在上一篇,我们介绍了常用了文本类型单元格。除了文本型单元格外,Spread还支持如下13种图形单元格类型:组合框单元格、按钮单元格、复选框单元格、超链接单元格、进度条单元格、条码单元格、颜色选择器单元格、图片单元、列表框单元格、复合列组合框单元格、复合选项单元格、富文本单元格、滚动条单元格等。下面我们介绍前五种的基本用法。
组合框单元格ComboBoxCellType
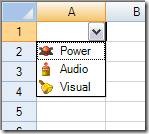
你可以使用一个组合框单元格以显示一个可编辑的下拉列表,用户通过在显示的列表中进行选择完成对值的输入。你可以指定项目的列表是否包括显示伴随文字的图标,同时也可以指定在任何时候都显示的数字,以及单元格是否对用户来说是可编辑的。
仅文本
文本以及图标
自定义列表外观
这里总结了你可以自定义组合框外观的若干属性。
属性
描述
BackgroundImage
这个属性可以让你设置一张图,用于显示组合框的可编辑部分的 背景。
ButtonAlign
这个属性可以让你设定按钮的显示位置。
ImageList
这个属性可以使你设置组合框中下拉菜单里面的文本旁边显示的图标。
ItemData
这个属性可以使你为组合框的下拉菜单设置项目的数据,此数据与显示的项目不同。
Items
这个属性可以让你为组合框的下拉菜单设置项目。
ListAlignment
这个属性可以让你设置设置列表对齐到单元格上的哪一边。
ListOffset
这个属性可以让你设置从单元格的对齐边开始计算 列表有多少像素的偏移。
ListWidth
这个属性可以让你设置下拉列表的宽度(以像素计算)。
MaxDrop
这个属性可以让你设置在列表中每次最多显示的项目数。如果 有更多的项目要显示,列表框就会显示垂直滚动条。
MaxLength
这个属性可以让你设置在组合框中允许显示的最大字符数。
自定义列表的操作
这里有一个操作属性的集合,你可以通过他们自定义组合框。
属性
描述
AcceptsArrowKeys
设置组合框控件如何处理方向键。
AutoSearch
设置组合框中如何根据输入的一个关键字符来搜索列表的项目。
CharacterCasing
设置文本单元格中的大小写。
CharacterSet
设置文本单元格中所允许使用的字符。
Editable
设置你是否可以在组合框中的可编辑区域键入数据。
EditorValue
设置向底层的数据模型写入的值。
ListControl
如果你不想使用Spread内置的列表控件 ,可以设置组合框控件中的列表部分来代替。
Spread控件中包括为按钮单元格和组合框单元格提供了一个ButtonDrawMode属性。这个属性授权你在当前列,行,或单元格中一直显示一个或若干个按钮。
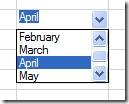
下面的代码示例创建了一个组合框单元格,列出了1到6月的英文名,并允许用户输入其他值:
FarPoint.Win.Spread.CellType.ComboBoxCellType cmbocell = new FarPoint.Win.Spread.CellType.ComboBoxCellType();
cmbocell.Items = (new String[] {"January", "February", "March", "April", "May", "June"});
cmbocell.AutoSearch = FarPoint.Win.AutoSearch.SingleCharacter;
cmbocell.Editable = true;
cmbocell.MaxDrop = 4;
fpSpread1.ActiveSheet.Cells[0, 0].CellType = cmbocell;
按钮单元格ButtonCellType
你可以使用按钮单元格在单元格中的显示一个按钮。按钮单元格缺省显示成一个默认颜色的矩形的按钮。你可以自定义文本,颜色以及按钮图样并且指定点击时触发的某个行为。
自定义按钮外观
按钮可显示文本、图片、或者都显示。如果他们显示图片,你可以选择当按钮按下显示另外的一张图片。你可以自定义按钮单元格的颜色,包括边框颜色,文本颜色以及背景颜色。另外,按钮单元格可以显示三维的外观,并且你可以自定义高亮和阴影的颜色。
属性
描述
BackgroundStyle
设置背景如何被渲染。
ButtonColor
设置按钮的颜色。
ButtonColor2
当绘制一个渐变色的按钮时,设置辅助颜色的使用。
DarkColor
设置按钮底部和右端的边界的颜色(也就是显示出三维按钮中的明亮部分的颜色)。
GradientMode
设定斜度按钮的绘制风格。
LightColor
设置按钮顶部和左端的边界的颜色(也就是显示出三维按钮中的阴影部分的颜色)。
Picture
设置一幅图作为按钮的整体外观。任何GDI+位图都可以使用,比如BMP,GIF或者 JPG文件。如果你使用有两种状态的按钮,这就显示为一个未按下的状态。
