前言
Svelte,一个语法简洁、入门容易,面向未来的前端框架。
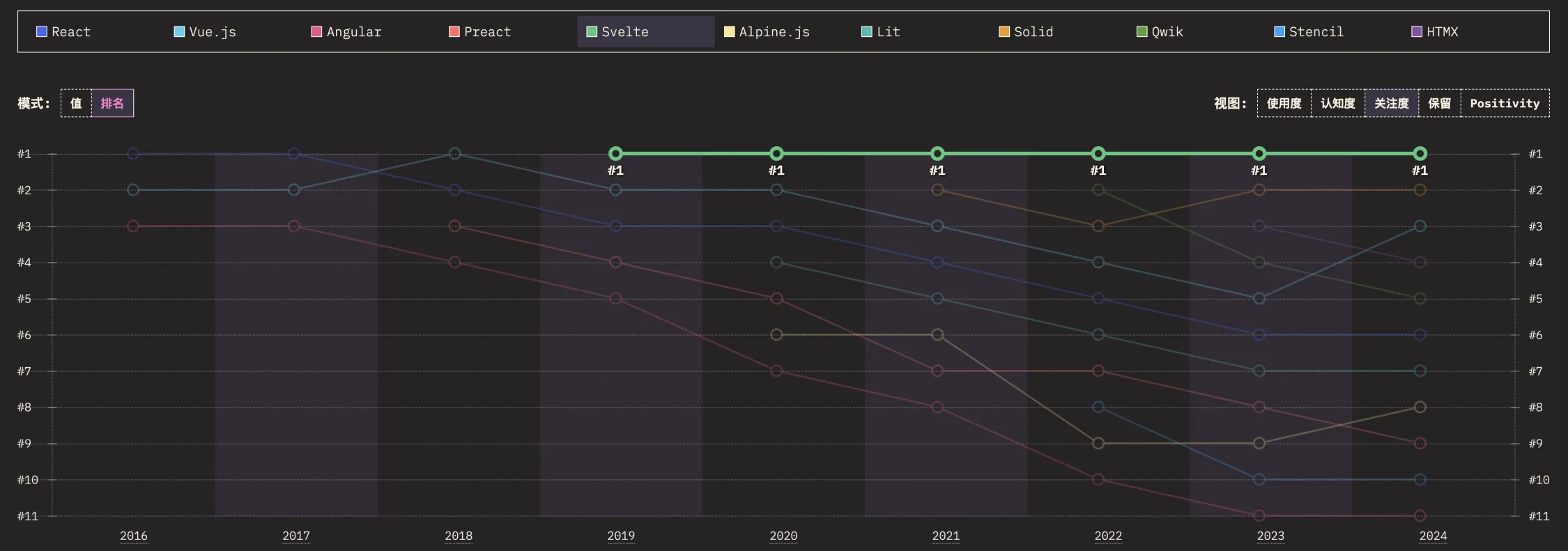
从 Svelte 诞生之初,就备受开发者的喜爱,根据统计,从 2019 年到 2024 年,连续 6 年一直是开发者最感兴趣的前端框架 No.1:

Svelte 以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级 Web 项目。
为了帮助大家学习 Svelte,我同时搭建了 Svelte 最新的中文文档站点。
如果需要进阶学习,也可以入手我的小册《Svelte 开发指南》,语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
欢迎围观我的“网页版朋友圈”、加入“冴羽·成长陪伴社群”,踏上“前端大佬成长之路”。
链接选项
在 SvelteKit 中,使用 <a> 元素(而不是框架特定的 <Link> 组件)在应用程序的路由之间导航。如果用户点击一个由应用程序"拥有"的链接(而不是指向外部网站的链接),SvelteKit 将通过导入其代码并调用任何所需的 load 函数来获取数据,从而导航到新页面。
您可以使用 data-sveltekit-* 属性来自定义链接的行为。这些属性可以应用于 <a> 本身,或者应用于父元素。
这些选项也适用于具有 method="GET" 的 <form> 元素。
data-sveltekit-preload-data
在浏览器注册到用户点击链接之前,我们可以检测到他们已经将鼠标悬停在链接上(在桌面端),或者触发了 touchstart 或 mousedown 事件。在这两种情况下,我们可以做出明智的猜测,即 click 事件即将到来。
SvelteKit 可以利用这些信息来提前开始导入代码和获取页面数据,这可以为我们多争取几百毫秒的时间 —— 这就是用户界面感觉迟缓和感觉流畅之间的差异。
我们可以通过 data-sveltekit-preload-data 属性来控制这种行为,该属性可以是以下两个值之一:
"hover"表示当鼠标在链接上停留时将开始预加载。在移动设备上,预加载在touchstart时开始"tap"表示一旦注册到touchstart或mousedown事件就会开始预加载
默认项目模板在 src/app.html 中的 <body> 元素上应用了 data-sveltekit-preload-data="hover" 属性,这意味着默认情况下每个链接都会在悬停时预加载:
<body data-sveltekit-preload-data="hover">
<div style="display: contents">%sveltekit.body%</div>
</body>有时候,当用户悬停在链接上时调用 load 可能不太理想,要么是因为这可能会导致误判(悬停后不一定会点击),要么是因为数据更新非常快,延迟可能意味着数据已经过时。
在这些情况下,您可以指定 "tap" 值,这会导致 SvelteKit 仅在用户点击链接时调用 load:
<a data-sveltekit-preload-data="tap" href="/stonks"> 获取当前股票价值 </a>[!NOTE] 您也可以从
$app/navigation导入preloadData,以编程的方式调用。
如果用户设置了减少数据使用(即 navigator.connection.saveData 为 true),数据将永远不会被预加载。
data-sveltekit-preload-code
即使在您不想为链接预加载数据的情况下,预加载代码也可能是有益的。data-sveltekit-preload-code 属性的工作方式类似于 data-sveltekit-preload-data,但它可以接受四个值之一,按"急切"递减排序:
"eager"表示链接将立即预加载"viewport"表示链接一旦进入视口就会预加载"hover"- 如上所述,但只预加载代码"tap"- 如上所述,但只预加载代码
