一、HTTP概述
(一)什么是HTTP协议?
当在web页面输入url后,浏览器会向web服务器请求资源以显示web页面,而它们之间使用的就是HTTP协议(HyperText Transfer Protocol,超文本传输协议),浏览器就是基于HTTP协议进行文档传输的。
(二)HTTP协议的特点
1、客户端与服务端通过请求与响应的方式完成通信
客户端与服务端的通信是客户端先发起的,客户端发送请求,然后服务端做出响应。
2、HTTP协议是不保存状态的协议
HTTP协议是无状态的,它不会对请求和响应的状态进行保留,这也是HTTP协议为了处理大量事务所做出的设计,但同时也会产生一些不利,比如登录淘宝后再跳转其它页面,需要重新登录,为了解决这个问题就引入了cookie和session技术。
二、HTTP报文
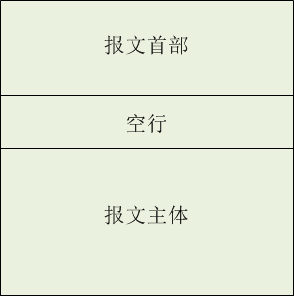
客户端与服务端之间的交互是建立在HTTP协议的基础之上的,它们之间交互的数据信息被称为报文。报文大致被分为报文首部和主体两部分,但不一定非要有报文主体,它们之间以回车符和换行符分割,客户端请求的数据被称为请求报文,服务端返回的数据被成文响应报文。

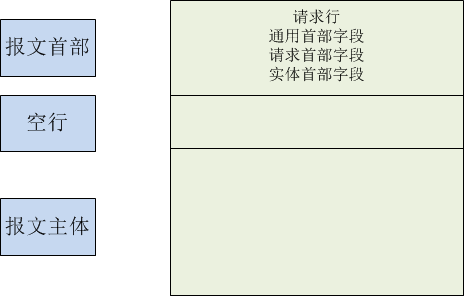
(一)请求报文

具体的请求报文中类似如下的内容:
GET /index.html HTTP/1.1 #请求行
Accept: text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,image/apng,*/*;q=0.8,application/signed-exchange;v=b3 #各种首部字段
Accept-Encoding: gzip, deflate, br
Accept-Language: zh-CN,zh;q=0.9
Cache-Control: max-age=0
Connection: keep-alive
#空行 (CR+LF)...
可以看到请求行和各种首部字段(HTTP首部字段)都属于报文首部内容。
1、请求行
请求行由请求方法、Request-URI、HTTP协议版本构成。
- 请求方法
方法
说明
支持的HTTP协议版本
GET
请求获取Request-URI所标识的资源
1.0、1.1
POST
在Request-URI所标识的资源后附加新的数据
1.0、1.1
PUT
请求服务器存储一个资源,并用Request-URI作为其标识
1.0、1.1
HEAD
请求获取由Request-URI所标识的资源报文首部
1.0、1.1
DELETE
请求服务器删除Request-URI所标识的资源
1.0、1.1
OPTIONS
请求查询服务器的性能,或者查询与资源相关的选项和需求
1.1
TRACE
请求服务器回送收到的请求信息,主要用于测试或诊断
1.1
CONNECT
要求用隧道协议连接代理
1.1
- Request-URI
Request-URI是一个统一资源标识符,标识某一互联网资源(例如/index.html),而常用的 URL 表示资源的地点(互联网上所处的位置),所以URL是URI的子集。
- HTTP协议版本
表示请求的HTTP协议版本, 比如HTTP/1.1,HTTP/1.0。
2、HTTP首部字段
在请求报文中的报文首部包括请求行和HTTP首部字段,HTTP首部字段有通用首部字段、请求首部字段、实体首部字段。这些首部字段的由字段名和字段值构成,字段名和字段值之间以“:”分隔。
- 通用首部字段
请求报文和响应报文都会使用的字段
首部字段名
说明
Cache-Control
控制缓存的行为
Connection
两个作用:控制不再转发给代理以及管理持久连接
Date
创建报文的日期时间
Pragma
报文指令
Trailer
会事先说明在报文主体后记录了哪些首部字段
Transfer-Encoding
指定报文主体的传输编码方式
Upgrade
升级为其他协议
Via
追踪客户端和服务器之间的请求和响应报文的传输路径
Warning
通常会告知用户一些与缓存相关的问题的警告
- 请求首部字段
从客户端向服务端发送请求时使用的首部字段,常见请求首部字段:
首部字段名
说明
Accept
浏览器可接受的MIME类型
Accept-Charset
浏览器可接受的字符集。
Accept-Encoding
浏览器能够进行解码的数据编码方式。
