HTML+CSS
移动端中1px的边框如何实现

2016.07.04~2016.07.08
核心概念:
viewport、CSS3属性
参考答案:
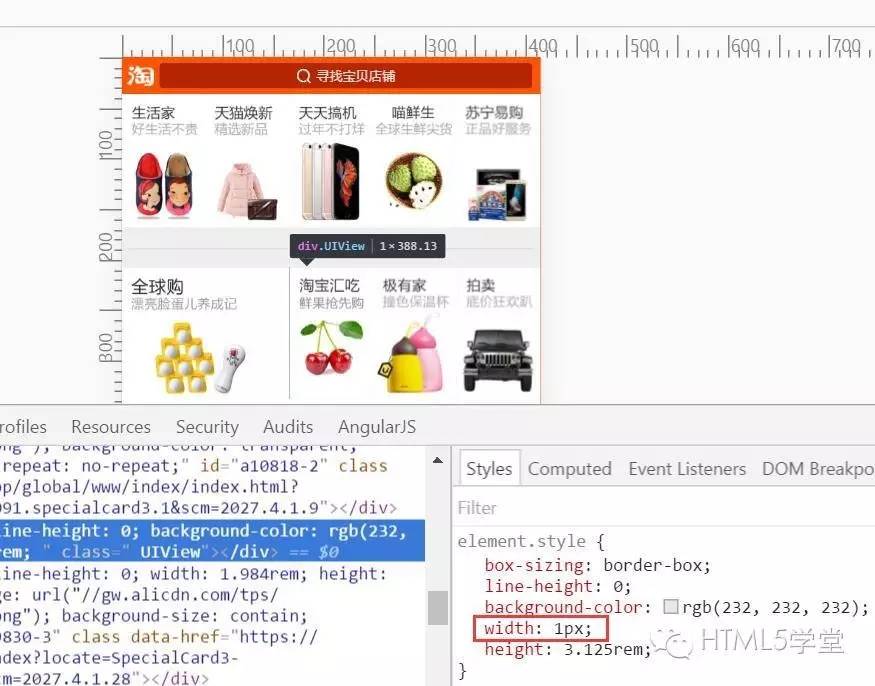
一、通过设置viewport方式来兼容
目前这种兼容方案相对比较完美,手淘首页就是采用这种方案。
在devicePixelRatio = 2 时,输出viewport
在devicePixelRatio = 3 时,输出viewport
设置好视口后,就可以实现1px边框了。

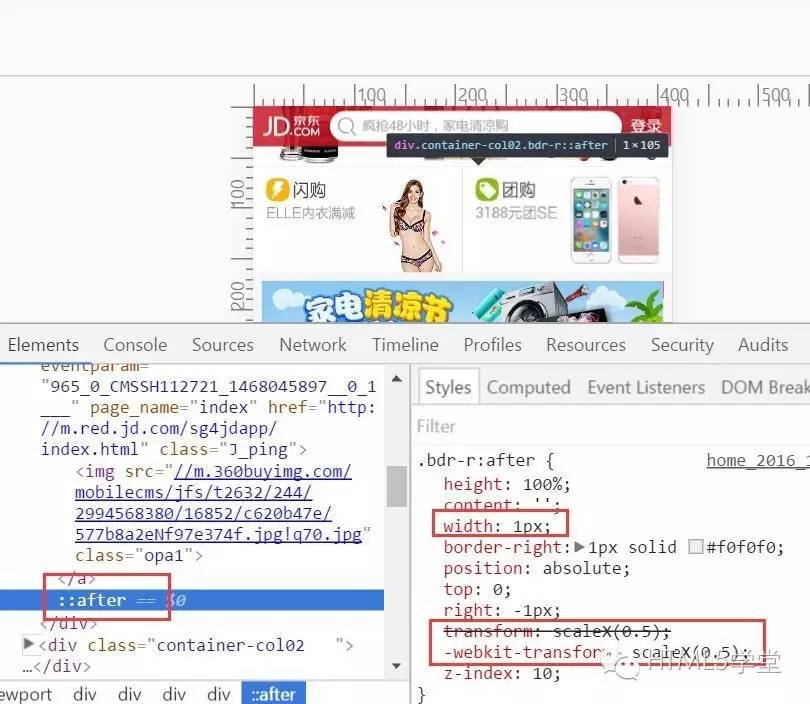
二、transform: scale(0.5)
实现方式
.border {
overflow: hidden;
height:1px;
background-color: black;
-webkit-transform: scaleY(0.5);
-webkit-transform-origin:0 0;
}
优点:
圆角无法实现,hack代码多,实现4条边框比较闹心
缺点:
只能单独使用,如果存在嵌套,scale的作用也会对包含的元素产生影响,所以此种方案配合:after和:before独立使用较多,比如画一个商品的边框四条线,容器的after和before可以画2条线,利用容器的父元素的after、before再画2条线。

三、box-shadow
实现方式是利用CSS3的阴影实现1px的效果。
底部一条线
- -webkit-box-shadow:0 1px 1px -1px rgba(0, 0, 0, 0.5);
优点:
基本所有场景都能满足,包含圆角的button,单条或多条边框。
缺点:
颜色不好处理, 黑色 rgba(0,0,0,1) 最浓的情况下有阴影出现,不好用。
四、background-image
实现方式
.border {
padding: 10px;
background-image:linear-gradient(180deg, black, black 50%, transparent 50%),
linear-gradient(270deg, black, black 50%, transparent 50%),
linear-gradient(0deg, black, black 50%, transparent 50%),
linear-gradient(90deg, black, black 50%, transparent 50%);
background-size: 100% 1px,1px 100% ,100% 1px, 1px 100%;
background-repeat: no-repeat;
background-position: top, right top, bottom, left top;
}
优点:
配合background-image,background-size,background-position 可以实现单条或多条边框,边框的颜色随意设置。
缺点:
如果有圆角的效果,很对不起,圆角的地方没有线框的颜色。代码量大。
CSS文件中url的路径要怎么理解

2016.07.04~2016.07.08
核心概念:
绝对路径、相对路径
参考答案:
绝对路径和相对路径:
相对路径-以引用文件之网页所在位置为参考基础,而建立出的目录路径。因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对。例如:../images/h5course.jpg
绝对路径-以Web站点根目录为参考基础的目录路径。之所以称为绝对,意指当所有网页引用同一个文件时,所使用的路径都是一样的。例如:G:/2015/h5course/images/h5course.jpg
在前端开发当中,我们通常使用相对路径。原因在于,当我们在客户端书写好代码上传到服务端时,通常路径是不相同的,绝对路径会出现路径错误的问题。
路径的特殊符号:
../ 表示当前文件所在层级的上一层级
./ 表示当前文件所在的层级
/ 表示根目录
IE的behavior:
这个部分算是额外扩展吧,IE使用behavior: url(xx/xxx.htc);来做HTML组件,其中url中指定的htc文件路径是相对于引用css的HTML文件所在目录。
如果想具体了解关于CSS文件中url的路径含义及使用问题,可以在HTML5学堂官网搜索“CSS文件中url的路径含义及使用”,进一步深入了解关于CSS文件中url的路径含义及使用的问题。
怎么实现非a标签,鼠标悬停在上面出现的各种手势

2016.07.04~2016.07.08
核心概念:
cursor属性
参考答案:
在前端工程师进行页面开发时,会出现各种各样的效果和需求,比如在Tab切换效果当中,为了让用户知晓“标题”是可以点击的部分,会在Tab切换的标题区域针对鼠标样式进行处理(处理成小手的样子,注意,Tab切换的标题部分不是a标签)。
再如:浏览京东或者淘宝等商品时,鼠标移入到小图中时,右侧会显示出一张该图的大图,而在小图中的这个鼠标样式就会变成移动样式。
cursor属性:
十字准心 cursor: crosshair;
等待/沙漏 cursor: wait;
帮助 cursor: help;
无法释放 cursor: no-drop;
文字/编辑 cursor: text;
可移动对象 cursor: move;
自动 cursor: auto;
禁止 cursor: not-allowed;
处理中 cursor: progress;
系统默认 cursor: default;
如果想具体了解关于cursor属性问题,可以在HTML5学堂官网搜索“鼠标样式-cursor属性”,进一步深入了解关于鼠标样式-cursor属性的问题。
JavaScript
["1", "2", "3"].map(parseInt)怎么理解

2016.07.04~2016.07.08
核心概念:
数组的map()方法
参考答案:
知识点:
Array/map
Number/parseInt
首先,map() 方法返回一个由原数组中的每个元素调用一个指定方法后的返回值组成的新数组;map接受两个参数, 一个是回调函数callback, 另一个是回调函数的this值。
其中回调函数接受三个参数 currentValue, index, arrary;
currentValuecallback的第一个参数,数组中当前被传递的元素。indexcallback的第二个参数,数组中当前被传递的元素的索引。arraycallback的第三个参数,调用map方法的数组。
而题目中, map只传入了回调函数--parseInt(JavaScript内置的方法);
parseInt 只接受两个两个参数 string, radix(基数)可选。radix表示要解析的数字的基数。该值介于 2 ~ 36 之间,如果省略该参数或其值为 0,则数字将以 10 为基础来解析。如果它以 “0x” 或 “0X” 开头,将以 16 为基数。如果该参数小于 2 或者大于 36,则 parseInt() 将返回 NaN。
所以本题回调函数parseInt()第一个参数接收的是currentValue的值,第二个参数接收的是index的值,分步解析如下:
parseInt('1', 0);
parseInt('2', 1);
parseInt('3', 2);
首先后两者参数不合法,所以答案是 [1, NaN, NaN。
浮点运算

2016.07.04~2016.07.08
核心概念:
浮点型运算
参考答案:
题目:
var two = 0.2
var one = 0.1
var eight = 0.8
var six = 0.6
console.log([two - one == one, eight - six == two])
JavaScript的设计缺陷? 浮点运算:0.1 + 0.2 != 0.3;0.8 - 0.6 = 0.20000000000000007;
IEEE 754标准中的浮点数并不能精确地表达小数,那什么时候精准, 什么时候不经准呢? 小编也不知道(但是,可以通过toFixed()方法来解决哦)...
答案:[true, false]
HTML5学堂小编 - 陈林&堡堡 耗时6h
欢迎沟通交流~HTML5学堂
HTML5学堂
HTML5技术原创分享平台
加入HTML5学堂
原来技术可以通俗易懂
每一天 都在为未来积蓄力量
觉得不错,您再分享,分享朋友圈也是一种打赏
微信:HTML5_Course 微博:@前端技术分享网

本文分享自微信公众号 - HTML5 WEB前端分享(h5course-com)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。