前言
找工作还是需要大家不要紧张,干我们这一行的接触人本来就不多,难免看到面试官会紧张,主要是因为怕面试官问的问题答不上来,那时候不要着急 ,答不上了的千万不要胡扯一些,直接就给面试官说这块我还没接触到,以后如果工作当中遇到的话我可以很快的把这个问题给解决了,但是我们有了这篇文章,就不一样了,大厂面试的知识的点基本都有涉及,而大厂又是行业的标杆,多刷一刷对大家的面试还是很有帮助的,我在这里祝大家工作顺利,天天开心 ~好了下面就是正题。
由于文章篇幅限制,不可能将所有面试题以文字形式展示出来,本篇为大家精选了一些面试题,有需要的程序猿(媛)可以点击下方传送门免费获取题目+解析哦
点击免费领取题目+解析PDF
CSS
1. 页面渲染时,dom 元素所采用的 布局模型,可通过box-sizing进行设置。根据计算宽高的区域可分为: content-box (W3C 标准盒模型) border-box (IE 盒模型) padding-box (FireFox 曾经支持) margin-box (浏览器未实现)
Tips: 理论上是有上面 4 种盒子,但现在 w3c 与 mdn 规范中均只支持 content-box 与 border-box;
2. ie盒模型算上border、padding及自身(不算margin),标准的只算上自身窗体的大小 css设置方法如下:
标准模型 :box-sizing:content-box; IE模型:box-sizing:border-box;复制代码
3.几种获得宽高的方式 :
dom.style.width/height 这种方式只能取到dom元素内联样式所设置的宽高,也就是说如果该节点的样式是在style标签中或外联的CSS文件中设置的话,通过这种方法是获取不到dom的宽高的。 dom.currentStyle.width/height 这种方式获取的是在页面渲染完成后的结果,就是说不管是哪种方式设置的样式,都能获取到。但这种方式只有IE浏览器支持。 window.getComputedStyle(dom).width/height 这种方式的原理和2是一样的,这个可以兼容更多的浏览器,通用性好一些。 dom.getBoundingClientRect().width/height 这种方式是根据元素在视窗中的绝对位置来获取宽高的 dom.offsetWidth/offsetHeight 这个就没什么好说的了,最常用的,也是兼容最好的。
4.拓展各种获得宽高的方式 :
获取屏幕的高度和宽度(屏幕分辨率): window.screen.height/width 获取屏幕工作区域的高度和宽度(去掉状态栏): window.screen.availHeight/availWidth 网页全文的高度和宽度: document.body.scrollHeight/Width 滚动条卷上去的高度和向右卷的宽度: document.body.scrollTop/scrollLeft 网页可见区域的高度和宽度(不加边线): document.body.clientHeight/clientWidth网页可见区域的高度和宽度(加边线): document.body.offsetHeight/offsetWidth
5.边距重叠解决方案(BFC) BFC原理 :
内部的box会在垂直方向,一个接一个的放置 每个元素的margin box的左边,与包含块border box的左边相接触(对于从做往右的格式化,否则相反) box垂直方向的距离由margin决定,属于同一个bfc的两个相邻box的margin会发生重叠 bfc的区域不会与浮动区域的box重叠 bfc是一个页面上的独立的容器,外面的元素不会影响bfc里的元素,反过来,里面的也不会影响外面的 计算bfc高度的时候,浮动元素也会参与计算 创建bfc float属性不为none(脱离文档流) position为absolute或fixed display为inline-block,table-cell,table-caption,flex,inine-flex overflow不为visible根元素 demo 上 这块margin-bottom:30px; 下 这块margin-top:50px;
6.css reset和normalize.css有什么区别:
两者都是通过重置样式,保持浏览器样式的一致性 前者几乎为所有标签添加了样式,后者保持了许多浏览器样式,保持尽可能的一致 后者修复了常见的桌面端和移动端浏览器的bug:包含了HTML5元素的显示设置、预格式化文字的font-size问题、在IE9中SVG的溢出、许多出现在各浏览器和操作系统中的与表单相关的bug。 前者中含有大段的继承链 后者模块化,文档较前者来说丰富
7.css优先确定级:
每个选择器都有权值,权值越大越优先 继承的样式优先级低于自身指定样式 !important优先级最高 js也无法修改 权值相同时,靠近元素的样式优先级高 顺序为内联样式表(标签内部)> 内部样式表(当前文件中)> 外部样式表(外部文件中)
8.自适应布局:
左侧浮动或者绝对定位,然后右侧margin撑开使用div包含,然后靠负margin形成bfc 使用flex
9. link @import导入css:
link是XHTML标签,除了加载CSS外,还可以定义RSS等其他事务;@import属于CSS范畴,只能加载CSS。 link引用CSS时,在页面载入时同时加载;@import需要页面网页完全载入以后加载。link无兼容问题;@import是在CSS2.1提出的,低版本的浏览器不支持。 link支持使用Javascript控制DOM去改变样式;而@import不支持。
10.长宽比方案:
使用padding方式结合calc实现 长宽一项设置百分比另一项aspect-ratio实现(需借助插件实现)
11.display相关:
block:div等容器类型inline:img span等行内类型 table系列:将样式变成table类型flex:重点把握,非常强大 grid:同上 inline-block:可设置宽度,两者间有一点间隙inherit:继承父级
12.CSS优化:
层级扁平,避免过于多层级的选择器嵌套; 特定的选择器 好过一层一层查找: .xxx-child-text{} 优于 .xxx .child .text{}减少使用通配符与属性选择器; 减少不必要的多余属性; 使用 动画属性 实现动画,动画时脱离文档流,开启硬件加速,优先使用 css 动画;使用 替代原生 @import
13.CSS开启GPU加速
为动画DOM元素添加CSS3样式-webkit-transform:transition3d(0,0,0)或-webkit- transform:translateZ(0);,这两个属性都会开启GPU硬件加速模式,从而让浏览器在渲染动画时从CPU转向GPU,其实说白了这是一个小伎俩,也可以算是一个Hack,-webkit-transform:transition3d和-webkit- transform:translateZ其实是为了渲染3D样式,但我们设置值为0后,并没有真正使用3D效果,但浏览器却因此开启了GPU硬件加速模式。
14.开启GPU硬件加速可能触发的问题:
通过-webkit-transform:transition3d/translateZ开启GPU硬件加速之后,有些时候可能会导致浏览器频繁闪烁或抖动,可以尝试以下办法解决之: -webkit-backface-visibility:hidden; -webkit-perspective:1000;
15.CSS中link与@import的区别:
16.CSS选择器列表优先级及权重:
17.display:none和visibility:hidden的区别:
18.position的absolute与fixed共同点与不同点:
19.介绍一下CSS的盒子模型:
20.CSS选择符有哪些?
21.哪些属性可以继承?
22.优先级算法如何计算?
23.CSS3新增伪类有哪些:
24.列出display的值,说明他们的作用:
25.position的值,relative和absolute分别是相对于谁进行定位的:
26.CSS3有哪些新特性:
27.为什么要初始化CSS样式
28.canvas在标签上设置宽高 和在style中设置宽高有什么区别:
29.什么是css HACK?
30.Less/Sass/Scss的区别
31.css与js动画差异:
32.CSS预处理器(Sass/Less/Postcss):
33.CSS动画: .........
