运行项目时报错: 'webpack' 不是内部或外部命令,也不是可运行的程序 或批处理文
因为当时报错到时候没截图,我这里就不放图片了
报这个错时因为没有全局安装webpack,
解决方法:
1.确保nodeJS已安装
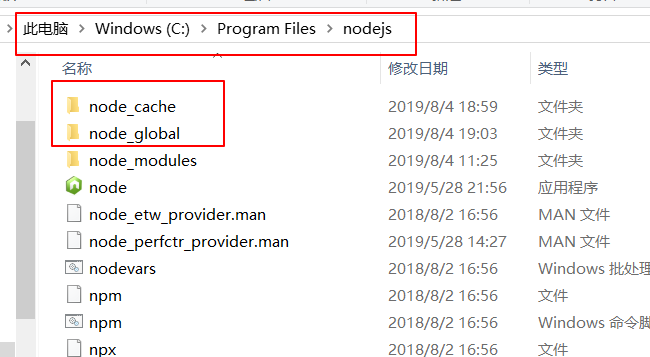
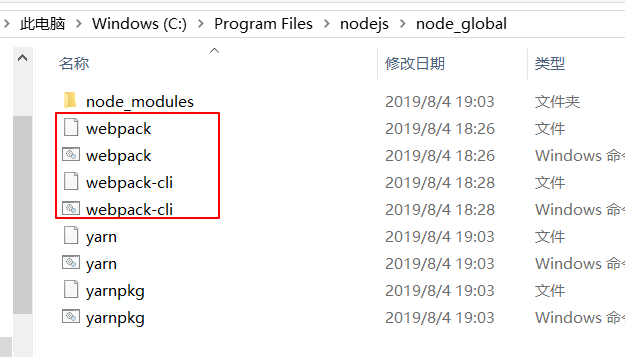
2. 找到nodejs目录,我的目录是图片上这个,你的可能不一样,看下有没有以下两个文件,没有就新建

3. 修改全局路径,需要把默认的安装包路径改成nodejs里面这两个新建的文件
配置全局路径:npm config set prefix “C:\Program Files\nodejs\node_global”
配置缓存路径:npm config set cache “C:\Program Files\nodejs\node_cache”
注意: 这里的路径是你刚刚新建的文件的路径,你可以在文件处右击-->复制当前路径
4. 修改系统的环境变量
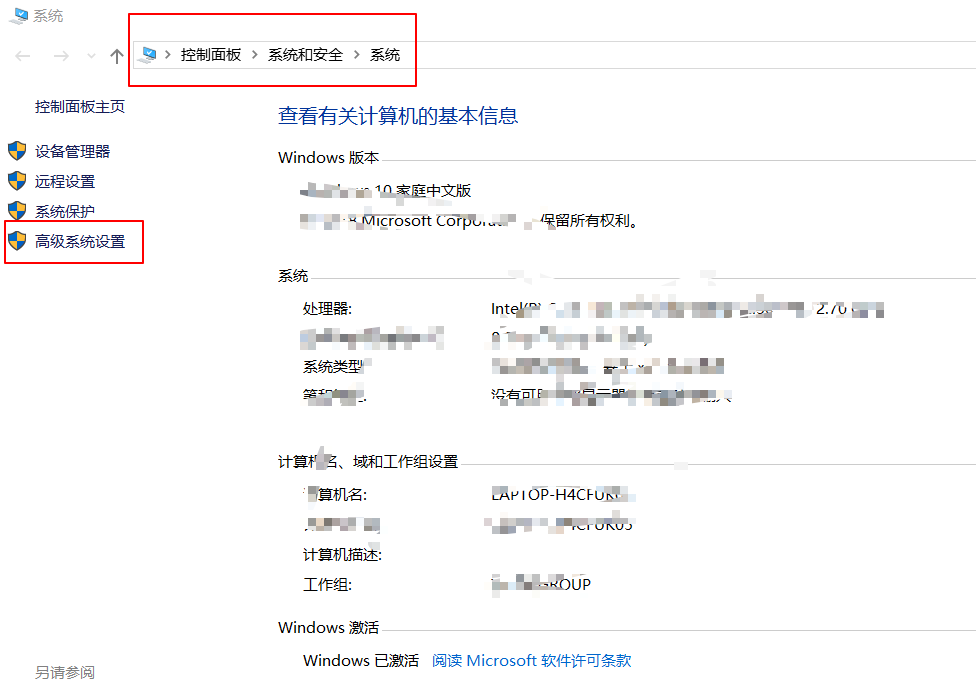
桌面--> 我的电脑 --> 右击 属性 --> 高级系统设置 --> 环境变量(或者直接打开控制面板)

