<div id="mountNode"></div>
<script>
const data = [
{ "date": "1", "value": 22.75, "type": "应收金额", "rate": '2016-02-01' },
{ "date": "1", "value": 23.44, "type": "已收金额", "rate": '2016-06-02' },
{ "date": "7", "value": 21.75, "type": "应收金额", "rate": '2016-03-01' },
{ "date": "7", "value": 33.44, "type": "已收金额", "rate": '2016-06-03' },
{ "date": "3", "value": 31.75, "type": "应收金额", "rate": '2016-04-01' },
{ "date": "3", "value": 35.44, "type": "已收金额", "rate": '2016-06-04' },
{ "date": "4", "value": 36.75, "type": "应收金额", "rate": '2016-05-01' },
{ "date": "4", "value": 65.44, "type": "已收金额", "rate": '2016-06-05' },
{ "date": "5", "value": 35.75, "type": "应收金额", "rate": '2016-06-01' },
{ "date": "5", "value": 15.44, "type": "已收金额", "rate": '2016-06-06' },
];
//var ds = new DataSet();
//var dv = ds.createView().source(data);
var chart = new G2.Chart({
container: 'mountNode',
forceFit: true,
height: 400
});
chart.source(data);//json dv
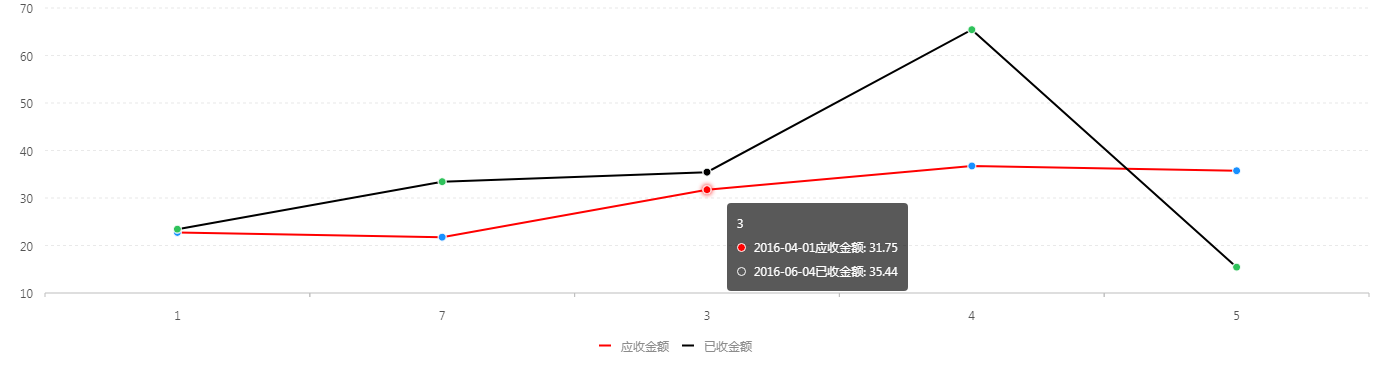
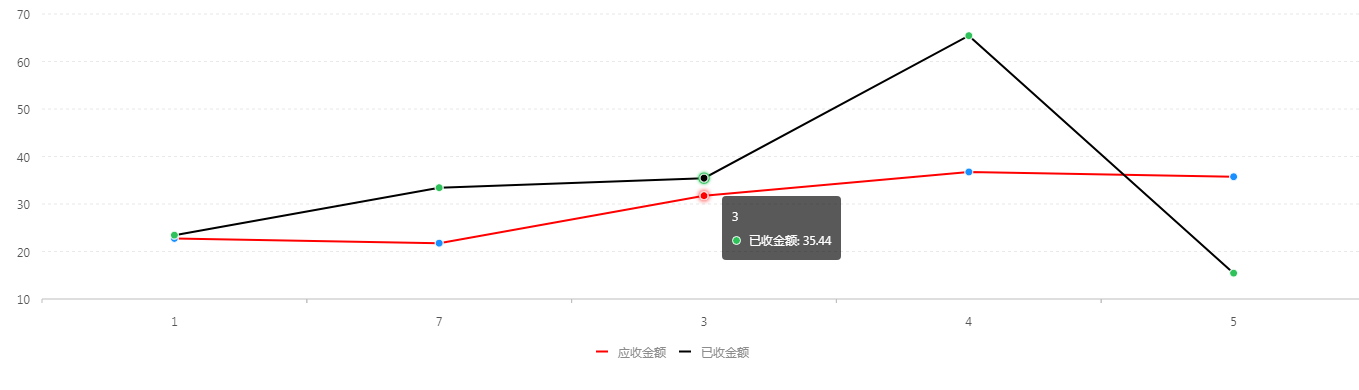
chart.tooltip({
showTitle: false,
itemTpl: '<li><span style="background-color:{color};" class="g2-tooltip-marker"></span>{name}: {value}</li>'//定义标头
});
chart.line().position('date*value').color('type', ['red', 'baclk']).tooltip('rate*value*type', function (rate, value, type) {
rate = rate + type;//算法
return {
name: rate,//itemTpl:{name}
value: value// itemTpl:{value}
}
});
chart.point().position('date*value').color('type').size(4).shape('circle').style({
stroke: '#fff',
lineWidth: 1
});
chart.render();
实例图