前言:
不知道你在玩游戏的时候有没有发现这样一个现象:就是我们控制人物在地图上移动时,人物和环境一直在发生位置变化,而我们的那些控制按键、技能按键、还有金币数或者能量值等···这些都没有发生变化。为实现这一效果,就需要用到Camera摄像机了,简单介绍一下,摄像机是玩家观察游戏世界的窗口,场景中至少需要有一个摄像机,也可以同时存在多个摄像机。创建场景时,Creator 会默认创建一个名为 Main Camera 的摄像机,作为这个场景的主摄像机。多摄像机的支持可以让你轻松实现高级的自定义效果,比如双人分屏效果,或者场景小地图的生成。
通俗一点就是很多台摄像机一起拍电影,但是不同的摄像机拍的内容不一样,然后一同在屏幕上显示!
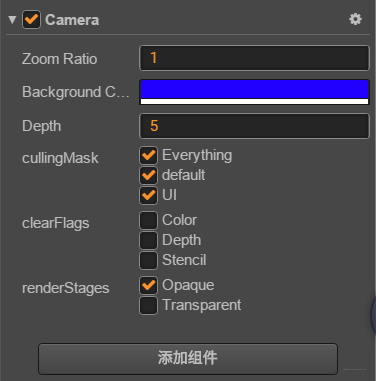
Camera组件属性面板:
一、Camera属性介绍
1. backgroundColor
当指定了摄像机需要清除颜色的时候,摄像机会使用设定的背景色来清除场景。
2. depth
摄像机深度,用于决定摄像机的渲染顺序。值越大,则摄像机越晚被渲染。
这样就可以制作出层级关系的画面了,出现覆盖现象。
3. cullingMask
cullingMask 将决定这个摄像机用来渲染场景的哪些部分。
一般游戏中的 UI 部分都是不需要移动的,而游戏节点可能会往屏幕外移动,这时需要另外的一个摄像机去跟随这个游戏节点。
4. clearFlags
指定渲染摄像机时需要做的清除操作
5. rect
决定摄像机绘制在屏幕上的哪个区域,便于实现类似小地图那样的 Viewport,值为 0~1。
6. zoomRatio
指定摄像机的缩放比例,值越大显示的图像越大。
7. alignWithScreen
当 alignWithScreen 为 true 的时候,摄像机会自动将视窗大小调整为整个屏幕的大小。如果想要完全自由地控制摄像机,则需要将 alignWithScreen 设置为 false。(v2.2.1 新增)
8. orthoSize
摄像机在正交投影模式下的视窗大小。该属性在 alignWithScreen 设置为 false 时生效。
9. targetTexture
如果设置了 targetTexture ,那么摄像机渲染的内容不会输出到屏幕上,而是会渲染到 targetTexture 上。
如果你需要做一些屏幕的后期特效,可以先将屏幕渲染到 targetTexture ,然后再对 targetTexture 做整体处理,最后再通过一个 sprite 将这个 targetTexture 显示出来。
3D 摄像机属性
这些属性在摄像机节点设置为 3D 节点 后才会显示在 属性检查器 中。
- nearClip:摄像机的近剪裁面。
- farClip:摄像机的远剪裁面。
- ortho:设置摄像机的投影模式是正交(true)还是透视(false)模式。
- fov:决定摄像机视角的高度,当 alignWithScreen 和 ortho 都设置为 false 时生效。
二、摄像机方法
1. cc.Camera.findCamera
findCamera 会通过查找当前所有摄像机的 cullingMask 是否包含节点的 group 来获取第一个匹配的摄像机。
cc.Camera.findCamera(node);
2. containsNode
检测节点是否被此摄像机影响。
3. render
如果你需要立即渲染摄像机,可以调用这个方法来手动渲染摄像机,比如截图的时候。
camera.render();
三、坐标转换
一个常见的问题是,当摄像机被移动、旋转或者缩放后,这时候用点击事件获取到的坐标去测试节点的坐标,这样往往是获取不到正确结果的。
因为这时候获取到的点击坐标是屏幕坐标系下的坐标了,我们需要将这个坐标转换到世界坐标系下,才能继续与节点的世界坐标进行运算。
下面是一些坐标系转换的函数:
// 将一个屏幕坐标系下的点转换到世界坐标系下
camera.getScreenToWorldPoint(point, out);
// 将一个世界坐标系下的点转换到屏幕坐标系下
camera.getWorldToScreenPoint(point, out);
// 获取屏幕坐标系到世界坐标系的矩阵,只适用于 2D 摄像机并且 alignWithScreen 为 true 的情况
camera.getScreenToWorldMatrix2D(out);
// 获取世界坐标系到屏幕坐标系的矩阵,只适用于 2D 摄像机并且 alignWithScreen 为 true 的情况
camera.getWorldToScreenMatrix2D(out);
四、截图
截图是游戏中一个非常常见的需求,通过摄像机和 RenderTexture 我们可以快速实现一个截图功能。
