
转载本文需注明出处:微信公众号EAWorld,违者必究。
概述
官网说:
HarmonyOS是一款“面向未来”、面向全场景(移动办公、运动健康、社交通信、媒体娱乐等)的分布式操作系统。在传统的单设备系统能力的基础上,HarmonyOS提出了基于同一套系统能力、适配多种终端形态的分布式理念,能够支持多种终端设备。
在我看来:
HarmonyOS是一款可以用Java或JS开发的国产手机操作系统。也就意味着我们可以更快的入门鸿蒙开发。

对的,可以使用JS或Java开发鸿蒙应用,相比于Google推出的Fuchsia OS使用dart语言开发,简直良心到爆炸。
本文将抛开鸿蒙的底层架构和分布式等特性,而以Java/Android开发者的身份一步一步运行起来第一个鸿蒙应用。
熟悉Java、会看文档、会调接口,就可以开发鸿蒙应用,接下来将手把手带你开发并运行第一个鸿蒙应用(多图预警)。
基础篇
开发环境安装
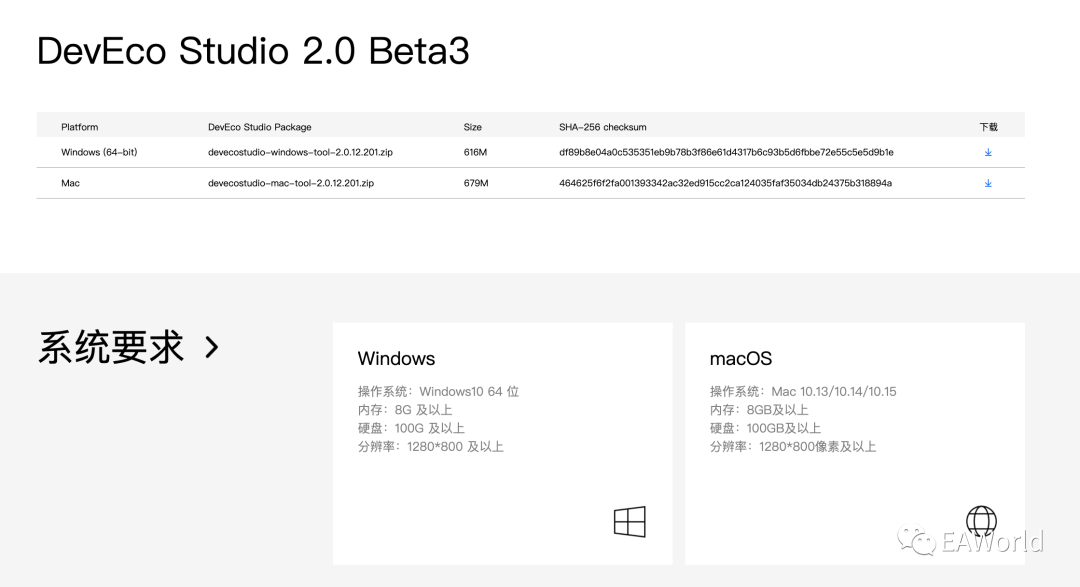
2020年12月18日,华为推出了鸿蒙OS开发平台DevEco Studio 2.0 Beta3版本,支持了搭载了鸿蒙的手机模拟器,而且还支持Mac,Mac用户们再也不用装Windows跑IDE了。小伙伴们冲冲冲。

下载完成后直接下一步下一步,让你安装的你就按照,需要同意的就点同意。
创建应用
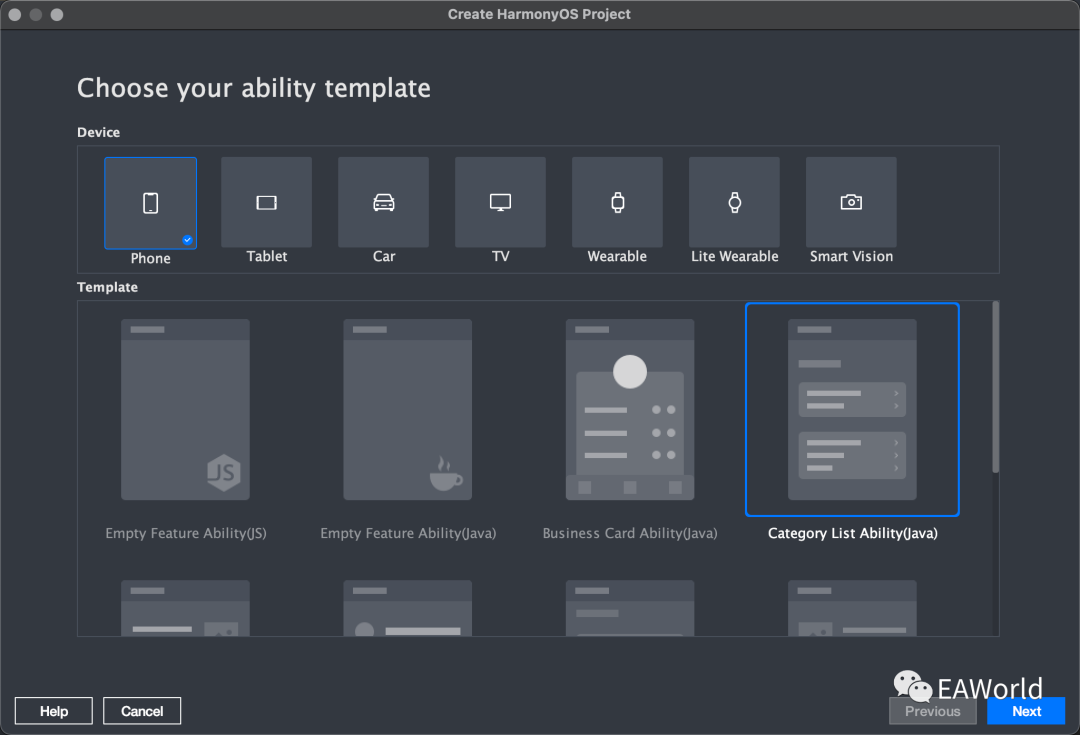
安装完成后打开IDE,直接点Create HarmonyOS