一、前言
在当前主流的前端后端分离模式开发下,拥有一个接口文档并且是好用的接口文档是很有必要的一个东西。
PS:😖以下观点是真实开发场景下碰到并且悟出来的痛点。
在项目的开发过程中,有一个接口文档的存在能让前端后端工程师保持的数据信息概念是统一的。例如:”项目需求的接口字段,参数字段。所有只要请求的返回参数记录到文档中的情况后,前后端工程师编写代码的同时就能统一对照接口文档去编写各自的逻辑,那么在各个信息的命名都是统一的情况下,在各自的代码中就不会发生前端在一个需求功能的请求接口命名是与后端返回接口的命名信息不一致的情况。这样可以大大避免了导致排查问题的时候不能很快速的定位问题。
好的接口文档它肯定是会比较直观,容易维护,利于保存等特点的。这些基本的特性。但是在如今21世纪下依然存在了还在用word文档或者excel等笔记本记录工具去记录它们的接口文档。这样文档是有了,但是在项目不断的迭代中,接踵而来的就是文档不断的需要人为维护和更新,投入了不必要的成本。在项目交接的场景下,还要交付一大堆的接口文档。而文档的编写基于人力维护自然而然会有错删参数,复制错误等一些失误操作导致文档的正确性不能被很好的保证。
二、Apifox在线接口文档
如今众多的接口文档工具层出不穷,swagger、yapi、Knife4j等等。但是他们都多多少少都有些许弊端。比如我们后端的同学最经常使用的的swagger-ui,但是它都有这以下的痛点:
提交参数为JSON没法格式化,参数错了查找麻烦,返回结果没法折叠,太长了没法看
swagger-ui 在接口数量变多的时候非常难用,连分类菜单都没有

而在最近的技术社区里我发现了Apifox这个api接口工具。它是相当于一个集成了Postman + Swagger + Mock + JMeter的一个工具。Apifox的接口文档是我遇到过最贴心程序员的一个接口文档了,他不止解决了我遇到的开发痛点,而且这个接口文档功能十分强悍。
2.1 如何生成一个在线的接口文档
2.1.1 第一步
先到Apifox的官网根据大家对应的系统下载一个对应的Apifox客户端。当然啦,直接使用web版也不妨碍我们后续的操作步骤。

下载完成之后我们打开客户端或者web端进行登录,这里如果是第一次使用的小伙伴可以先注册一个账号再来登录哦。第一次使用的同学们进入之后就会发现一个如下的页面。

因为演示的原因我这里就直接使用当前的示例团队以及里面的示例项目,点击示例项目进入到Apifox就能看到一个演示使用的宠物店的一个接口分组。

2.1.2 第二步
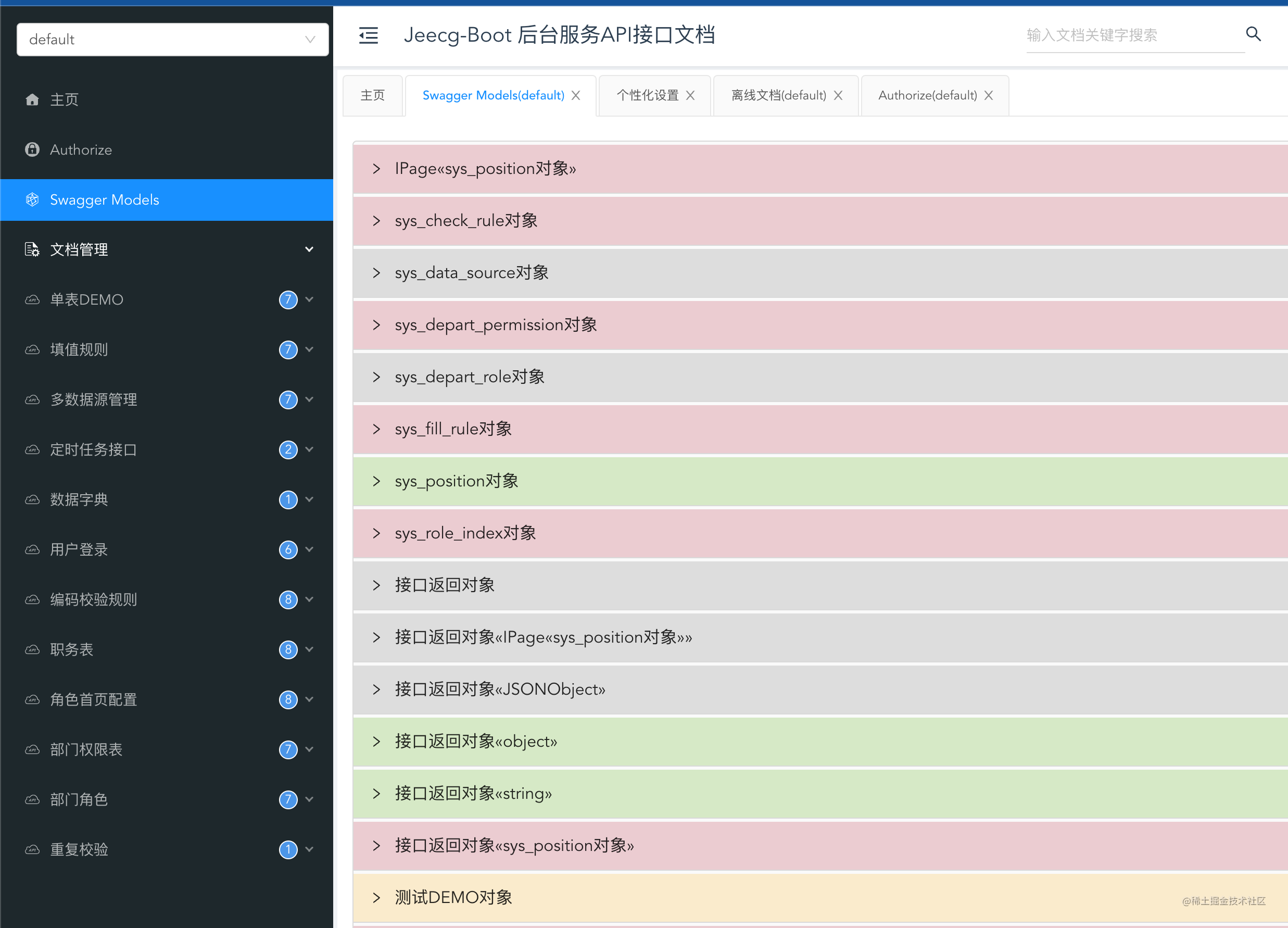
为了让同学们更贴切的去使用Apifox代入到自己的项目中。我决定更加模拟我们真实的使用环境,我在我的服务器部署了一个名为jeetcg-Boot的前后端分离的开源项目。这个项目它拥有自己的一个自定义的的接口文档,但是他可以导出一些OpenApi、Markdown格式的文档,那么我就可以使用导出来的接口文档去做演示看如何慢慢的对接到Apifox提供的在线文档。

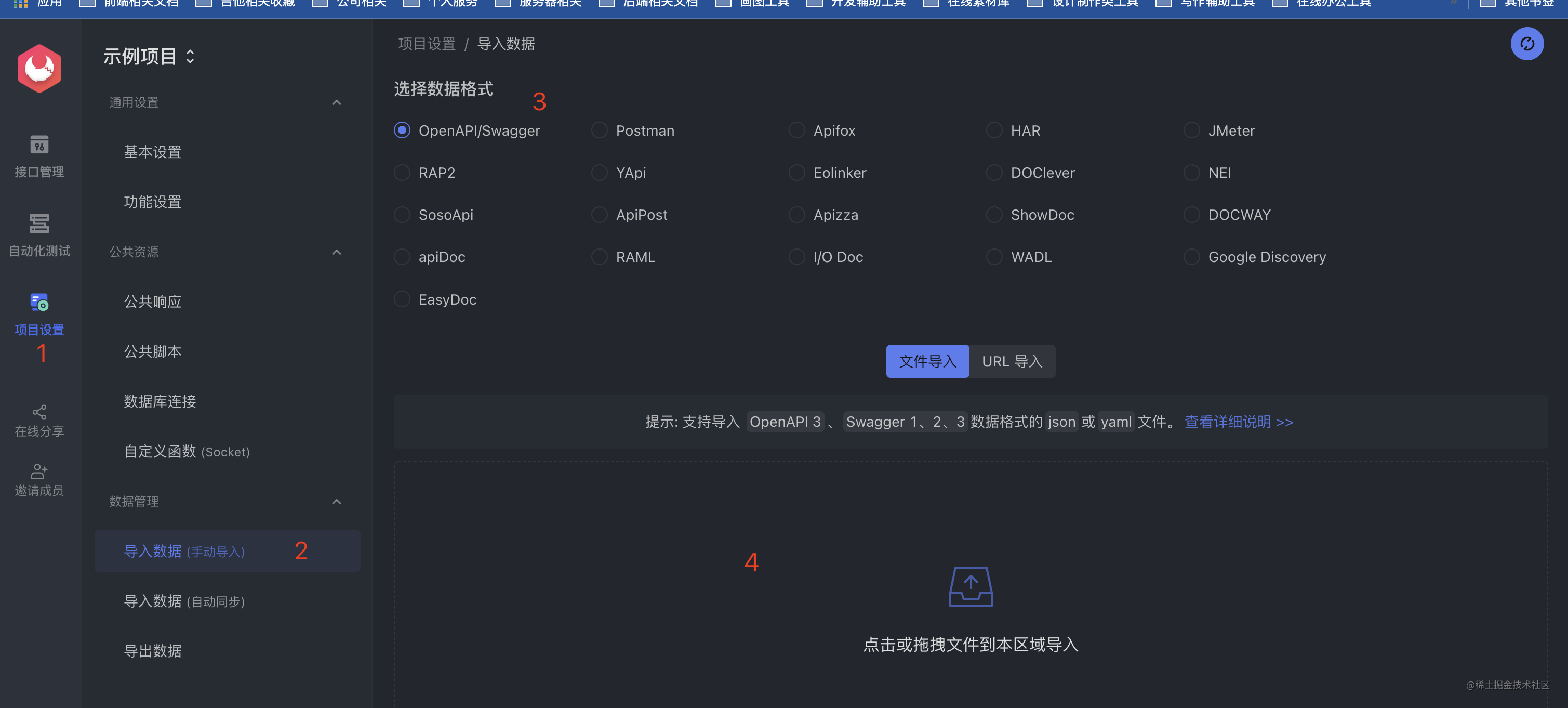
如果当前同学是没有类似swagger格式的文档的话也没关系,因为Apifox它支持21种格式的导入方式,来把你的数据转化到Apifox上。但是有例外的同学,就比如我上面所说的当前的项目暂时没有任何文档的话,那么其实也可以把当前项目的请求参数等信息通过Apifox的新建接口去添加一下,从现在开始让你们的项目拥有了自己的接口文档。那么这里我们主要关注生成在线文档的操作是如何新建一个在线文档的。,所以新建接口我这里就不展开细说了,这里不太会操作的同学可以点开文档帮助的这个部分参考一下哦。👉快速上手
然后我把我的jeetcg-boot项目的接口文档导出一个OpenApi.json的文件,通过Apifox的导入功能把我当前项目的接口给转到了Apifox上面