由于文章篇幅限制,不可能将所有面试题以文字形式展示出来,本篇为大家精选了一些面试题,有需要的程序猿(媛)可以点击下方传送门免费获取题目+解析哦
点击免费领取题目+解析PDF
JavaScript
1.请你谈谈Cookie的优缺点
优点:极高的扩展性和可用性
- 数据持久性。
- 不需要任何服务器资源。 Cookie 存储在客户端并在发送后由服务器读取。
- 可配置到期规则。 控制 cookie 的生命期,使之不会永远有效。偷盗者很可能拿到一个过期的 cookie 。
- 简单性。 基于文本的轻量结构。
- 通过良好的编程,控制保存在 cookie 中的 session 对象的大小。
- 通过加密和安全传输技术( SSL ),减少 cookie 被破解的可能性。
- 只在 cookie 中存放不敏感数据,即使被盗也不会有重大损失。 缺点:
- Cookie 数量和长度的限制 。 数量:每个域的 cookie 总数有限。 a) IE6 或更低版本最多 20 个 cookie b) IE7 和之后的版本最后可以有 50 个 cookie c) Firefox 最多 50 个 cookie d) chrome 和 Safari 没有做硬性限制 长度:每个 cookie 长度不超过 4KB ( 4096B ),否则会被截掉。
- 潜在的安全风险 。 Cookie 可能被拦截、篡改。如果 cookie 被拦截,就有可能取得所有的 session 信息。
- 用户配置为禁用 。有些用户禁用了浏览器或客户端设备接受 cookie 的能力,因此限制了这一功能。
- 有些状态不可能保存在客户端 。例如,为了防止重复提交表单,我们需要在服务器端保存一个计数器。如果我们把这个计数器保存在客户端,那么它起不到任何作用。
2.Array.prototype.slice.call(arr,2)方法的作用是:
利用Array原型上的slice方法,使用call函数的第一个参数,让这个方法中的this指向arr,并传递参数2,实际上等于arr.slice(2),即从下标为2开始截取到末尾
3.Flash与Ajax各自的优缺点?
Flash:适合处理多媒体、矢量图形、访问机器。但对css、处理文本不足,不容易被搜索。 Ajax:对css、文本支持很好,但对多媒体、矢量图形、访问机器不足。
4.有效的javascript变量定义规则
第一个字符必须是一个字母、下划线(_)或一个美元符号($);其他字符可以是字母、下划线、美元符号或数字。
5.XML与JSON的区别?
- 数据体积方面。JSON相对于XML来讲,数据的体积小,传递的速度更快些。
- 数据交互方面。JSON与JavaScript的交互更加方便,更容易解析处理,更好的数据交互。
- 数据描述方面。JSON对数据的描述性比XML较差。
- 传输速度方面。JSON的速度要远远快于XML。
6.HTML与XML的区别?
(1)XML用来传输和存储数据,HTML用来显示数据; (2)XML使用的标签不用预先定义 (3)XML标签必须成对出现 (4)XML对大小写敏感 (5)XML中空格不会被删减 (6)XML中所有特殊符号必须用编码表示 (7)XML中的图片必须有文字说明
7.渐进增强与优雅降级
渐进增强:针对低版本浏览器进行构建页面,保证最基本的功能,然后再针对高级浏览器进行效果、交互等改进,达到更好的用户体验。 优雅降级:一开始就构建完整的功能,然后再针对低版本浏览器进行兼容。
8.Web Worker和Web Socket?
web socket:在一个单独的持久连接上提供全双工、双向的通信。使用自定义的协议(ws://、wss://),同源策略对web socket不适用。 web worker:运行在后台的JavaScript,不影响页面的性能。 创建worker:var worker = new Worker(url); 向worker发送数据:worker.postMessage(data); 接收worker返回的数据:worker.onmessage 终止一个worker的执行:worker.terminate()
9.web应用从服务器主动推送data到客户端的方式?
JavaScript数据推送:commet(基于http长连接的服务器推送技术)。 基于web socket的推送:SSE(server-send Event)
10.如何删除一个cookie?
1) 将cookie的失效时间设置为过去的时间(expires) document.cookie = ‘user=’+ encodeURIComponent(‘name’) + '; expires=’+ new Date(0); 2) 将系统时间设置为当前时间往前一点时间 var data = new Date(); date.setDate(date.getDate()-1)
11.Ajax请求的页面历史记录状态问题?
(1)通过location.hash记录状态,让浏览器记录Ajax请求时页面状态的变化。 (2)通过HTML5的history.pushstate,来实现浏览器地址栏的无刷新改变。
12.那些操作会造成内存泄漏
全局变量、闭包、DOM清空或删除时,事件未清除、子元素存在引用
13.什么是Cookie 隔离?(或者:请求资源的时候不要带cookie怎么做)
通过使用多个非主要域名来请求静态文件,如果静态文件都放在主域名下,那静态文件请求的时候带有的cookie的数据提交给server是非常浪费的,还不如隔离开。
因为cookie有域的限制,因此不能跨域提交请求,故使用非主要域名的时候,请求头中就不会带有cookie数据,这样可以降低请求头的大小,降低请求时间,从而达到降低整体请求延时的目的。同时这种方式不会将cookie传入server,也减少了server对cookie的处理分析环节,提高了server的http请求的解析速度。
14.响应事件
onclick鼠标点击某个对象;onfocus获取焦点;onblur失去焦点;onmousedown鼠标被按下
15.flash和js通过什么类如何交互?