Project,可以看到,鸿蒙2.0版本目前支持的官方设备有华为车机、华为智慧屏、华为表、华为摄像头,传说中的移动设备将在2020年底开放beta测试,2021年初上线Mate40等移动设备。

当然美的、九阳等三方厂商都是在自己开发的硬件设备中开发鸿蒙应用了,不在我们讨论范围内。
我们选择Device为Phone,模板选择Category List Ability(Java),看看JS开发鸿蒙应用在华为智慧屏上表现如何。
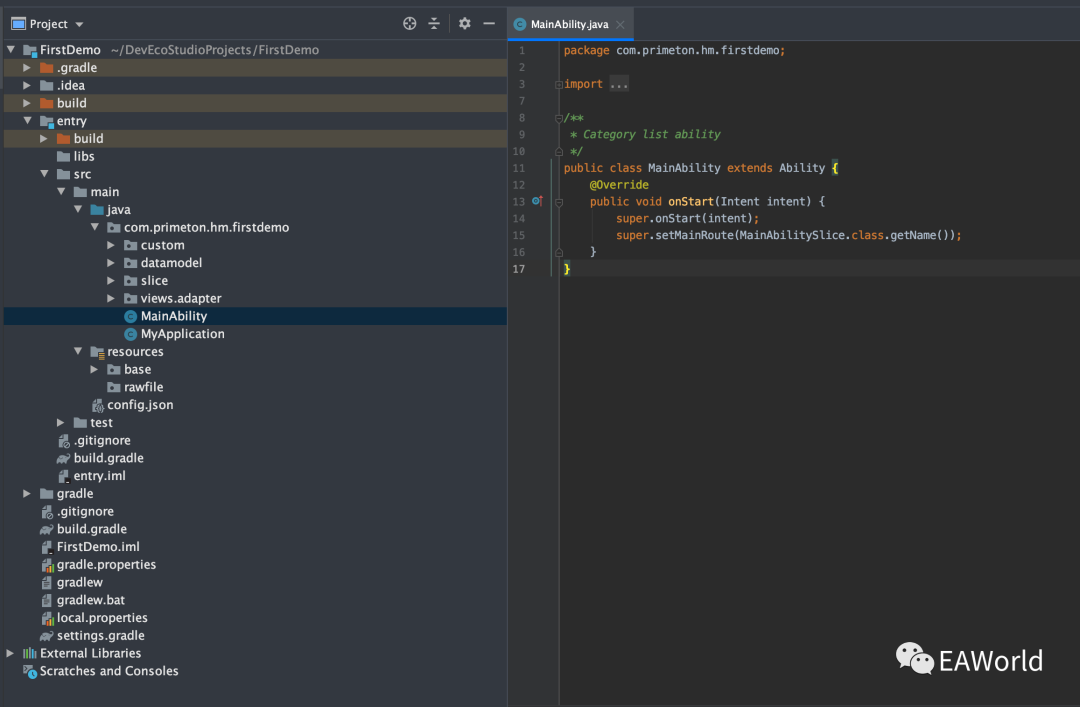
我们这里创建完List模板应用后,可以看到基本的目录结构如下:

项目调试
调试可以使用真机或者华为提供的远程模拟器。
真机目前需要开发者报名参加公测招募,审核通过后就可以收到HarmonyOS Beta版本的OTA推送升级(https://developer.huawei.com/consumer/cn/activity/301607581257578636)。
