点上方蓝字关注公众号「前端从进阶到入院」
精选原创好文、进阶交流群助你进入大厂
本文转自公众号「工业聚」
前言
在2019年10月5日,尤小右公开了 Vue 3.0 的源代码。
vue 3.0 源代码仓库
想了解 vue 3.0 源码的同学,可以访问上述链接。
作为现阶段的主流前端框架之一,Vue 受到了大家的强烈关注。
源码公开后不久,社区内就有源码解析的文章出现,甚至还有培训课程打出了《从 0实现 Vue 3.0 响应式源码》的噱头。
尽管有一些“学不动了”的自嘲,社区里对 Vue 3.0 源码开放事件,总体上是一个非常正面的态度。
在这种背景下,我注意到了两段争论,一个来自国外社区,一个来自国内;它们围绕不同的主题,却恰好拥有相同的内核。颇有意思,我认为值得分享给大家。
下面开始我们的八卦环节:
一、什么是恰当的开源?
在 Twitter 上,Vue.js 官方账号,发布了源码公开的消息。

有一位开发者留言:

他问难道在此之前源码不是公开的,这合理吗?
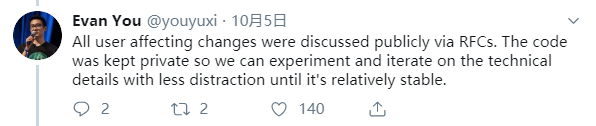
尤小右回复:

解释说,影响到用户的变更部分,已经通过 RFCs 进行过讨论。在代码相对稳定之前,保持私密,可以更专注的做实验和迭代技术细节。
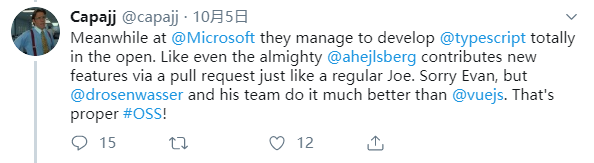
然后,另一位开发者跳出来:

他说 TypeScript 项目里,所有代码和工作流程都是开放的,即便是 TS 的作者 Anders Hejlsberg 也是通过一样公开的方式贡献代码,这比 Vuejs 团队做的好得多,并声称这才是恰当的 OSS(开源软件)。
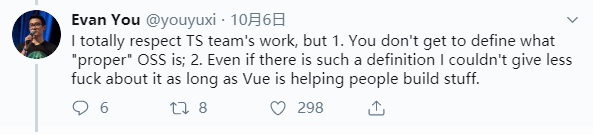
尤小右回复:

首先表达了对 TS 团队的敬意,然后指出对方并不能定义何谓恰当的 OSS (开源软件)。
对方继续回复:

此处他进行了一次偷换概念。第一次回复时,他以 TS 团队的做法为基准,明确了什么是恰当的 OSS 方式。
在进行辩解时,他掐掉了 Proper 的形容词,表示他没有对什么是 OSS 进行定义。
然后他开始转移话题,说他只是认为将潜在的贡献者拒之门外,对项目帮助不大。
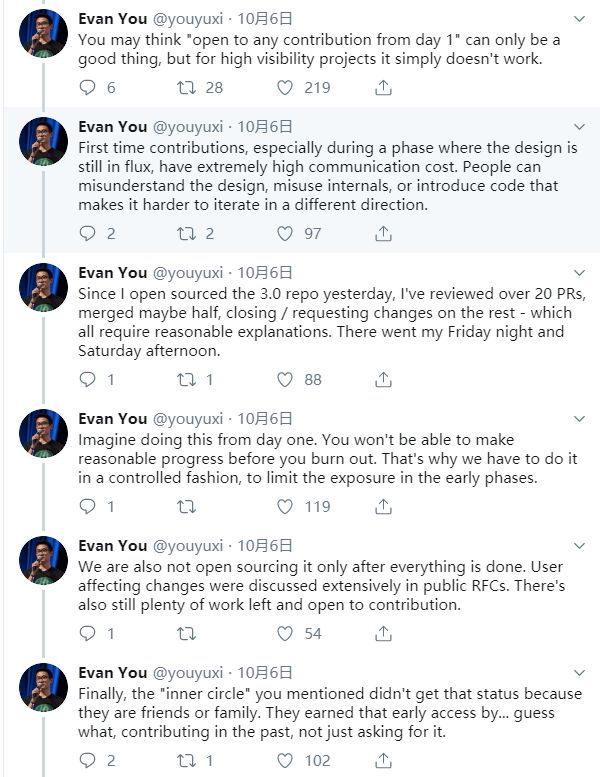
尤小右对此作了一番陈述:

