HT For Web 的HTML5拓扑图组件graphView背景设置有多种途径可选择:
divBackground:通过css设置graphView对应的div背景
Painter:通过graphView.addBottomPainter(function(g, rect){…})来绘制背景
Layer:通过设置graphView.setLayer(['…', '…', '…', …])来将graphView拆分为多个图层,并为各个图层命名,再让不同种类的node通过node.setLayer('…')将node设置到graphView对应图层中
接下来我为大家一一介绍graphView背景设置方法:
- divBackground:


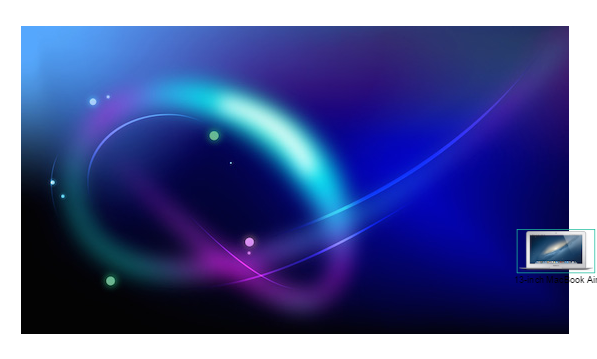
这两张图片展示的是设置graphView对应div的background属性来设置拓扑图背景,左边的图片展示的是页面初始效果,右边展示的是拓扑图通过缩小和拖拽图元位置后的效果,从效果上可以看出,拓扑图的背景的位置和大小并没有发生改变,不过图元如何缩放和移动,都保持原来的样子。
以下是具体的代码实现,代码很简单,通过gv.getView()来获取graphView拓扑图组件对应的div,再向div中设置background属性。
function initGV1(gv){
var dm = gv.dm(),
node = new ht.Node(),
view = gv.getView(),
viewStyle = view.style;
node.setImage('res/mac-air.png');
node.setName('13-inch MacBook Air');
node.setPosition(260, 70);
dm.add(node);
viewStyle.backgroundImage = 'url(res/background.jpg)';
viewStyle.backgroundPosition = 'center';
viewStyle.backgroundRepeat = 'no-repeat';
}
- Painter:


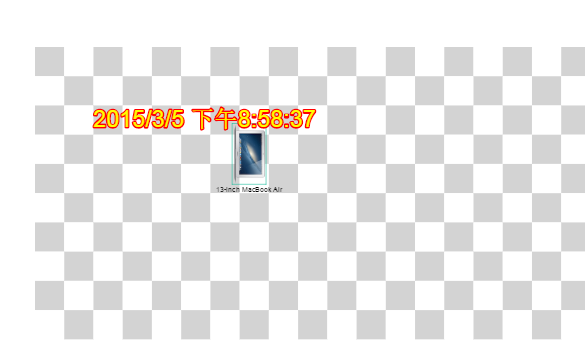
这两张图片展示的是通过graphView.addBottomPainter(function(g, rect){...})方法绘制拓扑图组件背景,通过graphView.addTopPainter(function(f, rect){...})方法来绘制拓扑图组件的水印效果,左边的图片展示的是页面初始效果,右边展示的是拓扑图通过缩小和拖拽图元位置后的效果,从效果上可以看出,拓扑图的背景和水印的位置和大小均发生了改变,都跟随拓扑图的缩放和移动而改变。
细心的读者会发现两张图片的水印时间是不一样的,这个水印获取的是系统当前时间,因此每一秒会刷新一次,所以两张图片的时间会不一样,这说明了graphView拓扑图组件是支持背景和水印刷新的。
具体的代码实现也不是很复杂,addBottomPainter和addTopPainter方法的参数都是一个函数实现,函数参数也都为两个,g和rect,其中g为canvas对应的画笔,rect为脏区域大小,通过画笔g可以想拓扑图上话任意想描绘的图形,包括图片、渐变色、多边形等等。在代码中addBottomPainter画的就是灰白相间的背景图片,addTopPainter绘制的是系统当前时间,最后通过定时器setInterval设置1秒刷新一次graphView拓扑图组件。
function initGV2(gv){
var dm = gv.dm(),
node = new ht.Node();
node = new ht.Node();
node.setName('13-inch MacBook Air');
node.setImage('res/mac-air.png');
node.setPosition(260, 70);
node.setRotation(Math.PI/2);
dm.add(node);
gv.addBottomPainter(function(g, rect){
for(var i=0; i<20; i++){
for(var j=0; j<10; j++){
if((i + j)%2 === 0){
g.fillStyle = 'lightgray';
}else{
g.fillStyle = 'white';
}
g.beginPath();
g.rect(i*50, j*50, 50, 50);
g.fill();
}
}
g.strokeStyle = 'red';
g.lineWidth = 1;
g.beginPath();
g.rect(rect.x, rect.y, rect.width, rect.height);
});
gv.addTopPainter(function(g, rect){
g.save();
g.beginPath();
var text = new Date().toLocaleString();
g.font = '40px Arial';
g.strokeStyle = 'red';
g.textAlign = 'left';
g.textBaseline = 'top';
g.lineWidth = 5;
g.fillStyle = 'yellow';
g.strokeText(text, 100, 100);
g.fillText(text, 100, 100);
g.fill();
g.restore();
});
setInterval(function(){
gv.redraw();
}, 1000);
}
3. Layer:


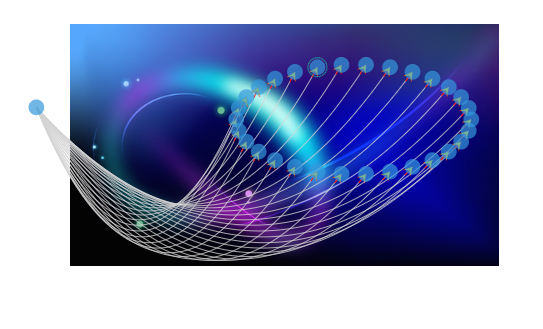
这两张图片展示的是通过graphView.setLayer(['…', '…', '…', …])方法将拓扑图组件分割成'bgLayer', 'edgeLayer', 'nodeLayer'三层,左边的图片展示的是页面初始效果,右边展示的是拓扑图通过缩小和拖拽图元位置后的效果,从效果上可以看出,拓扑图的背景和图元的位置和大小均发生了改变,都跟随拓扑图的缩放和移动而改变。
具体的代码实现也不是很复杂,通过graphView.setLayer(['…', '…', '…', …])方法将拓扑图组件分割成'bgLayer', 'edgeLayer', 'nodeLayer'三层,并且图层依据数组顺序自下而上,创建一个存放背景图片的bgNode,并设置其属性为不可选中,设置其graphView图层为'bgLayer',再通过重载ht.Default.handleImageLoaded方法,在图片加载完成后设置bgNode的position,最后设置一堆的node节点在nodeLayer图层上,一堆的edge连线在edgeLayer图层上。
function initGV3(gv){
gv.setLayers(['bgLayer', 'edgeLayer', 'nodeLayer']);
var center = createNode(),
dm = gv.dm(),
sm = dm.sm(),
bgNode = new ht.Node();
center.setPosition(100, 100);
dm.add(center);
bgNode.s({
'2d.selectable': false
});
bgNode.setImage('bgImage');
bgNode.setLayer('bgLayer');
ht.Default.handleImageLoaded = function(name, image){
var width = image.width,
height = image.height,
gvH = gv.getHeight(),
gvW = gv.getWidth();
if(name == 'bgImage'){
bgNode.setPosition(gvW / 2, gvH / 2);
}
};
dm.add(bgNode);
var count = 30,
firstNode,
lastNode;
for (var i = 0; i < count; i++) {
var node = createNode();
if(!lastNode){
firstNode = node;
}else{
node.setHost(lastNode);
}
lastNode = node;
node.setPosition(
500 + 150 * Math.cos(Math.PI * 2 / count * i),
100 + 70 * Math.sin(Math.PI * 2 / count * i)
);
dm.add(node);
var edge = new ht.Edge(center, node);
edge.s({
'edge.type': 'custom',
'edge.color': 'lightgray',
'edge.width': 1
});
edge.setLayer('edgeLayer');
edge.addStyleIcon("toArrow", {
position: 19,
keepOrien: true,
width: 30,
height: 15,
names: ['toArrow']
});
dm.add(edge);
}
firstNode.setHost(lastNode);
}