// 此代码仅适用于 web 平台。要在 native 平台中使用这个功能,请参考 example-case 中的 capture_to_native 场景。
let node = new cc.Node();
node.parent = cc.director.getScene();
let camera = node.addComponent(cc.Camera);
// 设置你想要的截图内容的 cullingMask
camera.cullingMask = 0xffffffff;
// 新建一个 RenderTexture,并且设置 camera 的 targetTexture 为新建的 RenderTexture,这样 camera 的内容将会渲染到新建的 RenderTexture 中。
let texture = new cc.RenderTexture();
let gl = cc.game._renderContext;
// 如果截图内容中不包含 Mask 组件,可以不用传递第三个参数
texture.initWithSize(cc.visibleRect.width, cc.visibleRect.height, gl.STENCIL_INDEX8);
camera.targetTexture = texture;
// 渲染一次摄像机,即更新一次内容到 RenderTexture 中
camera.render();
// 这样我们就能从 RenderTexture 中获取到数据了
let data = texture.readPixels();
// 接下来就可以对这些数据进行操作了
let canvas = document.createElement('canvas');
let ctx = canvas.getContext('2d');
let width = canvas.width = texture.width;
let height = canvas.height = texture.height;
canvas.width = texture.width;
canvas.height = texture.height;
let rowBytes = width * 4;
for (let row = 0; row < height; row++) {
let srow = height - 1 - row;
let imageData = ctx.createImageData(width, 1);
let start = srow*width*4;
for (let i = 0; i < rowBytes; i++) {
imageData.data[i] = data[start+i];
}
ctx.putImageData(imageData, 0, row);
}
let dataURL = canvas.toDataURL("image/jpeg");
let img = document.createElement("img");
img.src = dataURL;
截取部分区域:
当摄像机设置了 RenderTexture 并且 alignWithScreen 为 true 的时候,camera 视窗大小会调整为 design resolution 的大小。如果只需要截取屏幕中的某一块区域时,设置 alignWithScreen 为 false,并且根据摄像机的 投影方式 调整 orthoSize 或者 fov 即可。(v2.2.1 新增)
camera.alignWithScreen = false;
camera.orthoSize = 100;
camera.position = cc.v2(100, 100);
在原生平台上保存截图文件:
首先先截图,然后在 readPixels 之后使用:
var data = renderTexture.readPixels();
var filePath = jsb.fileUtils.getWritablePath() + 'Image.png';
jsb.saveImageData(data, imgWidth, imgHeight, filePath)
微信中的截图:
注意:微信小游戏中由于不支持 createImageData,也不支持用 data url 创建 image,所以上面的做法需要一些变通。在使用 Camera 渲染出需要的结果后,请使用微信的截图 API:canvas.toTempFilePath完成截图的保存和使用。
推荐阅读:
CocosCreator 教你如何使用对象池 (第九篇)
CocosCreator 经典飞刀小游戏 (实战)
本文同步分享在 博客“战 胜”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。