大意如下:
1)从第一天起就开放源码,并不一定是好事,特别是对高曝光率的项目而言。
2)在项目早期,API 等设计还在不断变化的阶段,有非常高的沟通成本。容易引发混乱。
3)从昨天源码开放后,就收到大量 PRs,花费了大量的时间去审查代码,去解释和回复问题。
4)基于上述经验,设想一下,如果从第一天开始就这样,那这个项目很难有实质进展。
5)Vue 并没有等所有部分彻底完成之后,才公开代码。在前期有公开 RFCs 讨论,目前公开后,也仍有很多可贡献代码的地方。
6)成为 Vue 核心团队的成员,不是靠裙带关系,而是基于他们过去对项目的贡献。
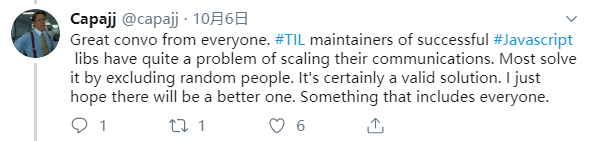
对方回复:

他没有正面回复现实问题,只是继续表示:Vue 之所以在某个开发阶段,通过保持代码私密以降低干扰,是因为无法通畅沟通,所以需要排除其他人。尽管对目前而言,是一个有效方案。但他希望将来变成一个容纳所有人的更好方案。
至于怎么解决沟通成本问题,怎么提高沟通效率,他没有提及。
想了解讨论的全部内容,可以访问下面的链接:
https://twitter.com/vuejs/status/1180159603507638274
我们暂时不做评论,且来看看另一个案例。
二、怎么才算是足够 TypeScript?
Vue 3.0 源码公开后,有人在知乎提了一个问题:

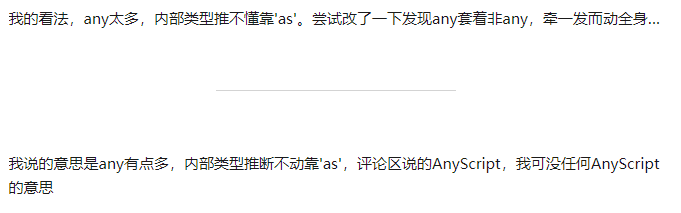
其中一个回答说:
我的看法,any太多,一点都不TypeScript。尝试改了一下发现any套着非any,牵一发而动全身…
评论里还有一些 TS 爱好者,在答主的基础上,继续加以吐槽。甚至有好事者在未曾看过源码的情况下,凭空表示早就猜到 Vue 对 TS 支持不好云云。
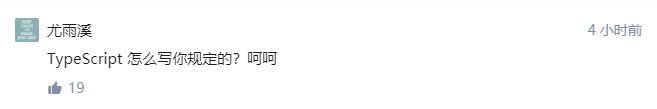
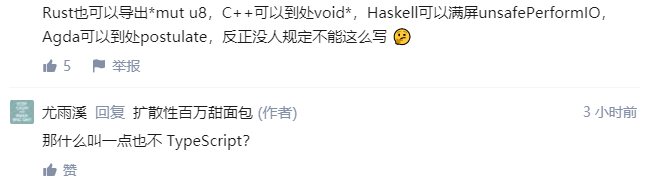
这类不友好的言论,在某种程度上激怒了尤小右。他回复:

对方表示,尤小右的回复属于人身攻击。
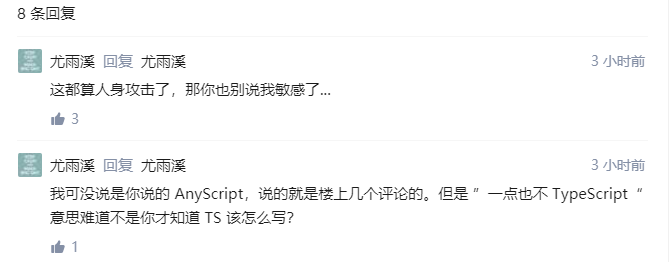
尤小右回复如下:

对方继续回复:

他的说法,相当于暗示 Vue 目前使用的是“类型实践的最低配置”。当然,Vue 并非这种情况。尤小右继续反问对方,什么叫一点也不 TypeScript?
这位答主其实是 Vue 3.0 的贡献者,他无意抹黑或抨击 Vue。因此,后续他修改了回答的内容,删减了容易引起其他人误会的措辞。
当前版本的回答内容如下:

