
今天我们来说说箭头(arrow)函数的优点。初学者必须要好好看完!
更简洁的语法
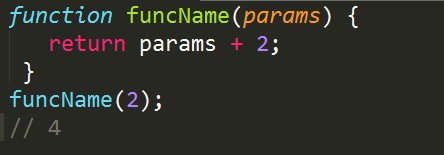
我们先来按常规语法定义函数:

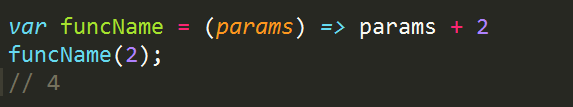
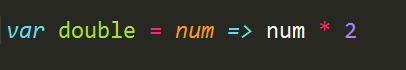
该函数使用箭头函数可以使用仅仅一行代码搞定!

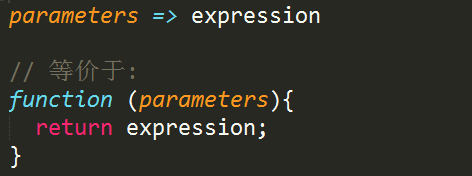
是不是很酷!虽然是一个极端简洁的例子,但是很好的表述了箭头函数在写代码时的优势。我们来深入了解箭头函数的语法:

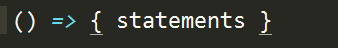
如果没有参数,那么可以进一步简化:

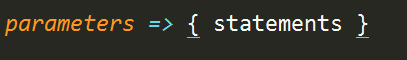
如果只有一个参数,可以省略括号:

如果返回值仅仅只有一个表达式(expression), 还可以省略大括号:

现在你已经学会了箭头函数的语法,我们来实战一下。打开Chrome浏览器开发者控制台,输入:

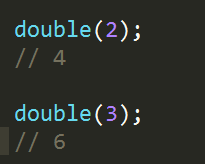
我们将变量double绑定到一个箭头函数,该函数有一个参数num, 返回 num * 2。 调用该函数:

没有局部this的绑定
和一般的函数不同,箭头函数不会绑定this。 或则说箭头函数不会改变this本来的绑定。
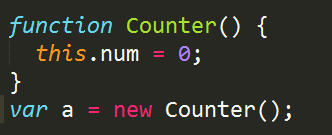
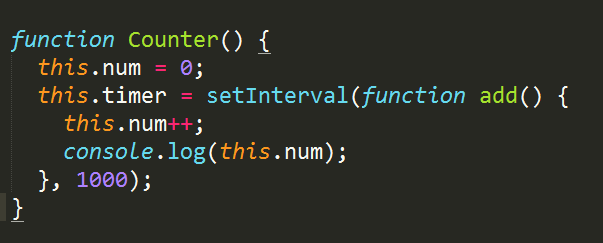
我们用一个例子来说明:

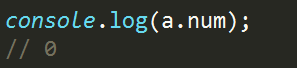
因为使用了关键字new构造,Count()函数中的this绑定到一个新的对象,并且赋值给a。通过console.log打印a.num,会输出0。

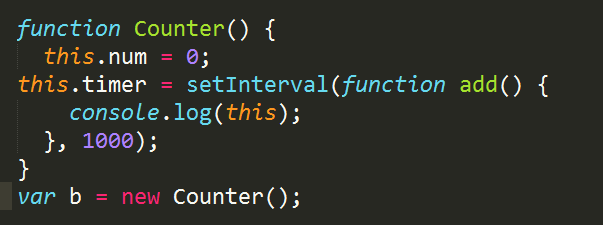
如果我们想每过一秒将a.num的值加1,该如何实现呢?可以使用setInterval()函数。

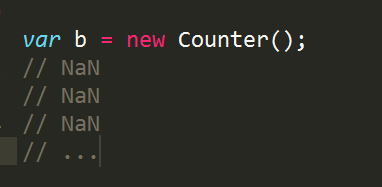
我们来看一下输出结果:

你会发现,每隔一秒都会有一个NaN打印出来,而不是累加的数字。到底哪里错了呢?
首先使用如下语句停止setInterval函数的连续执行:

我们来尝试理解为什么出错:根据上一篇博客讲解的规则,首先函数setInterval没有被某个声明的对象调用,也没有使用new关键字,再之没有使用bind, call和apply。setInterval只是一个普通的函数。实际上setInterval里面的this绑定到全局对象的。我们可以通过将this打印出来验证这一点:

你会发现,整个window对象被打印出来。 使用如下命令停止打印:

回到之前的函数,之所以打印NaN,是因为this.num绑定到window对象的num,而window.num未定义。
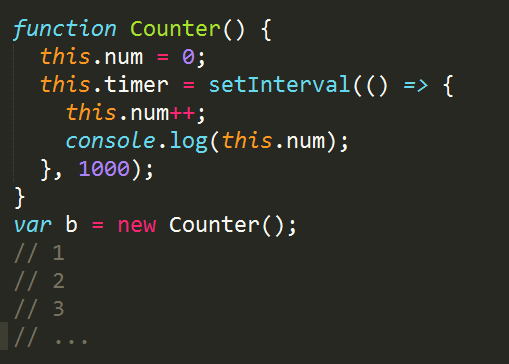
那么,我们如何解决这个问题呢?使用箭头函数!使用箭头函数就不会导致this被绑定到全局对象。

通过Counter构造函数绑定的this将会被保留。在setInterval函数中,this依然指向我们新创建的b对象。
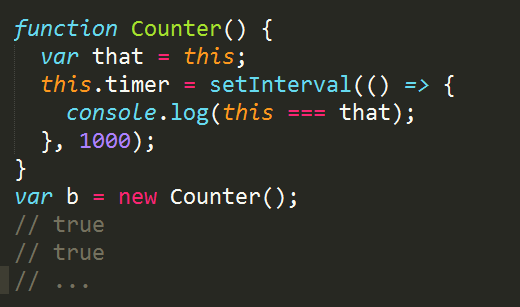
为了验证刚刚的说法,我们可以将 Counter函数中的this绑定到that, 然后在setInterval中判断this和that是否相同。

正如我们期望的,打印值每次都是true。最后,结束刷屏的打印:

总结
箭头函数写代码拥有更加简洁的语法;
不会绑定this。


本文分享自微信公众号 - 前端研究所(WEBqdyjs)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。











