特点
- 矢量图
- 属性:形状的参数(都没有单位)
- 添加事件跟html一样
- 修改样式跟html一样
- 属性操作:
setAttribute/getAttribute
图形
<svg width="800" height="800"></svg>
<line x1 y1 x2 y2> </line> 线
<rect x y width height rx ry></rect> 填充的图形
rx 是圆角半径
<ellipse cx cy rx ry></ellipse> 圆或者椭圆
样式
stroke 边线颜色
stroke-width 线宽
fill 填充(颜色)
rect
<rect x="95" y="95" rx="20" ry="20" width="200" height="200" style="fill:rgb(99,99,99);stroke-width:2;stroke:rgb(33,33,33);fill-opacity:0.1;stroke-opacity:0.9;opacity:0.9;"></rect>
x,y 起始的位置
rx,ry 圆角
width,height 宽度,高度
样式
- fill:rgba() 填充
- stroke 边框颜色
- stroke-width 边框宽度
ellipse
<ellipse cx="275" cy="125" rx="100" ry="50" style="fill:#7D9EC0;stroke:#6B6B6B;stroke-width:2;"></ellipse>
cx,cy 圆心的位置
rx,ry 半径
line
<line x1="0" y1="0" x2="100" y2="100" style="stroke:rgb(99,99,99);stroke-width:2;"></line>
x1,y1 起点位置
x2,y2 终点位置
path
直线命令
M 移动到点的坐标(x,y)
L 画一条线段(x,y)
H 绘制平行线
V 绘制垂直线
Z 从当前点画一条直线到路径的起点
小写是相对位置,相对位置是相对起点而言的
A arc (rx,ry, x旋转,大弧,镜像,终点x y)
<path d="M10 10 H 90 V 90 H 10 L 10 10" style='stroke-width: 10;stroke: #55a532'></path>
闭合 Z
<path d="M10 10 L 90 10 L 90 90H 10 Z" style='stroke-width: 10;stroke: #55a532'></path>
命令
名称
参数
M
moveto 移动到
(x y)+
Z
closepath 关闭路径
(none)
L
lineto 画线到
(x y)+
H
horizontal lineto 水平线到
x+
V
vertical lineto 垂直线到
y+
C
curveto 三次贝塞尔曲线到
(x1 y1 x2 y2 x y)+
S
smooth curveto 光滑三次贝塞尔曲线到
(x2 y2 x y)+
Q
quadratic Bézier curveto 二次贝塞尔曲线到
(x1 y1 x y)+
T
smooth quadratic Bézier curveto 光滑二次贝塞尔曲线到
(x y)+
A
elliptical arc 椭圆弧
(rx ry x-axis-rotation large-arc-flag sweep-flag x y)+
R
Catmull-Rom curveto* Catmull-Rom曲线
x1 y1 (x y)+
曲线命令
SVG 存在两种, 三次贝塞尔曲线C ,二次贝塞尔曲线Q
可以看看鑫鑫的博客
什么是贝塞尔曲线
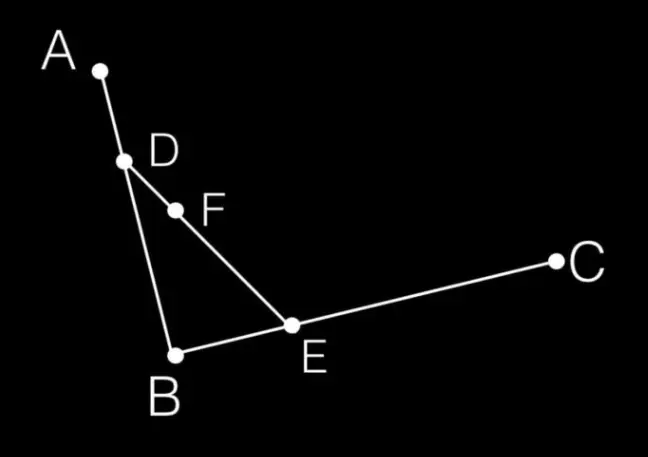
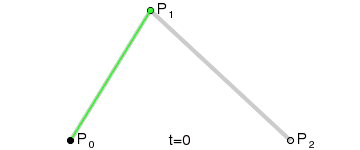
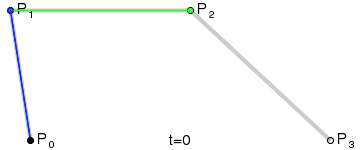
二阶贝塞尔曲线
F点需要满足:DF/DE = AD/AB = BE/BC
从图上来看
- P0==A;P1==B;P2==C
- 绿色线段的两个端点(P0-P1的绿色点代表的是D,P1-P2的绿色代表的是E点)
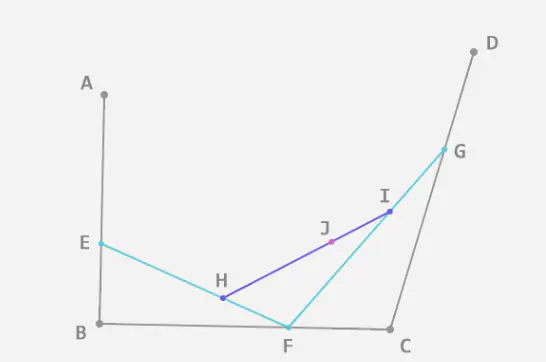
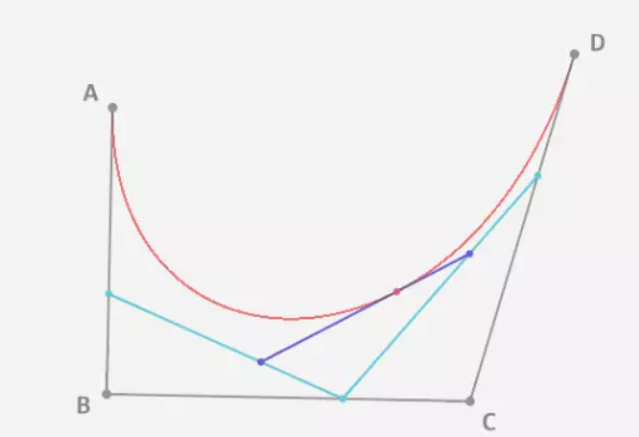
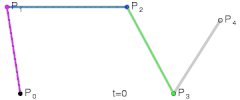
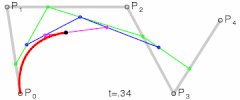
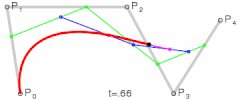
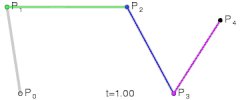
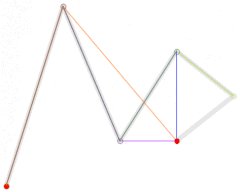
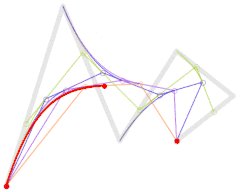
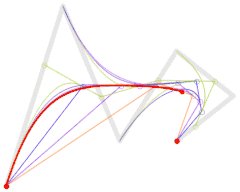
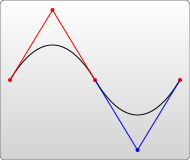
三阶贝塞尔曲线
J点的符合条件: EH/EF = FI/FG = HJ/HI
它点的变换是
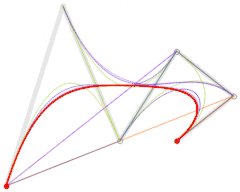
四次贝塞尔曲线
五次贝塞尔曲线
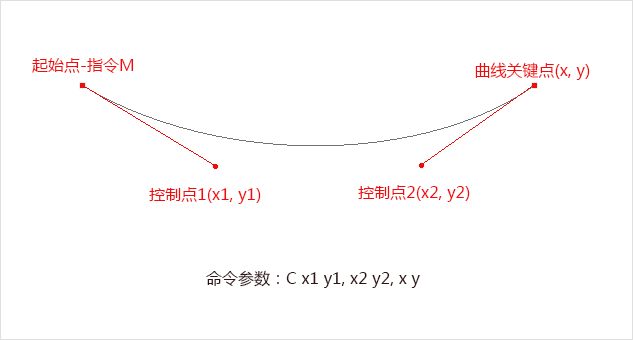
三次贝塞尔曲线需要三个点: 起始点,终止点,以及两个相互分离的中间点
指令
- C x1 y1,x2 y2, x y
- S x2 y2, x y

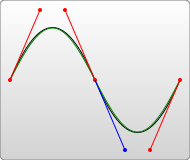
前面两个点写在前面,后面是一个实点,跟"虚虚实实"这个词三个字对应
<path d="M20 20 C90 40 130 40 180 20 S250 60 280 20" stroke="#000000" fill="none" style="stroke-width: 2px;"></path>

C指令有三个坐标参数,而S指令自动对称一个控制点 ,S想当于补刀
二次贝塞尔曲线

Q x1 y1,x yT
圆弧A
A(绝对) a(相对)
参数
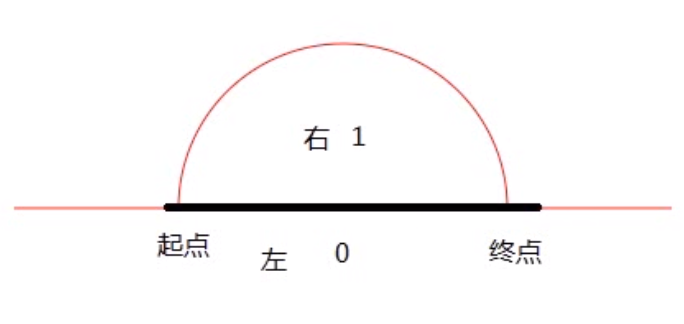
(rx ry 旋转角度 弧(大弧1 小弧0 ) 镜像(上面1下面0)) rx ry- 最前面是起点坐标(x轴半径,y轴半径),最后面是终点坐标
镜像的数值

<path d="M10 315
L 110 215
A 30 50 0 0 1 162.55 162.45
L 172.55 152.45
A 30 50 -45 0 1 215.1 109.9
L 315 10" stroke="black" fill="green" stroke-width="2" fill-opacity="0.5"></path>