在本文中,我们将探讨async/await,对于每个Javascript开发人员来说,是异步编程的首选工具。如果您不熟悉javascript,请不要担心,本文将帮助您async/await从头开始理解。
介绍
async/await 是javascript中的一种模式,可使您的代码以同步方式执行,但又不影响javascript的异步行为。
定义异步功能
要定义一个异步函数,您所要做的只是在函数定义之前添加一个async关键字。
// async function always returns a promise
async function greet() {
return "hello";
} 轻松自在!😎。在函数名称前使用 async 关键字
使该函数返回一个 Promise。
函数返回时解析。
抛出错误时最终拒绝。
这意味着您每次要创建一个 _Promise_时都不需要声明_返回_Promise.new()_。
为了证明异步函数返回了一个Promise,我们可以快速附加一个 then 块以打印其值。
async function greet() {
return "Hello from an async function"
}
greet().then(message => console.log(message));
//Hello from an async function 使用等待和执行异步功能
不冷静,我们可以做的then(),并catch()在一个async功能?但这不是异步async函数的真正功能,函数的真正潜力在于await语句。
await 使函数以同步方式执行,同时将控件保持在该行中,直到等待方法完成其执行。
async function greet() {
return "Hello from an async function"
}
async function execute() {
const message = await greet();
console.log(message)
} 这是我们需要记住的一些经验法则。
👉 等待只能在异步函数内使用
async如果我们在函数内部使用 _await_,则必须声明一个函数,反之则不然。
让我这样说。如果await在方法内部使用语句,则该方法必须是async方法,否则编译器会大吼大叫。
async function greet() {
return "Hello from an async function";
}
function execute() {//this function must be async
const message = await greet();
console.log(message)
}
/*
SyntaxError: await is only valid in async function
*/ 但是声明一个函数async并不一定意味着我们将始终await在其内部使用它。这greet()是一个async方法,但是await里面没有任何语句。
wait 当调用函数,返回promise或为异步函数时,await才有意义
//not an async function
function greet() {
return "Hello from an async function";
}
async function execute() {
const message = await greet();
console.log(message); //Hello from an async function
} 尽管代码的工作原理与上一代码完全相同,但是await对synchronous函数进行操作没有任何意义。我想知道您对此有何想法?
使用await的一个重要方面是它阻塞了下一行代码的执行,直到执行await块为止。
const asyncGreet = () => new Promise(resolve => setTimeout(resolve, 2000));
(async function execute() {
console.log("before executing");
await asyncGreet(); //blocks execution here
// 👇 executed once await is finished
console.log("I will be executed after 2000ms");
})(); 现在您必须怀疑是否正在 等待 使代码同步,为什么我们要使用它呢?NodeJ或浏览器Javascript是单线程环境,一次执行一项任务,由于它们的异步行为而被广泛使用,而我们正在失去这些行为。那有什么意义呢?
是的,您是对的,但是如果您在大多数情况下都观察到,我们需要执行其他任务。
async function subscribeToNewsLetter() {
const user = await findUser(id);
//👇methods need user email to execute
await subscribe(user.email)
await sendNotification(user.email)
} 没错 但是互不相关的代码呢?好吧,还有一个替代方法,即(Promise.all)。
const asyncGreet = (name) => new Promise((resolve) => setTimeout(resolve(`Hello ${name}`), 2000));
const names = ['john', 'jane', 'david'];
(async function() {
const greetingPromises = names.map(name => asyncGreet(name));
console.log(await Promise.all(greetingPromises));
})(); 我知道上面的代码是一个人为的示例,在这里重要的是我们正在利用的力量Promise.all来执行所有的诺言
处理错误Async/Await。
使用 async / await 处理错误非常容易,我们可以使用我们的老朋友 try / catch 块来实现这一点。
async function subscribeToNewsLetter() {
try {
const user = await findUser(id);
await subscribe(user.email)
await sendNotification(user.email)
} catch(err) {
//handle error
}
} 还有另一个版本,我们可以将 catch 处理程序直接附加到 await 块。我个人不使用它,但是如果您愿意,可以尝试一下。
await asyncGreet().catch(err => console.log(err); 2倍的可读性,易于调试
以下代码使用 Promise 通过 id 查找用户,分配配置文件信息,然后查找用户的订阅。
function getUser(id, profile) {
return new Promise((resolve, reject) => {
User
.find(id)
.then((user) => {
if(_.isEmpty(user)) return {};
user.profile = profile;
return user;
})
