△ 是新朋友吗?记得先点web前端学习圈关注我哦~

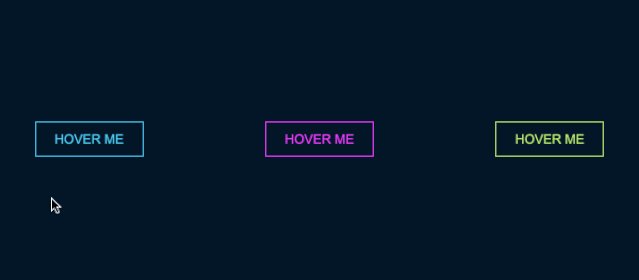
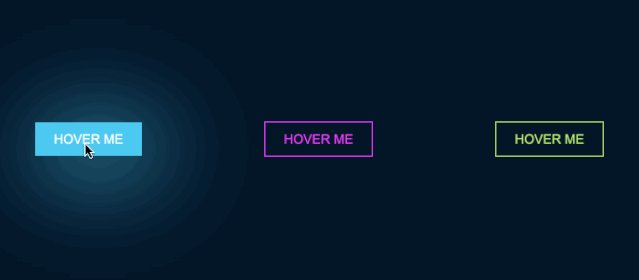
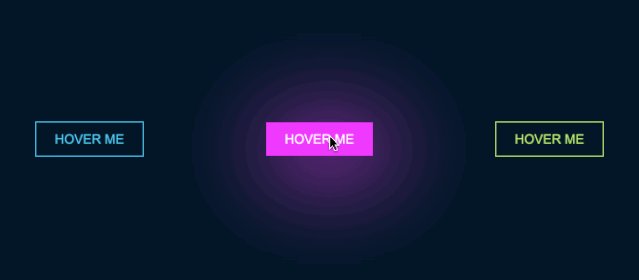
一.发送效果
HTML
<div id="send-btn">
CSS
#send-btn{
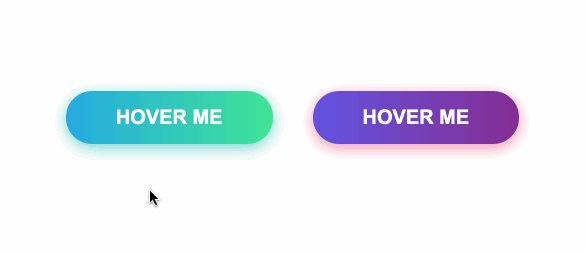
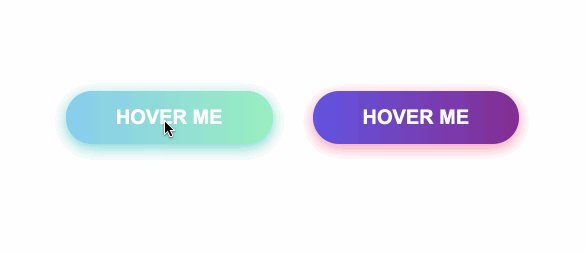
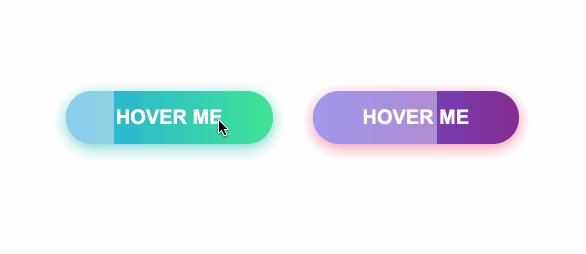
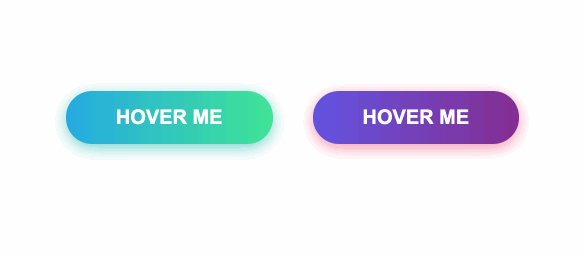
GIF图