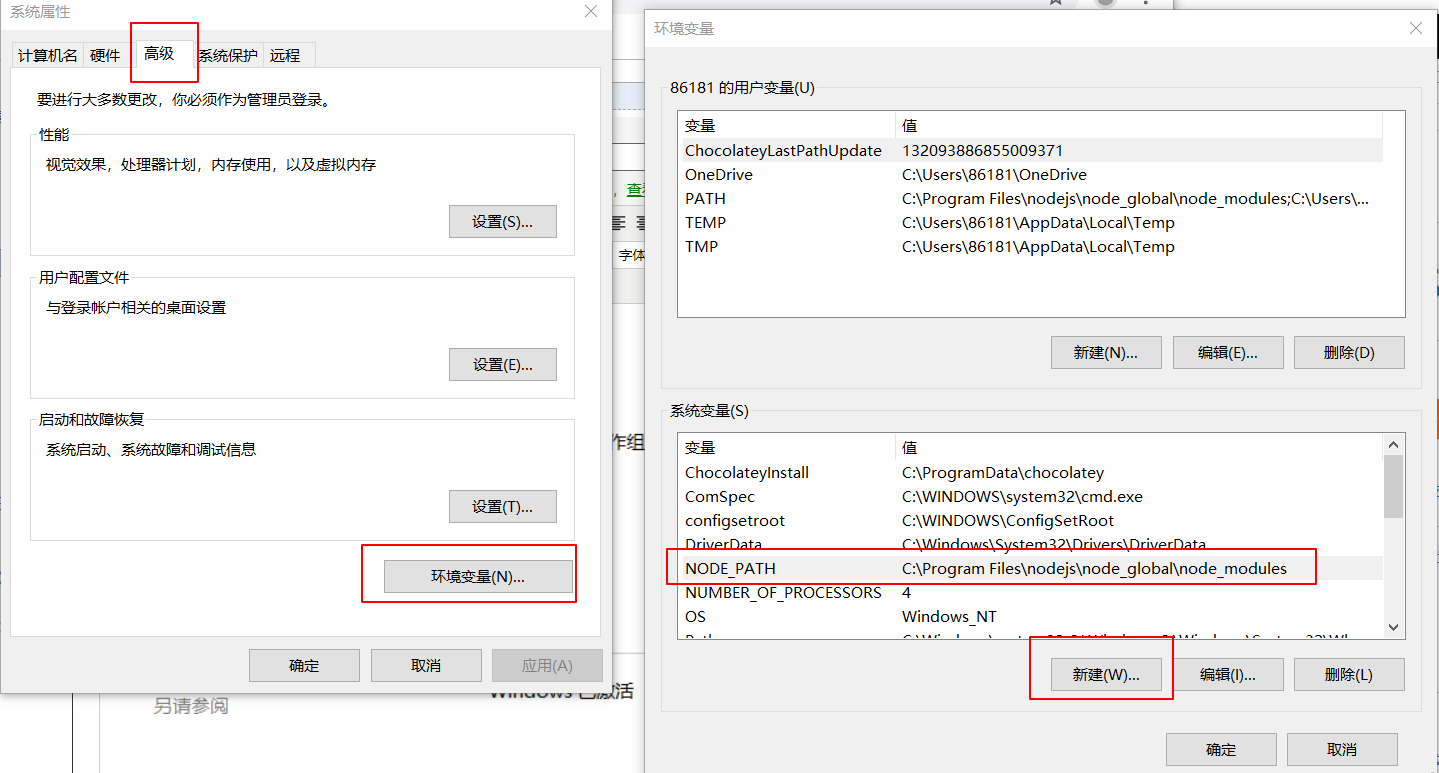
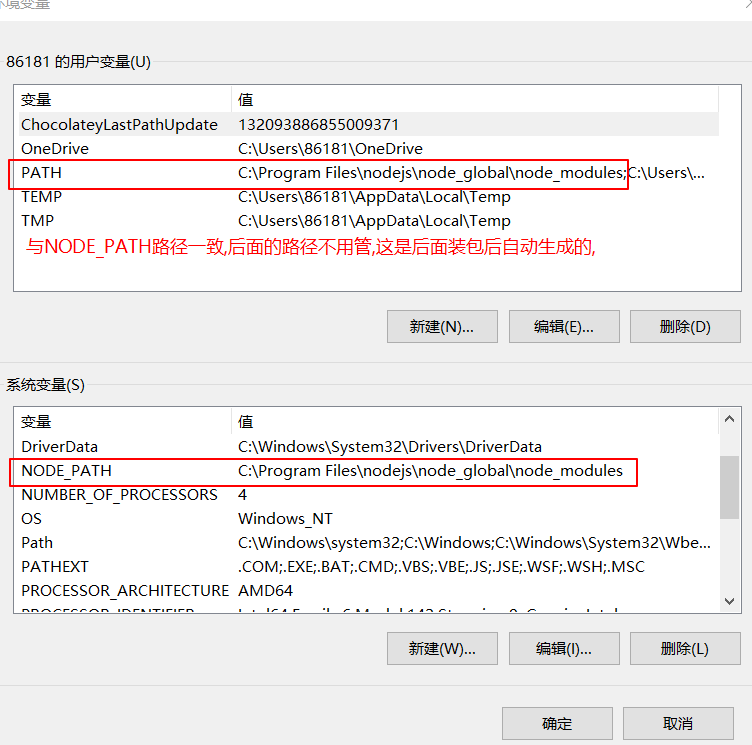
点击新建,创建一个NODE_PATH的系统变量,路径为你创建的node_global文件路径再增一级node_modules,如图

