新项目要嵌入之前的一个项目,而且该被嵌入项目之前提供给第三方使用,他们也是用的iframe。以前都是好的,但是现在发现要是iframe的地址和父级的地址不同源,项目登录时无法设置cookie。
一开始以为后端出问题了,后来换火狐、ie edge 都是可以的,并且其他人的Chrome也有可以用的。
并且接口设置cookie时提示:“this set-cookie didnot specify a "sameSite" attribute and was defaulted to "sameSite=Lax" and broke the same rules specified in the SameSiteLax value”。
从Chrome 51开始,浏览器的Cookie新增加了一个SameSite属性,用来防止CSRF攻击和用户追踪。
该设置当前默认是关闭的,但在Chrome 80之后,该功能默认已开启。
所以当你无法使用某些网站第三方登录功能的时候,请查看一下是否受到了该设置的影响。
对于使用者,快速解决方案:
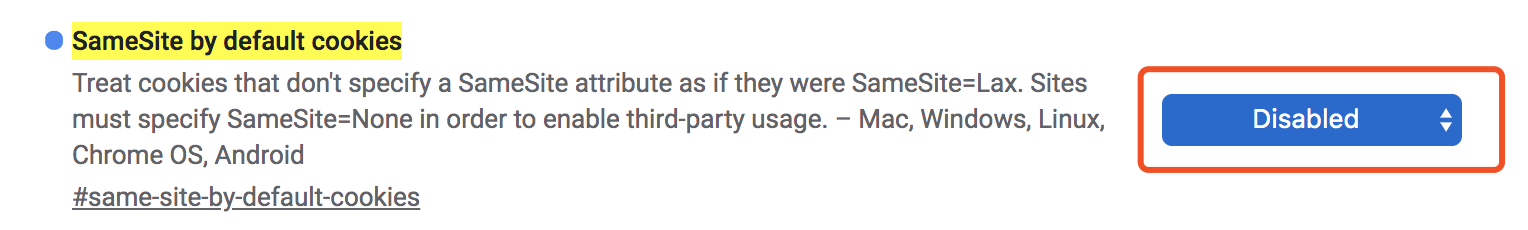
方案1. 打开
Chrome设置,将chrome://flags/#same-site-by-default-cookies禁用,然后重启浏览器。
方案2. 使用低版本浏览器,可选择70版。对于开发者,解决方案:
方案1. 将
SameSite属性值改为None, 同时 将secure属性设置为true。且需要将后端服务域名必须使用https协议访问。
方案2. 由于设置SameSite = None,有SCRF风险,所以,最佳方案是用token代替Cookie方式作验证。
一、CSRF 攻击是什么?
Cookie 往往用来存储用户的身份信息,恶意网站可以设法伪造带有正确 Cookie 的 HTTP 请求,这就是 CSRF 攻击。
举例来说,用户登陆了银行网站your-bank.com,银行服务器发来了一个 Cookie。
用户后来又访问了恶意网站malicious.com,上面有一个表单。
<form action="your-bank.com/transfer" method="POST">
...
</form>
用户一旦被诱骗发送这个表单,银行网站就会收到带有正确 Cookie 的请求。为了防止这种攻击,表单一般都带有一个随机 token,告诉服务器这是真实请求。
<form action="your-bank.com/transfer" method="POST">
<input type="hidden" name="token" value="dad3weg34">
...
</form>
这种第三方网站引导发出的 Cookie,就称为第三方 Cookie。它除了用于 CSRF 攻击,还可以用于用户追踪。
比如,Facebook 在第三方网站插入一张看不见的图片。
<img src="facebook.com" style="visibility:hidden;">
浏览器加载上面代码时,就会向 Facebook 发出带有 Cookie 的请求,从而 Facebook 就会知道你是谁,访问了什么网站。
二、SameSite 属性
Cookie 的SameSite属性用来限制第三方 Cookie,从而减少安全风险。
它可以设置三个值。
- Strict
- Lax
- None
2.1 Strict
Strict最为严格,完全禁止第三方 Cookie,跨站点时,任何情况下都不会发送 Cookie。换言之,只有当前网页的 URL 与请求目标一致,才会带上 Cookie。
Set-Cookie: CookieName=CookieValue; SameSite=Strict;
这个规则过于严格,可能造成非常不好的用户体验。比如,当前网页有一个 GitHub 链接,用户点击跳转就不会带有 GitHub 的 Cookie,跳转过去总是未登陆状态。
2.2 Lax
Lax规则稍稍放宽,大多数情况也是不发送第三方 Cookie,但是导航到目标网址的 Get 请求除外。
Set-Cookie: CookieName=CookieValue; SameSite=Lax;
导航到目标网址的 GET 请求,只包括三种情况:链接,预加载请求,GET 表单。
请求类型
示例
正常情况
Lax
链接
<a href="..."></a>
发送 Cookie
发送 Cookie
预加载
<link rel="prerender" href="..."/>
发送 Cookie
发送 Cookie
GET 表单
<form method="GET" action="...">
发送 Cookie
发送 Cookie
POST 表单
<form method="POST" action="...">
发送 Cookie
不发送
iframe
<iframe src="..."></iframe>
发送 Cookie
不发送
AJAX
$.get("...")
发送 Cookie
不发送
Image
<img src="...">
发送 Cookie
不发送
2.3 None
Chrome 计划将Lax变为默认设置。这时,网站可以选择显式关闭SameSite属性,将其设为None。不过,前提是必须同时设置Secure属性(Cookie 只能通过 HTTPS 协议发送),否则无效。
参考链接:http://www.ruanyifeng.com/blog/2019/09/cookie-samesite.html