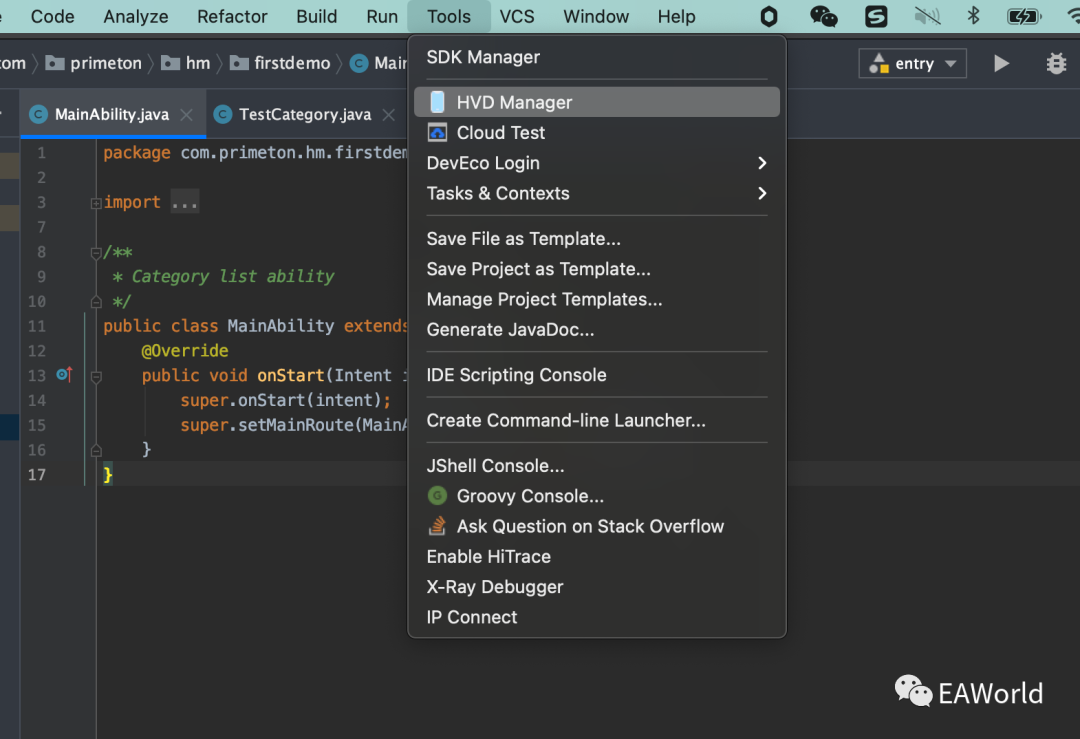
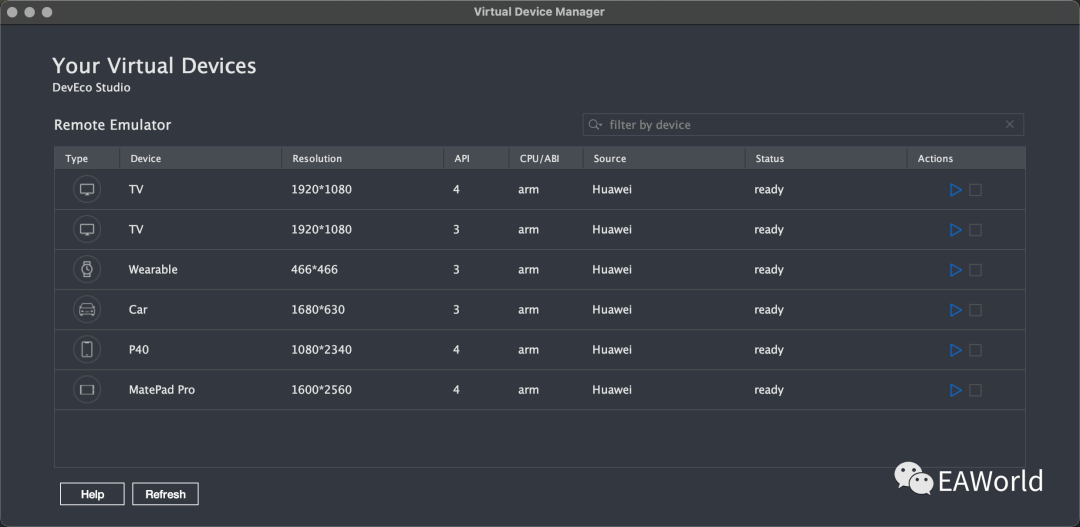
目前一般使用远程模拟器进行调试,点击Tools下的HVD Manager,认证开发者账号后即可使用远程的机器调试,包括智慧屏、手机、Pad等设备。


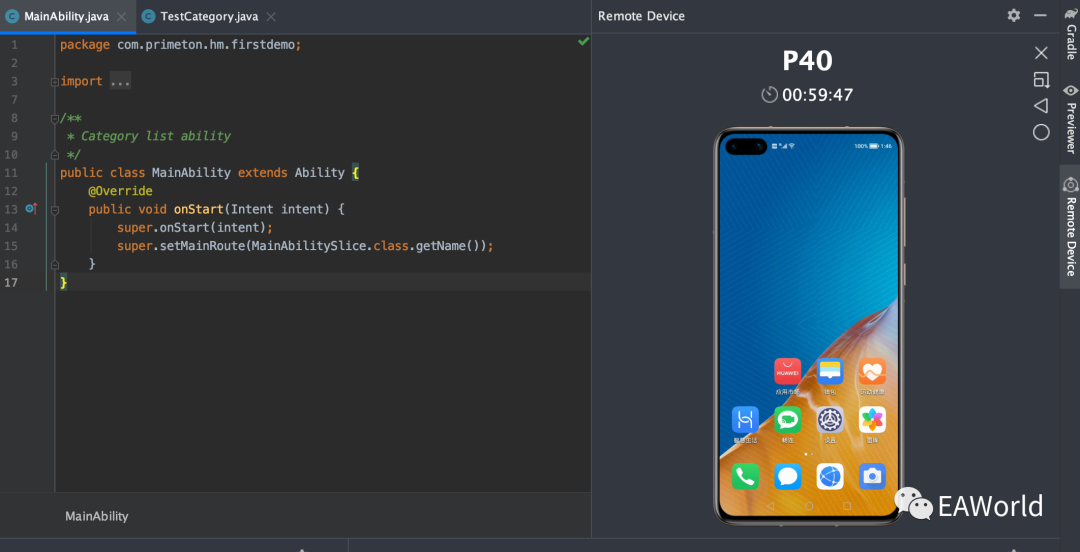
接着启动P40远程模拟器,为了防止开发者滥用资源,每次启动仅有1小时使用时间,但时长结束后可以无限“续杯”。

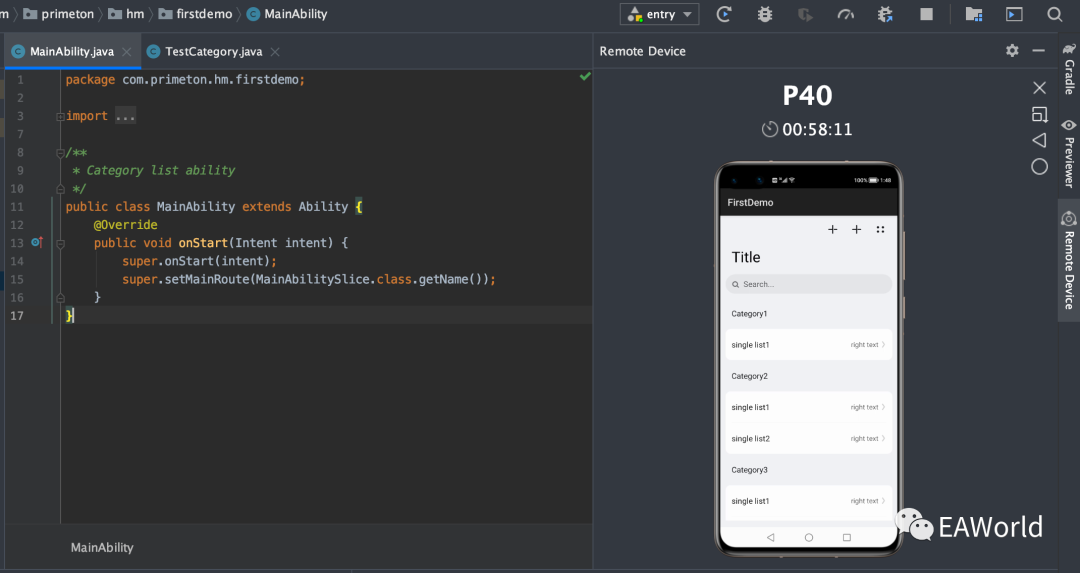
