1. 安装node.js (自带npm),地址:https://nodejs.org/zh-cn/
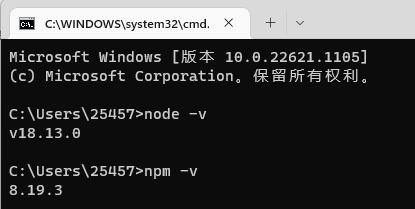
2. 安装完成后,通过win+R cmd唤起命令窗口,输入node -v和npm -v查看版本号,正确显示则代表安装成功

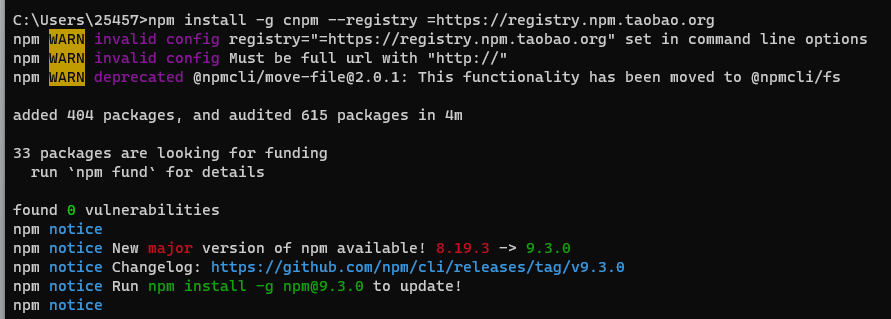
3. npm install -g cnpm --registry =https://registry.npm.taobao.org
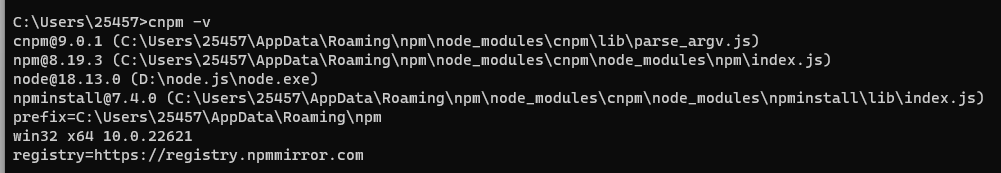
 cnpm -v 检查是否成功
cnpm -v 检查是否成功
 npm config set registry https://registry.npm.taobao.org
npm config set registry https://registry.npm.taobao.org
4. 开始创建react项目(使用create-react-app脚手架)
(1)cmd进入文件所在盘符及文件下,如 F:\react\frontApp
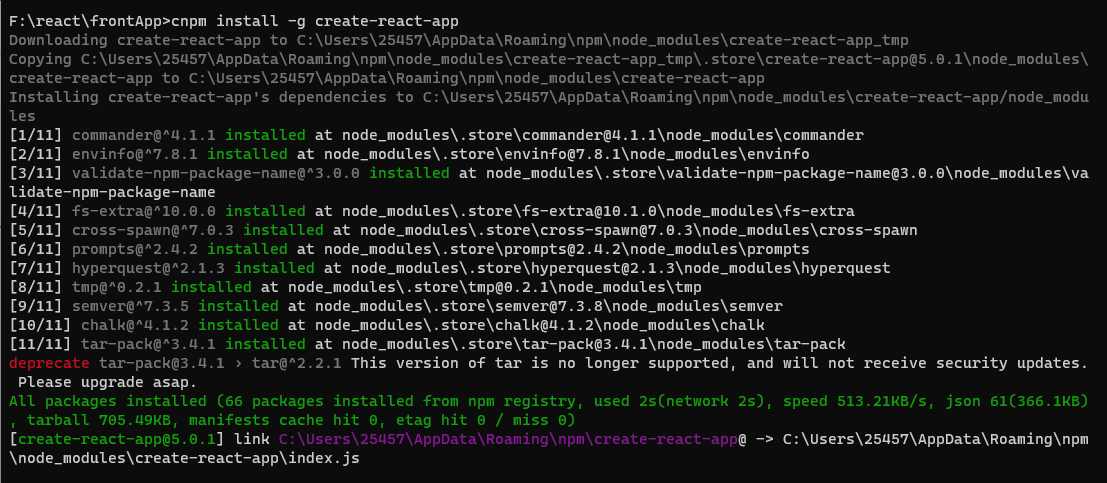
(2)cnpm install -g create-react-app
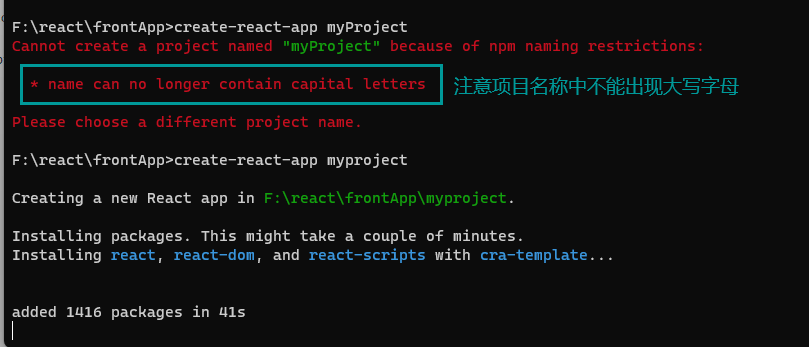
 (3)create-react-app 项目名称
(3)create-react-app 项目名称
 附:Create React App中文地址:https://create-react-app.bootcss.com/
附:Create React App中文地址:https://create-react-app.bootcss.com/
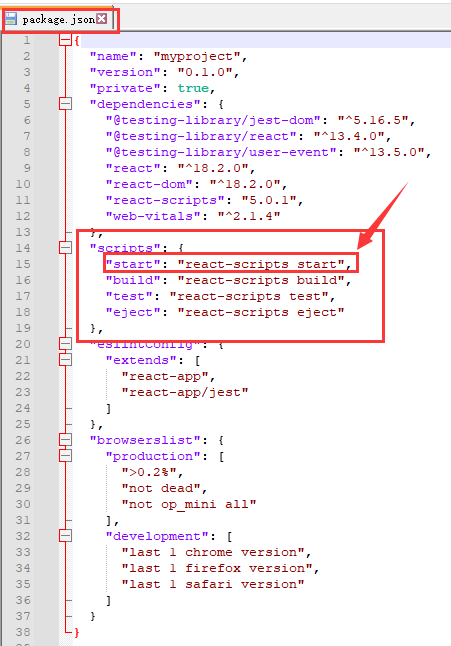
5. 修改项目启动端口
package.json -> scripts -> start -> "set PORT=3002&&react-scripts start"

6. 引入Antd组件
npm install antd --save
7. 其他
使用creat-react-app初始化项目后, 运行npm run eject会暴露出隐藏的配置文件, 会将原本creat react app对webpack, babel等相关配置的封装弹射出来。