在安装和使用这三种工具时,我们有很多方式可以选择,这些方法各有优劣,每个人都有自己用起来比较习惯的配置,所以我在这里记录下自己比较习惯的一种安装方式与其他一些可能的选项。
NVM、NPM、Node.js的关系
假定我们的最终目的是为了安装并使用Node.js,那么我们有两种常规的选择:
- Node.js安装包
- NVM
第一种方式非常直接,搜索Node.js,在官网下载需要的的版本并进行安装就可以了,但是一般不推荐这种方式,因为Node.js的版本众多,开发时不同的项目可能会使用不同的版本,每次面对不同的项目都要重新安装,版本的切换十分麻烦。

为了解决上面的问题,使用NVM是一个不错的选择,我们先看的NVM的全称:Node Version Manager,也就是说NVM是Node.js的版本管理器,通过NVM我们就可以安装多个不同版本的Node.js并在需要的时候进行切换,具体的方法在下面介绍。
NVM是Node.js管理器,那么NPM呢?还是看全称:Node Package Manager,也就是Node.js包管理器,用于管理Node的大量扩展API。在安装Node.js时就会自动安装相应版本的NPM。
NVM
直接从GitHub上下载 下载地址
分成安装版(setup)和免安装版(noinstall),区别不大但如果希望能在全局的各个文件位置都可以使用NVM、NPM和Node.js这些工具的指令,要注意使用免安装版需要自行设置环境变量

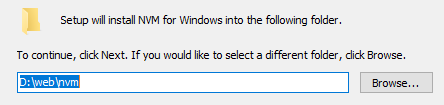
安装版(setup)
安装过程需要设置两个路径,就是环境变量相应的值,分别是NVM和Node.js的路径,建议路径中不要有空格,安装时会自动建立环境变量。


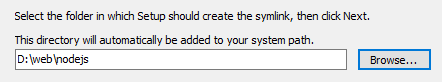
免安装版(noinstall)设置环境变量
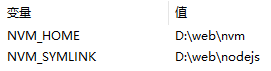
使用免安装版时可以配置环境变量如下:

NVM_HOME 就是NVM所在的目录,NVM_SYMLINK 则是Node.js的目录,但变量名看起来好像没什么关系,原因我们在下面切换Node.js版本的操作方法处说明。
验证nvm安装
安装完成后我们可以通过nvm version命令查看nvm的版本来验证是否已经成功安装。由于我们配置了环境变量,所以可以在任意目录中执行nvm命令。

安装指定版本的Node.js
nvm install 版本号// 举例nvm install 12.19.1
命令很简单,但是在版本号的选择上似乎有些问题,最开始我们就说到Node.js版本众多,这里我到底该选择哪个版本呢?
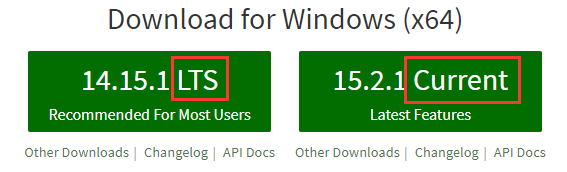
我们回过头看下Node.js的首页,可以看到两种版本
- LTS(Long-Term Support)
- Current

关于Node.js版本的成因和各种具体的说明已经有文章写得很明确了,官网页面也有说明,有兴趣可以去了解一下,根据 Recommended For Most Users 和 Latest Features 可以得出一个简单的结论:通常情况,为了稳定选择LTS版本,为了尝鲜选择Current版本。
另外值得一提的就是Node.js采用奇偶版本号的形式,奇数为非稳定版(如9.11、15.2.1),偶数为稳定版(如10.23、12.19.1),通过这个也可以简单判断。
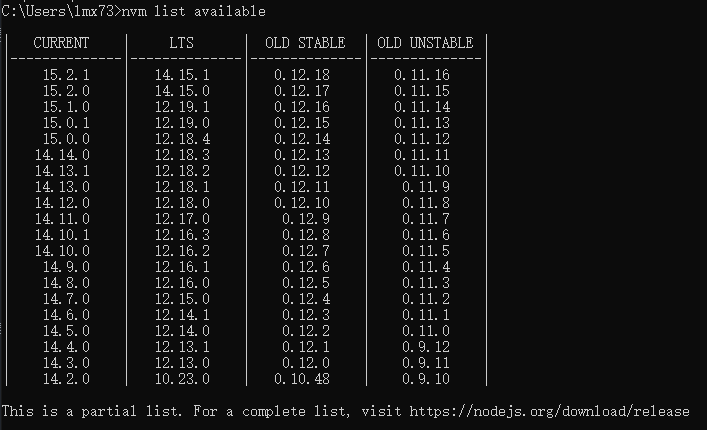
但既然我们使用了nvm,难道还要每次去Node,js官网看下版本再安装吗?当然不需要,通过指令nvm list available就可以查看近期的可用版本。

下载服务器
在开始安装之前还有一件事要注意,npm与Node.js的默认下载服务器均在国外,国内进行下载时往往有速度较慢的问题,我们可以通过配置为淘宝镜像进行解决。在安装目录下面我们可以找到名为 settings.txt 的文件,打开并在最后加上两行来将Node.js和npm的下载服务器地址替换为服务器在国内的淘宝镜像:
node_mirror: https://npm.taobao.org/mirrors/node/npm_mirror: https://.........














