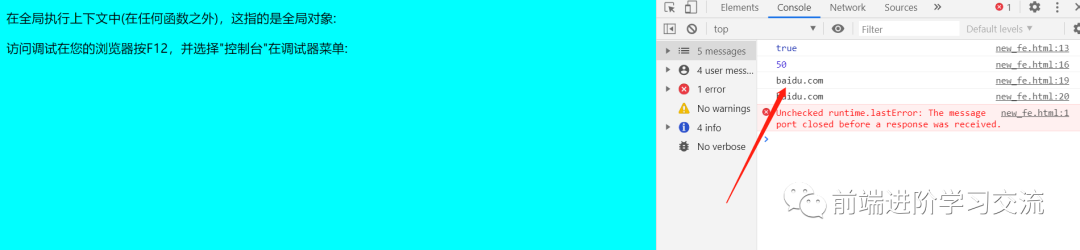
<p>在全局执行上下文中(在任何函数之外),这指的是全局对象:</p>
<p>访问调试在您的浏览器按F12,并选择"控制台"在调试器菜单:</p>
<script>
//在Web浏览器中,窗口对象也是全局对象:
console.log(this === window); // true
a = 50;
console.log(window.a); // 50
this.b = "baidu.com";
console.log(window.b) // "nhooo.com"
console.log(b) // "nhooo.com"
</script>
</body>
</html>
在浏览器窗口中,全局对象是[object Window]。
2. 函数上下文
在函数内部,this值取决于函数的调用方式。由于以下代码不在严格模式下,this因此默认为全局对象,即浏览器中的[object Window]。
function myFunc() {
return this;
}在严格模式,然而this的值是undefined。
function myFunc() {
"use strict";
return this;
}因此,在严格模式下,如果执行上下文未定义它,则它将保持未定义状态。
三、this在DOM事件处理程序中
当一个函数用作事件处理程序时,this将被设置为触发事件的元素:
示例
let btn = document.querySelector("button");
btn.onclick = function() {
this.style.display = "none";
};从内联事件处理程序调用代码时,会将this设置为放置监听器的元素:
<button onclick="this.style.display='none'">点击删除我</button>

四、显式函数绑定
call()和apply()方法是预定义的JavaScript方法。
它们都可以用于调用以另一个对象作为参数的对象方法。
<script>
function add(c, d) {
return this.a + this.b + c + d;
}
var obj = {
a: 5,
b: 10
};
//第一个参数是用作
//'this',后续参数作为
//函数调用中的参数
document.writeln(add.call(obj, 5, 7)); // 27
//第一个参数是要使用的对象
// 'this',第二个是一个数组
//成员用作函数调用中的参数
document.writeln(add.apply(obj, [10, 20])); // 45
</script>
箭头函数(=>)
在箭头函数(=>)中,this始终指向它被创建时所处的词法作用域中的this。全局代码中,它将被设置为全局对象:
<script>
var globalObj = this;
var myFunc = (() => this);
document.write(myFunc() === globalObj);// true
</script>
五、总结
本文基于JavaScript 基础,介绍了this 关键字,与其他语言相比,this关键字在JavaScript中的行为略有不同,对this ,包括(全局,函数,函数绑定)常见的用法进行了详细的讲解。希望能够通过文章的学习,让读者更好的认识,学习JavaScript。
**-----**------**-----**---**** End **-----**--------**-----**-****

往期精彩文章推荐:

欢迎各位大佬点击链接加入群聊【helloworld开发者社区】:https://jq.qq.com/?_wv=1027&k=mBlk6nzX进群交流IT技术热点。