例子展示:

概述:
最近在使用vue + iview框架进行web开发,并且有一个需求,需要实现web端的国际化,在完成相关配置文件后,发现router.js 中无法配置,并且会出现异常,在经过百度找不到出路后,通过对项目结构的理解,最终解决了该问题。
注意:
如演示上面的,在切换语言时,页面会进行刷新,这是因为如果不刷新页面,Table 表格中的表头会因为缓存的原因导致语言版本切换无效,并且,表单验证效果也将是切换之前的,此处还能进行优化。
国际化:
插件:
vue.js国际化可以使用 i18n这个插件,直接使用 npm 就能进行插件安装,而且iview框架中,好像已经集成了 i18n,只用直接调用就可以了
提供语言库:
需要提供语言库,用来进行页面上各种显示字段的国际化,因为 i18n 的国际化实现需要切换到不同的语言库
问题:
router.js 路由,无法使用 $t 这个 i18n 的国际化标识进行语言切换
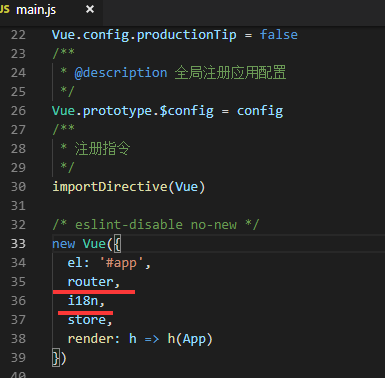
原因:在项目 src/main.js 中, i18n与router属于同一级别,因此无法在router.js中使用 i18n
i18n与router属于同一级别,因此无法在router.js中使用 i18n
解决步骤:
①找到整个项目的布局文件 src/view/main.vue 它是整个 ivew框架的布局文件,包含了整个页面的实现;


<template>
<Layout style="height: 100%" class="main">
<Sider hide-trigger collapsible :width="256" :collapsed-width="64" v-model="collapsed" class="left-sider" :style="{overflow: 'hidden'}">
<side-menu accordion ref="sideMenu" :active-name="$route.name" :collapsed="collapsed" @on-select="turnToPage" :menu-list="menuList">
<!-- 需要放在菜单上面的内容,如Logo,写在side-menu标签内部,如下 -->
<div class="logo-con">
<img v-show="!collapsed" :src="maxLogo" key="max-logo" />
<img v-show="collapsed" :src="minLogo" key="min-logo" />
</div>
</side-menu>
</Sider>
<Layout>
<Header class="header-con">
<header-bar :collapsed="collapsed" @on-coll-change="handleCollapsedChange">
<user :user-avator="userAvator"/>
<language @on-lang-change="setLocal" style="margin-right: 10px;" :lang="local"/>
<fullscreen v-model="isFullscreen" style="margin-right: 10px;"/>
</header-bar>
</Header>
<Content class="main-content-con">
<Layout class="main-layout-con">
<div class="tag-nav-wrapper">
<!-- 这里是每个页面的小标签 -->
<tags-nav :value="$route" @input="handleClick" :list="tagNavList" @on-close="handleCloseTag"/>
</div>
<Content class="content-wrapper">
<keep-alive :include="cacheList">
<router-view/>
</keep-alive>
</Content>
</Layout>
</Content>
</Layout>
</Layout>
</template>
<script>
import SideMenu from './components/side-menu'
import HeaderBar from './components/header-bar'
import TagsNav from './components/tags-nav'
import User from './components/user'
import Fullscreen from './components/fullscreen'
import Language from './components/language'
import { mapMutations, mapActions } from 'vuex'
import { getNewTagList, getNextRoute, routeEqual } from '@/libs/util'
import minLogo from '@/assets/images/logo-min.jpg'
import maxLogo from '@/assets/images/logo.jpg'
import './main.less'
export default {
name: 'Main',
components: {
SideMenu,
HeaderBar,
Language,
TagsNav,
Fullscreen,
User
},
data () {
return {
collapsed: false,
minLogo,
maxLogo,
isFullscreen: false
}
},
computed: {
tagNavList () {
return this.$store.state.app.tagNavList
},
tagRouter () {
return this.$store.state.app.tagRouter
},
userAvator () {
return this.$store.state.user.avatorImgPath
},
cacheList () {
return this.tagNavList.length ? this.tagNavList.filter(item => !(item.meta && item.meta.notCache)).map(item => item.name) : []
},
menuList () {
return this.$store.getters.menuList
},
local () {
return this.$store.state.app.local
}
},
methods: {
...mapMutations([
'setBreadCrumb',
'setTagNavList',
'addTag',
'setLocal'
]),
...mapActions([
'handleLogin'
]),
turnToPage (route) {
let { name, params, query } = {}
if (typeof route === 'string') name = route
else {
name = route.name
params = route.params
query = route.query
}
if (name.indexOf('isTurnByHref_') > -1) {
window.open(name.split('_')[1])
return
}
this.$router.push({
name,
params,
query
})
},
handleCollapsedChange (state) {
this.collapsed = state
},
handleCloseTag (res, type, route) {
let openName = ''
if (type === 'all') {
this.turnToPage('home')
openName = 'home'
} else if (routeEqual(this.$route, route)) {
if (type === 'others') {
openName = route.name
} else {
const nextRoute = getNextRoute(this.tagNavList, route)
this.$router.push(nextRoute)
openName = nextRoute.name
}
}
this.setTagNavList(res)
this.$refs.sideMenu.updateOpenName(openName)
},
handleClick (item) {
this.turnToPage(item)
}
},
watch: {
'$route' (newRoute) {
this.setBreadCrumb(newRoute.matched)
this.setTagNavList(getNewTagList(this.tagNavList, newRoute))
}
},
mounted () {
console.log(123123123131231)
/**
* @description 初始化设置面包屑导航和标签导航
*/
this.setTagNavList()
this.addTag({
route: this.$store.state.app.homeRoute
})
this.setBreadCrumb(this.$route.matched)
// 设置初始语言
this.setLocal(this.$i18n.locale)
}
}
</script>
main.vue
其中的Slider控件就是左侧的导航菜单的实现
<Sider hide-trigger collapsible :width="256" :collapsed-width="64" v-model="collapsed" class="left-sider" :style="{overflow: 'hidden'}">
<side-menu accordion ref="sideMenu" :active-name="$route.name" :collapsed="collapsed" @on-select="turnToPage" :menu-list="menuList">
<!-- 需要放在菜单上面的内容,如Logo,写在side-menu标签内部,如下 -->
<div class="logo-con">
<img v-show="!collapsed" :src="maxLogo" key="max-logo" />
<img v-show="collapsed" :src="minLogo" key="min-logo" />
</div>
</side-menu>
</Sider>
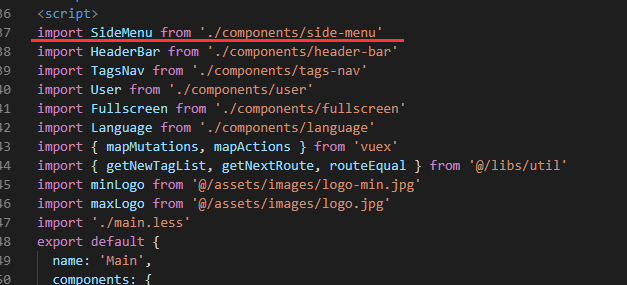
②根据,src/view/main.vue 中对SliderMenu的引用,找到它的布局文件

