
前言
今天逛微博的时候不小心看到了尤雨溪的一条微博:

新年礼物🎁?啥礼物?vue3 的 IE11 兼容包出了?还是 Long Time Support 的 vue2.7 出了?或者是 vite 出1.0了?赶紧点进去看一眼:

看来 vite 终于出 1.0 了啊,赶紧点 Get Started 进去看看:

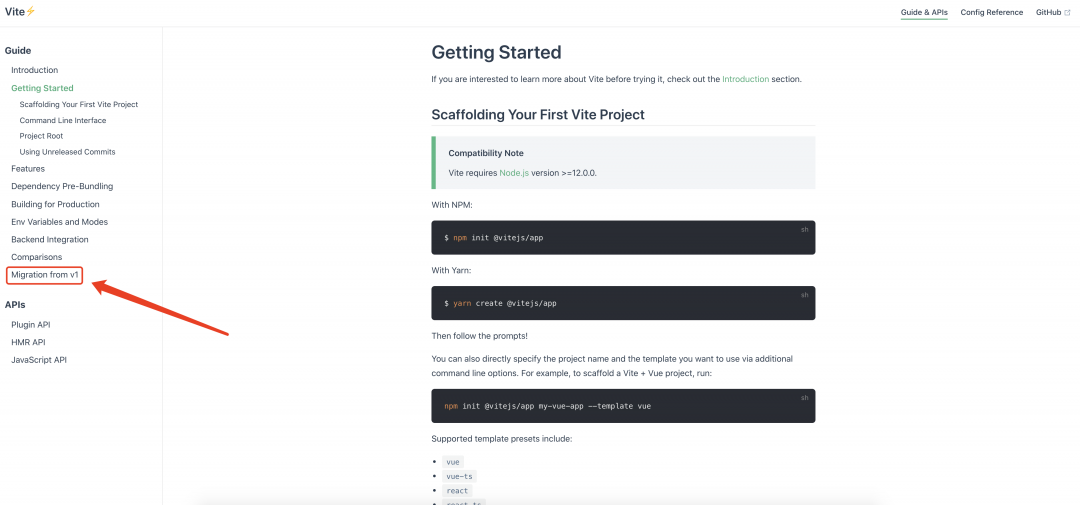
嗯?从 v1 版迁移?一般不都是出了更高的版本才会让你从低版本迁徙么?点进去一看:

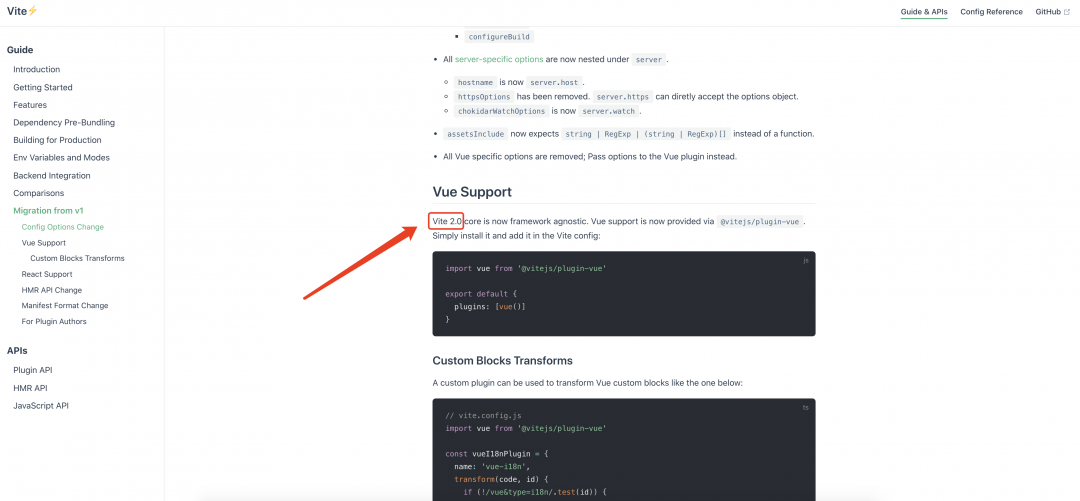
好家伙!vite 都 2.0 了?!我还以为 vite 一直在努力发布 1.0 版呢!本想着等它发布了 1.0 了,稳定了再学,结果它竟然以迅雷不及掩耳盗铃之势 2.0 了!真像评论里说的:我学的还没你写的快呢!