想了解全部内容,可以访问下面的链接:
https://www.zhihu.com/question/349203766
三、两种看待事物的视角
在大概了解了上面两则争论内容后,我们停下来,想一下,他们之间有什么共同点?
从尤小右对他们的首次回复中,可以看出端倪:你不能定义/规定XXX。
这是一个切中要害的回复。
他们,不管有意还是无意,都是在按照自己的标准,划一条线,然后做非黑即白的区分。或是定义这属于恰当的或不恰当的 OSS,或是规定这足够 TypeScript 或者一点也不 TypeScript。
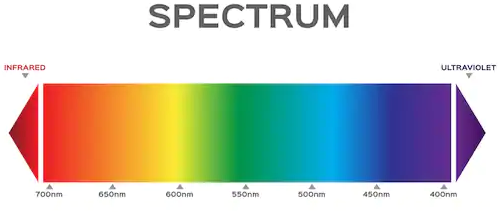
然而实际上,不管是开源还是 TS,它们其实是渐进的、有层次的,呈现的不是非黑即白,而是一段光谱。

不管是开源方式,还是 TypeScript 含量,Vue.js 既不是在光谱的最左端,也不是在光谱的最右端。
Vue 既非彻底的不开源,也非无时无刻都开放源码(事实上,要做到开源光谱的最右端,成本是极高的,开发者可能得一直通过直播的方式编写所有代码,而不能先私自编写,commit/push 到仓库后才公开)。
Vue 既非完美的 TypeScript 代码,也非任性 any 的 TS 代码。
在 Pre Alpha 阶段,代码有一些不足,在意料之内,也在计划之内:“Vue 并未等待所有东西都完备后才开源,仍留有许多可贡献代码的地方”。
非黑即白的思维,在技术领域很盛行。这两段争论所呈现的,只是其中的九牛一毛。
光是 FP 和 OO 这两个,就可以排列组合出多种非黑即白的话题,比如:这是FP,这不是 FP,这不够 FP,或这不是纯 FP,这不够纯 FP,这不够纯 FRP,这不是 OO,这是 OO,这不够 OO 等等。
如果将非黑即白叫做 01 思维,那么光谱视角,应该叫 0~1 思维,它呈现的是有层次的渐进过程。
在上面的两段争论中,Vue 和 Vue 作者很容易通过反驳和用实力,得到澄清。但是,不是所有项目,所有人,都像 Vue 和 Vue 作者那样强大,有能力去肃清非议。
有许多弱小的项目和开发者,饱受歧视。
设想你是一个小透明,你在 GitHub 上新建了一个账号和仓库,将自己未经严格测试,甚至跑都还跑不起来的代码,发布上去。
然后有一个人对你说:我在刚工作的时候,我就学会了,代码没有严格的单元测试,代码覆盖率没到 99%,代码 commit messages 不规范,都不好意思放到 GitHub。
你试图反驳说:这些要求太高了。
他更严厉的质疑:这也叫高要求?这不是最基础的常识吗?你平时怎么工作的?
你败下阵来,默默删除了自己的仓库。默默对自己说,我只是一个弱鸡,我没资格开源。
同时你发现,在其它方面,也有很多既得利益者,利用先发优势,用资格论,对你进行自信心的打击。
你不敢让人知道你在学习什么技术,不敢给其他人看你写的代码。
你觉得自己实力不行,不配去看官方文档,不配去问大神问题,不配去看英文材料,不配去看论文,不配获取一手材料,不配发表意见,不配开源代码,不配写文章。
你觉得自己只配从非官方的渠道,看二手的,三手的,非严肃的内容;看不懂也没关系,也没人嘲笑你:这么简单,写得这么清楚,你都看不懂?
最后你发现,你永远学不会真正的技术。你觉得自己果然不适合这个行业。
不。
不是这样的。
你可以随意开源,即便跑不起来,即便没有单元测试,即便你连什么是代码覆盖率都不知道。
你可以去写 TypeScript,即便仅仅是把 .js 后缀改成 .ts。对刚开始的你而言,不改一行代码,你也已足够 TypeScript。
你可以在光谱的最左端停留,这是你的起点。等你变强之后,你可以提升你的项目的完成度和质量,往光谱的右侧移动。
每个人都需要经历起步阶段。所有项目都有希望变得更好,不管当前处于哪个阶段。
你可以去看官方文档,你可能发现,它里面的第一句话是:本文档不要求提前知道 XXX 技术,本文档对于初学者也适用。
你可以去问大神问题,你可能发现,对方比你想象的更乐意帮助你。
你可以去看英文材料,可以去读论文,在合理合法范围内,你可以自由的做任何事。
不必桎梏于某些人划定的界线,即便这个人是所谓的大佬。
普朗克有一句名言:新科学的发展,不是靠使其对手看见真理之光,而是等待对手全死光,新一代熟悉新科学的人成长起来。
希望你能成长起来。

在看、转发是最好的支持~
本文分享自微信公众号 - 前端从进阶到入院(code_with_love)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。