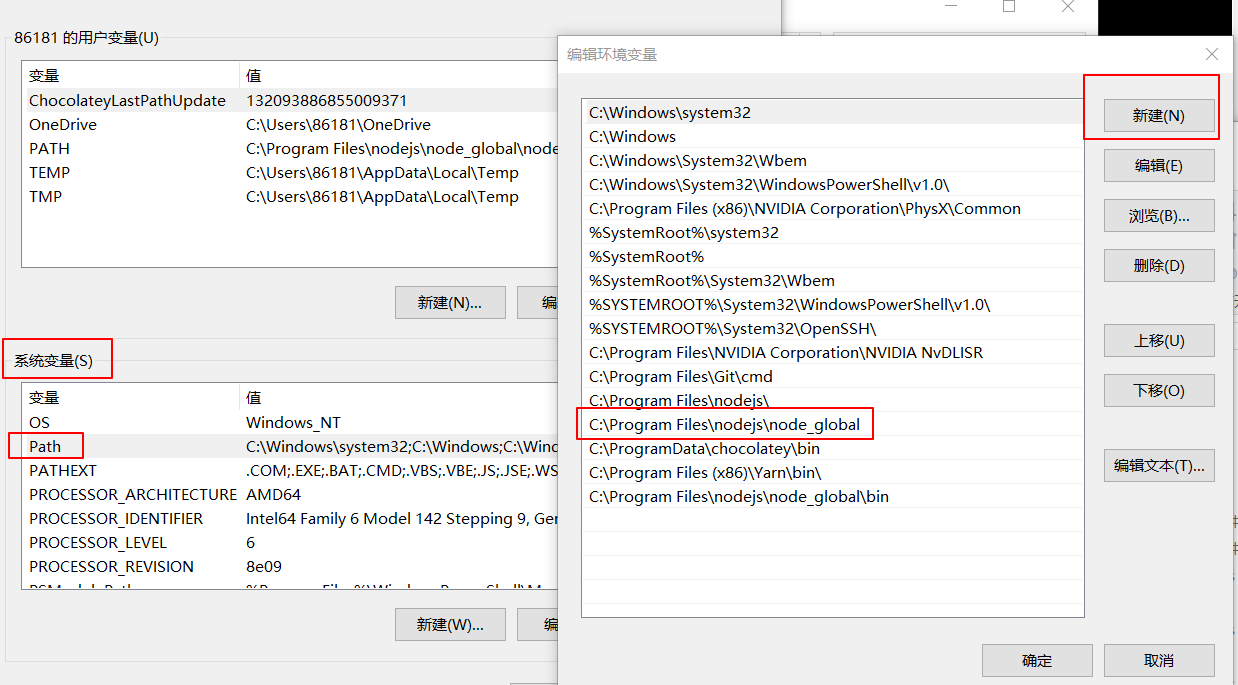
在系统变量的path中增加刚刚添加的路径

在用户变量中新增一个PATH,路径和NODE_PATH一样

5. 全局安装webpack
npm install webpack -g
注意: 如果安装的是较高版本的webpack,(现在安装的版本都比较高),还需要安装webpack-cli
npm install webpack-cli -g
安装的时候可能有一些warn警告,不影响,只要安装好包就可以
安装之后你可以到nodejs的文件夹下看下是否有webpack包了

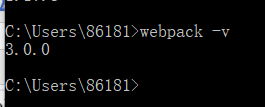
6. 运行webpack -v查看当前版本

这样就安装好了,(这里我安装的版本比较低),可以到项目中使用
注意: 安装之后如果没关闭运行窗口,直接webpack-v,还是会报'webpack'不是内部或外部命令......,一定要把运行窗口关闭后,重新打开运行,项目中也是,先把运行窗口关闭在使用webpack的命令.我安装的时候没关闭窗口,结果一直报错,我删了安装了好几遍,,,坑死了
在项目中运行: