前言
之前有个网友问我了一个很有价值的问题, 有关实现数据可视化的问题, 但是这个可视化问题不是一般的柱状图, 折现图之类的,而是不规则刻度的数据可视化.所以笔者思考了一下决定自己实现一个动态刻度可视化组件的方案, 来解决这一类的需求.
正文
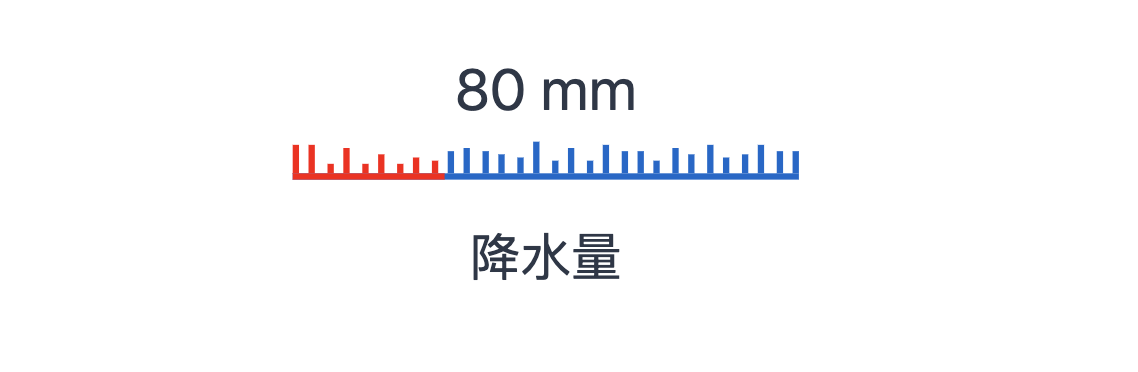
最初的需求是这样的:
 我们只需要输入文字, 数值比例, 就能生成如上图所示的刻度图.但是作为一名有追求的程序员, 需要对问题抽象化, 形成通用的解决方案,所以我们开始重组需求:
我们只需要输入文字, 数值比例, 就能生成如上图所示的刻度图.但是作为一名有追求的程序员, 需要对问题抽象化, 形成通用的解决方案,所以我们开始重组需求:
 由上图我们可以拆解为一下几个需求点:
由上图我们可以拆解为一下几个需求点:
- 支持数值自定义
- 数值单位自定义
- 支持刻度组件宽度自定义
- 支持刻度线数量自定义
- 支持刻度变化幅度自定义
- 传入已有进度比例,即激活区范围
- 支持刻度样式自定义
- 支持数值样式自定义
- 支持自定义说明文本以及说明文本自定义
以上就是笔者挖掘的通用需求,当然有其他需求也可以渐进的增加.
确认了以上需求之后,我们开始选择技术选型, 笔者之前常用的技术栈是vue和react,所以接下来我们初步确认该组件采用如下技术方案:
- react + typescript + umi-library
如果大家擅长使用vue, 也可以, 笔者之前也写过如何搭建vue的组件库相关的文章,感兴趣可以学习了解一下, 其本质思想是一致的.
接下来我们开始实现动态刻度可视化组件. 如果对umi不熟悉的,可以参考笔者之前写的文章从0到1教你搭建前端团队的组件系统(高级进阶必备).
1. 定义基本属性类型
由以上需求分析我们可以定义如下的属性类型:
export interface TickerProps {
width: number;
maxHeight: number;
percent: number;
text: string;
value: number;
showValue: boolean;
unit: string;
lineNum: number;
defaultColor: string;
activeColor: string;
textStyle: object;
valueStyle: object;
}2. 组件整体结构
const Ticker: React.FC<TickerProps> = function(props:TickerProps) {
const {
width = 100,
maxHeight = 10,
percent = 50,
value,
text = '瞬时能见度',
showValue = true,
unit = 'M',
lineNum = 12,
defaultColor = '#06c',
activeColor = 'red',
valueStyle,
textStyle
} = props
return (
<div className="ticker">
{
showValue &&
<div className="value" style={valueStyle}>
{ value || 0 } <span className="unit">{ unit }</span>
</div>
}
<div className="tickerGraph">
<div className="tickerLine">
</div>
<div className="tickerBar"></div>
</div>
{
!!text && <div className="text">{ text }</div>
}
</div>
);
};
export default Ticker;3. 视图搭建
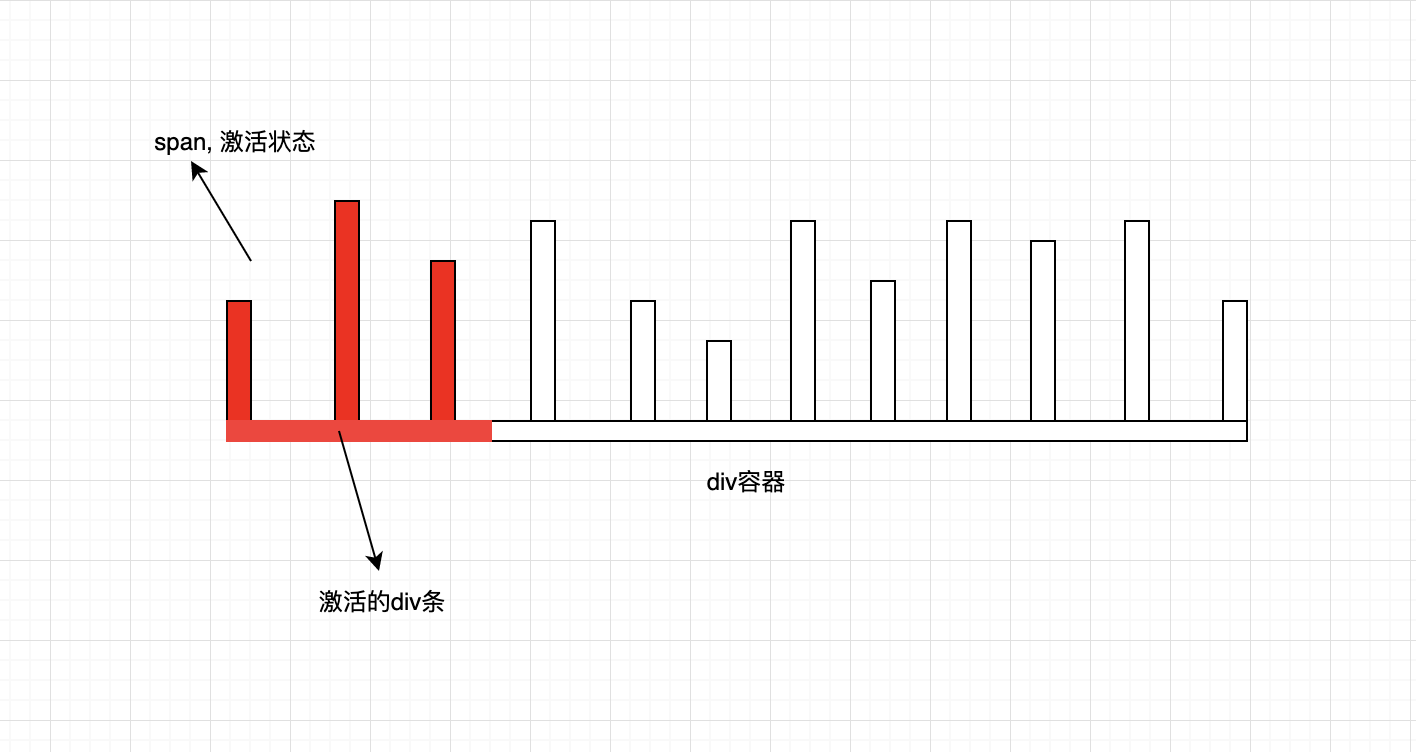
有关刻度可视化我们完全采用dom实现, 所以这里笔者具体分析一下如何实现刻度视图:
 上图的思路就是用一个个dom来组装成随机刻度图形,所以我们只要利用css实现这个形状, 也就成功了一半.至于激活状态,我们会根据传入的数据量来决定激活范围,接下来会介绍如何渲染激活的刻度,也就是上图的红色区域.
上图的思路就是用一个个dom来组装成随机刻度图形,所以我们只要利用css实现这个形状, 也就成功了一半.至于激活状态,我们会根据传入的数据量来决定激活范围,接下来会介绍如何渲染激活的刻度,也就是上图的红色区域.
4.特殊功能实现
因为该组件很多功能在搭建结构之后已经实现了, 这里我们唯一关注的就是css和js长度计算的问题, css实现方案有很多, 这里就不具体介绍了, 笔者这里重点介绍一下如何实现指定范围的随机高度:
// 生成指定范围的随机高度
const random = (min:number, max:number):number => {
return min + Math.random() * (max - min)
}动态刻度条的随机高度我们就是利用以上函数实现的, 刻度条内部实现如下:
<div className="tickerLine" style={{borderBottomColor: defaultColor}}>
{
new Array(lineNum).fill(0).map((item:number, i: number) => {
let isActive = (i + 1) <= Math.floor(lineNum * percent / 100)
return <span
className="tick"
style={{
height: random(3, maxHeight) + 'px', left: (gap + 2) * i + 'px',
backgroundColor: isActive ? activeColor : defaultColor
}}>
</span>
})
}
</div>gap为刻度之间的间距, 由于计算刻度的位置需要一点几何知识, 公式如下:
W = Lw * lineNum + gap * ( lineNum - 1)其中W表示刻度总宽度, Lw为刻度线宽度, lineNum为刻度线数量.
还有一个注意点就是激活态, 笔者使用如下函数来判断刻度是否具有激活状态:
let isActive = (i + 1) <= Math.floor(lineNum * percent / 100)这块也非常好理解, 也就是我们传入的比率乘以线的总数量,即可求出哪些刻度线是需要激活的.
