一、修改文件缩进
百度这个问题的都是强迫症患者。
前人代码是2个空格缩进,我习惯3个,
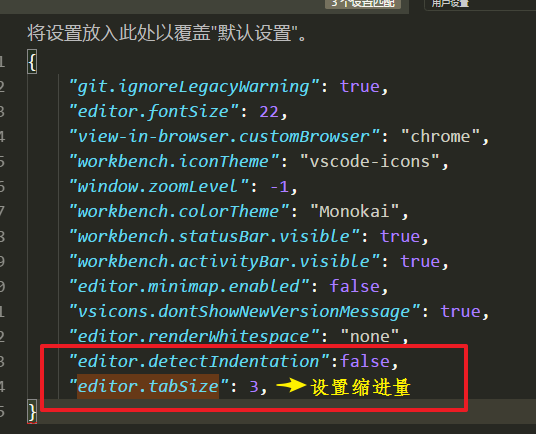
step1:打开 文件 —> 首选项 —> 设置,进入用户设置

step2:设置缩进量,(加两句代码)

step3:格式化代码(此时,页面缩进已经改变,但可能有部分代码仍是原缩进量)
windows用户:Shift + Alt + F
二、删除代码空白行
不喜欢代码有空行,看起来累,还会增大源文件。
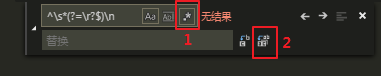
按下ctrl+h,选择使用正则匹配:^\s*(?=\r?$)\n ,再点全部替换,OK~

三、vscode常用插件
1. Auto Rename Tag 自动重命名
修改标签名时,会自动帮你修改结束标签名。
2. Auto Close Tag 自动补充结束标签
3. Bracket Pair Colorizer 括号加颜色
帮助快速找到对应的结束括号,省得多或者少一个 半括号。
4. Live Server 开本地服务
步骤:
搜索插件live server,安装,重新加载
在编辑器右下角,有个live server,点击开启
打开文件---首选项----设置,找到 live server config,在右侧覆盖设置liveserver的端口或者代理ip
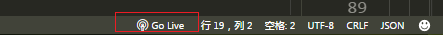
安装完毕后,开启服务,点击编辑器的右下角的Go live
"liveServer.settings.host": "1.2.3.4", // ip "liveServer.settings.port": 5500, //端口

5. cssrem px转rem
安装步骤:
在vscode的插件库,搜索 cssrem,安装,重新加载;
打开设置的cssrem configuration,设置根字体大小;
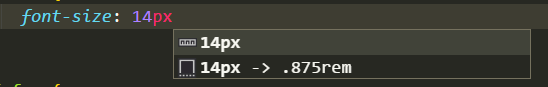
安装完,重新打开,再输入px,就会出现转换的rem值。
"cssrem.rootFontSize": 16,

6. Vetur (vue插件)
vue代码高亮、查错
7. vue vscode snippets (vue插件)
快速生成代码块;
快捷键: vbase、vdata、vmethod、vcomputed、vwatcher ......











