1.el-container 标签非必须。
2.每一个vue文件中,所有的html代码都应该写在同一个dom中,否则会报错。
3.el-aside默认宽度为300px,可以通过在标签中修改width属性来调整。
4.若router-view想通过name属性来指定渲染的组件,则在router.js中,该组件在注册时,必须是components的方式,否则无法加载。
5.vue项目会加载public/index.html,但是index.html中具体的dom都写在App.vue中;而究竟哪些要加载哪些不加载,则是在main.js中,通过_new Vue()._$mount('#dom_id')来加载的。
6.在vue文件的script部分,以及js文件中,可以通过import AAA from ‘BBB’来引入某个文件(或者叫组件),这里的AAA可以随意命名,相当于定义一个叫AAA的变量,变量的类型是BBB这个路径所指向的文件/组件。
7.接上:每一个vue文件在创建的时候,都有一个默认生成的 export default{},这是将该文件导出为一个组件;说白了,这相当于是这个文件/组件的对外开放的接口,只有经过export的vue,才能被别的文件import
8.再接上:除了export default之外,还有个export;同一个文件可以有多个export,但是只能有一个export default:类似于public class 与 class 的区别。
9.在一个组件中,可以在export default中,通过components将其注册为新的标签,然后就可以当做一般的html标签来使用了。
<template>
<body>
<TopVue></TopVue>
<section class="flexModal fixedLeft">
<LeftVue></LeftVue>
<CenterVue></CenterVue>
</section>
<BottomVue></BottomVue>
</body>
</template>
<script>
import LeftVue from './views/frame/left.vue'
import BottomVue from './views/frame/bottom'
import TopVue from './views/frame/top'
import CenterVue from './views/frame/center'
export default {
name: 'app',
components: {
LeftVue,
BottomVue,
TopVue,
CenterVue
}
}
</script>
10.写到这里,用朴实的外行语言解释几个名词吧:
组件:一个组件就是一个标签,这个标签可以是框架自带的,也可以是components新注册的:换句话说,每个vue文件都是一个组件;
路由:顾名思义,就是指到达这个地方(可以是方法、页面)的路径;有点类似于接口地址,在router.js中定义路由,感觉就像是在定义接口地址。
待续吧,想不起来其他的了。
11.关于router-link和router-view
router-link就是定义一个跳转的触发点,而router-view则用于渲染它请求的dom;
通过这几天的练习,感觉router-view会更多地以指定name的方式来渲染;这样一来,router-link和router-view就不需要写在一起了,甚至都不需要写在同一个vue文件中:router-link的to属性会指定路由,而router.js则会定义这个路由并绑定它所路由到的vue文件,router-view则会通过name属性来读取router.js中定义好的路由,并将路由到的vue文件渲染在它所在的位置。
通过上面的描述可知,它们三者之间是相互独立的,因此并不需要写在一起。
比如说你在某个组件中使用了一个router-link:
<template>
<div>
<router-link to="/hanzi/hanziQuery">汉字查询</router-link>
</div>
</template>
然后router.js中相关的路由是这样定义的:
import Vue from 'vue'
import Router from 'vue-router'
import HanziHome from './views/hanzi/hanziHome'
import HanziQuery from './views/hanzi/hanziQuery'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/hanzi/hanziQuery',
name: 'hanziQuery',
components: {
hanziQuery: HanziQuery,
hanziHome: HanziHome
}
}]
})
此后,你就可以在任意一个地方来使用router-view来渲染,比如说在一个你随便找的地方:
<template>
<div>
<router-view name="hanziQuery"></router-view>
</div>
</template>
这样,就完成了一个闭环操作。
需要注意的是:**router-link中的to属性要与router.js中路由的path值相同;而router-view中的name属性要与router.js中路由的name属性值相同。**
上面的话再换个角度讲,意思就是:如果你不打算通过router-view指定name的方式来渲染,那么在router.js中定义路由时,name属性也没必要写。
---------------------------------------以上2019.5.14 17:29:54更新,待续---------------------------------------
12.ElementUI的导航菜单
ElementUI有现成的导航栏标签,可以折叠,有动画效果。一个完整的示例如下:
<el-menu :default-openeds="['1']" style=" background: #93F393;">
<el-submenu index="1">
<template slot="title"><i class="el-icon-message"></i>导航一</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">
<router-link tag="li" class="menu" to="/zidian/zidianQuery" exact-active-class="true"
id="zidianQueryMenu" active-class="_active">字典查询
</router-link>
</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项4-1</el-menu-item>
</el-submenu>
</el-submenu>
</el-menu>
在网上的某些文章中,还会在外层添加el-container标签,目前不知道加这个有什么好处,反正去掉也可以。而且加了这个容器之后,导航栏上下都会出现一个height为60px的空白,这个是el-container标签默认的高度,试了试无法修改,所以也就索性去掉了。
13.导航菜单的样式
导航菜单默认的background为白色FFF,同样可以在标签中直接通过style属性来修改成你想要的颜色,比如上面代码中的style=" background: #93F393;"。但从视觉效果上看,这个只能改变“导航一”这三个字的背景色,当你打开它的字菜单的时候,字菜单的背景色还是白色,这时候如果有需求,可以修改el-submenu标签或者el-menu-item-group标签的style.background属性。
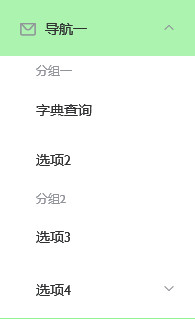
el-menu-item-group标签是把菜单分了组,具体的效果如图:

上图中就是菜单分组的效果,分组的命名有两种方式,一种是在el-menu-item-group中添加一个template标签,如上面代码中的<template slot="title">分组一</template>;另一种就是在el-menu-item-group标签中定义title属性,如上面代码中的<el-menu-item-group title="分组2">。
菜单分组的效果我们平时也常见,如下图:

这是博客园的右键菜单,导航效果图中的“分组一”、“分组2”,就相当于这里的那两条灰色的线。
14.ElementUI的el-container标签
上面提到了el-container标签,这个是ElementUI的布局容器标签,当子元素中包含 <el-header> 或 <el-footer> 时,全部子元素会垂直上下排列,否则会水平左右排列。也就是说,我们可以通过这个特性,来嵌套el-container标签,完成自己想要的总体布局。与此搭配的还有几个标签:
<el-header>:顶栏容器。
<el-aside>:侧边栏容器。
<el-main>:主要区域容器。
<el-footer>:底栏容器。
比如说你只想要简单的上中下结构的布局,那就只需要这样:
<el-container>
<el-header>Header</el-header>
<el-main>Main</el-main>
<el-footer>Footer</el-footer>
</el-container>
至于别的上下、中下结构,删减el-header或el-footer就可以了。
如果是上中下,中间分左右的结构,那就只需要这样:
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
</el-container> <el-footer>Footer</el-footer>
</el-container>
如果是上中下,中间分左中右结构,那就是这样:
<el-container>
<el-header>Header</el-header>
<el-container>
<el-aside width="200px">Aside</el-aside>
<el-main>Main</el-main>
<el-aside width="200px">Aside</el-aside>
</el-container>
<el-footer>Footer</el-footer>
</el-container>
其他的根据需求删减代码就OK了。
具体的不多说,上官网链接。
---------------------------------------以上2019.5.15 11:17:13更新,待续---------------------------------------
15.见下一篇博文