抱怨没有用
虽然我都忍不住想吐槽一句学不动了,不过仔细想想更新到 2.0 也未尝不是件好事,相信大多数人都和我一样根本没有深入的去了解过 vite,只不过是看了几篇文章知道 vite 是干嘛的,和 webpack 有什么区别?
现在直接就学新的好了,我们先来简单的翻译一下从 v1 版本迁移这部分:
译文
配置选项更改
以下选项已被删除,应通过插件实现:
resolverstransformsindexHtmlTransformsjsx和enableEsbuild已被删除;请改用新的esbuild选项。现在,与CSS相关的选项嵌套在 css 里面。
现在,所有特定于构建的选项都嵌套在 build 里。
entry
rollupDedupe
emitAssets
emitIndex
shouldPreload
configureBuild
rollupInputOptions和rollupOutputOptions被替换为build.rollupOptions。esbuildTarget被替换为build.target。emitManifest被替换为build.manifest。由于可以通过插件钩子函数或其他选项实现以下构建选项,因此已删除它们:
现在,所有服务器特定的选项都嵌套在了server里。
hostname被替换为server.host。httpsOptions已被删除,server.https可以直接接受 options 对象。chokidarWatchOptions被替换为server.watch。assetsInclude现在接受string | RegExp | (string | RegExp)[]类型的参数,而不是一个function。删除所有Vue特定选项;将选项传递给 Vue 插件。
Vue 支持
Vite 2.0 core 现在与框架无关。现在通过@vitejs/plugin-vue这个插件来支持Vue。只需安装并将其添加到 Vite 配置中即可:
1import vue from '@vitejs/plugin-vue'23export default {4 plugins: [vue()]5}
自定义的 Blocks 转换
自定义插件可用于转换 Vue 的自定义块,如下所示:
1// vite.config.js 2import vue from '@vitejs/plugin-vue' 3 4const vueI18nPlugin = { 5 name: 'vue-i18n', 6 transform(code, id) { 7 if (!/vue&type=i18n/.test(id)) { 8 return 9 }10 if (/\.ya?ml$/.test(id)) {11 code = JSON.stringify(require('js-yaml').safeLoad(code.trim()))12 }13 return `export default Comp => {14 Comp.i18n = ${code}15 }`16 }17}1819export default {20 plugins: [vue(), vueI18nPlugin]21}
支持 React
现在可通过@vitejs/plugin-react-refresh这个插件来支持 React Fast Refresh。
HMR API 更改
import.meta.hot.acceptDeps()已不推荐使用。import.meta.hot.accept()现在可以接受一个或多个 deps。
Manifast 格式更改
现在,构建 Manifast 需要使用以下格式:
1{ 2 "index.js": { 3 "file": "assets/index.acaf2b48.js", 4 "imports": [...] 5 }, 6 "index.css": { 7 "file": "assets/index.7b7dbd85.css" 8 } 9 "asset.png": {10 "file": "assets/asset.0ab0f9cd.png"11 }12}
对于 JS 的 entry chunks,它还会列出其导入的 chunks,这些 chunks 可用于 render 的预加载指令。
对于插件作者
Vite 2 使用了完全重新设计的插件界面,该界面扩展了汇总插件。请阅读新的《插件开发指南》。
有关将 v1 插件迁移到 v2 的一些说明:
resolvers-> 使用resolveIdhooktransforms-> 使用transformhookindexHtmlTransforms-> 使用transformIndexHtmlhookServing virtual files -> 使用
resolveId+loadhook添加
alias、define或其它配置选项 -> 使用confighook
由于大多数逻辑应通过插件 hooks 而不是中间件来完成,因此大大减少了对中间件的需求。内部服务器应用程序现在是一个很好的 old connect 实例,而不是 Koa。
结语

可以看出 vite 2.0 除了更改了许多 API 以外,最大的改变就是不再与 Vue 默认绑定了,也就是与框架无关。
几个月前我下载了 vite 试验了一下,默认就是个 vue 3 的项目,感觉尤雨溪的野心越来越大了:以前可能就是想在 vue 生态上干掉 webpack,现在想的可能就是直接干掉 webpack,反正 webpack 我现在也忘得差不多了,重新再学一遍新的 webpack 5 还不如学学犹大的 vite 呢。

本文分享自微信公众号 - 前端下午茶(qianduanxiawucha)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