模拟器启动后点击运行即可在模拟器上调试应用了。可以看到,这个模板是一个简单的ListView。

至此,年轻人的第一个鸿蒙App就运行起来了。
进阶篇
Demo是跑起来了,但我想玩点不一样的怎么办。下面我们体验一下鸿蒙的页面跳转和传参功能。
创建页面
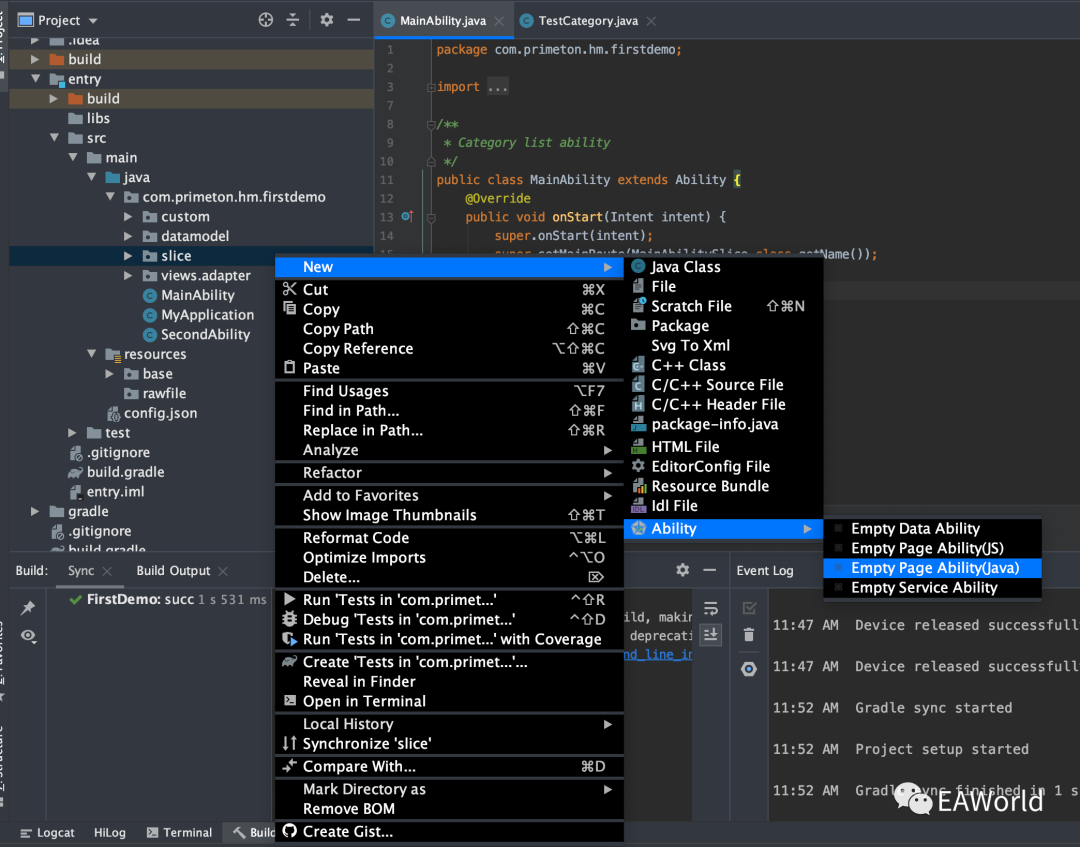
首先创建第二个页面,在slice目录右键创建Ability,创建第二个页面SecondAbility。

页面传值和跳转
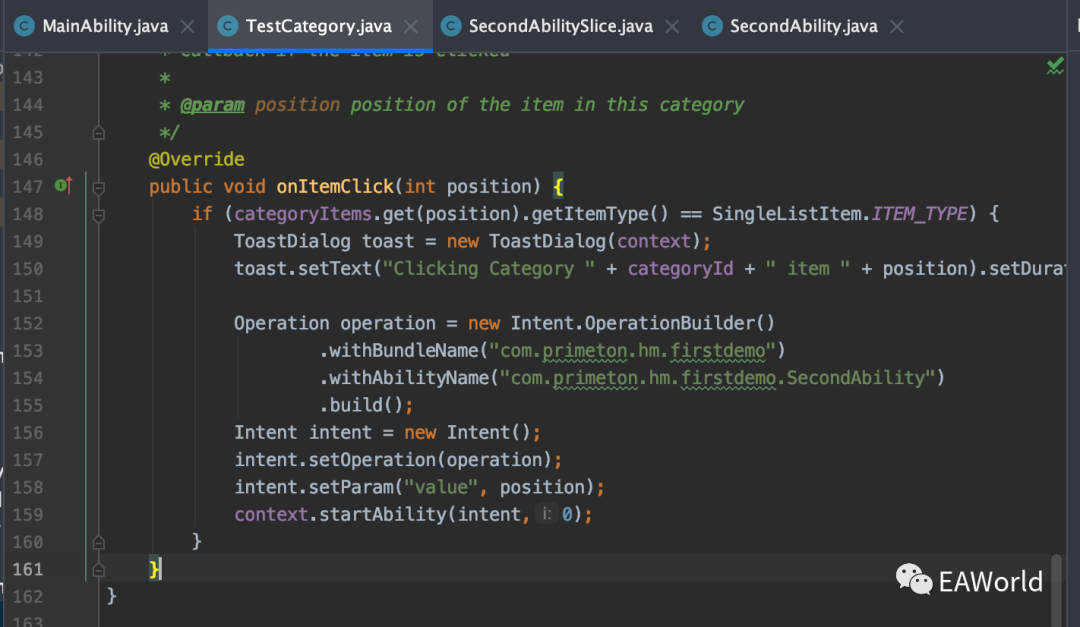
我们希望在列表item点击事件中添加页面跳转方法,并将item位置传到SecondAbility。

和Android类似,构造Intent,将跳转页面信息和参数传入,并通过context实现页面跳转。当然页面跳转还有很多其他方式,比如setAction等。
