1. DOM简介
1. 1 什么是DOM
文档对象模型(Document Object Model,简称 DOM),是 W3C组织推荐的处理可扩展标记语言(HTML 或者标准编程接口。
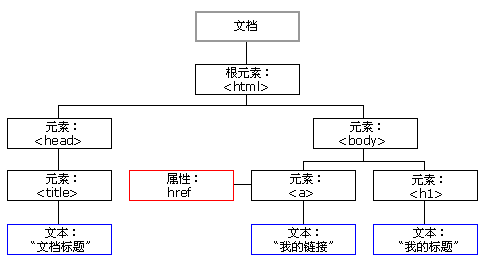
1.2 DOM树

文档:一个页面就是一个文档,DOM中使用 document 表示
元素:页面中的所有标签都是元素,DOM 中使用 element 表示
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),DOM 中使用 node 表示
DOM 把以上内容都看做是对象
2. 获取元素
2.1 根据ID获取
document.getElementById('id');
使用 console.dir() 可以打印我们获取的元素对象,更好的查看对象里面的属性和方法
2.2 根据标签名获取
document.getElementsByTagName('标签名');
得到的是一个对象的集合(伪数组)
element.getElementsByTagName('标签名');
父元素必须是单个对象(必须指明是哪一个元素对象)。获取的时候不包括父元素自己
2.3 根据HTML5 新增的方法获取
document.getElementsByClassName(‘类名’);// 根据类名返回元素对象集合
document.querySelector('选择器'); // 根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器'); // 根据指定选择器返回
querySelector和querySelectorAll里面的选择器需要加符号
比如:document.querySelector('#nav');
2.4 获取特殊元素(body,html)
doucumnet.body // 返回body元素对象
document.documentElement // 返回html元素对象
3. 事件基础
3.1 事件三要素
- 事件源 (谁)
- 事件类型 (什么事件)
- 事件处理程序 (做啥)
3.2 鼠标事件

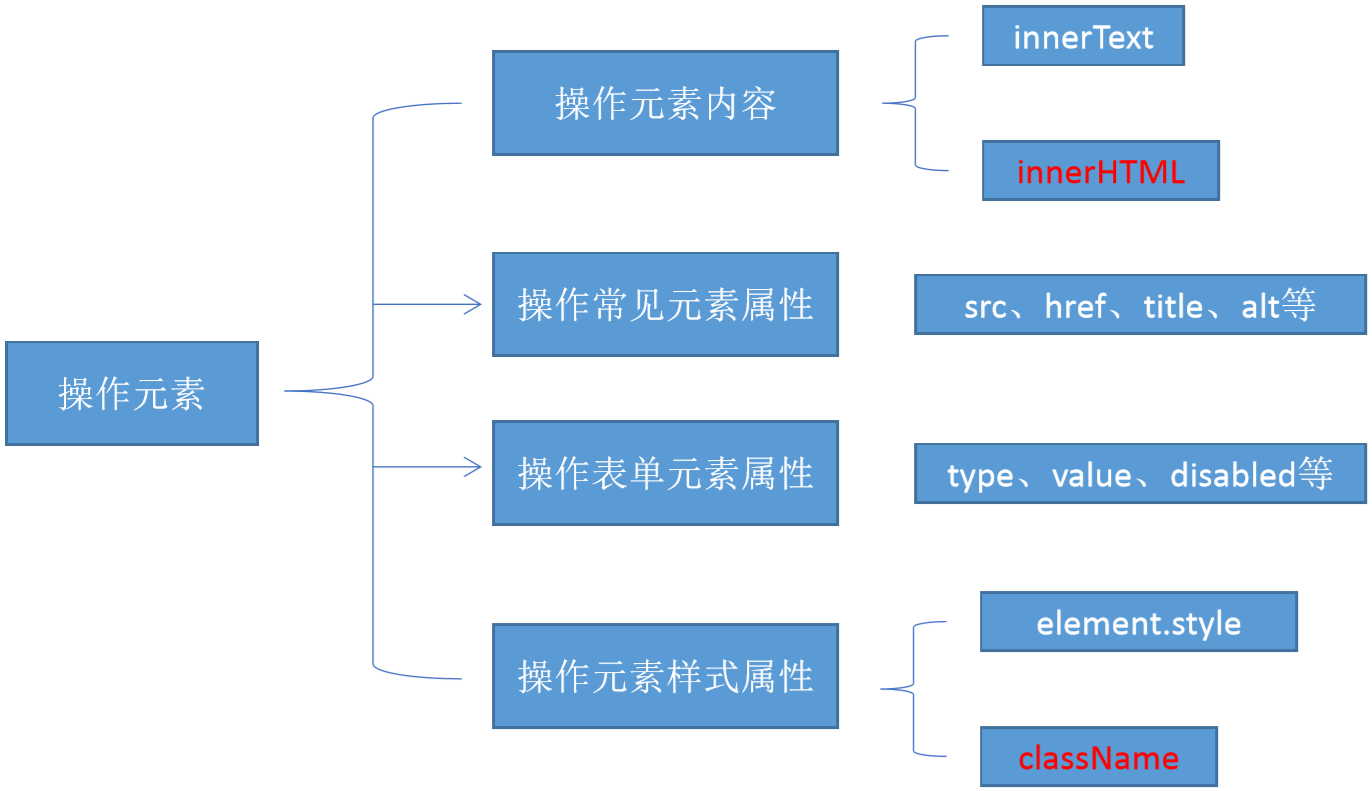
4. 操作元素
4.1 改变元素内容
element.innerText
从起始位置到终止位置的内容, 但它去除 html 标签, 同时空格和换行也会去掉
element.innerHTML
起始位置到终止位置的全部内容,包括 html 标签,同时保留空格和换行
4.2 常用元素的属性操作
1. innerText、innerHTML 改变元素内容2. src、href3. id、alt、title
4.3 表单元素的属性操作
type、value、checked、selected、disabled
4.4 样式属性操作
element.style 行内样式操作
element.className 类名样式操作
JS 里面的样式采取驼峰命名法 比如 fontSize、 backgroundColor
JS 修改 style 样式操作,产生的是行内样式,CSS 权重比较高
className 会直接更改元素的类名,会覆盖原先的类名
4.5 总结

