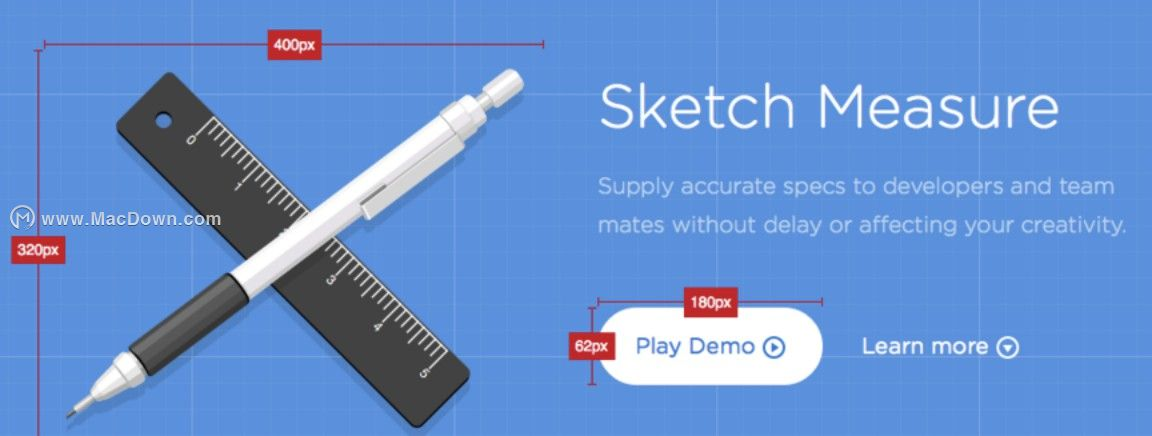
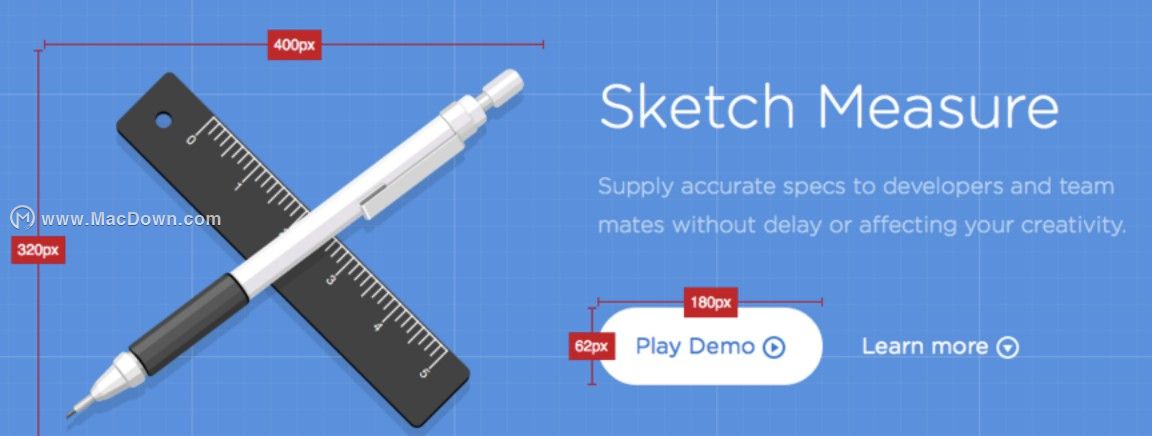
Sketch Measure 是一款实用的 Sketch 插件,它可以帮助用户轻松地进行设计规格的测量和标记。
具体来说,Sketch Measure具有以下特色功能:
快速测量设计元素:用户可以快速测量距离、角度、大小等设计元素,为制定精确的设计规格提供数据依据。 设计规范标注:通过清晰的图标准确地显示出设计的规格,包括元素尺寸、元素间距、图层或文本层的信息等。 UI属性标记:用户可以通过友好的用户界面,方便地标记各个元素的 UI 属性,如填充颜色、边框颜色、不透明度、字体和字号等。 规格导出:用户可以一键自动导出 HTML 页面,还可以离线检查所有设计细节,包括 CSS 样式。 此外,Sketch Measure还支持与其他设计软件的兼容性,如Adobe XD、Figma等等,这使得用户可以更加方便地进行跨平台的设计规格测量工作。它的界面易于使用,为用户提供了直观、高效的操作方式。
总的来说,Sketch Measure 是一款非常优秀的 Sketch 插件,它具有实用的功能和易于使用的界面,可以帮助用户更加高效地进行设计规格测量工作。如果你是一位设计师或者需要进行设计规格测量工作的人员,那么 Sketch Measure 是一个非常不错的选择。