今早上考完二级回来,接到腾讯云的每月邮件续费通知。 对于一个小开发来讲,买一个云服务器建站最方便不过,但是对于学生党来说还是有些贵。 一想明年7月份,云服务器就一元每月变65每月,加上30来块的域名费,每年下来也得花800块,打心底不愿意。 于是想捡起老早就建好模型的GitHubPage,300M的免费空间放点静态页面还是管够的,我也没多少交互,评论啊分享啊订阅什么的都由第三方服务代理就好了。 这是个无开源不程序的年代,与此同时,github上的个人项目在业内变得越来越有分量。 在github上搭建个人博客也慢慢成了潮流,毕竟自己码出来的东西,还是挺愿意维护的。 所以折腾三两小时,俺学习了下node.js+Hexo+Git建站。 node.js相信业内人士是不陌生的,下载过来一路确定就安装完了,老司机我想要说的实际整个建站流程并不需要自己写一行Node.js代码,只是用到了Node.js附带的npm这只包管理工具,用来下载Hexo的各种模块。 Git也是耳熟能详的东东啦,下载过来一来确定就是咯,至于怎么使用,看完安装git和添加远程库两篇就可以了。 Hexo是一只基于Node.js的静态博客框架,所以装node.js,有心情可以自行查看文档.
这里只想简单带大家Windows版绕坑。
首先,你得有个人的github账号,这个申请不难。这里要注意的是,你的用户名之后与你的个人博客地址相挂钩。所以尽量起好满意名字。  接下来,登录进去创建github仓库。
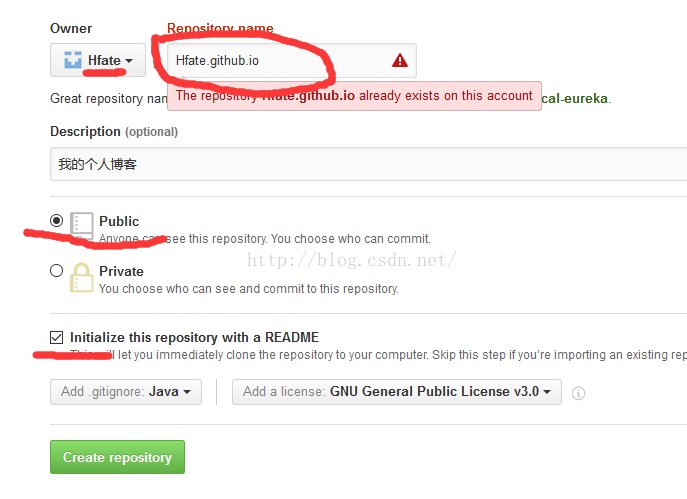
接下来,登录进去创建github仓库。  下面要注意的是红线部分,选择public,还有勾上初始化readme文件,特别要注意的是,你的博客地址与Owner一栏显示的名字必须相挂钩。且必须是xxx.github.io形式。xxx是指你的owner一栏显示的文字。
下面要注意的是红线部分,选择public,还有勾上初始化readme文件,特别要注意的是,你的博客地址与Owner一栏显示的名字必须相挂钩。且必须是xxx.github.io形式。xxx是指你的owner一栏显示的文字。  个人站点配置ok,过个几分钟输入https://hfate.github.io/, 也能看到个人博客的初始状态,只是暂时没有内容。
个人站点配置ok,过个几分钟输入https://hfate.github.io/, 也能看到个人博客的初始状态,只是暂时没有内容。
so,开始玩Hexo
打开cmd。 安装Hexo [code lang="linux"] npm install hexo -g [/code] 安装成功后,初始化个人博客,启动服务器 [code lang="linux"] hexo init blog cd blog npm install hexo server [/code]
这时候,访问 主页 就可以看到,本地化个人博客主页了。 也许页面会打不开,因为里面加载了些外网js,css文件,如果你的电脑需要翻墙,或者找到blog下themes/landscape/layout/_partial 的after-footer.ejs 把 [code lang="html"] [/code] 替换成 [code lang="html"] <script src="http://cdn.bootcss.com/jquery/2.1.1/jquery.min.js“ > [/code] 然后再删掉 header.ejs中的 [code lang="html"] [/code] 到此,Ok了,建议使用翻墙host,并同时操作删改js,css
新建文章
在blog根目录下 [code lang="linux"] hexo new hehe [/code] hexo会在 source/_posts/ 下新建hehe.md 文件。 接下来,你就可以编写你的博客内容咯,具体语法参考 markdown语法. [code lang="xml"] title: 搭建免费博客 date: 2016-10-19 12:56:58 tags: 标签一 categories: 目录一 // 你的内容 // 以上为摘要 [/ode]
将本地的文章发布到网上个人主页,首先需要将页面静态化
在blog根目录下, [code lang="linux"] hexo g [/code] 此后blog根目录下会生成public文件夹-里面就是刚才生成的静态文件。 然后部署到github,在blog目录下找到 _config.yml文件的如下配置. [code lang="xml"] deploy: type: git repo: https://github.com/Hfate/Hfate.github.io.git [/code]repo填写自己的github个人主页仓库地址
最后回到blog根目录,执行
[code lang="linux"] hexo deploy [/code]
至此,刷个十秒手机再访问Hfate.github.io.git便可以看到自己的个人主页了。
至于不满足默认主题的单调,可以试试Hexo的其他主题,这个自行搜索玩玩,反正我不告诉你我用的next!
插件安装示例,rss订阅及siteMap
[code lang="linux"] npm install hexo-generator-feed npm install hexo-generator-sitemap [/code] 源码在github上, 点这里














