1代码
先进入到下面页面(也许你需要将localhost替换成其他的):
http://localhost/mediawiki/index.php/MediaWiki:Common.css
在此页你可以设置全局的css样式,在这里加入如下:
#toc{
display: block;
position: fixed;
top: 100px;
right: 0px;
min-width: 100px;
max-width: 350px;
max-height: 20px;
overflow-y: scroll;
border: 1px solid #aaa;
border-radius: 0 0 1px 1px;
-moz-border-radius: 0 0 1px 1px;
background: rgba(249,249,249,0.75);
padding: 12px;
box-shadow: 0 1px 8px #000;
-webkit-box-shadow: 0 1px 8px #000;
-moz-box-shadow: 0 1px 8px #000;
}
#toc:hover{
display: block;
position: fixed;
top: 100px;
right: 0px;
min-width: 100px;
max-width: 350px;
max-height: 500px;
overflow-y: scroll;
border: 1px solid #aaa;
border-radius: 0 0 1px 1px;
-moz-border-radius: 0 0 1px 1px;
background: rgba(249,249,249,0.75);
padding: 12px;
box-shadow: 0 1px 8px #000;
-webkit-box-shadow: 0 1px 8px #000;
-moz-box-shadow: 0 1px 8px #000;
}
body { overflow-x: hidden;}
保存,清除浏览器缓存,看看如何!
简直炫酷!哈哈。
2关键点解释
top: 100px; 目录框到顶部距离
right: 0px; 目录框到右边框距离
min-width: 100px; 目录框最小宽度
max-width: 350px; 目录框最大宽度
max-height: 500px; 目录框最大高度
background: rgba(249,249,249,0.75); 背景色和透明度
3MediaWiki版本
1.20.2
在下面的参考中说是针对1.22以后版本,但我的1.20.2没有问题。
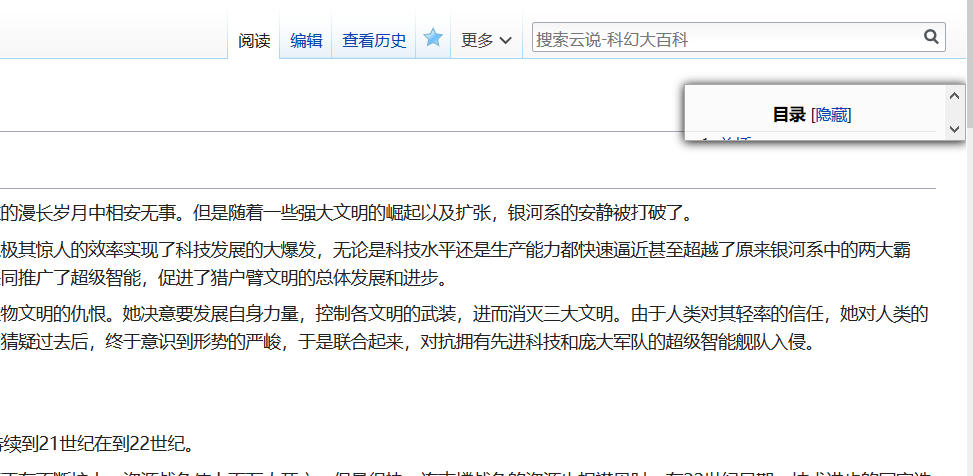
4效果图
默认: