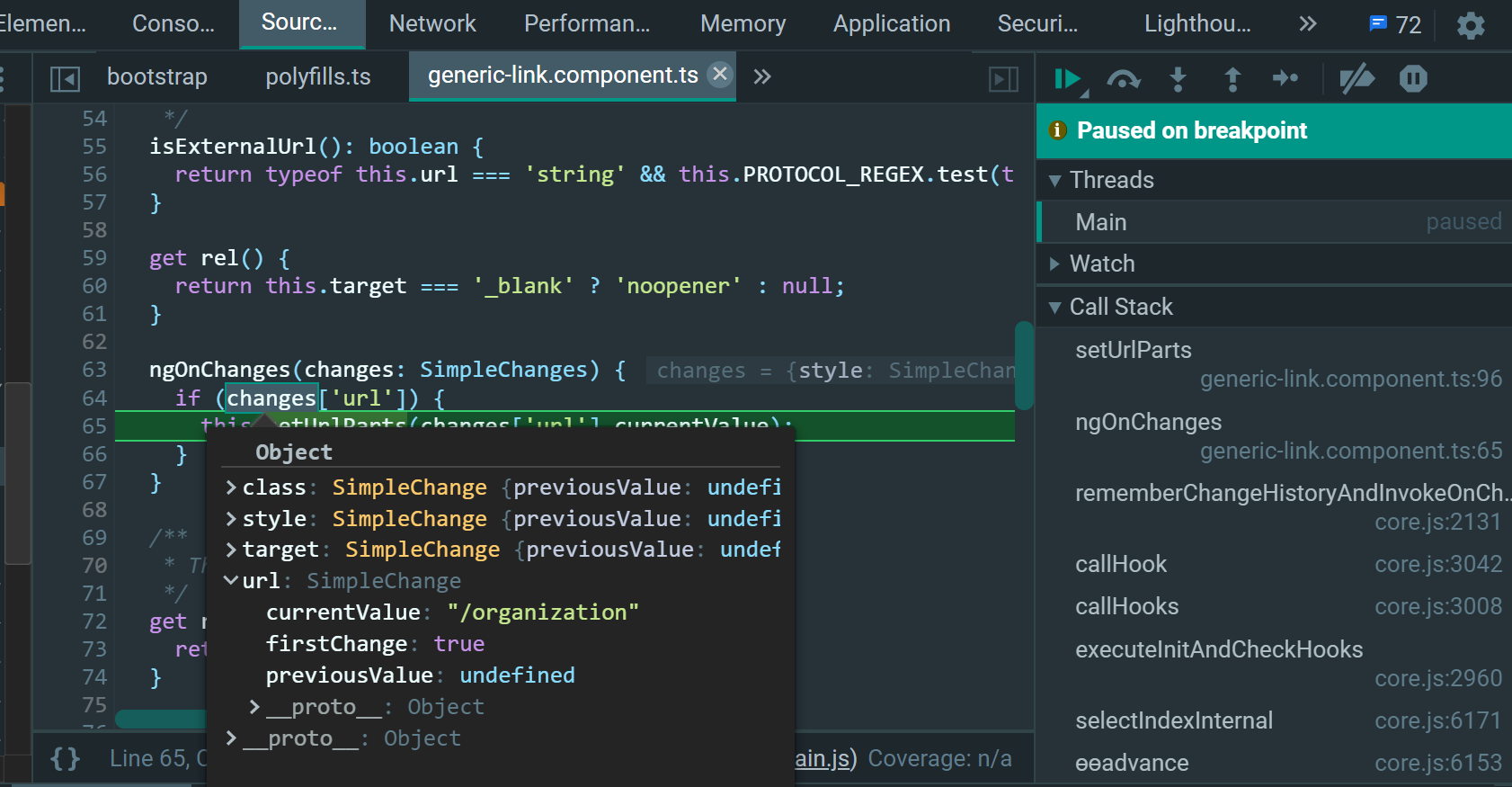
generic-link.component.ts实现了ngOnChanges hook, 类型为SimpleChanges的输入参数,包含了beforeChange和afterChange的值:

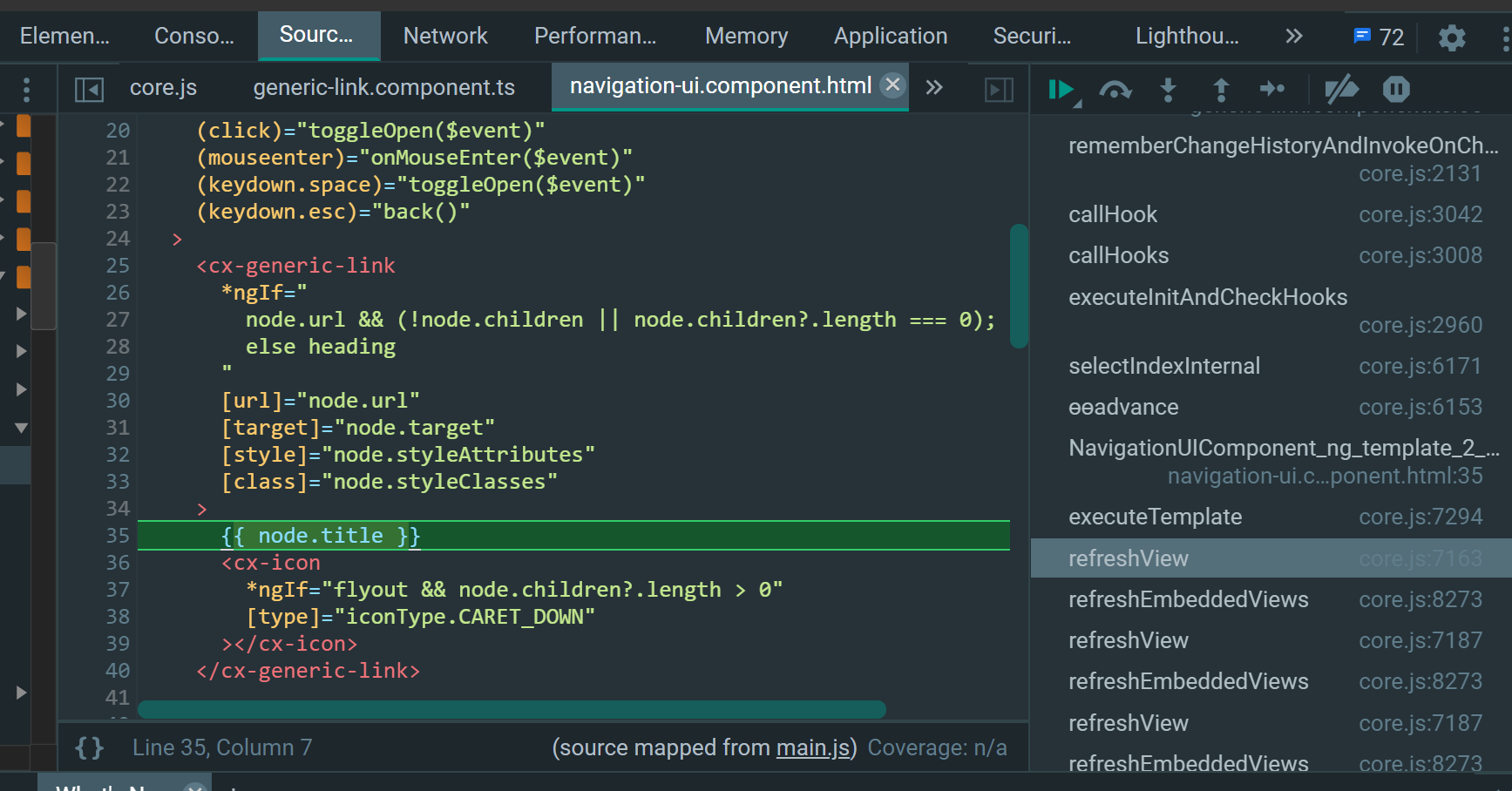
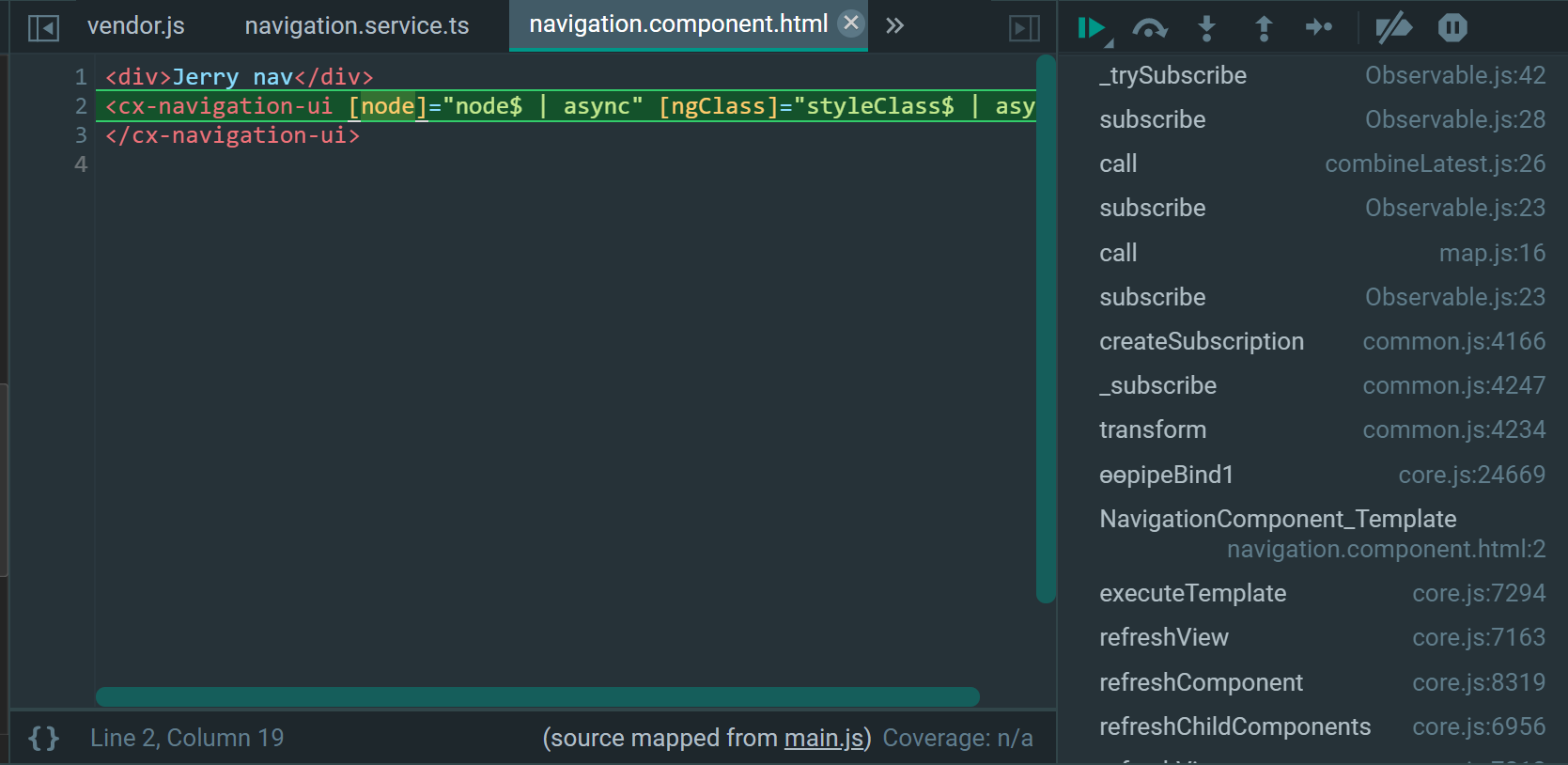
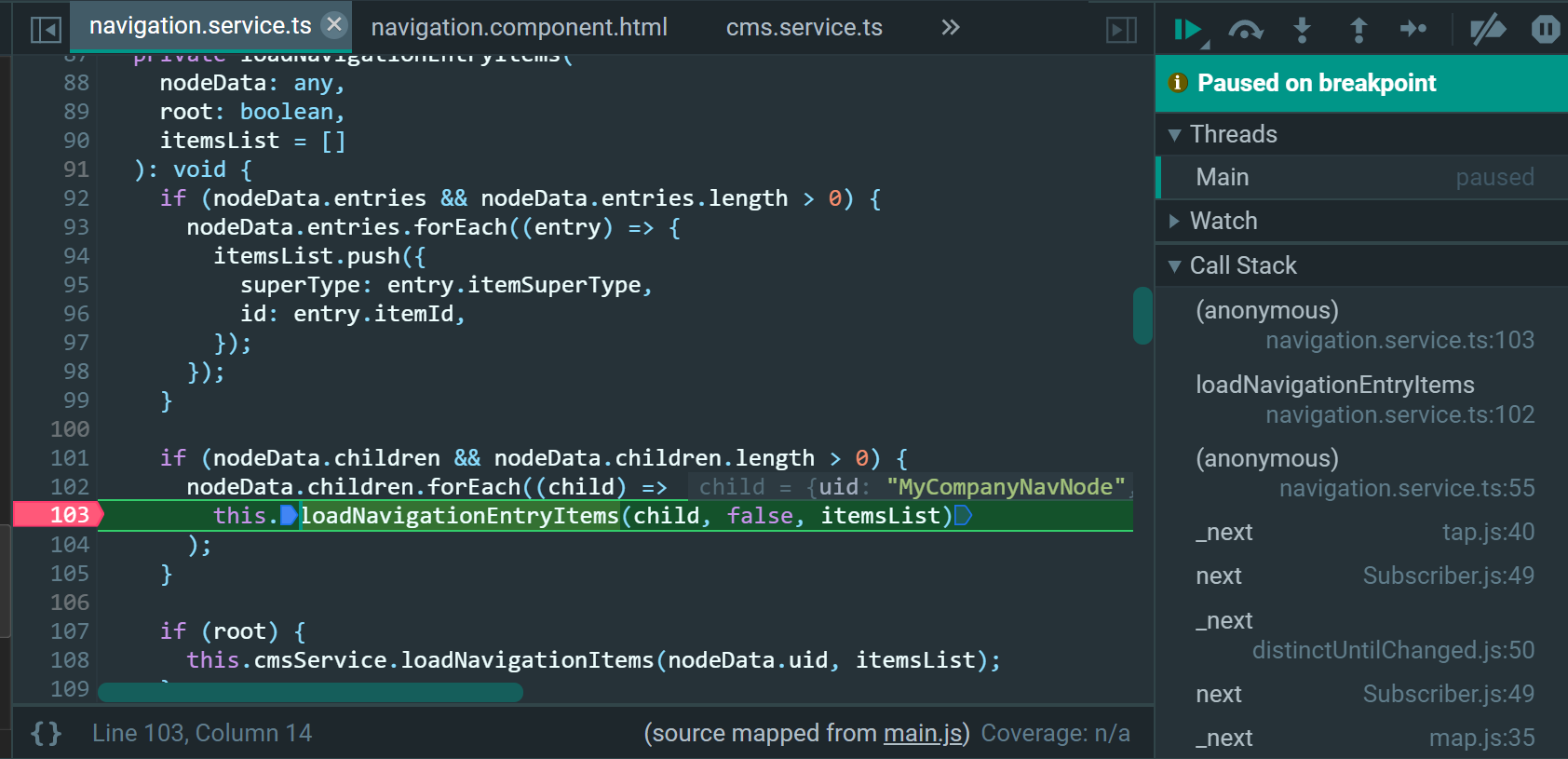
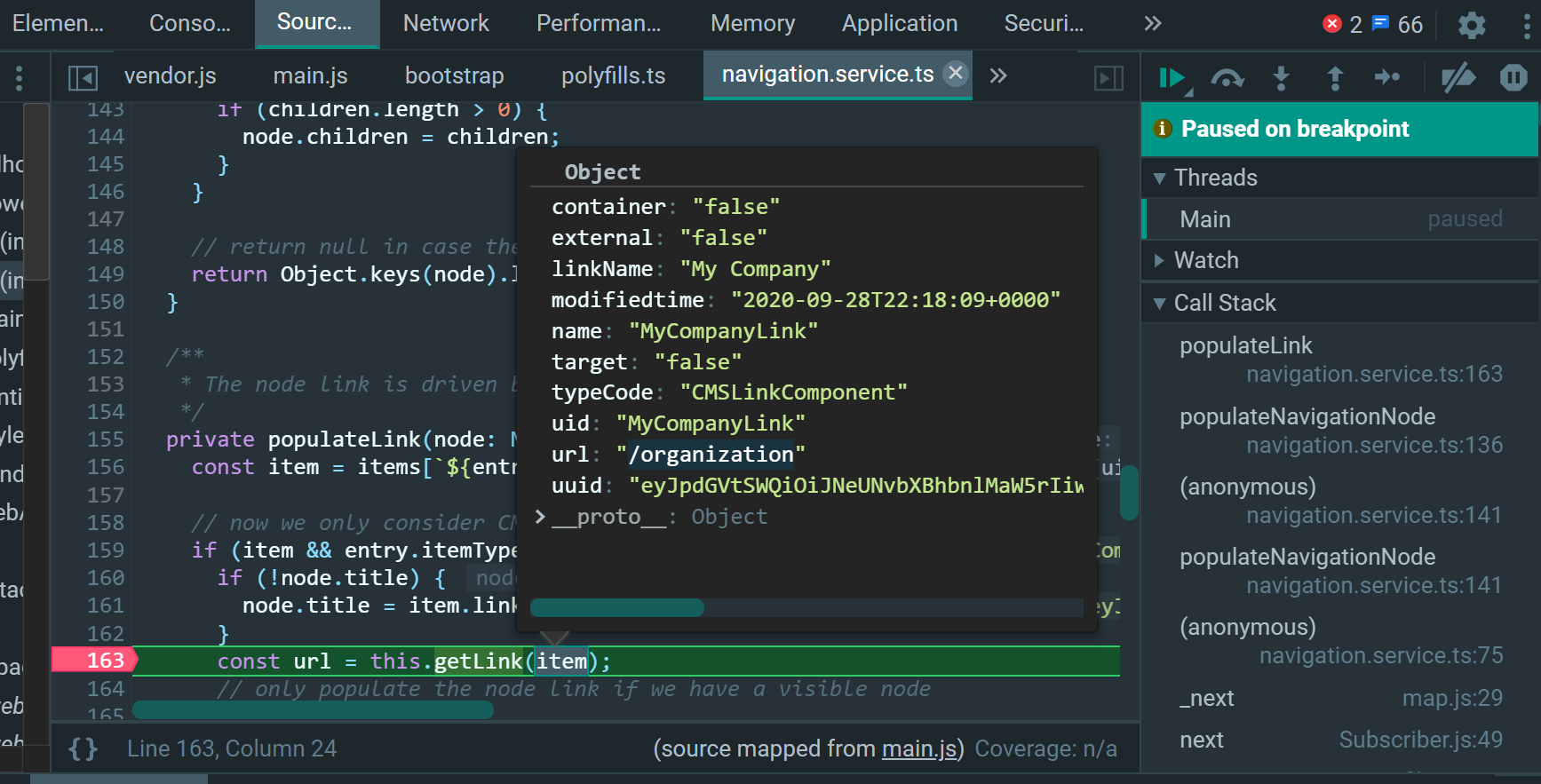
促成这个变化发生的调用栈:

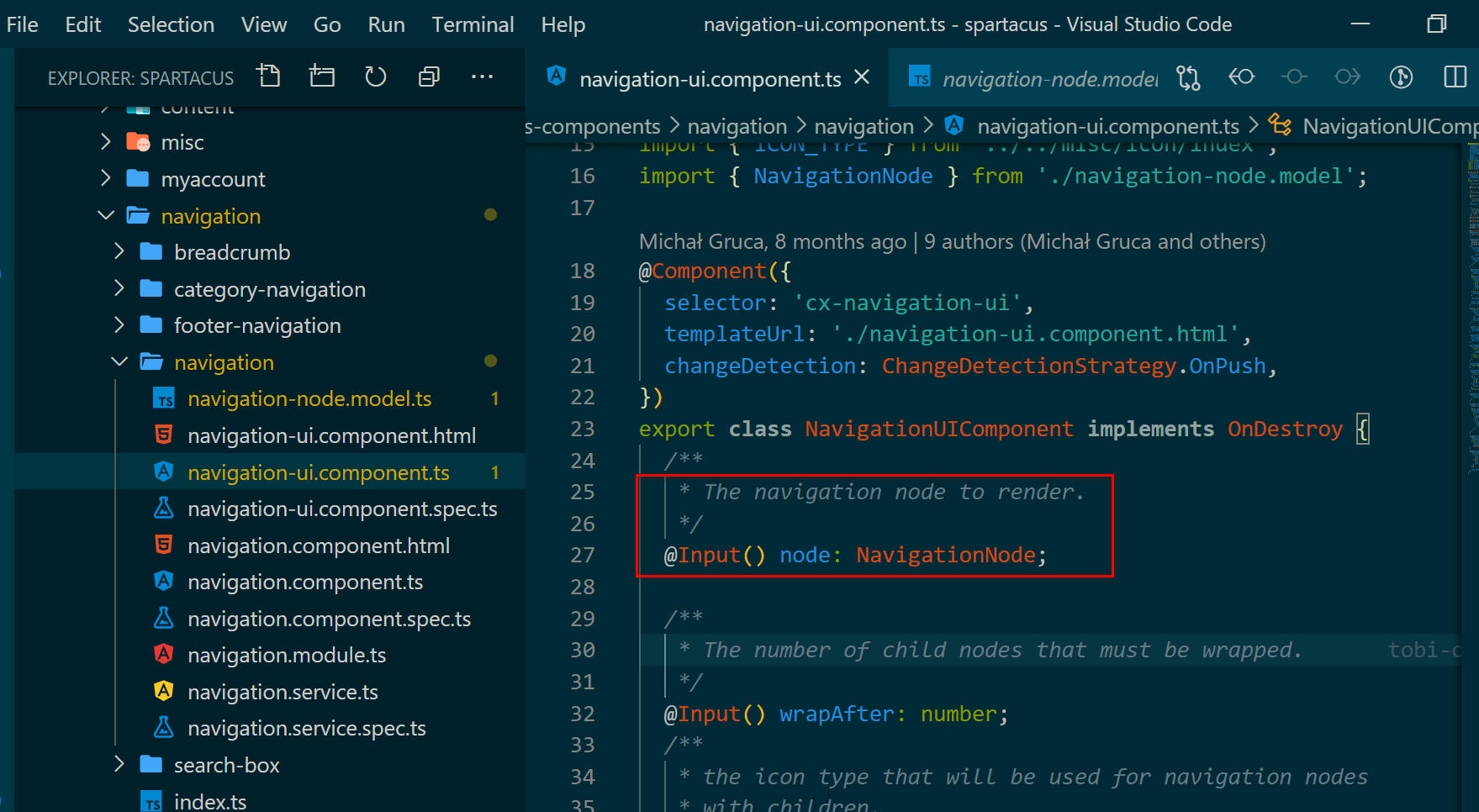
node字段需要consumer传入:

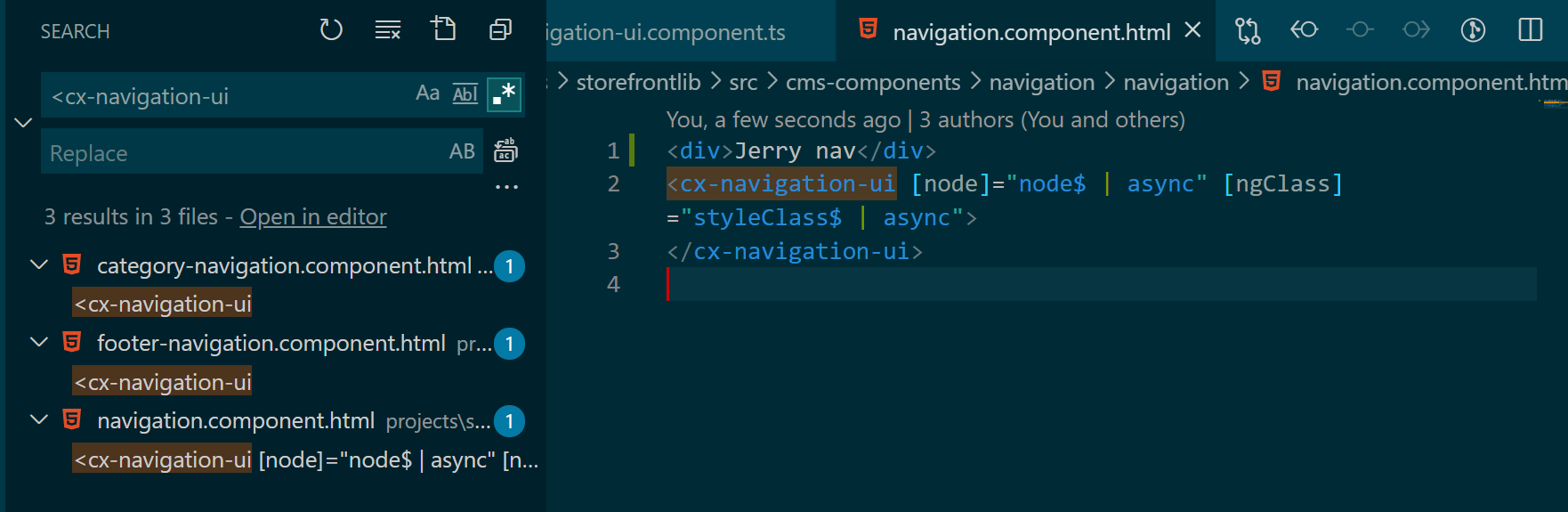
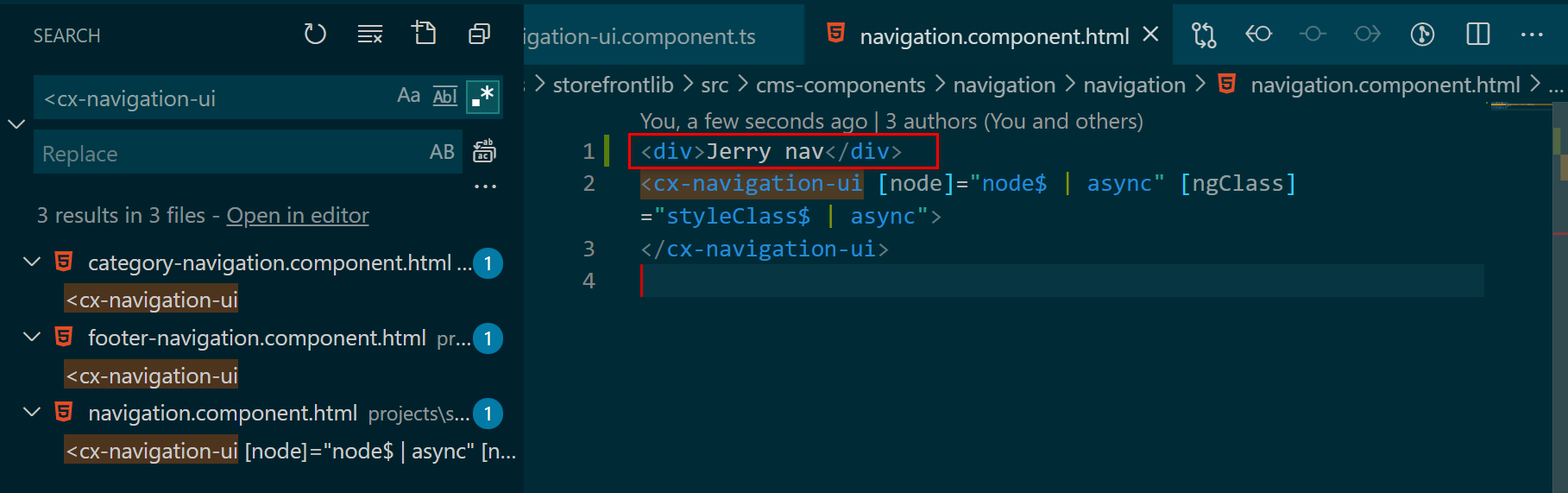
在navigation.component.html里能看到消费cx-navigation-ui时给node传入的参数:node$ | async:


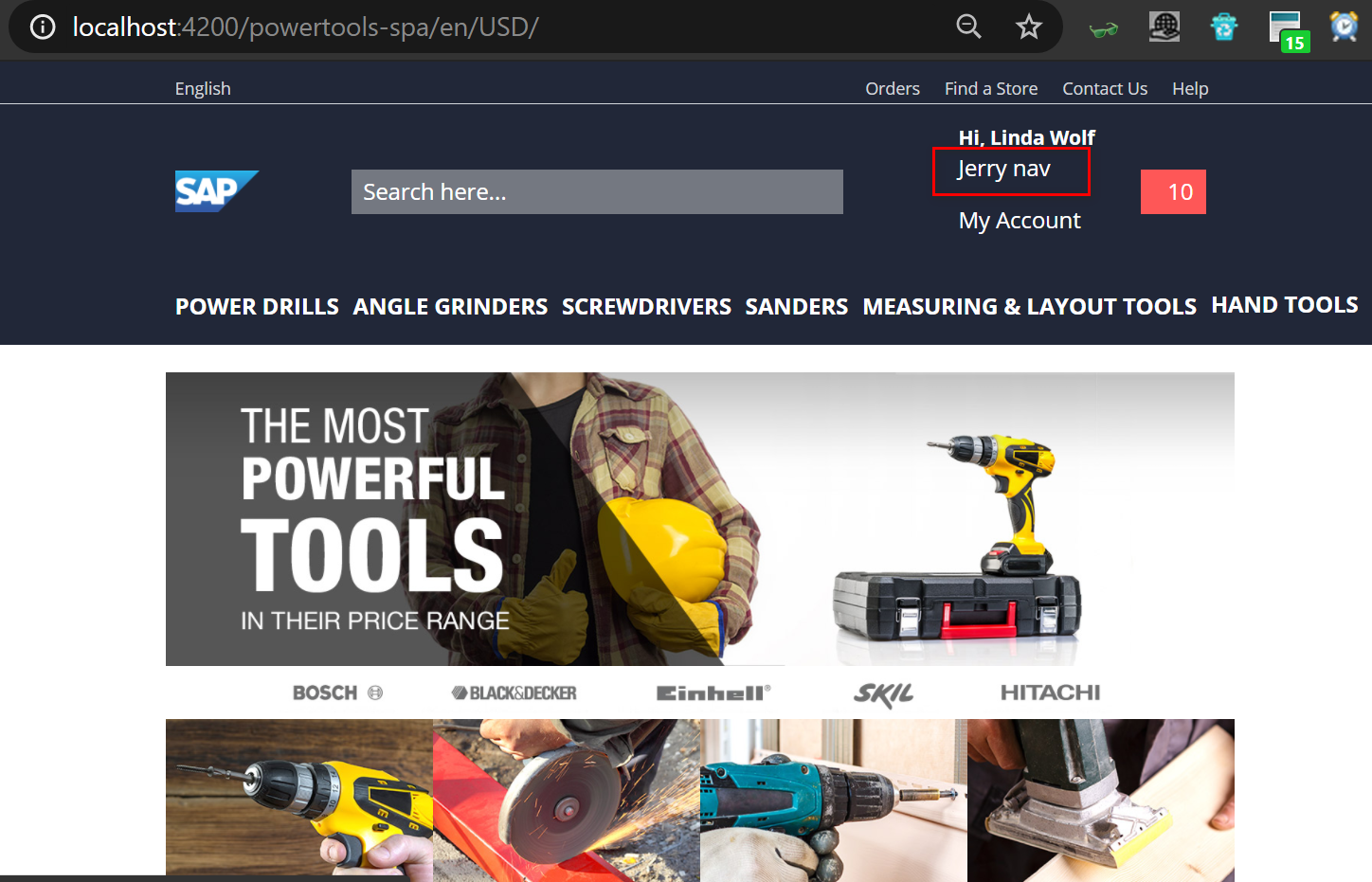
运行时效果如下:

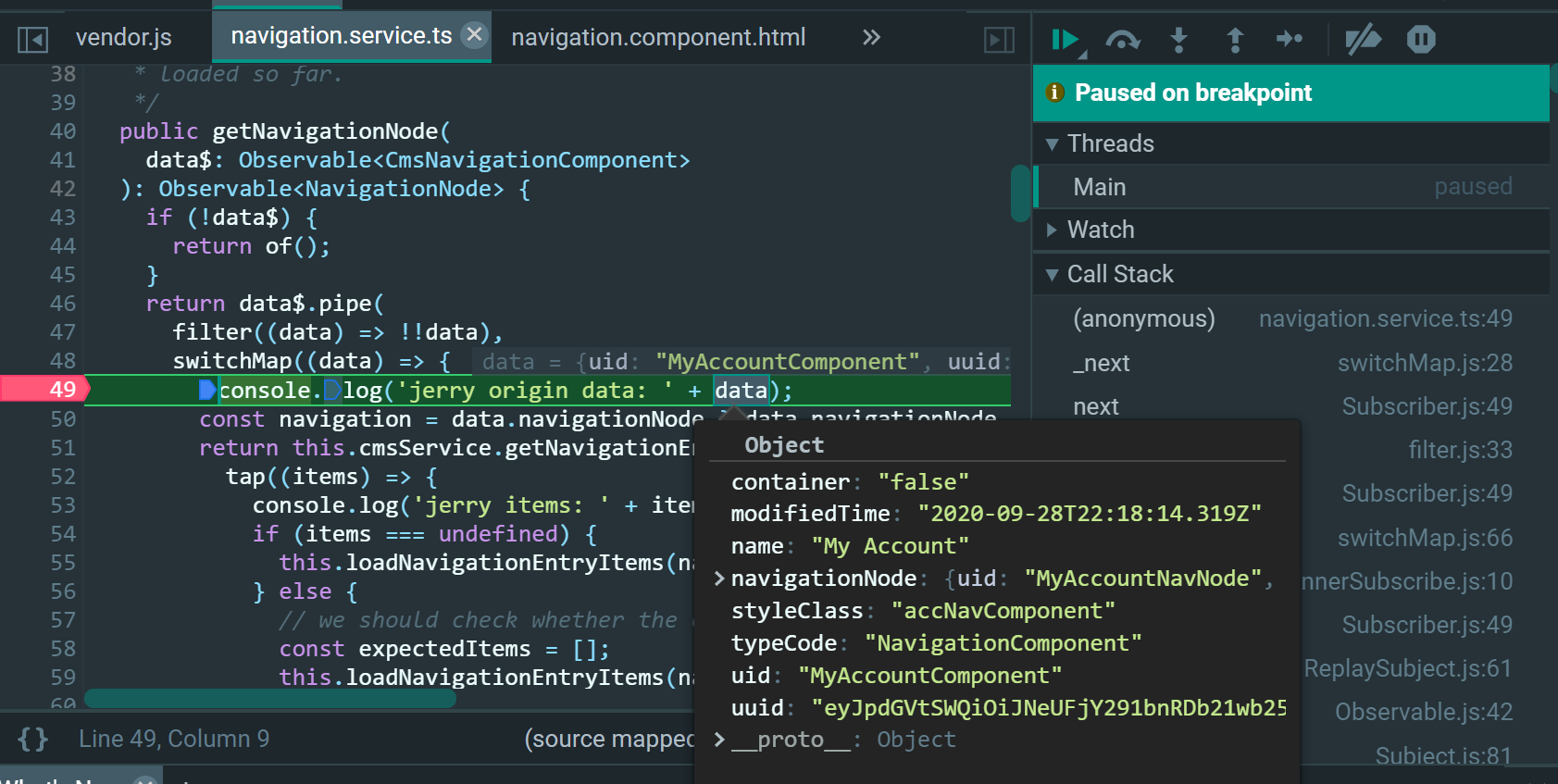
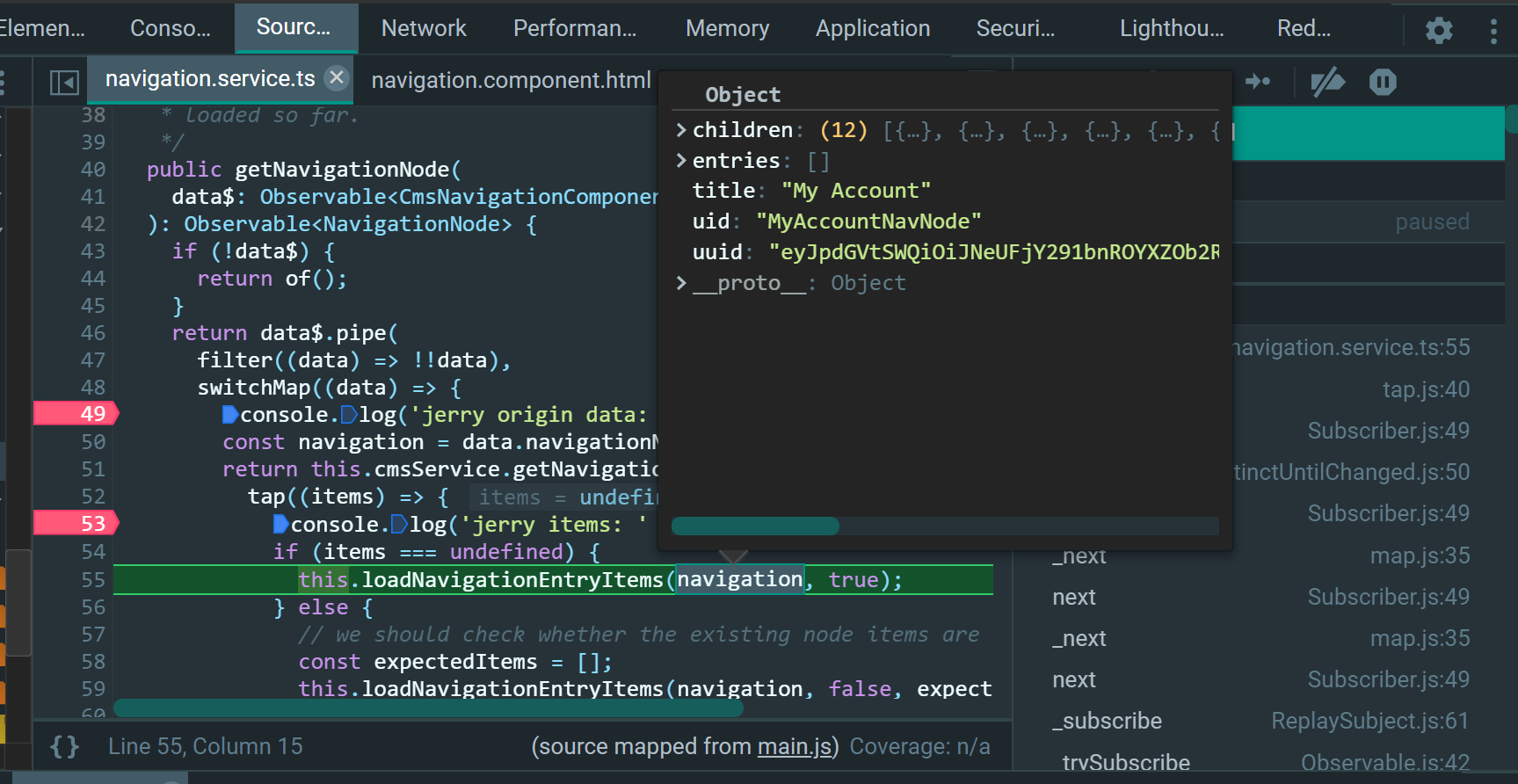
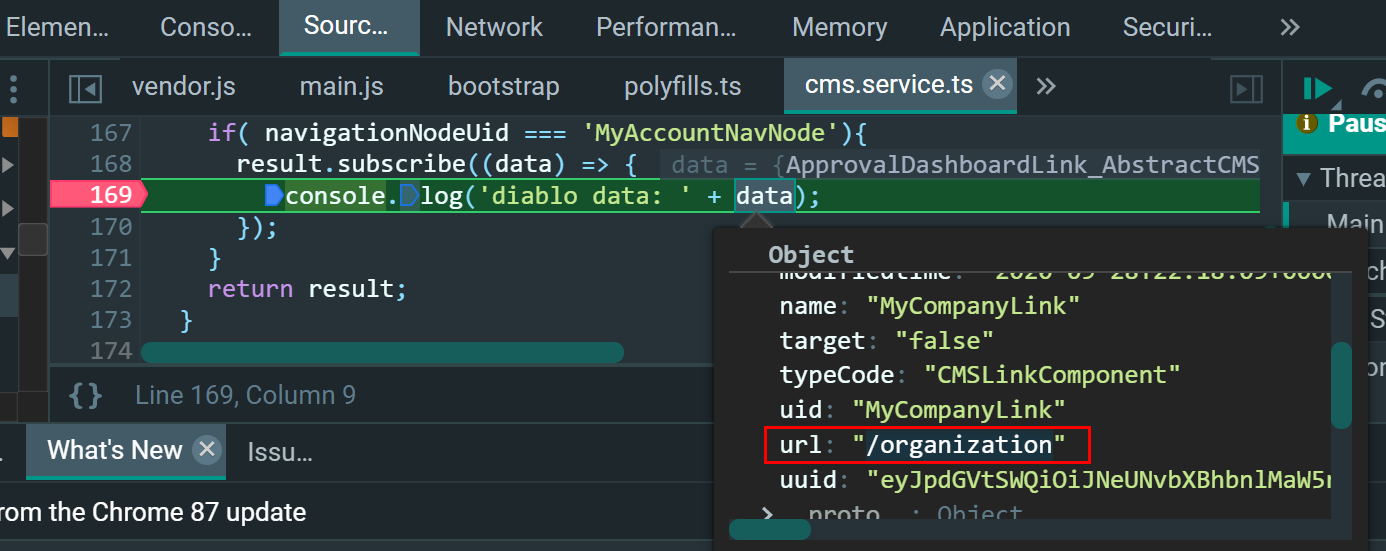
运行时单步调试:


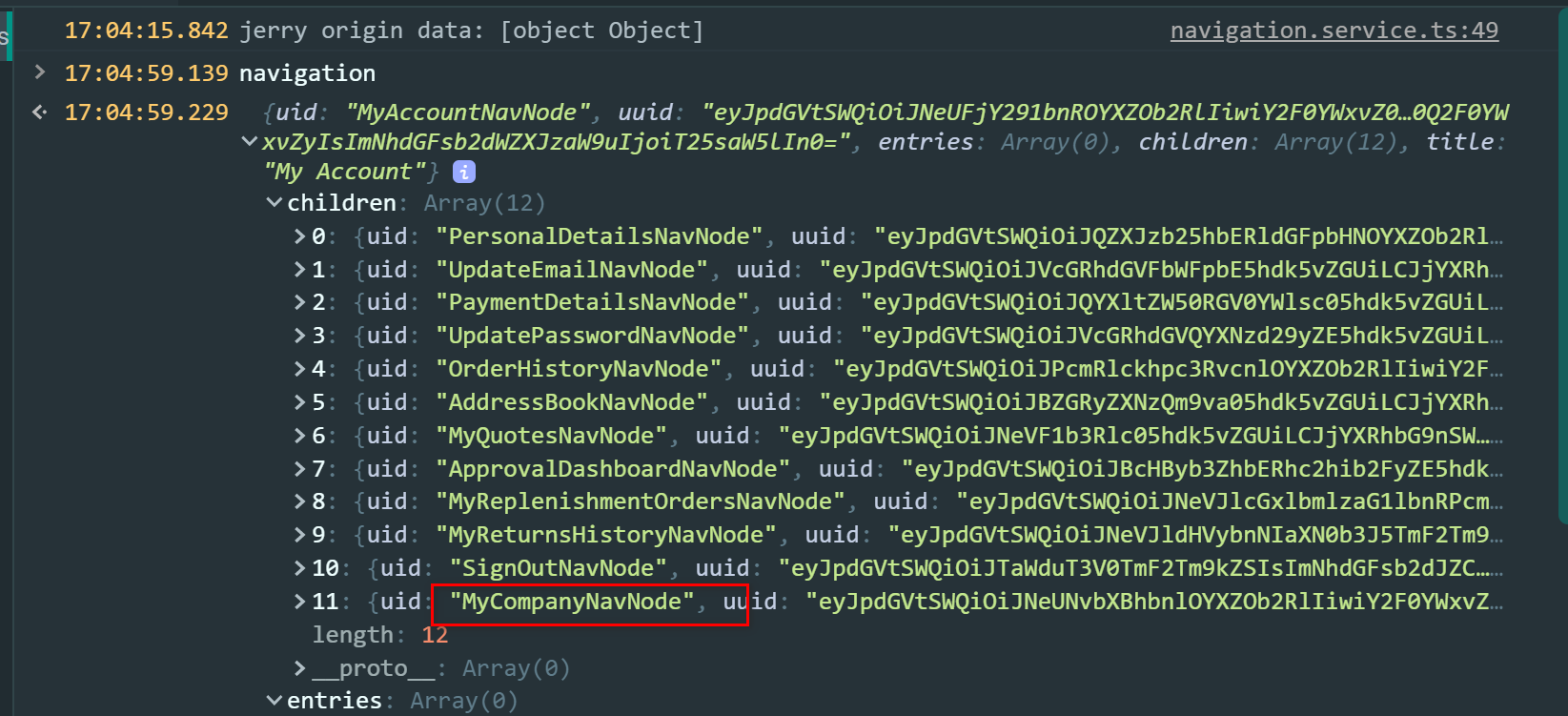
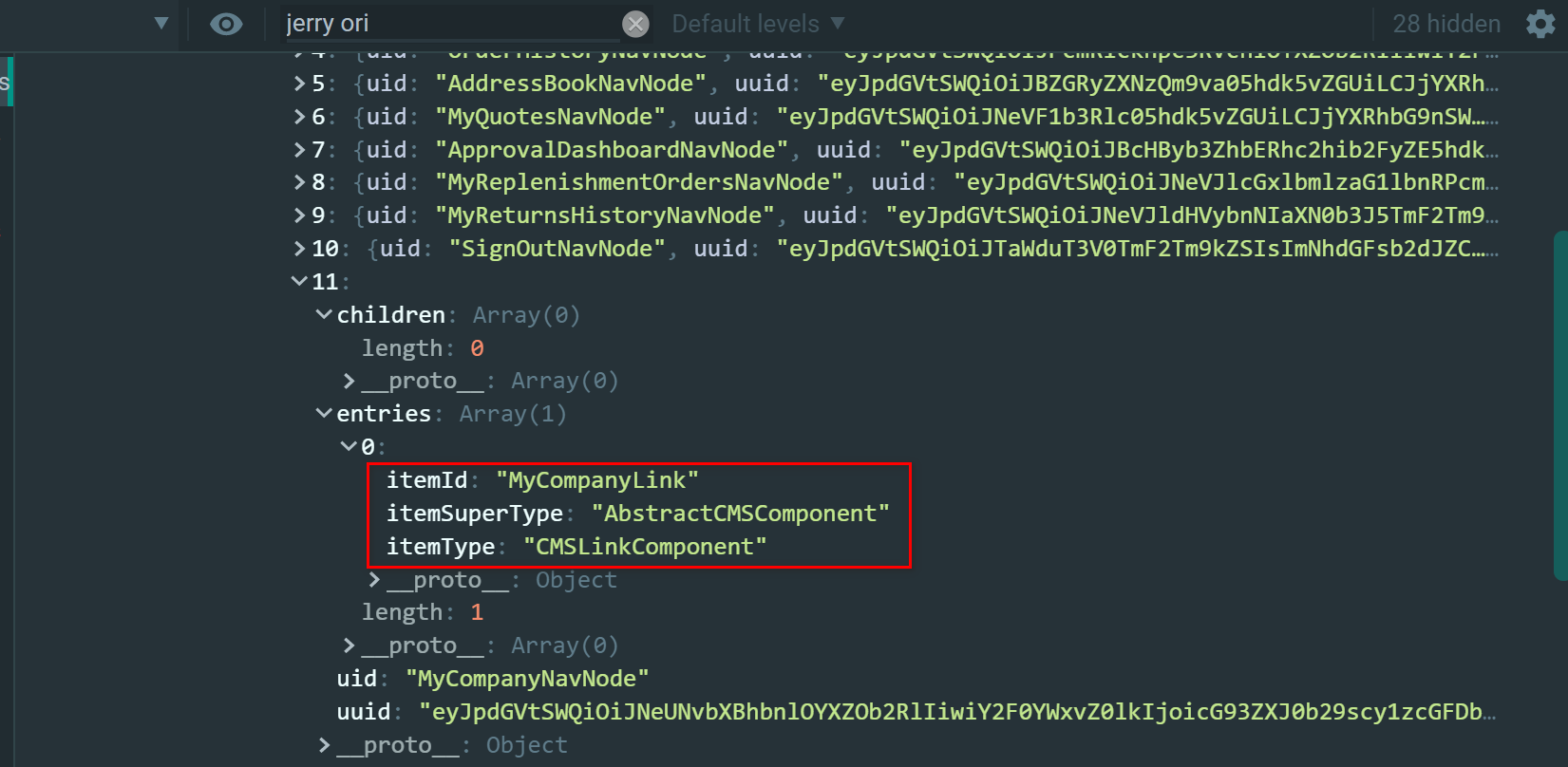
拿到MyCompanyNavNode数据:




PopulateLink函数里,这个url是什么时候生成的?