二.霓虹效果
HTML
<div id="neon-btn">
CSS
#neon-btn {
GIF图

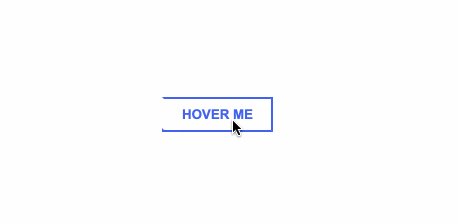
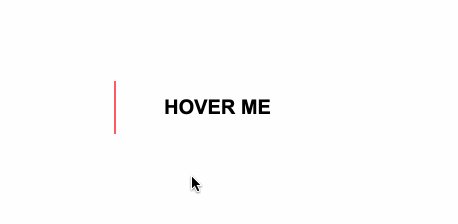
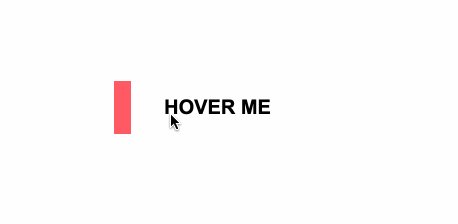
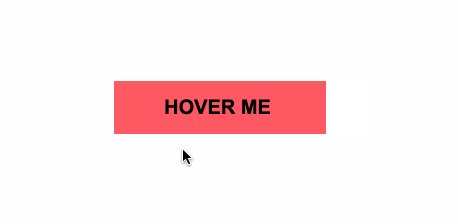
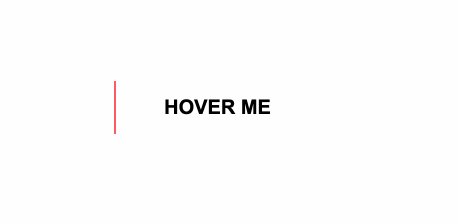
三.边框效果
HTML
<div id="draw-border">
CSS
#draw-border {
GIF效果

四.圆形效果
HTML
<div id="circle-btn">
CSS
#circle-btn {
GIF图

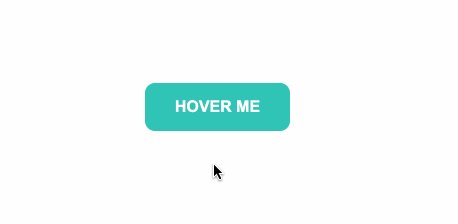
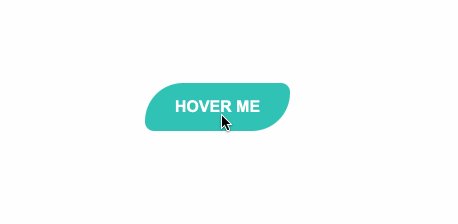
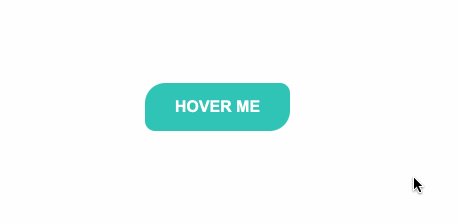
五.圆角效果
HTML
<div id="border-btn">
CSS
#border-btn {
GIF图

六.冰冻效果
HTML
<div id="frozen-btn">
CSS
#frozen-btn {
GIF图

七.闪亮效果
HTML
<div id="shiny-shadow">
CSS
#shiny-shadow {
GIF图

八.加载效果
HTML
<div id="loading-btn">
CSS
#loading-btn {
GIF图

总结
巧用伪元素:before、:after等,让你的页面按钮眼前一亮。
源自:https://juejin.im/post/6861501624993447950
声明:文章著作权归作者所有,如有侵权,请联系小编删除。
感谢 · 转发欢迎大家留言

本文分享自微信公众号 - web前端学习圈(web-xxq)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。