.then((user) => Subscription.find(user.id))
.then(subscription => {
if(_.isEmpty(subscription)) {
user.subscription = null;
} else {
user.subscription = subscription;
}
return resolve(user)
})
.catch(err => reject(err))
})
} 上面的代码工作完全正常,但我们肯定可以使其更具可读性,简洁,易于调试与async/ await。让我们去吧。
async function getUser(id, profile) {
try {
const user = await User.find(id);
if(_.isEmpty(user)) return {};
user.profile = profile;
const subscription = await Subscription.find(user.id);
user.subscription = subscription
return user;
} catch(err) {
console.log(err);
}
} 回调和Async/Await是敌人
正如我们在前面的示例中已经看到的那样,promise与async/一起使用非常好await。任何返回promise的函数都可以与await语句一起使用。
但是当涉及到回调时,情况恰恰相反,回调不能直接与async/一起使用await,必须将它们转换为Promise。
让我们考虑以下函数,该函数异步测试值是否为偶数(引发错误)。
function asyncEven(id, cb){
setTimeout(() => {
const even = id%2 === 0;
if (even) return cb(null, "even");
else return cb("not even");
}, 2000);
} 我们知道在回调中不允许使用await,但是仍然尝试一下。
(async function() {
//🐶👹 Wrong way
const even = await asyncEven(2);
console.log("isEven ", even); //undefined
})(); 您一定在想,我们没有附加一个回调,这就是它打印的原因undefined。
让我们附加一个回调,这是很奇怪的,但是让我们有耐心。
(async function() {
//this is also wrong 🐶👹
const even = await asyncEven(2, (err, data) => { console.log("inside await on callback", err, data)});
console.log("isEven ", even);
})();
/*
output:
even undefined
inside await on callback even null
*/ 似乎调用了回调,并且我们还从asyncEven函数中获取了值。没错,但这仍然是错误的方法。
await对回调没有影响。这类似于在同步功能上进行等待。
那为什么它返回 undefined 呢?这是个好问题。这是异步编程的默认性质。该 setTimeout的 功能是一个回调返回通过回调值2000毫秒之后,同时,控制开始执行的下一行代码,并且它达到的功能,这就是为什么我们得到的最终 未定义 。
那么解决方案是什么?很简单 将asyncEven功能变为Promise并await像冠军一样使用。
function asyncEven(id,) {
return new Promise((resolve, reject) => {
setTimeout(() => {
const even = id%2 === 0;
if (even) return resolve("even");
else return reject("not even");
}, 2000);
})
}
(async function() {
// waits for the execution
const even = await asyncEven(2);
console.log("iseven ", even);
})(); ForEach不适合与 Async/Await
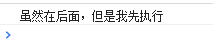
如果我们将ForEach循环与一起使用,则可能会有副作用async/await。考虑以下示例,console.log此处的语句不等待await greet(name)。
async function greet(name) {
return Promise.resolve(`Hello ${name}, how are you ?`);
}
(function() {
console.log("before printing names");
const names = ['john', 'jane', 'joe'];
names.forEach(async (name) => {
//does not wait here
console.log(await greet(name));
});
console.log("after printing names");
})();
/*
before printing names
after printing names
Hello john, how are you ?
Hello jane, how are you ?
Hello joe, how are you ?
*/ 不仅仅是语法糖
到目前为止,我们只知道这async/await使我们的代码更具可读性,调试友好性,并且有人说这是javascript promise的语法糖。实际上,它不只是语法糖。
// promise
async1()
.then(x => asyncTwo(x))
.then(y => asyncThree(y))
//other statement
console.log("hello")
//async await
x = await async1();
y = await asyncTwo(x);
await asyncThree(y); await暂停当前函数的执行,而promise继续执行当前函数,将值添加到中then()。这两种执行程序的方式之间存在显着差异。
让我解释一下,考虑诺言版本,如果 asyncTwo() 或 asyncThree() 在执行任务时抛出异步错误,它将包含async1()在堆栈跟踪中吗?
这里的promise不会暂停当前函数的执行,当asyncTwo解析或拒绝时,上下文不在promise语句之内。因此,理想情况下,它不能包含asyncOne在堆栈跟踪中。但是由于使用了V8引擎,它在这里做了一些神奇的工作,通过asyncOne()提前引用以便包含asyncOne()在上下文中。但这不是免费的。捕获堆栈跟踪需要花费时间(即降低性能)。存储这些堆栈跟踪需要内存。
async/await在性能方面,这是击败Promise的地方,因为当前功能的执行将暂停,直到等待功能完成为止,因此我们已经对该功能有了参考。
感谢您阅读本文,希望本文对理解javascript的异步/等待功能有所帮助。如果您喜欢我的文章,请一键三连~