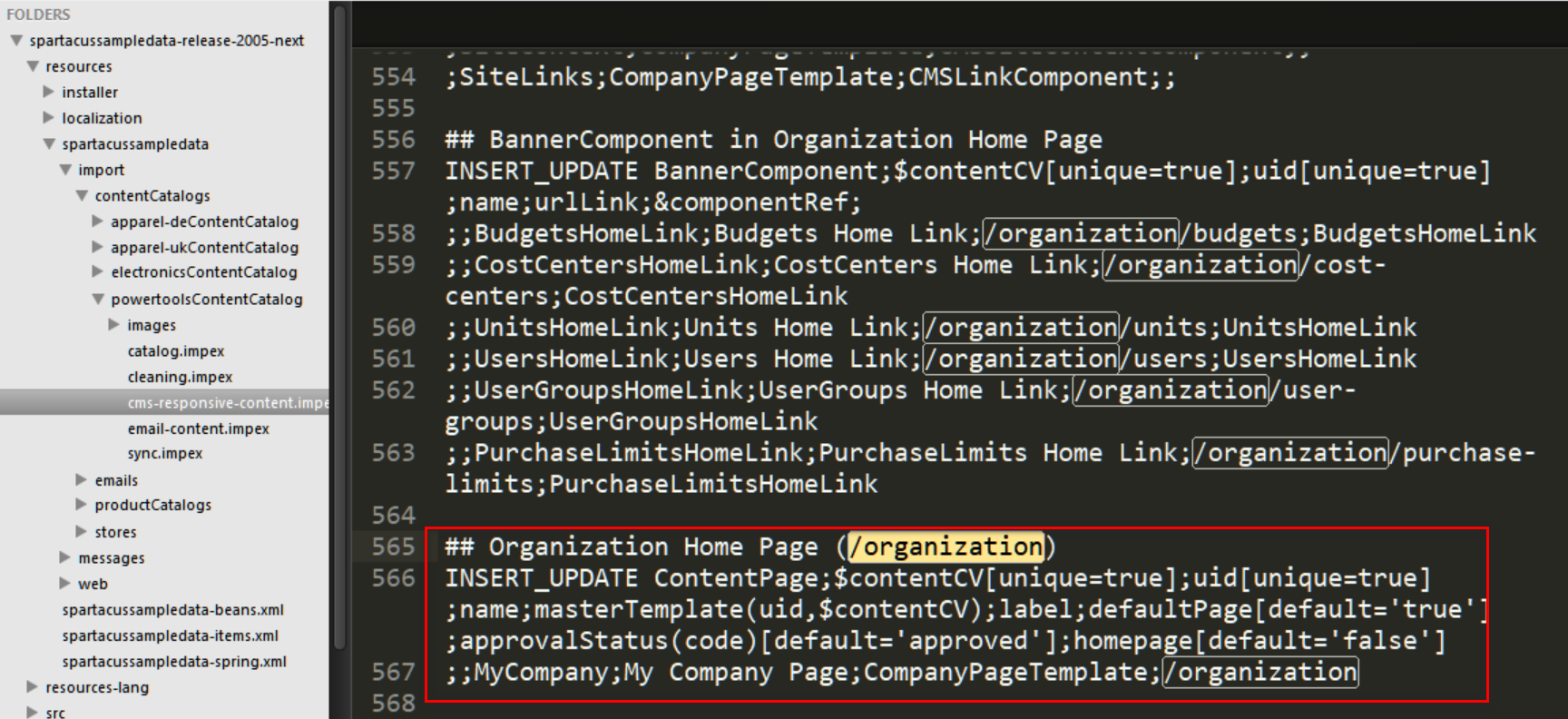
答案是Spartacussampledata addon的cms-responsive-content.impex里定义的sample data:

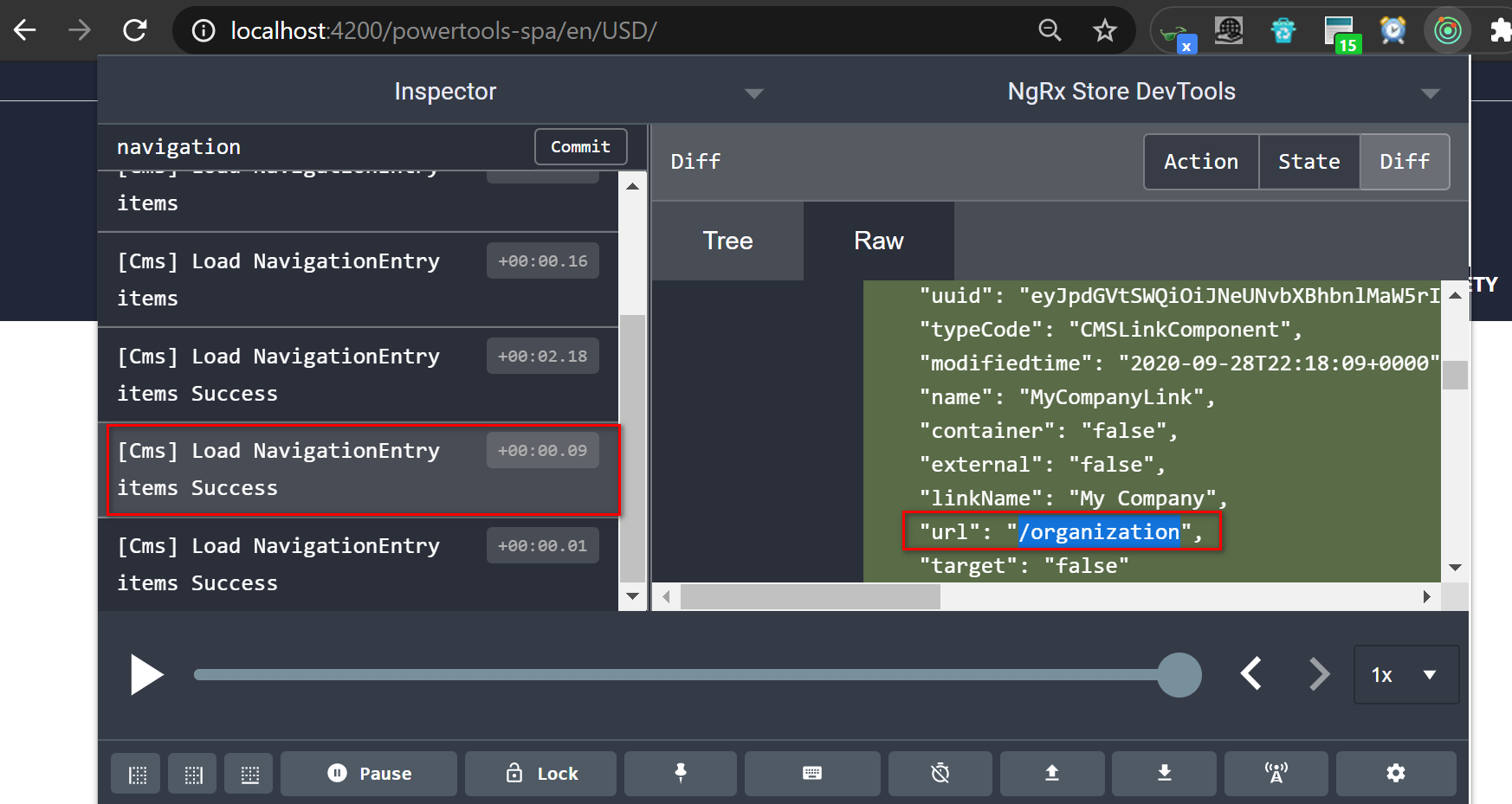
该url从后台的sample data里通过API被读取到Spartacus:

更多Jerry的原创文章,尽在:“汪子熙”:
本文同步分享在 博客“汪子熙”(CSDN)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













