CSS3 中的rgba中不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。
RGBA像RGB一样设置颜色,而这个”A”——RGBA中的最后一个值——允许我们设置该元素的透明度。就像opacity声明一样,一个opacity值为1的元素是完全不透明的,而一个opacity为0的元素是完全透明的。
浏览器兼容性
RGBA现在在Firefox、Google Chrome和Safari中都有比较好的支持,同样不需要前缀。
CSS3 RGBA 色彩

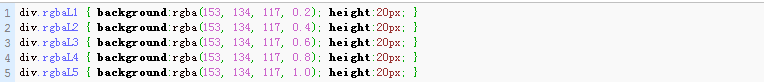
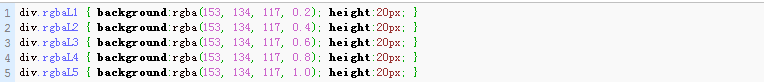
上面效果的样式

CSS3 RGBA
CSS3 中的rgba中不仅仅让我们像通常一样设置RGB颜色,而且还可以设置其透明度。
RGBA像RGB一样设置颜色,而这个”A”——RGBA中的最后一个值——允许我们设置该元素的透明度。就像opacity声明一样,一个opacity值为1的元素是完全不透明的,而一个opacity为0的元素是完全透明的。
浏览器兼容性
RGBA现在在Firefox、Google Chrome和Safari中都有比较好的支持,同样不需要前缀。
CSS3 RGBA 色彩

上面效果的样式