1、什么是继承?
子类可以使用父类的所有功能,并且对功能进行扩展。
新增方法
改用方法
(1)、ES6使用extends子类继承父类的方法。
// 父类
class A{
constructor(name){
this.name= name;
}
getName () {
return this.name;
}
};
// 子类继承
class B extends A {
constructor(name){
super(name) // 记得用super调用父类的构造方法!
}
getName(){
const name = super.getName();
return name;
}
}
var b = new B('2');
console.log(b.getName()); //2(2)、ES5的继承方法:
// 父类
function P(name) {
this.name = name;
}
// 父类方法
P.prototype.get=function(){
return this.name;
}
// 子类
function C(name){
P.call(this,name);
}
// 封装继承。也就是C.prototype.__proto__ = P.prototype
function I(Pfn,Cfn){
var prototype = Object.create(Pfn.prototype);
prototype.constructor = Cfn;
Cfn.prototype = prototype;
}
// 调用继承方法,并传入参数
I(P,C);
var c = new C('maomin');
console.log(c.get()); // maomin
(3)、ES3实现继承
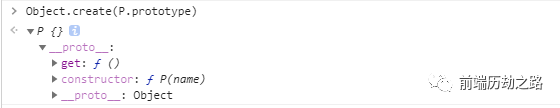
使用ES3实现继承无非是替代了Object.create(Pfn.prototype),我们先来看下
 大家知道我们封装的
大家知道我们封装的I方法是原理是C.prototype.__proto__ = P.prototype。但是我们不推荐这样,因为__proto__是浏览器内置的属性,并不是JS内置的,所以不推荐这样做。我们来封装一个方法来替代Object.create(Pfn.prototype)。
function objectCreate (o) {
function P1() {}
P1.prototype = o;
return new P1();
}
 完整代码:
完整代码:
// 父类
function P(name) {
this.name = name;
}
// 父类方法
P.prototype.get = function () {
return this.name;
}
// 子类
function C(name) {
P.call(this, name);
}
// 封装object.create()
function objectCreate(o) {
function P1() {}
P1.prototype = o;
return new P1();
}
// 封装继承
//C.prototype.__proto__ = P.prototype;
function I(Pfn, Cfn) {
var prototype = objectCreate(Pfn.prototype);
prototype.constructor = Cfn;
Cfn.prototype = prototype;
}
// 调用继承方法,并传入参数
I(P, C);
var c = new C('maomin');
console.log(c.get()); // maomin(4)、新增API
新增ES6方法 Reflect.setPrototypeOf()可以实现C.prototype.__proto__ = P.prototype
function A(name){this.name=name}
A.prototype.get=function () {return this.name}
function B (name) {A.call(this,name)}
Reflect.setPrototypeOf(B.prototype,A.prototype);
var b = new B('maomin');
console.log(b.get()); //maomin2、关于Promise,你知道什么?
(1)、Promise是什么?
Promise是异步编程的一种解决方案,同时他有很多规范,如Promise/A,Promise/B,Promise/D以及Promise/A的升级版Promise/A+,而ES6中采用了Promise/A+规范。
(2)、Promise的作用是什么?
解决“回调地狱”问题
解决并发请求问题
解决异步编程代码执行顺序理解困难的问题
① 解决“回调地狱”问题
我们先看下面代码,看到会不会觉得太冗余了啊。如果代码多的话,很难维护。
let count = 0;
setTimeout(() => {
count++;
console.log(`地狱${count}层`);
setTimeout(() => {
count++;
console.log(`地狱${count}层`);
setTimeout(() => {
count++;
console.log(`地狱${count}层`);
}, 500);
}, 500);
}, 500);我们可以看到使用Promise让它永远在第一层,打印出 我还在人间 ,而不会越来越深。
let count = 0;
new Promise(resolve =>{
setTimeout(() => {
count++;
resolve();
}, 500);
}).then(()=>{
return new Promise(resolve=>{
setTimeout(() => {
count++;
resolve();
}, 500);
})
}).then(()=>{
console.log('我还在人间')
})② 解决并发请求问题可以在执行result1 、result2 结束后再执行下面的代码
const result1 = fetch('/getName');
const result2 = fetch('/getAge');
Promise.all([result1,result2]).then(()=>{
// 执行
})
③解决异步编程代码执行顺序理解困难的问题我们先看下这个场景,get方法是异步的方法,在执行getInfo方法时,并不会先执行get方法,而是先打印出我是getInfo方法。
function get() {
setTimeout(() => {
console.log('执行get方法');
}, 1000);
}
function getInfo() {
get();
console.log('我是getInfo方法');
}
getInfo();
// 我是getInfo方法
// 执行get方法
那么,我们使用Promise来解决异步,同时我们使用了ES6async与await来等待get方法执行完再执行下面的代码。
function get() {
return new Promise((resolve)=>{
setTimeout(() => {
console.log('执行get方法');
resolve();
}, 1000);
})
}
async function getInfo() {
await get();
console.log('我是getInfo方法');
}
getInfo();
// 执行get方法
// 我是getInfo方法
3、如何实现Promise?
我们先来了解Promise
Promise包含then方法then方法的两个参数resolve和rejectPromise包含3个状态:pending(等待态)、resolved(成功态)、rejected(失败态)。
返回成功resolve:
new Promise((resolve,reject)=>{
setTimeout(() => {
resolve('success!') //返回成功状态
}, 1000);
}).then((v)=>{
console.log(v);
},(e)=>{
console.log(e);
})
返回错误reject:
new Promise((resolve,reject)=>{
setTimeout(() => {
reject('error!') //返回失败状态
}, 1000);
}).then((v)=>{
console.log(v);
},(e)=>{
console.log(e);
})
好了,我们来实现一下,封装一个Promise。
function myPromise(fn) {
this.status = 'pending'; // 初始化等待状态
this.data = undefined; // 初始化一个存储变量
this.resolvedCallback = []; //成功方法保存
this.rejectedCallback = []; // 失败方法保存
const resolve = (val) => {
if (this.status === 'pending') {
this.status = 'resolved';
this.data = val;
this.resolvedCallback.forEach(fu => fu.call(this));
}
}
const reject = (val) => {
if (this.status === 'pending') {
this.status = 'rejected';
this.data = val;
this.rejectedCallback.forEach(fu => fu.call(this));
}
}
fn(resolve, reject);
}
// 封装then方法
myPromise.prototype.then = function (onResolved, onRejected) {
return new myPromise((resolve, reject) => {
const resolvedCallback = () => {
const result = onResolved(this.data);
if (result instanceof myPromise) {
result.then(resolve, reject);
} else {
resolve(result);
}
}
const rejectedCallback = () => {
const result = onRejected(this.data);
if (result instanceof myPromise) {
result.then(resolve, reject);
} else {
resolve(result);
}
}
if (this.status === 'resolved') {
resolvedCallback();
} else if (this.status === 'rejected') {
rejectedCallback();
} else { // this.status === 'pending'
this.resolvedCallback.push(resolvedCallback);
this.rejectedCallback.push(rejectedCallback);
}
})
}
// 使用
new myPromise((resolve, reject) => {
setTimeout(() => {
resolve('success!');
}, 1000);
}).then((v) => {
console.log(v)
}, (e) => {
console.log(e)
}).then(() => {
console.log('1')
})下一期更新 请关注 第三期
作者:Vam的金豆之路
主要领域:前端开发
我的微信:maomin9761
微信公众号:前端历劫之路
本文转转自微信公众号前端历劫之路原创https://mp.weixin.qq.com/s/0vHHCviZSQfaJRX7mZkqNQ,如有侵权,请联系删除。