就那么简单的步骤,我的项目接口就成功的移植到了Apifox上面进行管理了。
这里要称赞一下Apifox设计的确实很好看,排版也舒服,对于我这种颜值控来说😄😄😄。
2.1.3 第三步
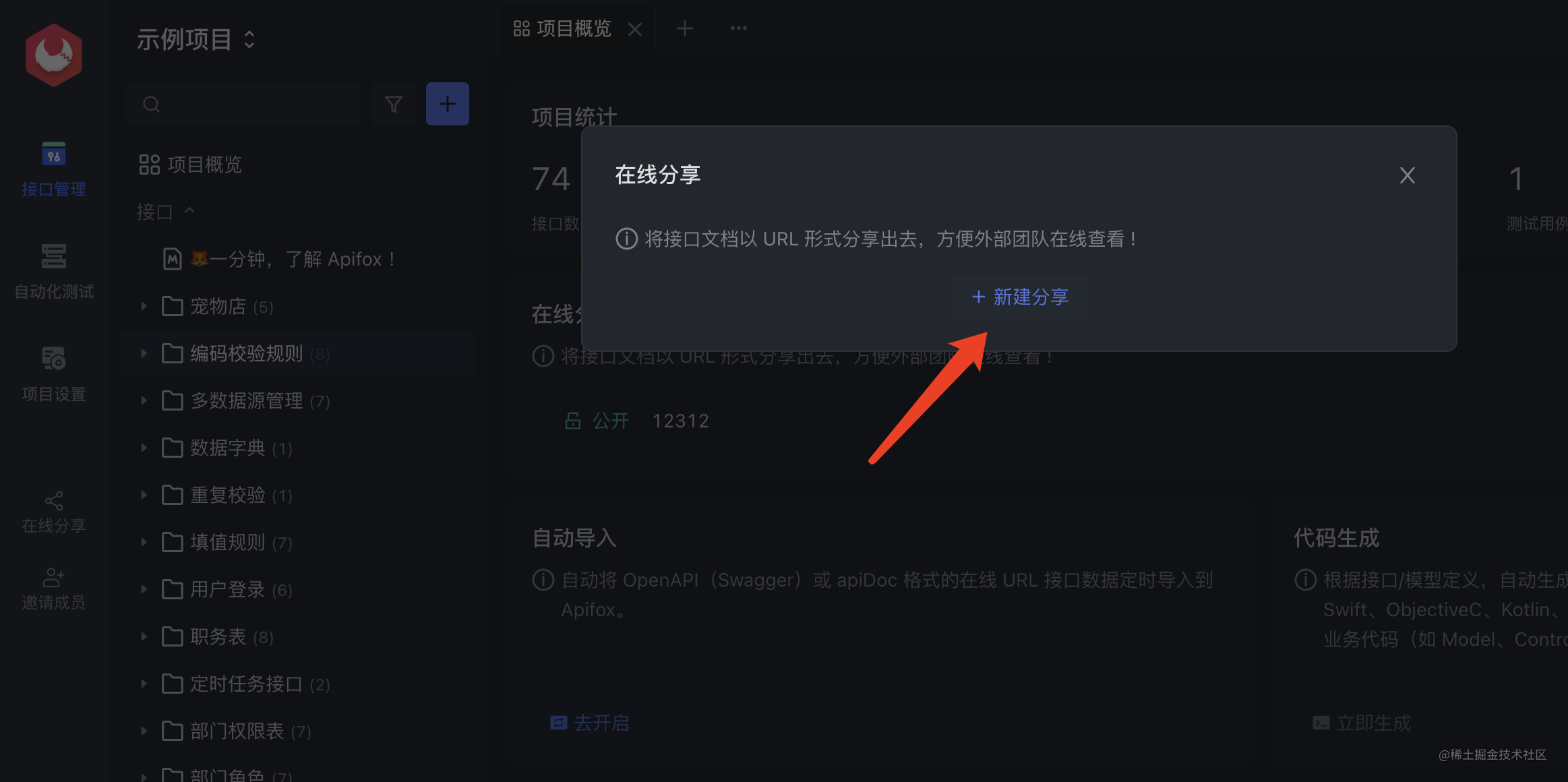
这步就是我们目的的最后一步,确保我们的接口已经存在了项目中后可以通过左侧的 在线分享 点击一下我们的新建分享

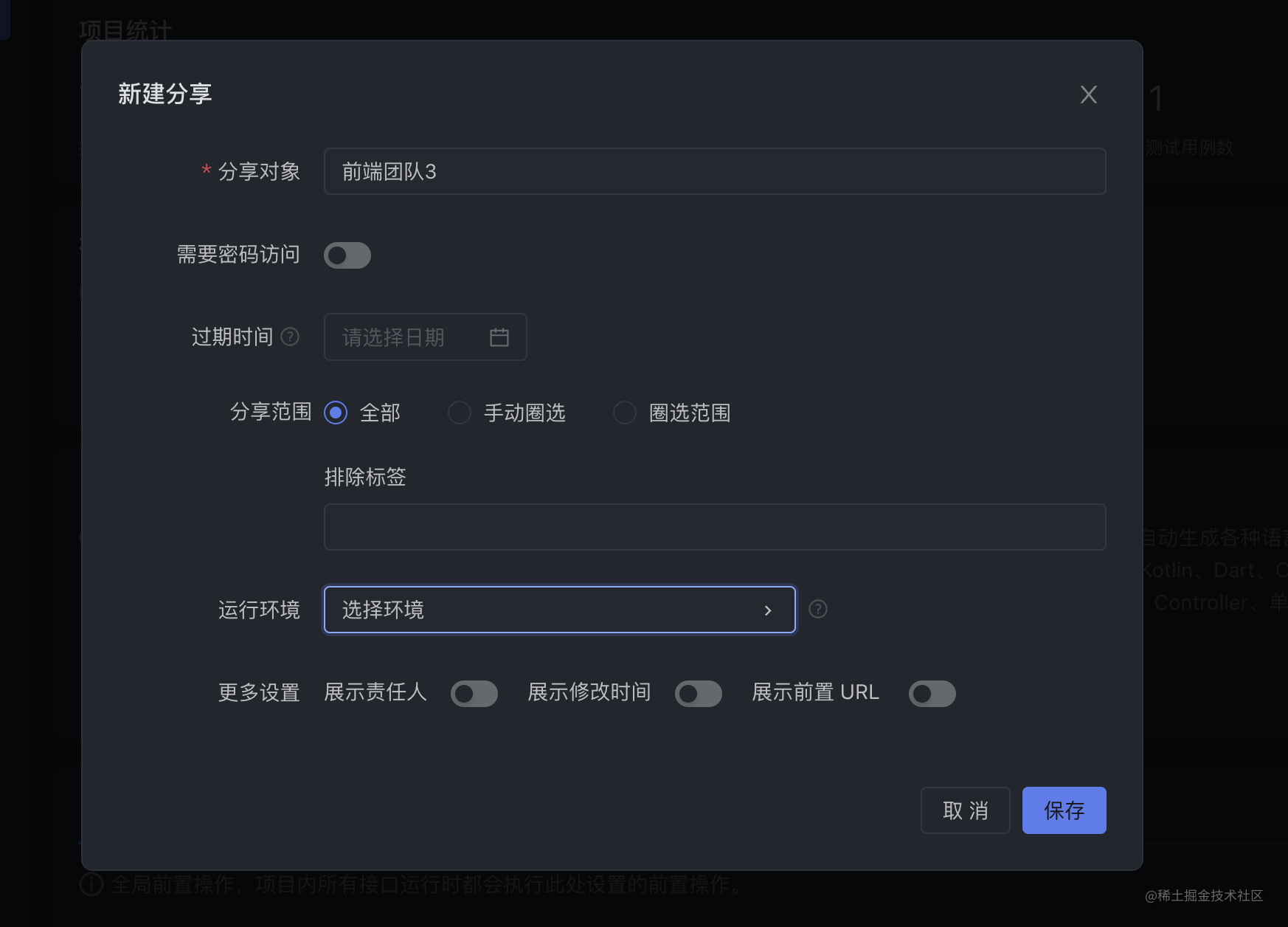
此时我们能看到一个创建在线文档的一个信息表单,需要填写一下,比如我们的分享对象的名字可以随意填写,但是如果我们只是拿来分享给我们的前端团队使用或者其他接手当前项目的小伙伴使用的这种场景,建议最好就填上对应匹配的名称。密码访问可以是用于对于我们生成的在线文档进行一层加密保护,不会让意外泄露的接口地址给其他人访问之后看到我们的接口设计等信息,所以这里要填写的小伙伴可以按照真实情况填写哦。过期时间是可以决定我们当前生成的在线接口文档的失效时间。分享范围可以让我们挑选我们需要生成到在线接口文档的接口。我们可能会遇到一个场景需要提供一些接口给复杂该功能的开发团队但是呢又不想把全部接口暴露给对方,此时就能挑选需要提供的接口了。运行环境是决定了生成的在线接口文档是调用的什么环境的接口。这里的环境设置,同学们可以看看这个部分设置环境。这里我们选择使用云端mock的环境,来模拟我们的接口调用。更多设置可以让我们是否要展示这三个信息在我们的在线文档上。

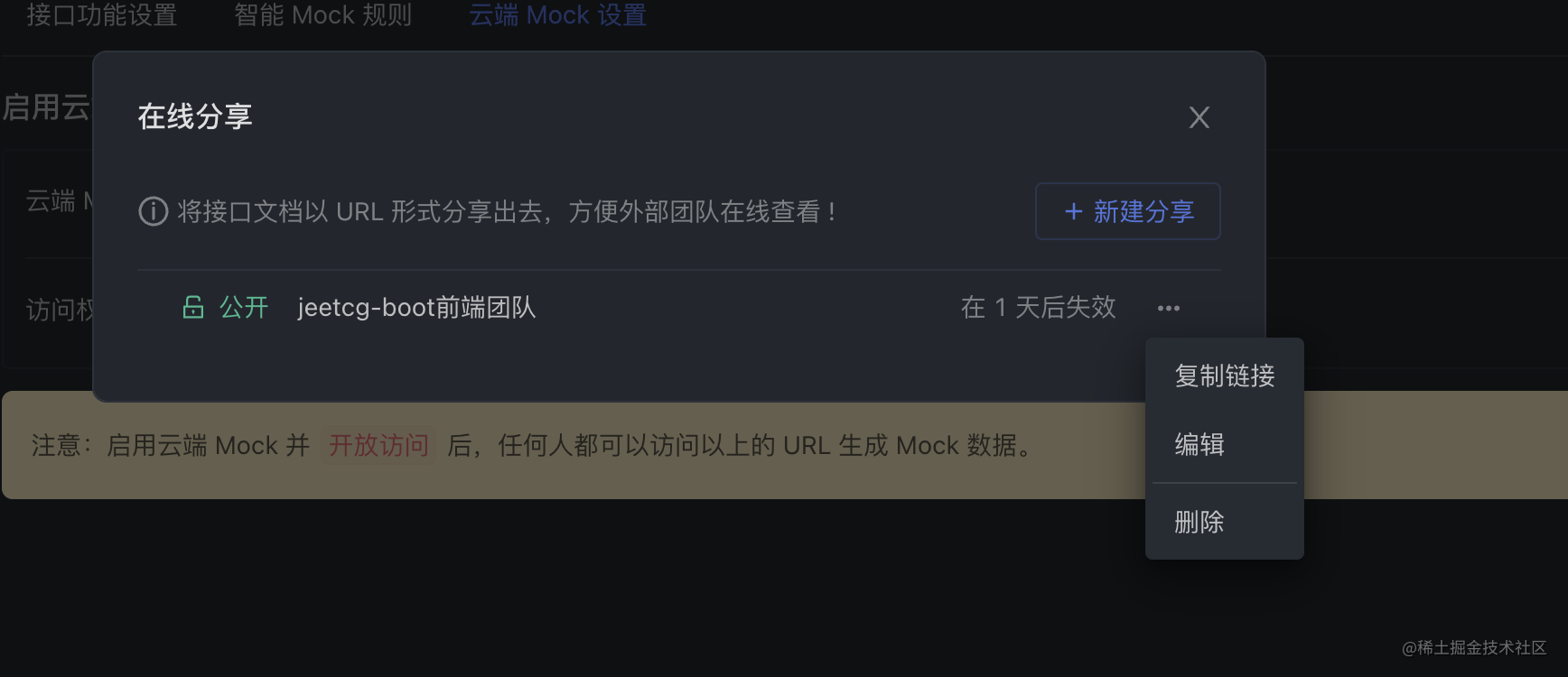
填好一切信息我们就可以点击保存生成一个我们项目的在线接口文档url了。此时我们复制当前生成的在线接口文档链接打开就能发现我们的项目接口文档。