Flash提供了ExternalInterface接口与JavaScript通信,ExternalInterface有两个方法,call和addCallback,call的作用是让Flash调用js里的方法,addCallback是用来注册flash函数让js调用。
16.js拖拽功能的实现
17.异步加载js的方法
18.Ajax解决浏览器缓存问题
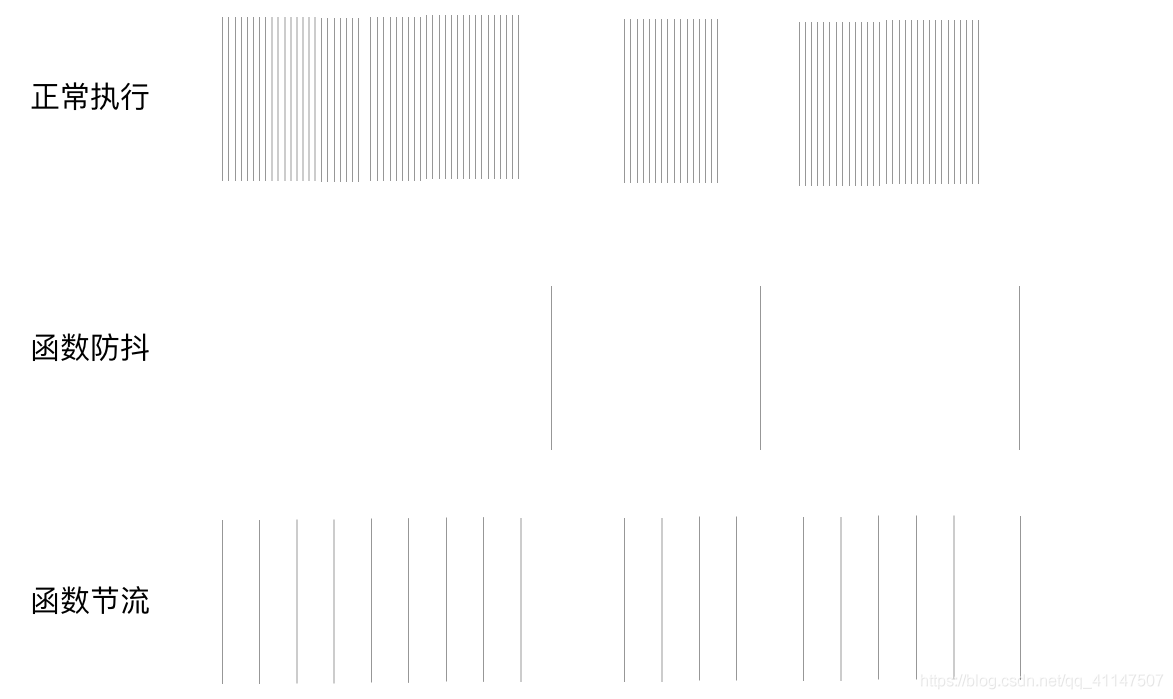
19.js的防抖
20.js节流
21.JS中的垃圾回收机制
22.eval是做什么的
23.如何理解前端模块化
24.说一下Commonjs、AMD和CMD
25.对象深度克隆的简单实现
26.实现一个once函数,传入函数参数只执行一次
27.将原生的ajax封装成promise
28.js监听对象属性的改变
29.如何实现一个私有变量,用getName方法可以访问,不能直接访问
30.setTimeout、setInterval和requestAnimationFrame之间的区别
31.实现一个两列等高布局,讲讲思路
32.自己实现一个bind函数
33.用setTimeout()方法来模拟setInterval()与setInterval()之间的什么区别?
34.js怎么控制一次加载一张图片,加载完后再加载下一张
35.如何实现sleep的效果(es5或者es6)
36.Function.proto(getPrototypeOf)是什么?
37.实现js中所有对象的深度克隆(包装对象,Date对象,正则对象)
38.简单实现Node的Events模块
39.箭头函数中this指向举例
40.js判断类型 .........
由于文章篇幅限制,不可能将所有面试题以文字形式展示出来,本篇为大家精选了一些面试题,有需要的程序猿(媛)可以点击下方传送门免费获取题目+解析哦
点击免费领取题目+解析PDF
Vue
1.nextTick
在下次dom更新循环结束之后执行延迟回调,可用于获取更新后的dom状态 新版本中默认是microtasks, v-on中会使用macrotasks macrotasks任务的实现: osetImmediate / MessageChannel / setTimeout
2.什么是vue生命周期
Vue 实例从创建到销毁的过程,就是生命周期。也就是从开始创建、初始化数据、编译模板、挂载Dom→渲染、更新→渲染、卸载等一系列过程,我们称这是 Vue 的生命周期。
3.vue中 key 值的作用
使用key来给每个节点做一个唯一标识 key的作用主要是为了高效的更新虚拟DOM。另外vue中在使用相同标签名元素的过渡切换时,也会使用到key属性,其目的也是为了让vue可以区分它们, 否则vue只会替换其内部属性而不会触发过渡效果。
4.Vue 组件中 data 为什么必须是函数?
在 new Vue() 中,data 是可以作为一个对象进行操作的,然而在 component 中,data 只能以函数的形式存在,不能直接将对象赋值给它。 当data选项是一个函数的时候,每个实例可以维护一份被返回对象的独立的拷贝,这样各个实例中的data不会相互影响,是独立的。
5.说出至少 4 种 vue 当中的指令和它的用法
v-if(判断是否隐藏) v-for(把数据遍历出来) v-bind(绑定属性) v-model(实现双向绑定)
6.vue中子组件调用父组件的方法
第一种方法是直接在子组件中通过this.$parent.event来调用父组件的方法。 第二种方法是在子组件里用$emit向父组件触发一个事件,父组件监听这个事件就行了。 第三种是父组件把方法传入子组件中,在子组件里直接调用这个方法。
7.vue页面级组件之间传值
1.使用vue-router通过跳转链接带参数传参。 2.使用本地缓存localStorge。 3.使用vuex数据管理传值。
8.说说vue的动态组件。
多个组件通过同一个挂载点进行组件的切换,is的值是哪个组件的名称,那么页面就会显示哪个组件。 主要考查面试这 component的 is属性。
9.keep-alive内置组件的作用
可以让当前组件或者路由不经历创建和销毁,而是进行缓存,凡是被keep-alive组件包裹的组件,除了第一次以外。不会经历创建和销毁阶段的。第一次创建后就会缓存到缓存当中。
10.递归组件的用法
组件是可以在它们自己的模板中调用自身的。不过它们只能通过 name 选项来做这件事。 首先我们要知道,既然是递归组件,那么一定要有一个结束的条件,否则就会使用组件循环引用,最终出现“max stack size exceeded”的错误,也就是栈溢出。那么,我们可以使用v-if="false"作为递归组件的结束条件。当遇到v-if为false时,组件将不会再进行渲染。
11.vue-router有哪几种路由守卫?
路由守卫为: 全局守卫:beforeEach 后置守卫:afterEach 全局解析守卫:beforeResolve 路由独享守卫:beforeEnter
12.$route和 $router的区别是什么?
$router为VueRouter的实例,是一个全局路由对象,包含了路由跳转的方法、钩子函数等。 $route 是路由信息对象||跳转的路由对象,每一个路由都会有一个route对象,是一个局部对象,包含path,params,hash,query,fullPath,matched,name等路由信息参数。
13.vuex的State特性是?
一、Vuex就是一个仓库,仓库里面放了很多对象。其中state就是数据源存放地,对应于与一般Vue对象里面的data 二、state里面存放的数据是响应式的,Vue组件从store中读取数据,若是store中的数据发生改变,依赖这个数据的组件也会发生更新 三、它通过mapState把全局的 state 和 getters 映射到当前组件的 computed 计算属性中
14.vuex的Getter特性是?
一、getters 可以对State进行计算操作,它就是Store的计算属性 二、 虽然在组件内也可以做计算属性,但是getters 可以在多组件之间复用 三、 如果一个状态只在一个组件内使用,是可以不用getters
15.vuex的Mutation特性是?
16.Vue.js中ajax请求代码应该写在组件的methods中还是vuex的actions中?
17.什么是MVVM? 18.mvvm和mvc区别?它和其它框架(jquery)的区别是什么?哪些场景适合?
19.vue的优点是什么?
20.组件之间的传值?
21.路由之间跳转
22.vue.cli中怎样使用自定义的组件?有遇到过哪些问题吗?
23.vue如何实现按需加载配合webpack设置
24.Vue中引入组件的步骤?
25.指令v-el的作用是什么?
26.在Vue中使用插件的步骤
27.vue生命周期的作用是什么
28.vue生命周期总共有几个阶段
29.第一次页面加载会触发哪几个钩子
30.DOM 渲染在 哪个周期中就已经完成
31.简单描述每个周期具体适合哪些场景
32.vue-loader是什么?使用它的用途有哪些?
由于文章篇幅限制,不可能将所有面试题以文字形式展示出来,本篇为大家精选了一些面试题,有需要的程序猿(媛)可以点击下方传送门免费获取题目+解析哦
点击免费领取题目+解析PDF
服务端与网络
1.常见状态码
1xx: 接受,继续处理 200: 成功,并返回数据 201: 已创建 202: 已接受 203: 成为,但未授权 204: 成功,无内容 205: 成功,重置内容 206: 成功,部分内容 301: 永久移动,重定向 302: 临时移动,可使用原有URI 304: 资源未修改,可使用缓存 305: 需代理访问 400: 请求语法错误 401: 要求身份认证 403: 拒绝请求 404: 资源不存在 500: 服务器错误
2.TCP三次握手
建立连接前,客户端和服务端需要通过握手来确认对方: 客户端发送 syn(同步序列编号) 请求,进入 syn_send 状态,等待确认 服务端接收并确认 syn 包后发送 syn+ack 包,进入 syn_recv 状态 客户端接收 syn+ack 包后,发送 ack 包,双方进入 established 状态
3.TCP四次挥手
客户端 -- FIN --> 服务端, FIN—WAIT 服务端 -- ACK --> 客户端, CLOSE-WAIT 服务端 -- ACK,FIN --> 客户端, LAST-ACK 客户端 -- ACK --> 服务端,CLOSED
4.URL概述
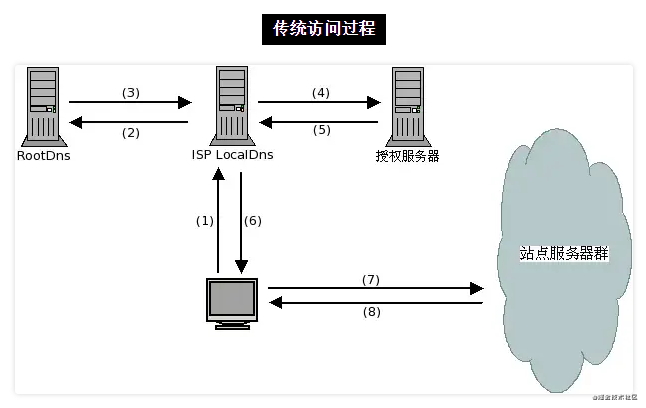
URL是统一资源定位符的简称,也就是说根据URL能够定位到网络上的某个资源,它是指向互联网“资源”的指针。每个URL都是URI,但不一定每个URI都是URL,这是因为URI还包括一个子类,即统一资源名称(URN),它命名资源但不指定如何定位资源。URL是统一资源定位符,是对可以从互联网上得到的资源的位置和访问方法的一种简洁的表示,是互联网上标准资源的地址。互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它。比如百度URL即是http://www.baidu.com。
5.缓存位置
当强缓存命中或者协商缓存中服务器返回304的时候,我们直接从缓存中获取资源。那么资源存放在哪里呢 浏览器中的缓存一共分为4种,优先级从高到低分别是: Service Worker Memory Cache Disk Cache Push Cache Service Worker即让JS运行在主线程之外,由于脱离了浏览器窗口,因此无法访问DOM. 虽然如此。 但它仍然能帮助我们完成很多有用的功能,比如离线缓存、消息推送和网络代理等功能。其中的离线缓存就是 Service Worker Cache。 Service Worker 同时也是 PWA (Progressive Web App 渐进式增强WEB应用) 的重要实现机制。 Memory Cache 内存缓存,从效率上讲它最快. 但是从存活时间上讲又是最短的. 当渲染进程结束后,内存缓存也就不存在了 Disk Cache磁盘缓存,从存取效率上讲是比内存缓存慢的,但是他的优势在于存储容量和存储时长。 如何决定将资源放入硬盘还是内存? 比较大的JS、css文件会直接被丢进磁盘,反之丢进内存 内存使用率较高的时候,文件优先进入磁盘 Push Cache即推送缓存,是浏览器缓存的最后一道防线。它是 HTTP/2 中的内容,虽然现在应用的并不广泛,但随着 HTTP/2 的推广,它的应用越来越广泛。