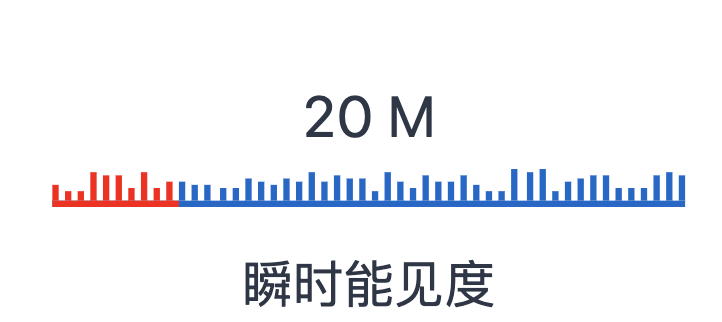
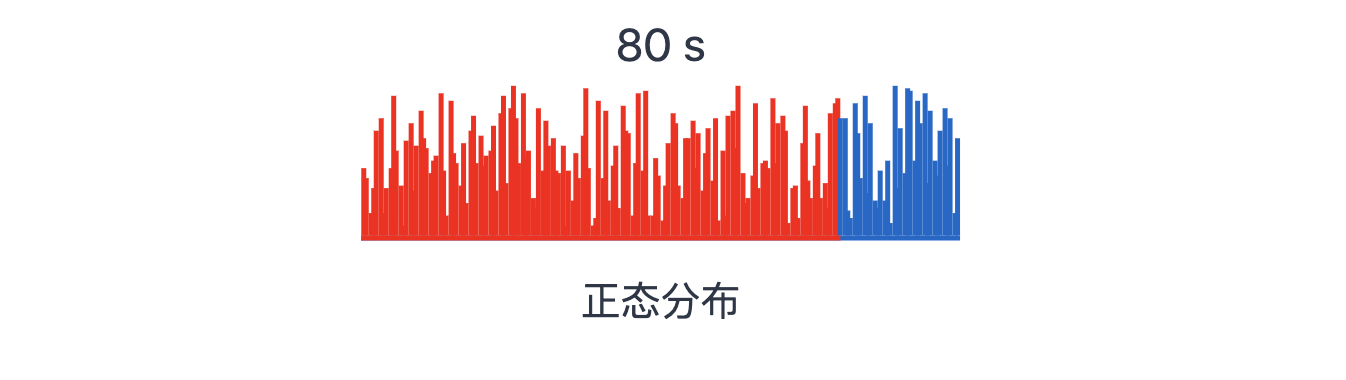
以上细节实现完成之后,我们就可以来实现有点意思的刻度可视化方案啦, 如下展示的demo:
- 可见度测量

- 可见度测量
- 正态分布模型

- 正态分布模型
- 标尺

- 标尺
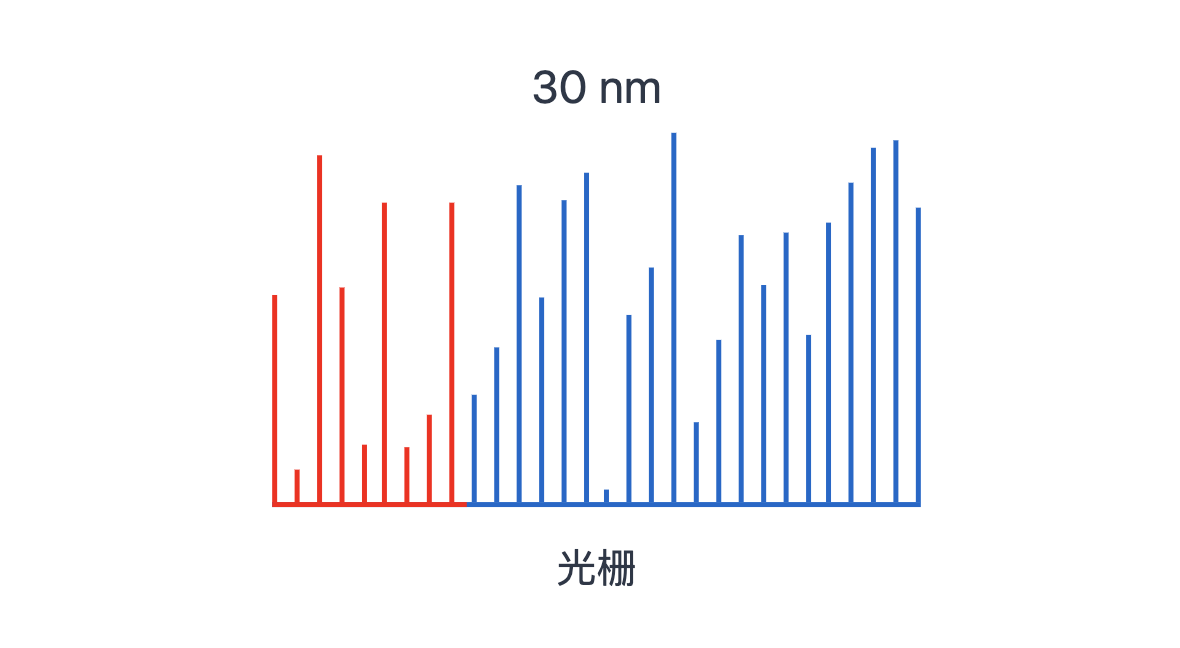
- 光栅

- 光栅
- 自定义文本样式

github地址
一个基于react的轻量级刻度线可视化组件
- 自定义文本样式
更多开源体验地址
最后
如果想学习更多H5游戏, webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战,欢迎在公号《趣谈前端》加入我们的技术群一起学习讨论,共同探索前端的边界。

更多推荐
- 使用Intersection Observer API实现视频队列自动播放
- 基于react/vue开发一个专属于程序员的朋友圈应用
- 基于react搭建一个通用的表单管理配置平台(vue同)
- 程序员必备的几种常见排序算法和搜索算法总结
- 几个非常有意思的javascript知识点总结
- 前端进阶之从零到一实现单向 & 双向链表
- 微前端架构初探以及我的前端技术盘点
- 使用nodeJs开发自己的图床应用
- 基于nodeJS从0到1实现一个CMS全栈项目(上)
- 基于nodeJS从0到1实现一个CMS全栈项目(中)(含源码)
- CMS全栈项目之Vue和React篇(下)(含源码)
- 5分钟教你用nodeJS手写一个mock数据服务器
- 从零到一教你基于vue开发一个组件库
- 从0到1教你搭建前端团队的组件系统(高级进阶必备)
- 10分钟教你手写8个常用的自定义hooks
- 15分钟带你了解前端工程师必知的javascript设计模式(附详细思维导图和源码)
- 《前端实战总结》之使用postMessage实现可插拔的跨域聊天机器人














