浅析js中堆内存和栈内存
我们常遇见的 var let const区别 cont定义的基本类型不能改变,但是定义的对象是可以通过修改对象属性等方法来改变的
const a = 1;
console.log(a) //a;
cosnole.log(a = 2) //报错
const b = {};
b.name = 1;
console.log(b) //{name : 1}const是定义常量为什么可以修改?
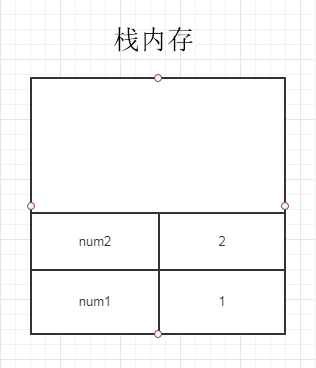
js中的栈内存
栈内存里面储存的是基本类型变了,包括Number,String,Boolean,Null,Undefined,Symbol 以及对象变量的指针,因为基本数据类型占用空间小、大小固定,通过按值来访问,属于被频繁使用的数据。
var num1 = 1;
var num2 = 2;  需要注意的是闭包中的基本数据类型变量不保存在栈内存中,而是保存在堆内存中
需要注意的是闭包中的基本数据类型变量不保存在栈内存中,而是保存在堆内存中
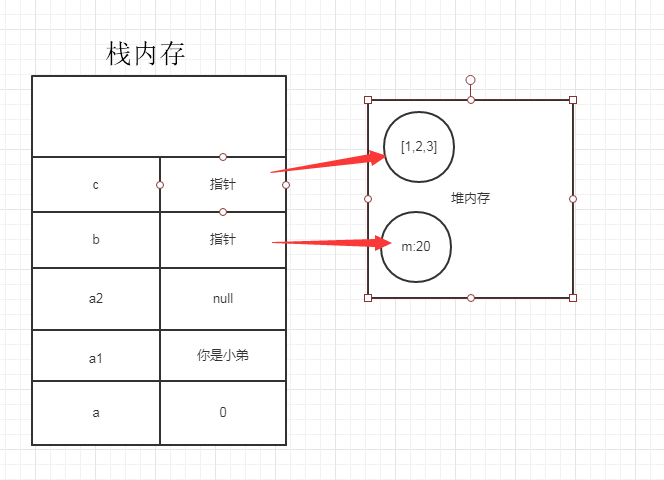
js中的堆内存
堆内容里面储存的都是引用数据类型,Array,Function,Object 引用数据类型存储在堆内存中,因为引用数据类型占据空间大、大小不固定。 如果存储在栈中,将会影响程序运行的性能; 引用数据类型在栈中存储了指针,该指针指向堆中该实体的起始地址。 当解释器寻找引用值时,会首先检索其在栈中的地址,取得地址后从堆中获得实体 什么事栈内存什么事堆内容。
//基本数据类型-栈内存
let a = 0;
//基本数据类型-栈内存
let a1 = "你是小弟";
//基本数据类型-栈内存
let a2 = null
// 对象的指针存放在栈内存中,指针指向的对象存放在堆内存中
let b = {m:20};
// 数组的指针存放在栈内存中,指针指向的数组存放在堆内存中
let c = [1,2,3]
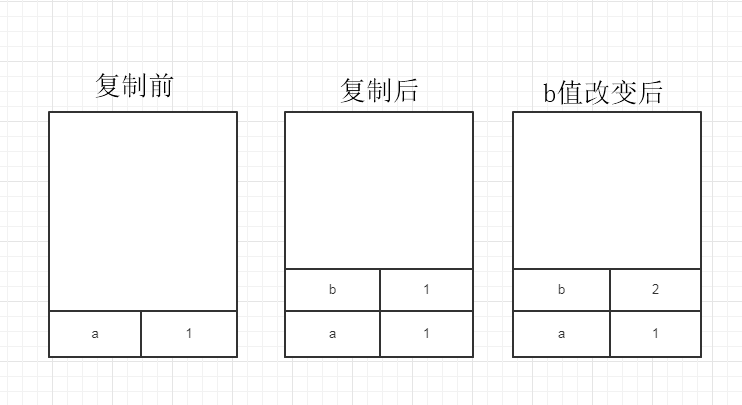
基本类型复制(栈内存)
let a = 1;
let b = a ;
b = 2;
console.log(a) //这个时候的a是多少? 是1还是2?答案是:1
a、b 都是基本类型,他们的值是存在栈内存中,a,b分别有各自独自的栈空间,所以修改了b的值以后,a的值并不会发生改变。

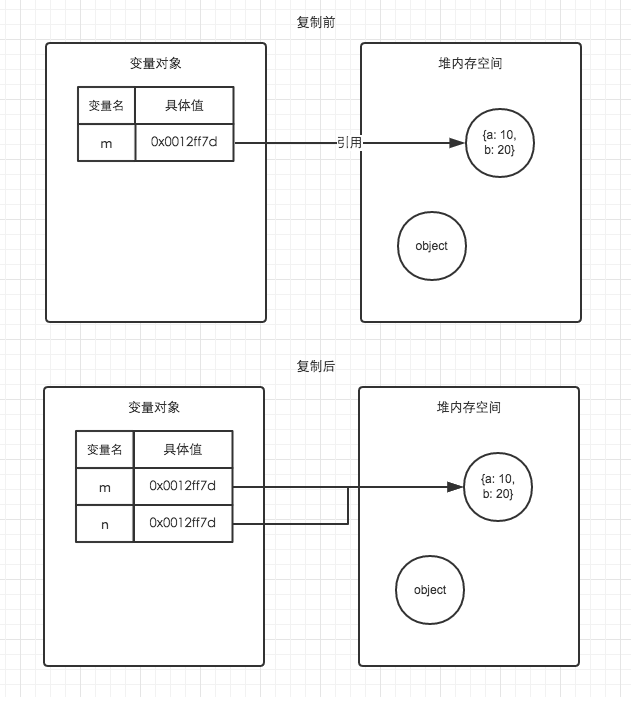
引用类型复制(堆内存)
let m = { a: 10, b: 20 };
let n = m;
n.a = 15;
console.log(m.a) //此时m.a的值是多少,是10?还是15?答案是:15
在这个例子中,m、n都是引用类型,栈内存中存放地址指向堆内存中的对象, 引用类型的复制会为新的变量自动分配一个新的值保存在变量中, 但只是引用类型的一个地址指针而已,实际指向的是同一个对象, 所以修改 n.a 的值后,相应的 m.a 也就发生了改变。
从下图可以清晰的看到变量是如何复制并修改的。

栈内存和堆内存的优缺点
在JS中,基本数据类型变量大小固定,并且操作简单容易,所以把它们放入栈中存储。 引用类型变量大小不固定,所以把它们分配给堆中,让他们申请空间的时候自己确定大小,这样把它们分开存储能够使得程序运行起来占用的内存最小。 栈内存由于它的特点,所以它的系统效率较高。 堆内存需要分配空间和地址,还要把地址存到栈中,所以效率低于栈。
栈内存和堆内存的垃圾回收
栈内存中变量一般在它的当前执行环境结束就会被销毁被垃圾回收制回收, 而堆内存中的变量则不会,因为不确定其他的地方是不是还有一些对它的引用。 堆内存中的变量只有在所有对它的引用都结束的时候才会被回收。