Accept-Language
浏览器所希望的语言种类。
Authorization
Web认证信息,通常出现在对服务器发送的WWW-Authenticate头的应答中
Host
请求资源所在服务器
Content-Length
表示请求消息正文的长度。
If-Modified-Since
客户端通过这个首部告诉服务器,资源的缓存时间
Referer
客户端通过这个首部告诉服务器,它是从哪个资源来访问服务器的(防盗链)。包含一个URL,用户从该URL代表的页面出发访问当前请求的页面。
User-Agent
User-Agent头域的内容包含发出请求的用户信息,浏览器类型。
From
请求发送者的email地址,由一些特殊的Web客户程序使用,浏览器不会用到它。
Range
实体的字节范围请求
- 实体首部字段
针对请求实体规定的首部字段,对于请求方式是GET的话就没有请求实体,如果是POST等请求方式是有请求实体的。所以在请求和响应报文中都有可能包含实体部分,也就是说可能包含下面这些首部:
首部字段名
说明
Allow
服务端资源可支持的HTTP方法
Content-Encoding
实体主体适用的编码方式
Content-Language
告诉客户端实体主体的自然语言
Accept-Language
浏览器所希望的语言种类。
Content-Length
实体主体的大小(单位:字节)
Content-Location
报文主体返回对应资源的URI
Content-MD5
由一串由MD5算法生成的值,其目的在于检查报文 主体在传输中是否保持完整,以及确认传输到达。
Content-Range
实体主体的位置范围
Content-Type
实体主体的媒体类型
Expires
实体主体过期的日期时间
Last-Modified
资源的最后修改日期时间
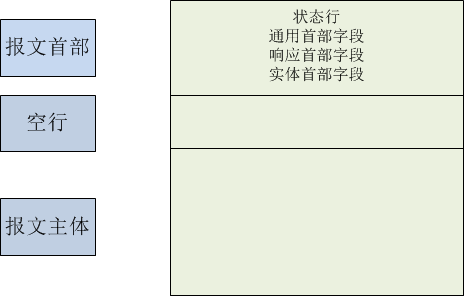
(二)响应报文
响应报文顾名思义就是服务端返回给客户端的数据信息。

上面就是响应报文的结构形式,具体响应报文类似以下的内容:
HTTP/1.1 200 0k#状态行
Content-Length: 865 #HTTP首部字段
Content-Type: text/html; charset=utf-8
Date: Mon, 30 Sep 2019 03:00:13 GMT
Server: WSGIServer/0.2 CPython/3.5.2
X-Frame-Options: SAMEORIGIN
#空行######################
<html lang="en"> #报文主体
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/bootstrap-3.3.7-dist/css/bootstrap.css"/>
</head>
<body>
...
...
</body>
</html>
状态行和HTTP首部字段属于响应报文的报文首部内容。
1、状态行
包含表明响应结果的状态码,原因短语和 HTTP 版本。
- 状态码
当客户端发送请求后,依照服务端返回的状态码来确定请求处理的情况。
状态码分为5类:
状态类别
说明
1xx
指示信息,表示请求已接收,继续处理
2XX
成功,表示请求已被成功接收、理解、接受
3xx
重定向,要完成请求必须进行更进一步的操作
4xx
客户端错误,请求有语法错误或请求无法实现
5xx
服务器端错误,服务器未能实现合法的请求
以下状态码是常用的:
类别说明
状态码
原因短语
说明
2xx****成功
200
Ok
请求已正常处理
204
No Content
请求处理成功,但没有任何资源可以返回给客户端
3xx****重定向
301
Moved Permanently
请求的资源已经被分配了新的URI,以后应使用资源现在所指的URI。
302
Found
和301相似,但302代表的资源不是永久性移动,只是临时性的,以后还可能变。
303
See Other
资源的URI已更新,临时按新的URI以GET方式请求资源
304
Not Modified
资源已找到,但未符合请求的条件,返回304
307
Temporary Redirect
临时重定向。与302有相同的含义。
4xx****客户端错误
400
Bad Request
服务器端无法理解客户端发送的请求,请求报文中可能存在语法错误。
401
Unauthorized
发送的请求需要有通过HTTP认证(BASIC认证,DIGEST认证)的认证信息
403
Forbidden
不允许访问那个资源。该状态码表明对请求资源的访问被服务器拒绝了(例如无权限,未授权等)。
404
Not Found
服务器上没有请求的资源,也有可能是请求路劲错误。
5xx****服务器错误
500
Internal Server Error
该状态码表明服务器端在执行请求时发生了错误。也有可能是 Web应用存在的 bug 或某些临时的故障。
503
Service Unavailable
服务器正在忙碌。该状态码表明服务器暂时处于超负载或正在停机维护,现在无法处理请求。
- 原因短语
原因短语在上述状态码中已经说明
- HTTP协议版本
表示响应的HTTP协议版本, 比如HTTP/1.1,HTTP/1.0,与请求报文请求行中的一样。
2、HTTP首部字段
在响应报文的响应首部中,状态行后就是HTTP首部字段,它与请求报文的请求首部中的HTTP首部字段不同之处在于将请求首部字段变成了响应首部字段。
- 通用首部字段
参考请求报文中的通用首部字段
- 响应首部字段
首部字段名
说明
Accept-Ranges
告知客户端,服务器是否接受字节范围请求
Age
告知客户端,服务器资源创建经过的时间
ETag
告知客户端资源的实体标识。它是一种可以将资源以字符串形式做唯一性标识的方式。服务器会为每份资源分配对应的ETag。
Location
令客户端重定向至指定URI
Proxy-Authenticate
代理服务器对客户端的认证信息
Retry-After
告知客户端应该在多久之后再次发送请求
Server
告知客户端当前服务器上安装的HTTP服务器应用程序的信息
Vary
该首部字段可对缓存进行控制。源服务器会向代理服务器传达关于本地缓存使用方法的命令
WWW-Authenticate
服务器对客户端的认证信息,它会告知客户端适用于访问请求URI所指定资源的认证方案(Basic还是Digest)和带参数提示的质询。状态码401 Unauthorized响应中,要使用该首部字段。
- 实体首部字段
参考请求报文中的实体首部字段
三、HTTP报文补充
(一)报文主体与报文实体
1、报文
是HTTP通信中的基本单位,站点一次性要发送的数据块,通过HTTP通信传输。
2、报文实体
作为请求或响应的有效载荷数据(补充项)被传输,其内容由实体首部和实体主体组成。
3、报文主体
用于传输请求或响应的实体主体。
4、报文主体与报文实体
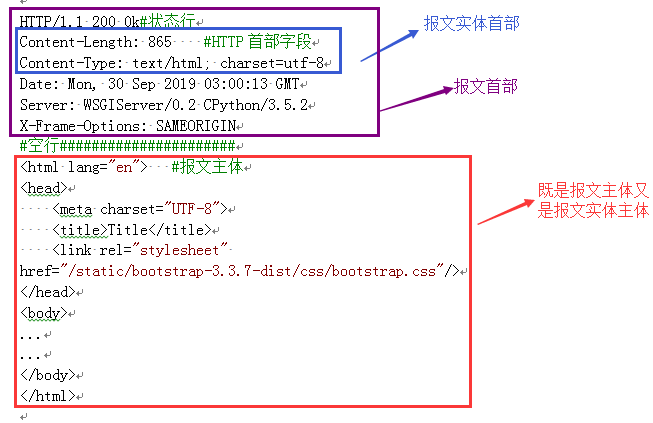
通常报文主体等同于报文实体,只有当传输中进行编码操作时,实体主体的内容发生变化,才导致它和报文主体产生差异。
如下图所示:

(二)HTTP首部
HTTP报文整体分为报文首部与报文主体两部分,中间以空行分隔,无论是请求报文还是响应报文,它们的首部包含请求行(响应行)与HTTP首部。
HTTP首部中除了通用首部字段、请求首部字段、响应首部字段、实体首部字段外还有其它的一些字段。
1、为cookie服务的首部字段
首部字段名
说明
Set-Cookie
响应首部字段,Cookie 会根据从服务器端发送的响应报文内的一个叫做 Set-Cookie 的首部字段信息,通知客户端保存 Cookie
Cookie
请求首部字段,服务器端会从请求报文中去发现Cookie这个首部字段信息,然后与服务器上的记录做对比检查,得到之前的状态信息
2、其它
- X-XSS-Protection
首部字段 X-XSS-Protection 属于 HTTP 响应首部,它是针对跨站脚本攻击(XSS)的一种对策,用于控制浏览器 XSS 防护机制的开关。
X-XSS-Protection:0 #将 XSS 过滤设置成无效状态
X-XSS-Protection:1 #将 XSS 过滤设置成有效状态X-XSS-Protection:1;mode=block #表示启用XSS过滤器X-XSS-Protection:1;report=<reporting-uri> #表示启用 XSS 过滤
- DNT
首部字段 DNT 属于 HTTP 请求首部,其中 DNT 是 Do Not Track 的简称,意为拒绝个人信息被收集,用户选择了这个字段就可以免于被第三方网站追踪网络痕迹。
DNT:0 #同意被追踪
DNT:1 #拒绝被追踪
参考:图解HTTP书籍