6.强缓存
强缓存简介 强缓存是利用http头中的Expries和Cache-Control两个字段进行控制。 强缓存中,当请求再次发出时,浏览器会根据其中的 expires 和 cache-control 判断目标资源是否“命中”强缓存,若命中则直接从缓存中获取资源,不会再与服务端发生通信。 命中强缓存,返回的状态为200(from disk cache)。 上图中红色的线就是整个流程。 强缓存的实现:从expires 到 cache-control 实现强缓存,过去一直使用的是expires。当服务器返回响应的时候,在Request Headers中将过期时间写入expires字段 expires: Tue, 15 Oct 2019 13:30:54 GMT exprires是一个时间戳,当我们再次向服务器请求资源的时候,浏览器就会先对比本地时间和 expires 的时间戳,如果本地时间小于 expires 设定的过期时间,那么就直接去缓存中取这个资源。 当本地时间和服务器上的时间不一致的时候,或者手动改掉本地时间的时候,expires可能就无法达到我们预期的效果 在HTTP1.1中新增了Cache-Control字段,通过max-age来控制资源的有效期,max-age是一个相对时间,可以很好的规避expires这种时间戳设置带来的问题 cache-control: max-age=31536000 上面表示资源在 31536000 秒以内都是有效的 缓存控制cache-control 1、no-store和no-cahe no-store表示不进行缓存,缓存中不得存储任何关于客户端请求和服务端响应的内容。每次由客户端发起的请求都会下载完整的响应内容。 Cache-control: no-store no-cache 表示不缓存过期的资源,缓存会向源服务器进行有效期确认后处理资源,也许称为 do-notserve-from-cache-without-revalidation 更合适。浏览器默认开启的是no-cahce,其实这里也可理解为开启协商缓存 Cache-control: no-cache 3、public和private public 与 private 是针对资源是否能够被代理服务缓存而存在的一组对立概念 当我们为资源设置了pubile,那么它既可以被浏览器缓存也可被代理服务器缓存。设置为private的时候,则该资源只能被浏览器缓存,其中默认值是private。 4、max-age和s-maxage s-maxage只适用于供多用户使用的公共服务器上(如CND cache),并只对 public 缓存有效,客户端中我们只考虑用max-age.
5.缓存的优点 6.不同刷新的请求执行过程 7.为什么会有跨域问题 8.如何解决跨域 9.访问控制场景(简单请求与非简单请求) 10.withCredentials 属性 11.服务器如何设置CORS 12.URL类中的常用方法 13.常见网络架构 14.TCP连接过程客户端和服务端状态 15.多进程多线程的区别 16.OSI,TCP/IP,五层协议的体系结构,以及各层协议 17.HTTP的长连接和短连接? 18.运输层协议与网络层协议的区别? 19.数据链路层协议可能提供的服务? 20.为什么TCP连接要建立三次连接? 21.为什么要4次挥手? 22.如果已经建立了连接,但是客户端突然出现故障了怎么办?
由于文章篇幅限制,不可能将所有面试题以文字形式展示出来,本篇为大家精选了一些面试题,有需要的程序猿(媛)可以点击下方传送门免费获取题目+解析哦