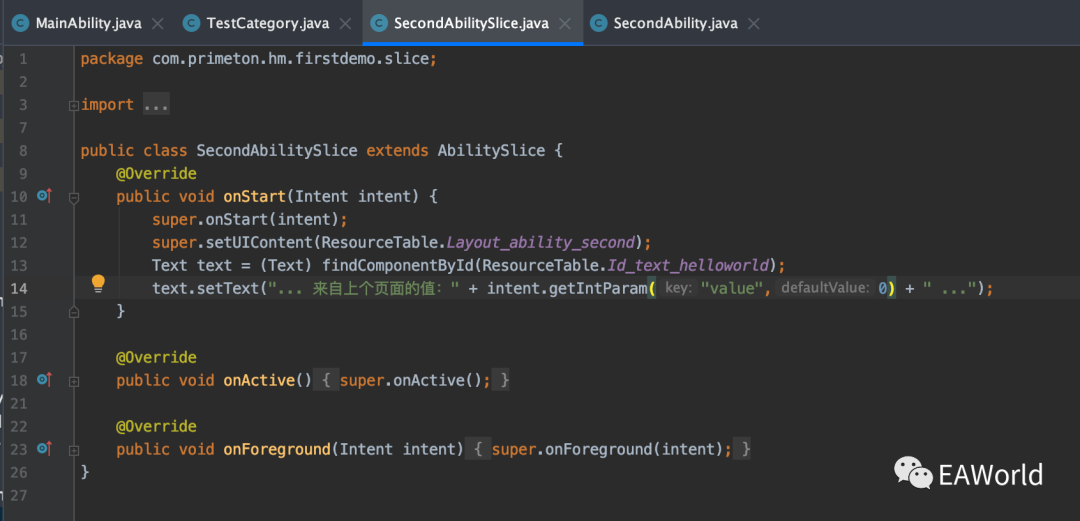
我们在SecondAbility通过intent.getIntParam获取intent中传递的参数,并展示在页面TextView中。

结语
鸿蒙开发整体流程走下来,和使用AndroidStudio开发安卓应用很像,一些对外的接口设计也很有Android味。相信有Android开发基础的小伙伴们能够快速融入鸿蒙的开发风格中。
作为一名普通的开发者,希望Harmony OS大力推进,希望华为能通过鸿蒙改变我们的生活,让中国更加伟大!
 关于作者:明月,现任普元移动团队资深开发工程师,长期致力于IT技术研究,产品设计和开发等工作,擅长Java、NodeJs、ReactNative等领域技术。先后参加深圳登、太平洋保险等移动项目的实施,参与Mobile 8.0移动平台的设计开发工作。
关于作者:明月,现任普元移动团队资深开发工程师,长期致力于IT技术研究,产品设计和开发等工作,擅长Java、NodeJs、ReactNative等领域技术。先后参加深圳登、太平洋保险等移动项目的实施,参与Mobile 8.0移动平台的设计开发工作。
 关于EAWorld:使能数字转型,共创数智未来!长按二维码关注
关于EAWorld:使能数字转型,共创数智未来!长按二维码关注
本文分享自微信公众号 - EAWorld(eaworld)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