注意,viewport 和 eager 仅适用于导航后立即存在于 DOM 中的链接 —— 如果链接是稍后添加的(例如在 {#if ...} 块中),则在触发 hover 或 tap 之前不会预加载。这是为了避免因过度观察 DOM 变化而导致的性能问题。
[!NOTE] 由于预加载代码是预加载数据的先决条件,因此只有当此属性指定的值比存在的任何
data-sveltekit-preload-data属性更急切时,此属性才会生效。
与 data-sveltekit-preload-data 一样,如果用户选择了减少数据使用,此属性将被忽略。
data-sveltekit-reload
偶尔,我们需要告诉 SvelteKit 不要处理链接,而是让浏览器来处理。给链接添加 data-sveltekit-reload 属性...
<a data-sveltekit-reload href="/path">路径</a>...将会在点击链接时导致完整的页面导航。
具有 rel="external" 属性的链接将受到相同的处理。此外,它们在预渲染期间会被忽略。
data-sveltekit-replacestate
有时您不希望导航在浏览器的会话历史记录中创建新条目。给链接添加 data-sveltekit-replacestate 属性...
<a data-sveltekit-replacestate href="/path">路径</a>...在点击链接时将替换当前的 history 条目,而不是用 pushState 创建新的条目。
data-sveltekit-keepfocus
有时您不希望在导航后重置焦点。例如,也许您有一个在用户输入时就提交的搜索表单,您想保持文本输入框的焦点。给它添加 data-sveltekit-keepfocus 属性...
<form data-sveltekit-keepfocus>
<input type="text" name="query" />
</form>...将导致当前获得焦点的元素在导航后保持焦点。通常,应该避免在链接上使用此属性,因为获得焦点的元素将是 <a> 标签(而不是之前获得焦点的元素),并且屏幕阅读器和其他辅助技术的用户通常期望在导航后移动焦点。您还应该只在导航后仍然存在的元素上使用此属性。如果元素不再存在,用户的焦点将会丢失,这会让使用辅助技术的用户感到困惑。
data-sveltekit-noscroll
在导航到内部链接时,SvelteKit 会模仿浏览器的默认导航行为:它会将滚动位置改变到 0,0,使用户处于页面的最左上角(除非链接包含 #hash,在这种情况下,它会滚动到具有匹配 ID 的元素)。
在某些情况下,您可能希望禁用这种行为。给链接添加 data-sveltekit-noscroll 属性...
<a href="path" data-sveltekit-noscroll>路径</a>...将在点击链接后阻止滚动。
禁用选项
要在启用了这些选项的元素内禁用任何选项,请使用 "false" 值:
<div data-sveltekit-preload-data>
<!-- 这些链接将被预加载 -->
<a href="/a">a</a>
<a href="/b">b</a>
<a href="/c">c</a>
<div data-sveltekit-preload-data="false">
<!-- 这些链接将不会被预加载 -->
<a href="/d">d</a>
<a href="/e">e</a>
<a href="/f">f</a>
</div>
</div>要有条件地将属性应用于元素,请这样做:
<div data-sveltekit-preload-data={condition ? 'hover' : false}>Svelte 中文文档
点击查看中文文档:SvelteKit 链接选项
系统学习 Svelte,欢迎入手小册《Svelte 开发指南》。语法篇、实战篇、原理篇三大篇章带你系统掌握 Svelte!
此外我还写过 JavaScript 系列、TypeScript 系列、React 系列、Next.js 系列、冴羽答读者问等 14 个系列文章, 全系列文章目录:https://github.com/mqyqingfeng/Blog
欢迎围观我的“网页版朋友圈”、加入“冴羽·成长陪伴社群”,踏上“前端大佬成长之路”。