4.6 自定义属性的操作
4.6.1 获取属性值
element.属性 // 获取内置属性值(元素本身自带的属性)
element.getAttribute('属性'); // 主要获得自定义的属性(标准),程序员自定义的属性
4.6.2 设置属性值
element.属性 = '值' // 设置内置属性值
element.setAttribute('属性', '值'); // 主要设置自定义的属性(标准)
4.6.3 移除属性
element.removeAttribute('属性'); // 自定义的属性
4.7 H5自定义属性
4.7.1 设置属性
(1)H5规定自定义属性**data-**开头做为属性名并且赋值
<div data-index="1"></div>
(2)使用 JS 设置
element.setAttribute(‘data-index’, 2)
4.7.2 获取属性
(1)兼容性获取
element.getAttribute(‘data-index’);
(2)H5新增
element.dataset.index
element.dataset['index'] // ie 11才开始支持
5. 节点操作
5.1 节点概述
元素节点 nodeType 为 1
属性节点 nodeType 为 2
文本节点 nodeType 为 3 (文本节点包含文字、空格、换行等)
我们在实际开发中,节点操作主要操作的是元素节点
5.2 节点层级
5.2.1 父级节点
node.parentNode
parentNode 属性可返回某节点的父节点,注意是最近的一个父节点
如果指定的节点没有父节点则返回 null
5.2.2 子节点
1. parentNode.childNodes(标准) // 不提倡
返回包含指定节点的子节点的集合,该集合为即时更新的集合,包含了所有的子节点,包括元素节点,文本节点等
2. parentNode.children(非标准) // 各个浏览器支持
只读属性,返回所有的子元素节点,它只返回子元素节点,其余节点不返回
第一个子元素节点:parentNode.chilren[0]
最后一个子元素节点:parentNode.chilren[parentNode.chilren.length - 1]
3. parentNode.firstChild
返回第一个子节点,找不到则返回null。包含所有的节点
4. parentNode.lastChild
返回最后一个子节点,找不到则返回null。包含所有的节点
5. parentNode.firstElementChild // IE9 以上才支持
返回第一个子元素节点,找不到则返回null
6. parentNode.lastElementChild // IE9 以上才支持
返回最后一个子元素节点,找不到则返回null
5.2.3 兄弟节点
1. node.nextSibling
返回当前元素的下一个兄弟节点,找不到则返回null。包含所有的节点
2. node.previousSibling
返回当前元素的上一个兄弟节点,找不到则返回null。包含所有的节点
3. node.nextElementSibling // IE9 以上才支持
返回当前元素下一个兄弟元素节点,找不到则返回null
4. node.previousElementSibling // IE9 以上才支持
返回当前元素上一个兄弟元素节点,找不到则返回null
5.3 创建节点
document.createElement('tagName')
创建由 tagName 指定的 HTML 元素。因为这些元素原先不存在,是根据我们的需求动态生成的,所以我们也称为动态创建元素节点
5.4 添加节点
1. node.appendChild(child)
将一个节点添加到指定父节点的子节点列表末尾。类似于 CSS 里面的 after 伪元素
2. node.insertBefore(child, 指定元素)
将一个节点添加到父节点的指定子节点前面。类似于 CSS 里面的 before 伪元素
5.5 删除节点
node.removeChild(child)
从 DOM 中删除一个子节点,返回删除的节点
5.6 克隆节点
node.cloneNode()
如果括号参数为空或者为 false ,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点
如果括号参数为 true ,则是深度拷贝,会<.........

