PictureDown
为已经按下的按钮设置一副图。
ShadowSize
设置阴影的厚度,阴暗面和阳面的颜色(以显示出他的三维效果)。
TwoState
设置按钮函数是否显示为一个有两种状态的拨动开关。每次你点击按钮,按钮就会更改状态。
默认情况下,按钮仅有一个状态,当且仅当指针按下时才会改变外观。你可以将按钮设置为两种状态的按钮,并且当按钮被点击时,会在两种状态之间切换。当用户点击该单元格的任意一点时,按钮就被触发。默认情况下,按钮的行为类似于开关按钮,这样你可以点击鼠标左键,并且当你松开鼠标时,按钮就会弹起。如果你愿意,按钮单元格会像切换按钮或者有两种状态的按钮一样,当你使用鼠标左键点击的时候按钮会保持按下状态。按钮为“否”当他们没有被按下时, 为“真”当他们被按下时。
自定义文本外观
你可以指定按钮单元格中显示的文本并且你可以指定文本的外观。你可以指定按钮单元格中图片旁边的文字对齐方式以及是否对多行文字进行换行操作。
属性
描述
HotkeyPrefix
设置是否显示下划线以便显示快捷键(或者热键)。
Text
设置显示在按钮上的文本。
TextAlign
相对于一张图片设置文本的对齐方式。
TextColor
设置按钮中的文本颜色。
TextDown
如果按钮是有两个状态的按钮,当它被按下时,设置按钮的显示的文本。
TextOrientation
设置按钮上文本的方向。 请看下表显示了有关于文字方向的各种示例。
WordWrap
设置是否对文本进行自动换行操作。
除了按钮单元格本身的属性之外,你也可以通过设定FpSpread类的属性影响按钮行为。 FpSpread类有一个针对于按钮单元格以及组合框单元格的ButtonDrawMode属性。这个属性允许你总是显示一个按钮或者在当前这一列,这一行,或者这一个单元格中的若干个按钮。
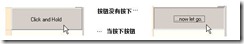
在下面的示例中,创建一个蓝色的带文本的按钮。当指针被按下时,可以定义不同的显示文本。这个实例按钮显示在这个主题的开头部分。
FarPoint.Win.Spread.CellType.ButtonCellType bttncell = new FarPoint.Win.Spread.CellType.ButtonCellType();
bttncell.ButtonColor = Color.Cyan;
bttncell.DarkColor = Color.DarkCyan;
bttncell.LightColor = Color.AliceBlue;
bttncell.TwoState = false;
bttncell.Text = "Click and Hold";
bttncell.TextDown = "...now let go.";
bttncell.ShadowSize = 3;
fpSpread1.Sheets[0].Cells[0,2].CellType = bttncell;
复选框单元格 CheckBoxCellType
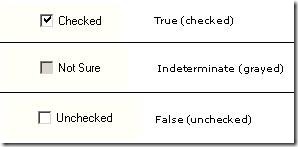
你可以使用复选框单元格以便在单元格中显示一个复选框,一个复选框默认地显示一个小型的复选框,此复选框选有三个状态中的一个,三个状态包括已选,未选,或者置灰。你可以通过设置文本自定义复选框,以决定复选框的操作,与此同时可以设置图片替换标准的复选框图片
自定义文本
你可以通过为每一个状态指定图片自定义复选框。默认情况下,复选框仅有两个状态,已选和未选,所以想要使用所有的三个状态,你必须使用ThreeState属性。默认的外观使用TextTrue,TextFalse和TextIndeterminate属性以显示预定义的文本。点击单元格的任何一个地方以改变复选框的状态。
属性
描述
Caption
无视其状态,重载TextTrue,TextFalse,以及TextIndeterminate文本设置以便设置复选框中的文本。
HotkeyPrefix
设置ampersand符号是否显示以及如何在文本中显示下划线快捷键。
TextAlign
设置单元格中的文本如何根据复选框图形进行对齐。
TextFalse
对复选框中的未选状态设置文本。
TextIndeterminate
对复选框中的不确定状态设置文本。
TextTrue
对复选框中的已选状态设置文本。
自定义图片
在每个状态中,你也可以对每个复选框的状态设置自定义的图片(使其看上去更像一个按钮)。你可以根据单元格有焦点(普通)或者没有焦点(不可用),或者是否被点击(按下)来决定复选框的外观。
属性
描述
BackgroundImage
设置这个单元格的背景图片。
Picture
设置用于复选框状态的图片。
ThreeState
设置复选框是否有三种状态。
下面的示例代码创建一个三种状态的复选框单元格:
FarPoint.Win.Spread.CellType.CheckBoxCellType ckbxcell = new FarPoint.Win.Spread.CellType.CheckBoxCellType();
ckbxcell.ThreeState = true;
ckbxcell.TextTrue ="选中";
ckbxcell.TextFalse ="未选";
ckbxcell.TextIndeterminate ="不确定";
fpSpread1.ActiveSheet.Cells[0, 0].CellType = ckbxcell;
超链接单元格HyperLinkCellType
你可以使用一个超链接单元格,它包括作为单一的 超链接或者复合的超链接的功能的文本。超链接的目标可以是一个统一资源定位符(即URL)。例如:
http://www.gcpowertools.com.cn
mailto:tool-sales.cn@grapecity.com?Subject=Spread价格咨询
你可以指定有多少个文本成为超链接并且其余的显示为普通文本。你可以自定义超链接文本的外观,以及自定义已经被访问(点击)的链接的颜色。
属性
自定义操作
BackgroundImage
设置背景图片。
Link
设置目标的URL。
LinkArea
设置超链接的文本的区域。
LinkColor
设置链接的颜色(在他们被访问或者被点击之前)。
Links
设置超链接。
Text
设置超链接的标签,此标签显示在单元格中。
VisitedLinkColor
设置访问过的(点击过的)链接的颜色。
下面的示例设置了单元格的大小(通过设置列宽和行高),以便于图片适应它,定义图片的位置使其成为超链接按钮, 以及指定目标的URL。
fpSpread1.ActiveSheet.Columns[1].Width = 145;
fpSpread1.ActiveSheet.Rows[1].Height = 45;
FarPoint.Win.Spread.CellType.HyperLinkCellType hlnkcell = new FarPoint.Win.Spread.CellType.HyperLinkCellType();
hlnkcell.Text = "点击访问我们的产品网站";
hlnkcell.Link ="http://www.gcpowertools.com.cn";
hlnkcell.LinkArea = new LinkArea(4,7);
hlnkcell.LinkColor = Color.DarkGreen;
hlnkcell.VisitedLinkColor = Color.Chartreuse;
fpSpread1.ActiveSheet.Cells[1, 1].CellType = hlnkcell;
进度条单元格ProgressCellType
一个进度指示器显示了一个跨越了整个单元格的进度显示器。你可以指定填充的颜色,显示的文本,显示文本的颜色及其他属性。
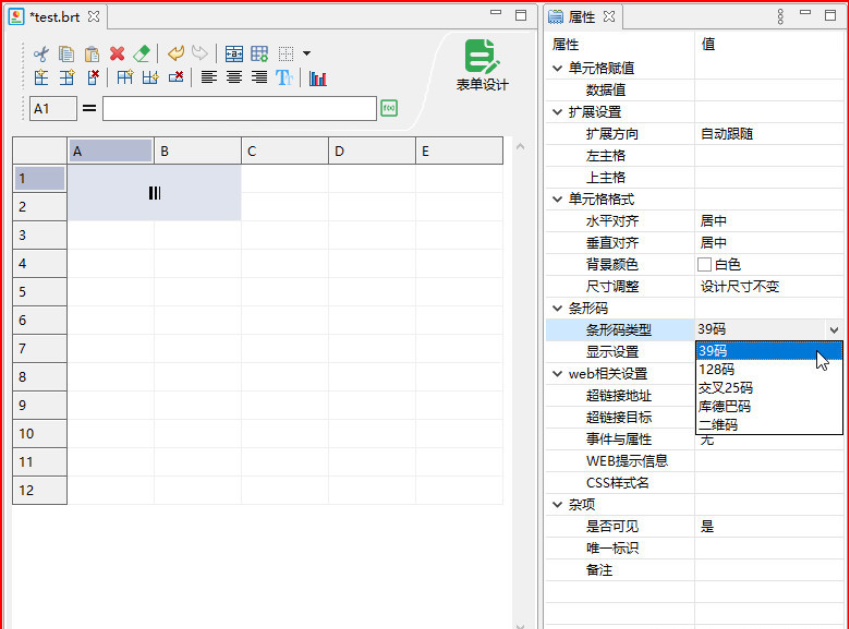
你可以使用纯色填充指示器,默认情况下,只会单独显示指示器,如下图所示。
你可以通过设置以下的属性自定义单元格中的进度指示器的显示与操作,比如设置不同的文本,显示不同的背景图,定制不同的进度条颜色,甚至指定从一种颜色渐变到另一种颜色
属性
自定义操作
BackgroundImage
设置这个单元格的背景图片。
FillColor
设置进度指示器填充部分的颜色。
FillColor2
设置进度指示器渐变部分填充的第二种颜色。
FillTextColor
设置指示器的填充部分的文本颜色。
GradientMode
设置一个渐变样式进度指示器的渐变模式。
Maximum
设置用户可以输入的最大值。
Minimum
设置用户可以输入的最小值。
Orientation
设置进度条的方向。
Picture
当图片使用该样式时,设置用于进度的图片。
ShowText
设置是否显示百分比的填充的字符串。
Style
设置该进度条(或者几个进度条)的样式。
Text
当TextStyle被设置为Custom的时候,设置使用的字符串。
TextStyle
设置进度条的文本部分是否显示。
下面的示例代码创建一个红色的进度指示器单元格:
FarPoint.Win.Spread.CellType.ProgressCellType progcell = new FarPoint.Win.Spread.CellType.ProgressCellType();
progcell.FillColor = Color.Red;
fpSpread1.ActiveSheet.Cells[0, 0].CellType = progcell;
附:Spread for Windows Forms快速入门系列文章
Spread for Windows Forms快速入门(1)---开始使用Spread
Spread for Windows Forms快速入门(2)---设置Spread表单


 ](
]( ](
]( ](
]( ](
]( ](
]( ](
]( ](
]( ](
](