HTML&CSS基础-表单简介
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表单简介</title>
</head>
<body>
<!--
表单的作用就是用来将用户信息提交给服务器的,比如:百度的搜索框,注册,登录这些操作都需要填写表单。
使用form标签创建一个表单,form标签中指定一个action属性,该属性指向的是一个服务器的地址,当我们提交表单时会提交到action属性对应的地址。
使用from创建的仅仅是一个空白的表单,我们还需要向form中添加不同的表单项。
-->
<form action="target.html">
<!--
在表单中可以使用fieldset来为表单项进行分组,可以将表单项中的同一组放到一个fieldset中。
-->
<fieldset>
<!--
在fieldset中可以使用legend子标签来指定组名
-->
<legend>用户信息</legend>
<!--
在HTML中还为我们提供了一个标签,专门用来选中表单中的提示文字的label标签。
该标签可以指定一个for属性,该属性的值需要指定一个表单项的id值。绑定后可以当点击具体的id标签文字时会选中该标签。
-->
<label for="user">用户名:</label>
<!--
使用input来创建一个文本框,它的type属性是text。
如果希望表单项中的数据会提交到服务器中,还必须给表单项指定一个name属性,name表示提交内容的名字。
用户填写的信息会附在url地址后面以查询字符串(属性名=属性值)的形式发送给服务器,例如:"https://node101.yinzhengjie.org.cn?username=Jason&passwd=123456"。
在文本框中也可以指定value属性值,该值将作为文本框的默认值显示
-->
<input id="user" type="text" name="username" value="yinzhengjie"/> <br /><br />
<label for="pwd">密 码:</label>
<!--
使用input创建一个密码框,它的type属性值是password
-->
<input id = "pwd" type="password" name="passwd"/> <br /><br />
</fieldset>
<fieldset>
<legend>用户爱好</legend>
<!--
单选按钮:
使用input来创建一个单选按钮,他的type属性使用radio
单选项按钮通过name属性进行分组,name属性相同是一组按钮,向这种需要用户选择但是不需要用户直接填写内容的表单项,还必须指定一个value属性,这样被选中的表单项的value属性值将会最终提交给服务器
如果希望在单选按钮或者多选框中指定默认选中的选项,则可以在希望中的项中添加checked="checked"属性
-->
性别:<input type="radio" name="gender" value="male" checked="checked" id="boy"/><label for="boy">男</label>
<input type="radio" name="gender" value="female" id="girl"/><label for="girl">女</label><br /><br />
<!--
多选框:
使用input创建一个多选框,它的type属性使用checkbox
如果希望在单选按钮或者多选框中指定默认选中的选项,则可以在希望中的项中添加checked="checked"属性
-->
爱好:<input type="checkbox" name="hobby" value="lol" checked="checked"/>英雄联盟
<input type="checkbox" name="hobby" value="cf"/>穿越火线
<input type="checkbox" name="hobby" value="basketball" checked="checked"/>篮球
<input type="checkbox" name="hobby" value="movie"/>电影
<input type="checkbox" name="hobby" value="music"/>QQ音乐<br /><br />
</fieldset>
<!--
下拉列表:
使用select来创建一个下拉列表。
下拉列表的name属性需要指定一个select,而value舒徐要指定给option。
可以通过在option中添加selected="selected"来讲该选项设置为默认值
当为select添加一个 multiple="multiple"属性,则下拉列表变为一个多选的下拉列表。
在select中可以使用optgroup标签对选项进行分组,同一个optgroup的option是一组,可以通过label属性来指定分组的名称。
-->
请选择你喜欢的明星:
<select name="star" multiple="multiple">
<optgroup label="女明星">
<!--在下拉列表中使用option标签来创建一个一个列表项-->
<option value="lyf">刘亦菲</option>
<option value="czh">陈紫函</option>
<option value="fbb">范冰冰</option>
<option value="dzq" selected="selected">邓紫棋</option>
<option value="lxr">林心如</option>
</optgroup>
<optgroup label="男明星">
<option value="ldh" selected="selected">刘德华</option>
<option value="wbq">王宝强</option>
<option value="wj">吴京</option>
</optgroup>
</select><br /><br />
<!--
使用textarea创建一个文本域。
-->
自我介绍:<textarea name="info"></textarea><br /><br />
<!--
提交按钮可以将表单中的信息提交给服务器。使用input创建一个提交按钮,它的type属性是submit,在提交按钮中可以通过value属性来指定按钮上的文字。
-->
<input type="submit" value="注册"/>
<!--
使用"<input type="reset" />"可以创建一个重置按钮,点击重置按钮以后表单中内容将会恢复为默认值。
-->
<input type="reset" />
<!--
使用<input type="button" />可以用来创建一个单纯的按钮,这个按钮默认没有任何功能,只能被点击。
-->
<input type="button" value="按钮" />
<br /><br />
<!--
除了使用input,也可以使用button标签来创建按钮。这种方式和使用input类似,只不过由于它是成对出现的标签,使用起来更加的灵活。
-->
<button type="submit">提交</button>
<button type="reset">重置</button>
<button type=""button">按钮</button>
</form>
</body>
</html>
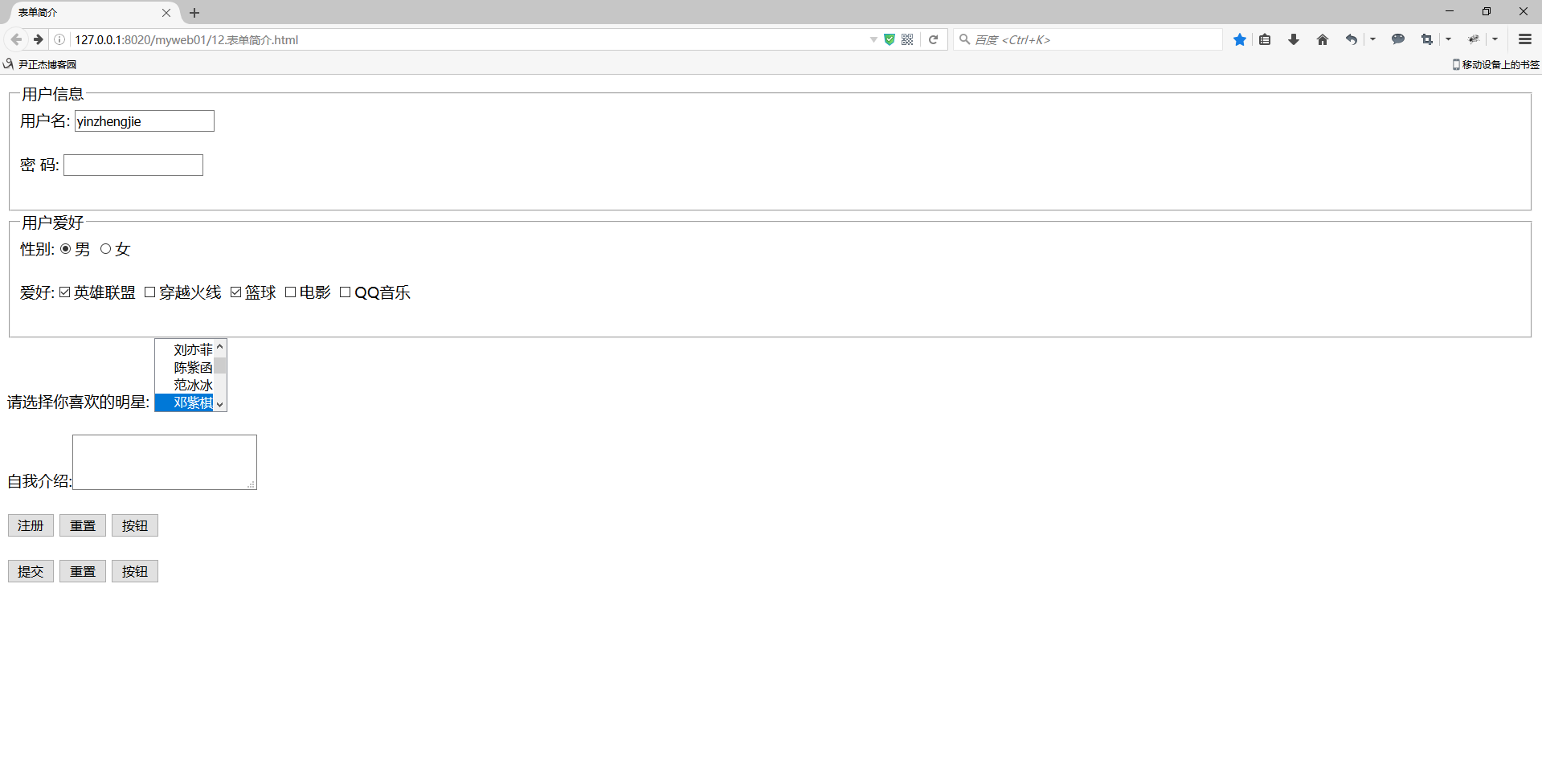
二.浏览器打开以上代码渲染结果