 {{{width=200}}}
译者:@Angelo Zuo 原文
{{{width=200}}}
译者:@Angelo Zuo 原文
欢迎来到 JavaScript Rising Stars 第五版,这是我们对 Javascript 领域的年度总结。关注点与之前一样:通过比较各项目在过去12个月里在 GitHub 上增加的 star 数,看看2020年哪些项目受到青睐。
下列图表对比了各个项目在 GitHub 上于过去 12 个月新增的 star 数量。分析的数据来源为 Best of JS 网站 ,一个 WEB 领域优秀项目的精选网站。通过点击项目,可以查看更多信息。
最受欢迎项目

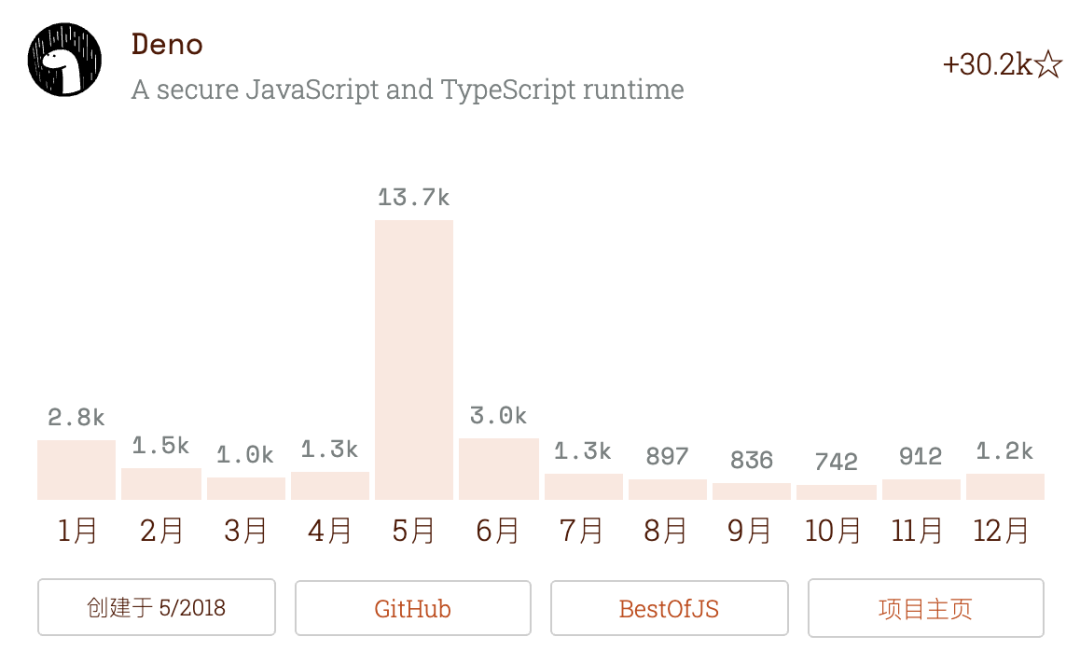
由于很多原因 2020 年成为非常特殊的一年。其中最重要的一个原因是:这是五年来 Rising Stars 的冠军第一次不再是 Vue.js 而是 Deno。是不是很惊喜?
Deno 是 Node.js 的作者 Ryan Dahl 创建的一个 Javascript 的运行时环境。
它经常被认为是 Node.js 的继任者,因为它基于 Node.js 这10年的使用和迭代经验,对很多地方做了修改和改进。
包含的主要特性:
默认包含 Typescript 编译器(当然,你可以使用普通的 Javascript 编程)
没有集中的包管理器,任何 Javascript 的依赖都可以通过 URL 加载
“标准库” 可以为一般的需要在 Node.js 中安装包的需求提供解决方案
Deno 尽可能多的使用 web 标准, 比如 Fetch API
使用 ECMAScript 的模块引入文件
内建的测试运行器和调试器
虽然 Deno 的生态系统 非常年轻,但是我们期望它能对围绕它的质疑,作出更大的改变。
Deno 的成功证实了两大趋势:
在前端和客户端上,Typescript 都在兴起
Snowpack 这种解决 ES6 模块动态导入的解决方案也在兴起,请查看 “构建工具” 部分的新内容
前端框架