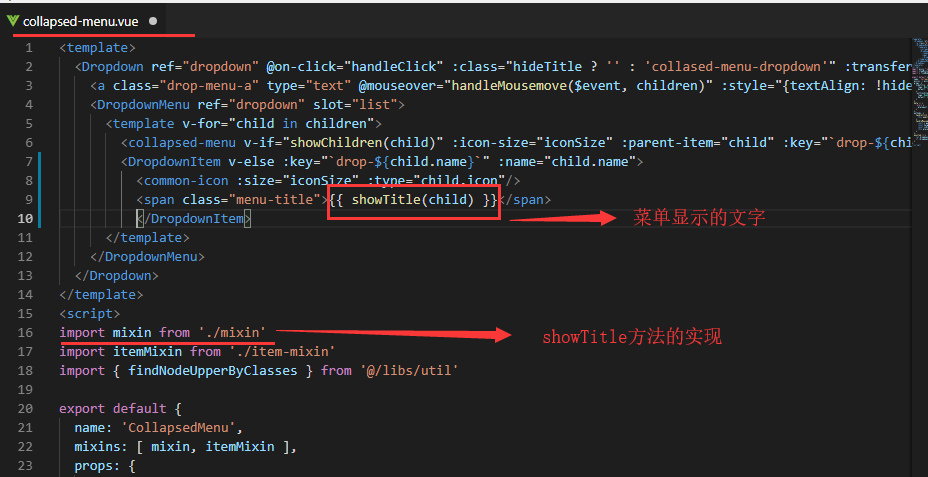
③找到 SliderMenu 的布局文件,发现了菜单显示的实现方法,接着找到具体实现的方法