2.2 Apifox的在线接口文档有什么“魔法”
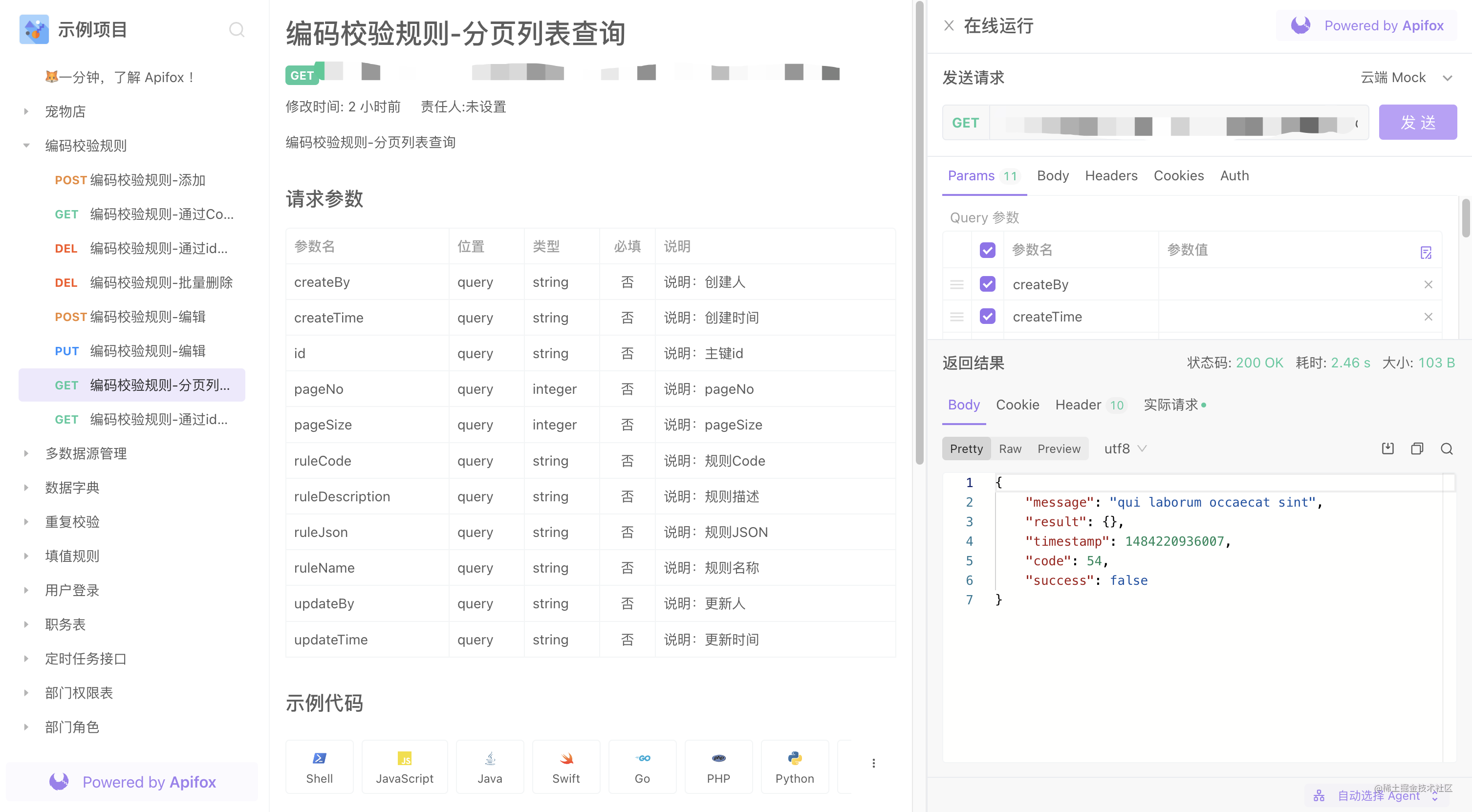
2.2.1 直接在文档运行接口
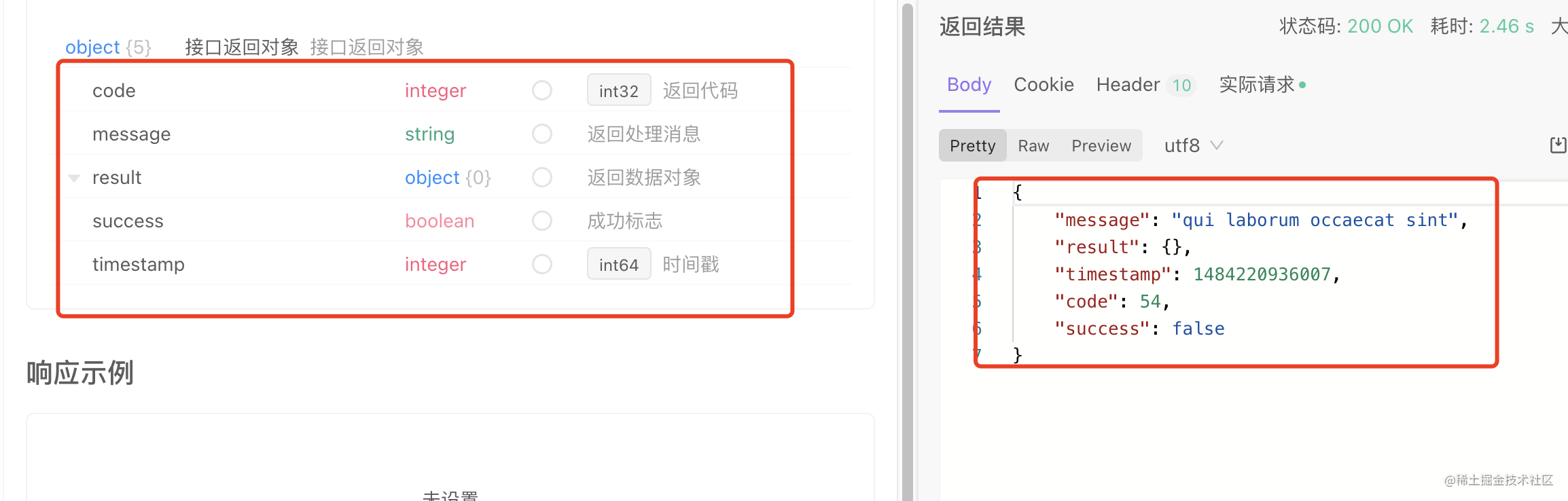
细心的同学肯定发现了在选择一条接口后我们的文档右侧有一个运行的按钮,点击该按钮,就显示出一个执行的操作界面,点击发送之后我们可以看到返回的结果正是如同我们接口的返回响应的格式一样。而调用的正是我们选择生成该接口时候用的云端mock环境,所以现在展示的数据是由mock给我们生成的假数据。
但是这对于拿到文档的开发来说是简直不要太简便了,直接在文档上即可测试当前的接口是否符合需求,以及测试了当前环境的接口状态是否正常。
而mock环境下调用的接口也方便前端程序员先行后端进行开发,并不会被后端的同学们给卡着进度。


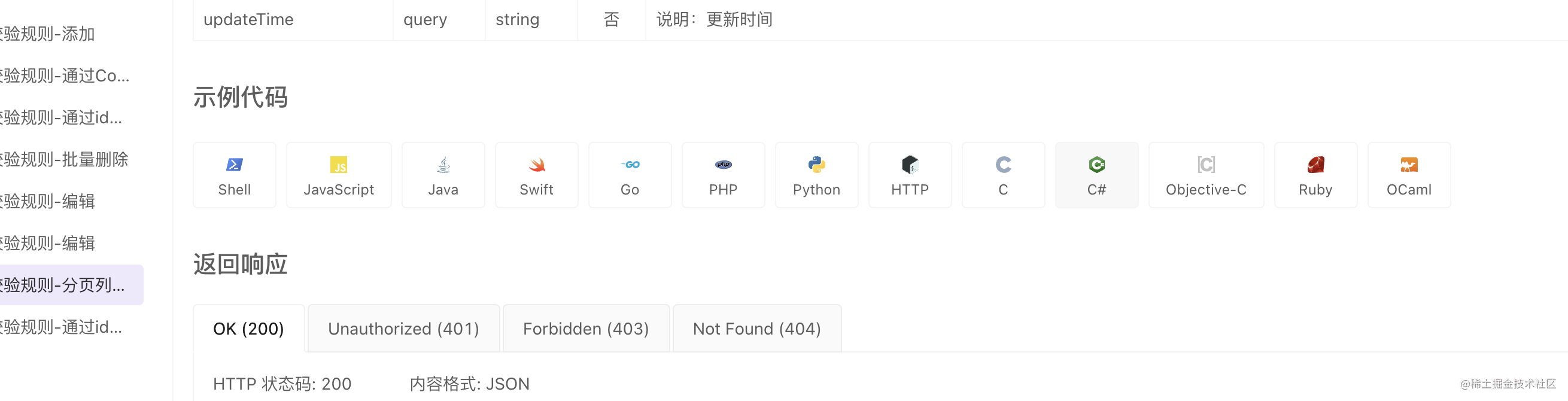
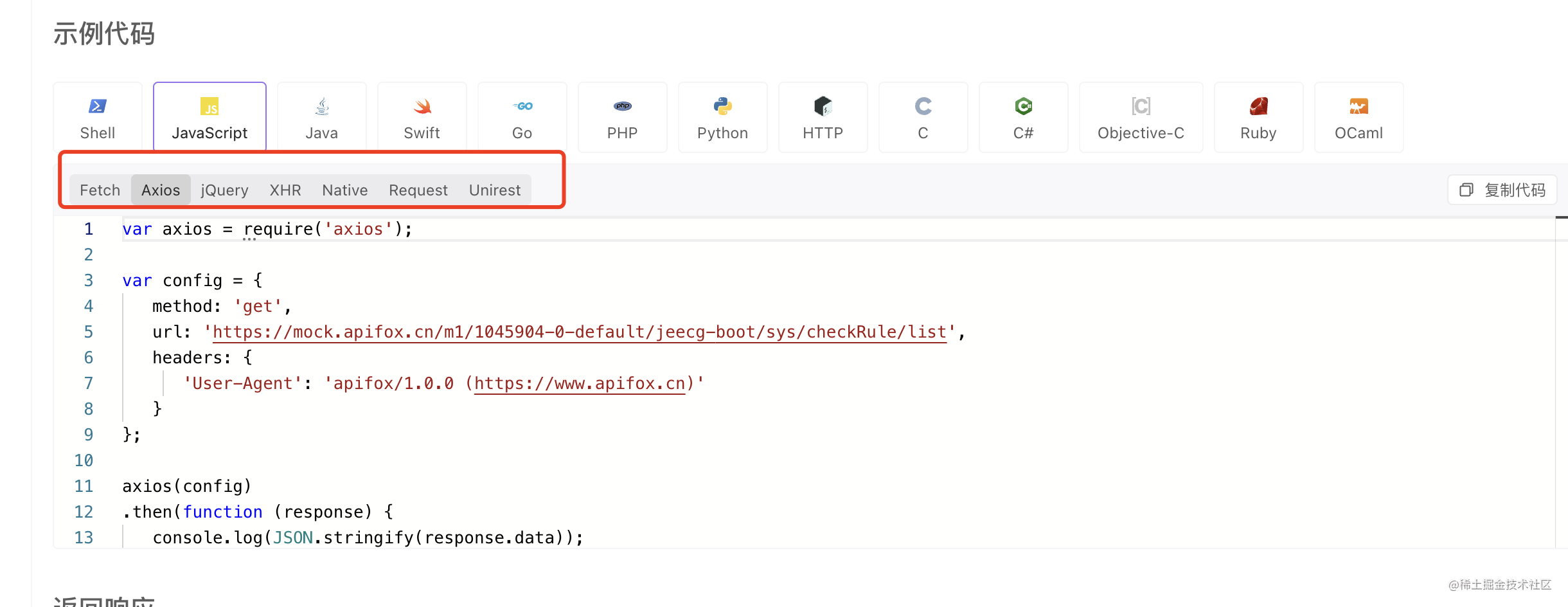
2.2.2 生成13种语言的请求示例代码
在文档的中间部分我们能看到十分明显的一些编程语言的图标。他们是都是干什么用的呢??

身为前端程序员的我,自然而然的就用javascript来给同学们介绍一下了。点开javascript图标我们发现下面有一行tab提供选择,相信文章前也是前端程序员的同学们也不陌生,这些正是js常见的请求方法而选择每个方法的tab下面的编辑器就会有使用该方法调用当前接口的代码。第一次看到这个功能的时候我是惊呆了,还有这种那么贴心的交互??🙀🙀🙀🙀
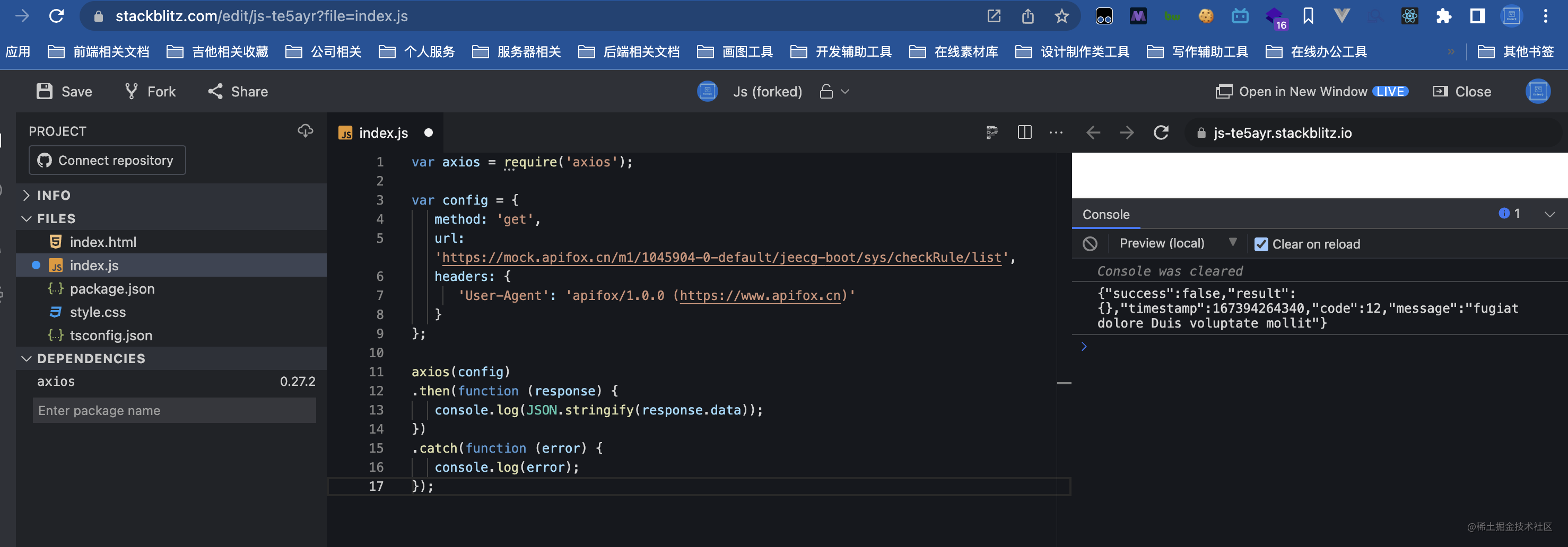
👽出于程序员的职业病,当然我们要来测测这个生成的代码他能跑吗?对吧。这里给大家推荐一个方法可以借用一些在线ide去跑一些代码。例如现在比较火的 stackblitz
 我们把axios的代码复制一下到ide编辑器上,并且在线安装axios的库在线运行一下。
我们把axios的代码复制一下到ide编辑器上,并且在线安装axios的库在线运行一下。
结果很明显,右侧的打印与我们刚刚运行时候的返回是一模一样的。👍👍👍👍👍👍 这个确实牛。所以意思这13种语言都能生成各自的请求代码去验证当前的接口请求在实际代码的表现。
这里如果想测试更多的编程语言那么我再分享一个能运行30多种语言的在线ide小闪电


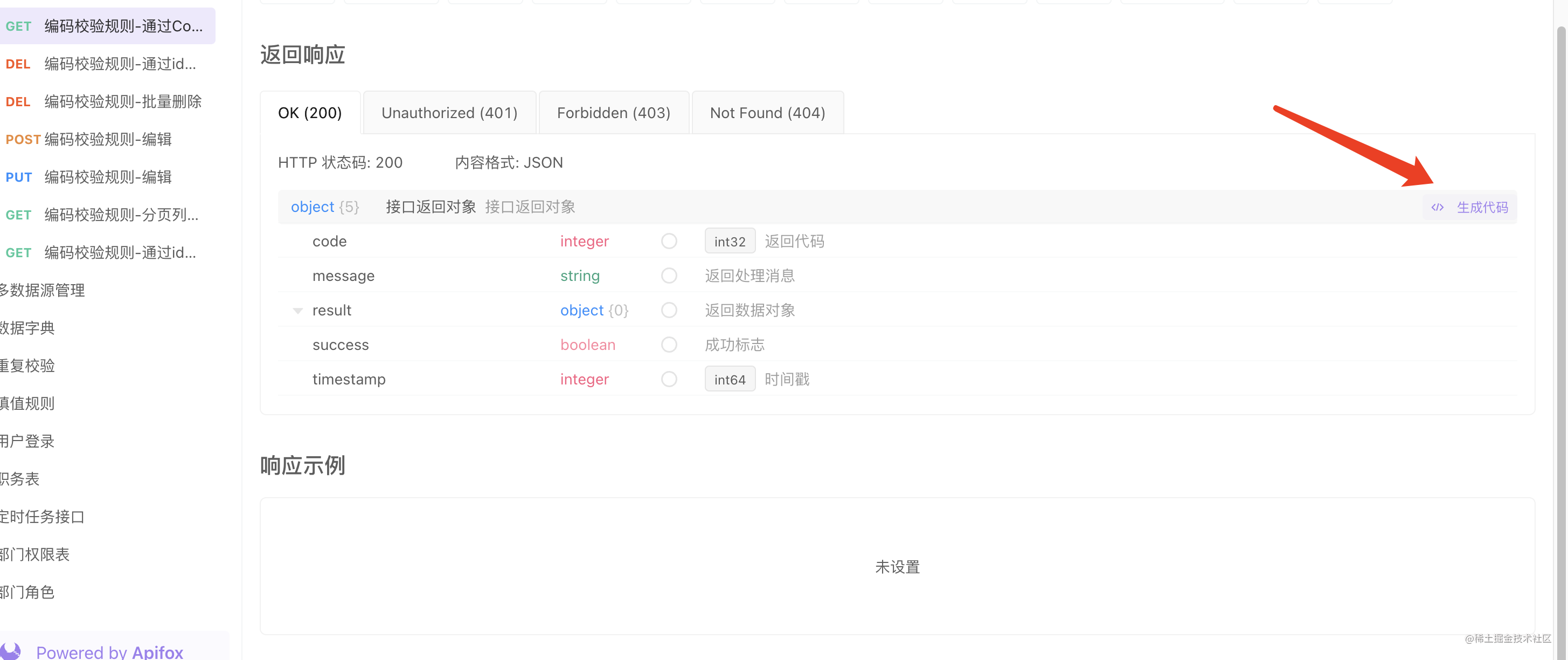
2.2.3 生成模型代码
这个功能也是我觉得一个极其喜欢的功能,生成模型代码。他主要是对返回的响应参数生成的模型代码。

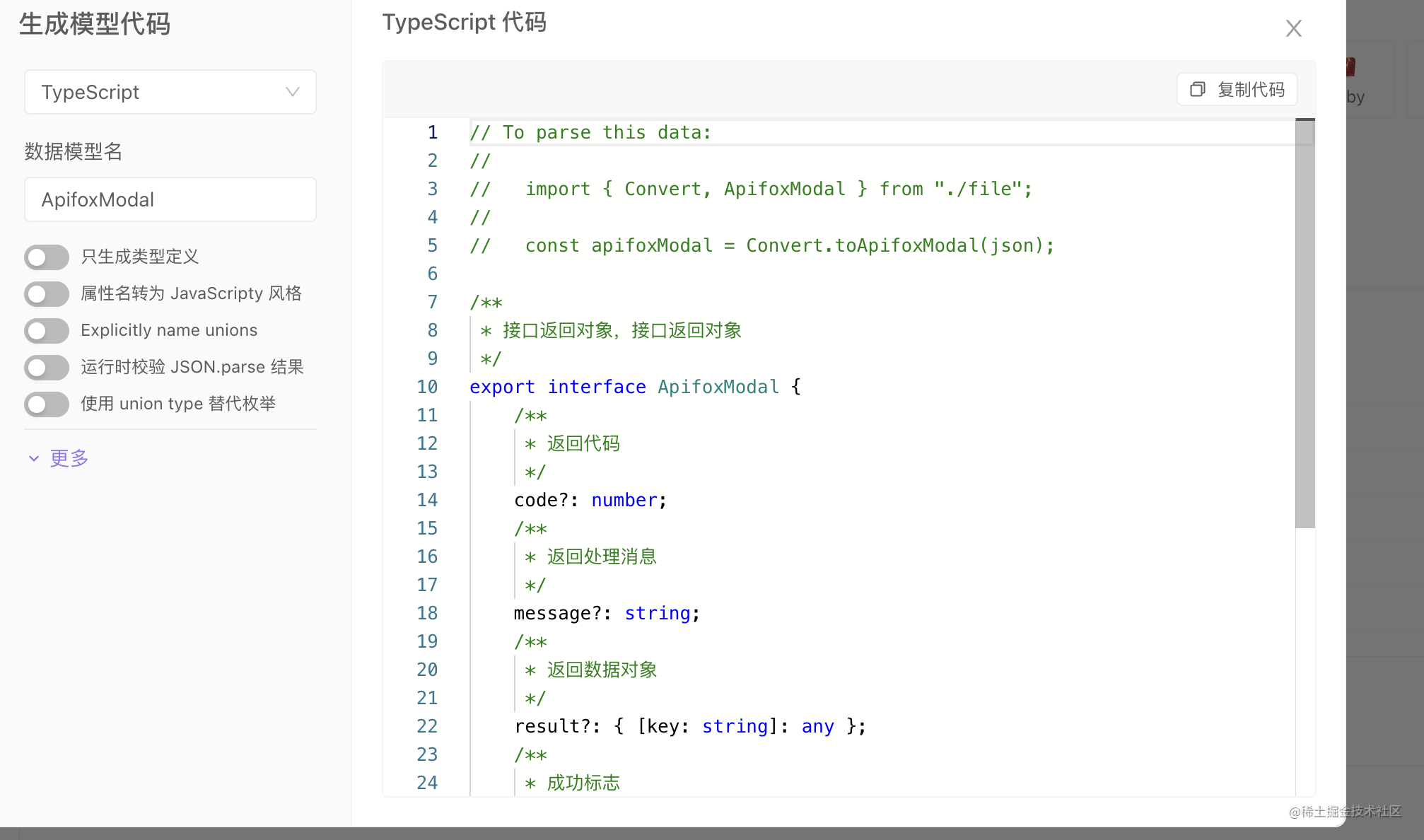
比如我选择为Typescript的代码,那么他就会自动生成拥有返回参数的typescript类型的interface,这对于使用ts开发的前端同学们简直是福音啊。再也不用一个个点去抄请求返回的类型。现在可以直接对着接口文档直接生成直接复制粘贴就能放到代码中。

而当前生成代码模型的操作栏对于每一种编程语言都有符合的配置开关,例如对于typescript
来说可以打开只生成类型定义这样就去掉了下方的转化代码。只保留了类型定义。并且还能为运行时校验json.parse的结果来保证我们的返回结果参数是符合条件的。
所以需要生成什么类型的模型代码,取决于同学们的需要,去进行配置。
三、Apifox在线分享接口文档的细节之处
这里我说说我认为这个当前接口文档是真的处处为了程序员效率和使用便捷着想。
3.1.1 接口连接可直接点击复制:

3.1.2 文档的整体布局
文档的整体布局呈左右结构,那么我们程序员在阅读该文档的时候需要做测试运行的时候就可以左右对照参数去排查是否有参数不符合要求的情况,就不同与swagger参数在上请求在下,需要上下移动,便利性就大大的降低了。
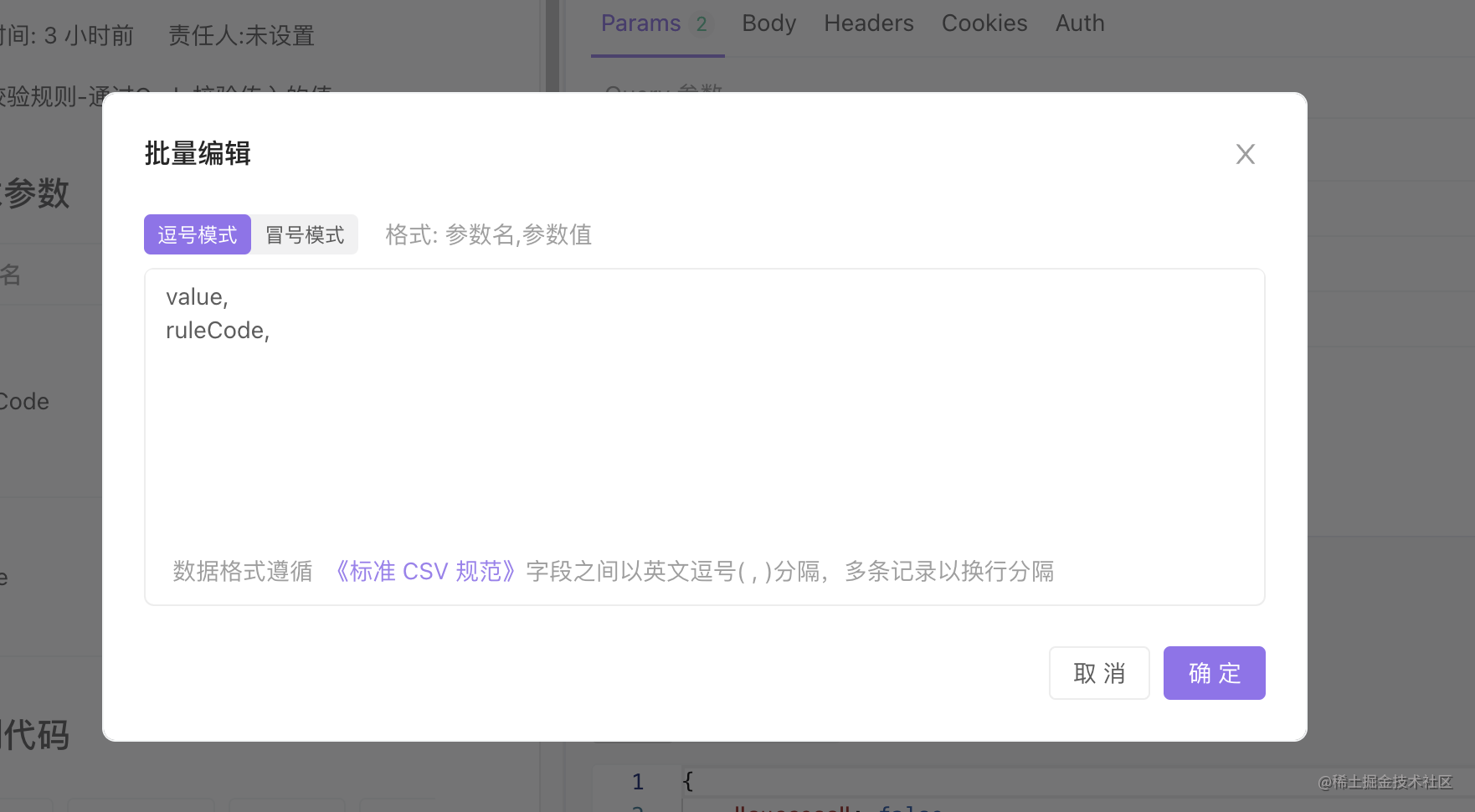
3.1.3 在运行的时候批量编辑参数
在运行操作界面里我们有时侯有大量的请求参数可能需要临时变动去厕所一下,测试如果一个个在表格去改也是比较痛苦的一件事情,而Apifox提供了一种批量编辑的交互让开发者们更便捷的达到他们的目的

四、结尾
使用过Apifox之后的同学们我相信你们多多少少都会被这个软件的细节之处以及功能强大之处给留下深刻的印象吧。因为一个软件工具的使命肯定是要为了使用者的便捷着想,处处的简化使用者的操作让工作更效率,这种才是一种好的工具的表现。
官网地址:www.apifox.cn