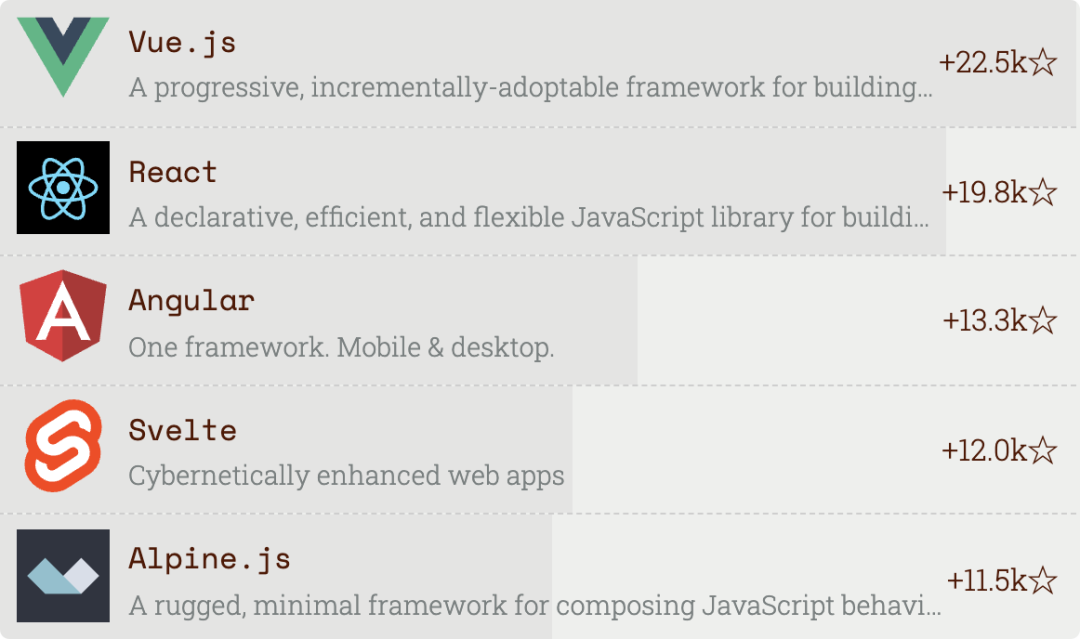
在 Front-end Frameworks 分类中,Vue.js 和 React 对榜首的竞争依然激烈。
紧随其后的是 Angular,其与 Svelte 的排名发生互换,重新排名第三。
前五名中的新面孔是 Alpine.js,一个为浏览器而生的简约响应框架,由 Laravel LiveWire 的创作者创作。
它借鉴了 Vue.js 和 Angular 的一些想法:自定义 HTML 指令,双向绑定……
Alpine.js 只需在HTML中添加旧的 <script> 标签即可轻松使用,无需构建,并且只需使用HTML标记即可完成所有操作,因此如果想要快速增强现有网页而不想引用整个框架,Alpine.js 可能是一个完美的解决方案。
作为一个可以将交互性引入到网页中的轻量级解决方案,它可以与 Elixir Phoenix 这样的现代框架很好的协作。甚至有个叫做 PETAL 的栈包含了 Alpine.js 和 Tailwind CSS,以后会引入更多的框架……
Node.js 框架

在 Node.js Frameworks 分类中,有两种类型的项目占有统治地位。
一种是全栈框架,比如 Next.js 和 Nuxt,它们对于如何将 React 和 Vue.js 引入服务端后如何构建应用都有自己的看法。
另一种是更经典的框架,它们只在服务端运行,比如 Nest (去年的引领者) 或者 Fastify。
在 2018 年,本分类的引领者是 Next.js。最初,它以能为服务端渲染 React 应用提供解决方案而闻名于世。现在它则是使用 React 构建全栈 Web 应用的解决方案的引领者。
最新的版本提供了像 Incremental Static Regeneration 这样的特性,带来了最佳的静态和动态世界,使其可以适应更多的案例。
在全栈框架中,Blitz 和 Redwood 是两个新的竞争者,它们的目标是为开发者构建完整的 Web 应用提供最佳的开发体验。
有趣的是,Express 这个诞生在 11 年前的框架,仍然在 JavaScript 领域发挥着作用。
React 生态圈

2020 年,React 生态系统的主题是稳定性。尽管 React 17 并未带来重大变化,但它为未来奠定了基础 -- React 服务端组件。
React 服务端组件会通过减少客户端构建包大小和改善启动时间两种方式改变我们构建 React 应用的方式。未来,他们还会简化数据的获取和对数据源(比如,数据库和文件系统)的访问。
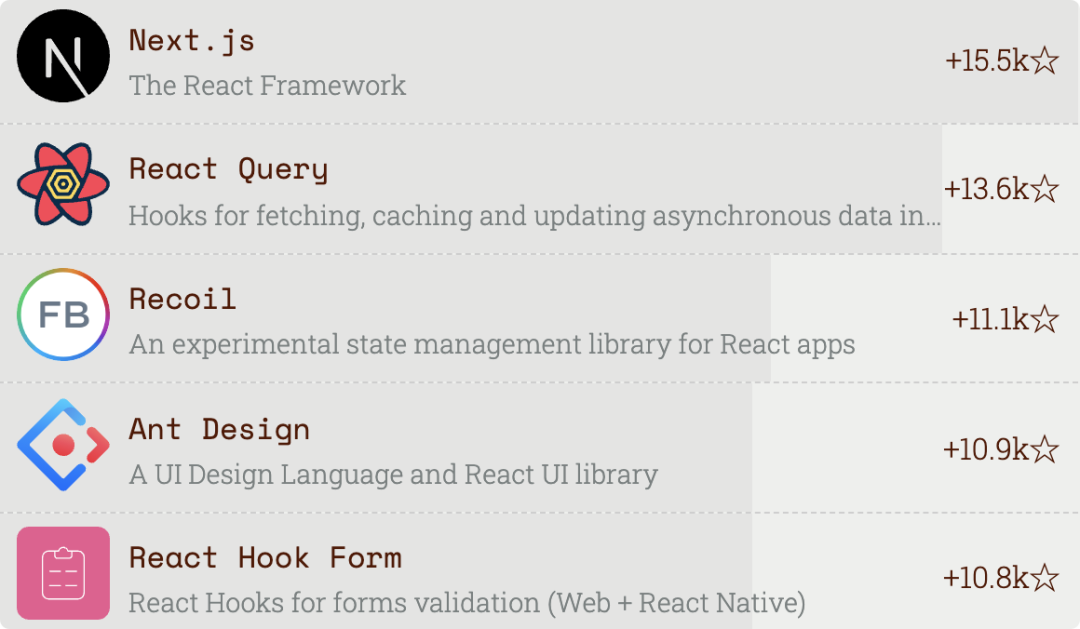
Next.js 已经成长为最受欢迎的构建 React 应用的解决方案。它的这种混合方式将是 React 服务端组件的第一个应用。
像 React Query,Recoil,React Hook Form 这些围绕 Hooks 的支持库也已经发展成熟。每一种库都简化了一部分 React 的开发工作。当与完善的组件库组合使用时,React 开发者比以往有了更多的工具。
Vue 生态圈

Vue.js 社区最大的新闻莫过于 Version 3 的发布。
它带来了新的 Composition API 针对 Vue.js 2 的一些限制做了针对性处理。
曾经很难通过组件内部的逻辑来组织代码 使跨组件的代码重用变得更简单(使用 Vue 2, mixins, mixing factory and scoped slots 不是最优方案) 对 Typescript 有了更好的支持 关于 Version 3 引入的更改的更多细节,可以查看迁移指南
在 2020 年,新的构建工具 Vite 也面世了。由 ES 模块提供支持,它是从命令行开始创建 Vue.js 应用最快的方式。
Angular 生态圈

Angular 前 5 名的项目基本与去年相同,只有排名第三的是新的竞争者。
Scully 是一个将 Angular 带入 Jamstack 的静态网站的生成器。它在 2019 年 12 月份发布,有着非常不错的文档教你如何开始使用。
2020 年,Angular 有三个主要的发布。
Version 9发布于 2 月份,主要的修改是使用了 Ivy 编译器,带来了更小体积的包和其他很多的构建的改进。Version 10 和 11 在今年的晚些时候发布。
下半年,Angular 团队主要的关注点是听取社区的意见。团队花费大量的精力识别 Issues 和 Pull Requests 从而获得社区的需求。他们也发布了一张路线图来分享团队现在的工作和未来的计划。
构建工具

对于构建工具而言,2020 年也是重大的一年,我们发现了很多新的趋势。
在未来 ES 模块的首选方法上,Snowpack 和 Vite 展开角逐。他们在不会构建开发中代码,而是仅构建生产环境的代码(除非浏览器的支持提高),并有着极快的反馈循环。
swc 和 esbuild 分别使用 Rust 和 Go 编写,因此有着难以置信的性能,它们都支持 Typescript。
Webpack 经常被认为过于复杂,而其更简单的替代工具,比如 Parcel 和 Rollup 已经非常成熟。Webpack 仍然是实际使用最多的构建工具,它新的缓存层可以很显著的提高构建效率。
Monorepos 正在成为主流:Yarn 和 Lerna 的使用非常广泛,npm 7 也参与其中。
就我个人而言,在 2021 年将关注:Rome,Toast,Turborepo
CSS Frameworks

跟去年相比,我们新增了这一部分来强调 Tailwind CSS 的成功以及它 “实用至上” 的态度。
与传统的 CSS 框架(比如,Bootstrap 或 Bulma)相比,它提供命名规范,从而让开发者可以通过类名的组合来调整页面和组件的样式。
根据 State of CSS 的调查,它是满意度最高的 CSS 框架。
Version 2 已经发布,并带来了很多新的特性,比如对深受喜爱的 “黑暗模式” 的支持。
CSS in JavaScript

测试框架

移动开发

编译工具

状态管理

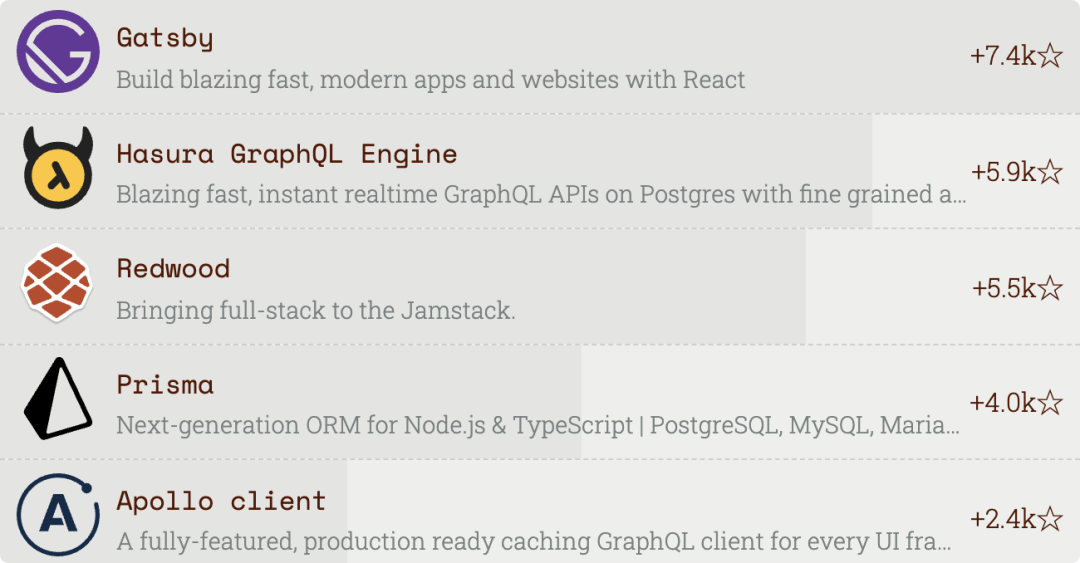
GraphQL

总结
今年是 Javascript 领域又一个伟大的年份,Best of JS 追踪到几位不同领域的新的领导者。
后端开发人员可以在 Deno 中发现乐趣,并开始直接使用 Typescript 而不需要关心依赖包。
前端开发人员现在有了更快更简单的构建工具,比如 esbuild,Snowpack 和 Vite。
说到工具,NPM 的version 7 提供了 workspaces - 可以在一个仓库中处理多个包。这个曾经是它的竞争对手 Yarn 提供的非常好的特性之一。
在样式方面,像 Tailwind CSS 这样的解决方案,也基于同样的思路,变得更简单,而且它围绕一个简单的概念构建了一个生态系统。
在 2021 年我们期待什么呢?
让我们期待一下 React Server Components 会给我们带来什么有趣的变化吧。
现在 Sebastian McKenzie 将工作专注在 Rome 上,这次统一 Javascript 工具的尝试能走多远呢?它会成为一个集处理编译,测试,格式校验等所有操作的依赖项吗?
我们也会一直关注全栈框架 Redwood,它跟 GraphQL 配合的很好,而且使用一种他们称为 “cells” 的独特机制来获取数据。
如果您想从实时用户反馈的角度了解趋势的变化,可以关注 State of JS 的调查结果。