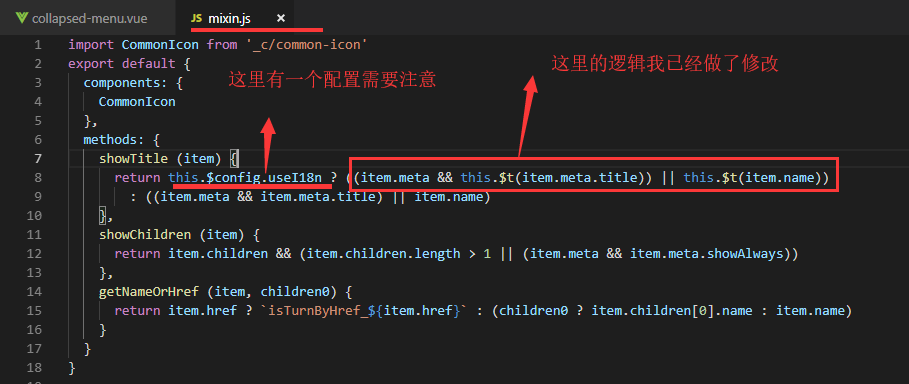
④在 mixin.js 文件中找到了具体实现方法的逻辑:

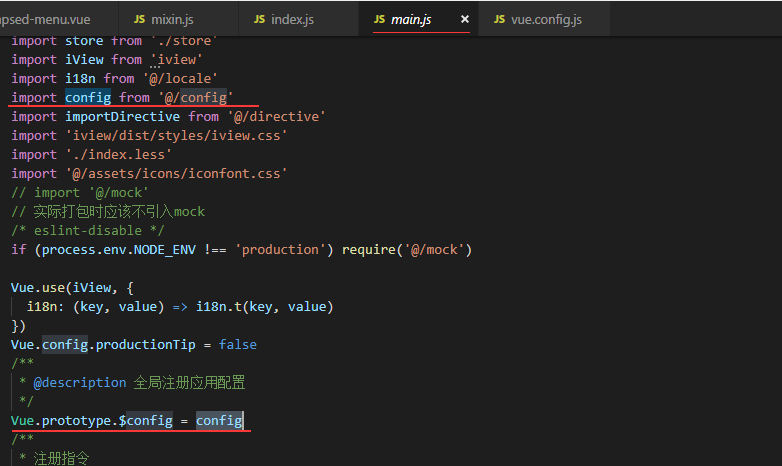
⑤ this.$config 是在main.js中定义好了的,再找到 config的配置文件。

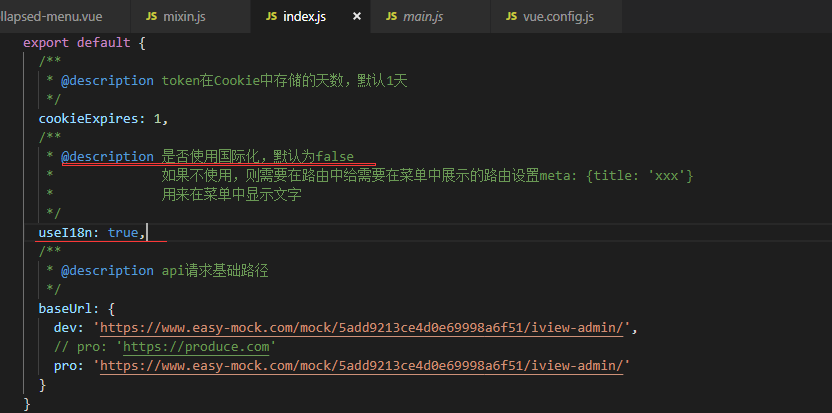
⑥config中的配置文件,定义了是否使用国际化

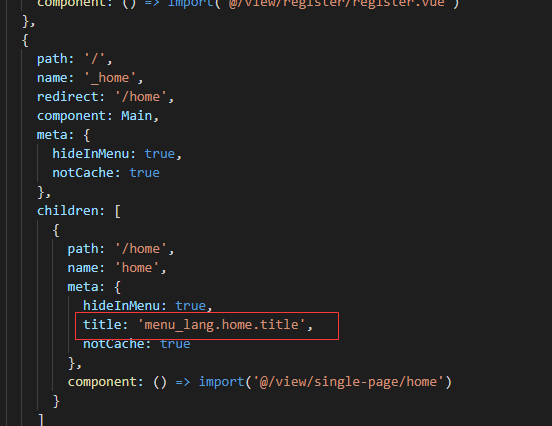
⑦按照上面的思路,已经可以理清整个项目菜单的实现逻辑,现在只用在router.js中将title的命名,通过写好的语言库对象中定义的相关key,就能实现匹配。
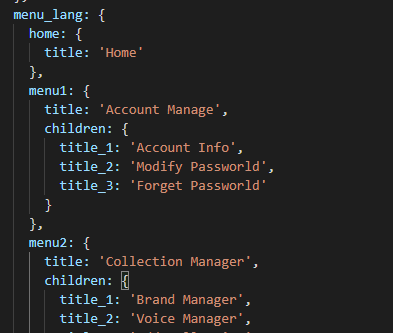
定义的语言库:中文(部分)

定义的语言库:英文(部分)

router.js 中的引用: