前言
Hello,大家好,我是Symbol卢,由于年前公司的业务比较紧,也有一段时间没有更新文章了(有几篇文章还没结搞),于是就是在大年初一和初二这两天写了这篇关于js数组的水文。由于内容比较多,打算分成两期进行分享(此文为第一期),如果文章中有不恰当的地方,也欢迎各位大佬(前辈)多多指教,(本人菜的抠脚,文中称为笔者),好了废话不多说,咱们直接进入正文
关于数组的学习
对于数组的学习笔者通常会按照以下的几个方式去进行思考和记忆
- 方法的作用,即这个方法是干什么的,在那种场景适合用它
- 方法的参数,即这个方法有几个参数,每个参数代表着哪些含义,哪些参数是必须的,哪些参数是非必须的,
- 方法的返回值,即这个方法在不同的情况下的返回值是什么
- 原有数组是否改变,即这个方法来操作数组,是否改变了原来的数组
创建数组
创建数组,相信在工作中,大家用的最多的就是字面量的形式进行创建,最主要的原因就是方便,接下来咱也一起看看其他的方式
构造函数
let arr1 = new Array(); // 创建一个空数组
let arr2 = new Array(6); // 创建一个长度为6、数组每个元素都为empty
let arr3 = new Array(1,2,3,4,5,6); // [1, 2, 3, 4,5,6] 字面量
let arr4 = []; // 空数组
let arr5 = [1, 2,3,4,5,6];
let arr6 = ['s', 'y', 'm','b','o','l','卢']; // 包含字符串的数组 Array.of() 【ES6】
Array.of() 是ES6 中新增的一个api,它会返回所有的参数组成的一个数组,如果没有参数,会返回一个空的数组
let arr7 = Array.of(8848);//[8848]
let arr8 = Array.of(996,8848,369,521);//[996,8848,369,521]
let arr9 = Array.of();//[] 空的数组 Arrar.from() 【ES6】
Array.of() 也是是ES6 中新增的一个api,可以将一个类数组对象或者可遍历对象转换成一个真正的数组(还有其他用法,咱们下期再聊),什么是所谓的类数组对象呢?其实所谓类数组对象,最基本的要求就是具有length属性的对象
let arrayLikeObj = {
0: 'Symbol卢',
1: '18',
2: '男',
3: ['code','money','share'],//一个俗而现实的小男孩
'length': 4
}
let arr10 = Array.from(arrayLikeObj)
console.log(arr10) // ['Symbol卢','18','男',['code','money','share']] 数组的索引
众所周知,数组的索引从0开始,然后依次的递增
在数组中有一个length属性存储的数组的长度
arr[0]获取第一项arr[ary.length-1]获取最后一项
数组的检测
对于数组的检测可以使用 instanceof , Object.prototype.toString.call() , Array.isArray()
这里笔者送上一个自己工作中封装的数据类型检测的函数,
/**
* @description: 数据类型检测
* @param {data} any 要进行数据类型检测的数据
* @return {type} :string 对应的数据类型
* @author: LuKang
*/
export let jdd_Type=(data)=>{
const template = {
"[object Array]" : "Array",
"[object Object]" : "Object",
"[object Number]" : "Number",
"[object Boolean]" : "Boolean",
"[object String]" : "String",
"[object Null]" : "Null",
"[object Date]":"Date",
"[object Function]" : "Function",
"[object RegExp]" : "RegExp",
"[object Symbol]" : "Symbol",
"[object BigInt]":'BigInt'
}
let result = Object.prototype.toString.call(data);
return template[result];
} 数组中的队列和堆栈
有数据结构基础的同学都清楚队列和堆栈这两种数据结构,其他的同学也没关系,咱先一起来再来看看这两种数据结构;来吧!!
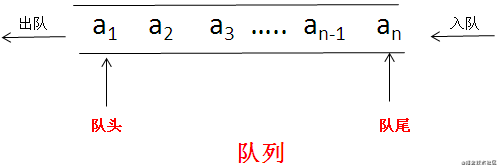
队列:队列数据结构的访问规则是FIFO(First-In-First-Out,先进先出)。队列在列表的末端添加项,从列表的前端移除项(就像生活中排队买票的顺序一样),即先被插入的数据,先被取出。如下图所示:(笔者不擅长画图,此图来源于网络)

栈:栈是一种LIFO(Last-In-First-Out,后进先出)的数据结构,也就是最新添加的项最早被移除(就像生活中厨房里面的盘子的使用顺序一样)。而栈中项的插入(叫做推入)和移除(叫做弹出),只发生在一个位置那就是栈的顶部,即后被插入的数据,先被取出!
如下图所示:(笔者不擅长画图,此图来源于网络) 
堆栈的方法
回顾一下堆栈,后被插入的数据,先被取出,对应我们数组中的api就是push() 和 pop();
push() : 向数组末尾添加一个或多个元素,返回值为改变后的数组长度
let arr = [1, 2, 3, 4];
let arrLength1 = arr.push(5);//添加一个元素
console.log(arr);//[1, 2, 3, 4, 5]
console.log(arrLength1);//5 返回改变后的数组的长度
let arrLength2 = arr.push(6, 7);//添加多个元素
console.log(arr);//[1, 2, 3, 4, 5, 6, 7]
console.log(arrLength2);//7 返回改变后的数组的长度 pop (): 删除数组最后一个元素,并将原数组的长度减1,返回值为被删除的元素;如果原数组为空,则不改变数组,返回值为 undefined
let arr = [1, 2, 3, 4];
let ele = arr.pop();
console.log(arr);//[1, 2, 3]
console.log(ele);//4 返回被删除的元素
let arr2 = [];
let ele2 = arr2.pop();
console.log(ele2);//undefined 数组为空返回的 undefined 队列的方法
咱再来回顾一下,队列是先被插入的数据,先被取出 ,对应我们数组中的api就是unshift() 和 shift ();
unshift() : 向数组的第一位添加一个或多个元素,返回值为改变后的数组长度
let arr = [1, 2, 3, 4];
let arrLength1 = arr.unshift(0);
console.log(arr);//[0, 1, 2, 3, 4]
console.log(arrLength1);//5 返回改变后的数组的长度
let arrLength2 = arr.unshift(-1, -2);// 添加多个元素
console.log(arr);//[-1, -2, 0, 1, 2, 3, 4] 注意这里面的添加的顺序哦
console.log(arrLength2);//7 返回改变后的数组的长度 shift (): 删除数组的第一位元素,并将原数组长度减1,返回被删除的元素;如果原数组为空,则不进行任何操作,返回值为undefined
let arr = [1, 2, 3];
let ele = arr.shift();
console.log(arr);//[2, 3]
console.log(ele);//1 返回被删除的元素 1
let arr2 = [];
let ele2 = arr2.shift();
console.log(ele2);//undefined 数组为空返回 undefined 数组的排序
聊完了队列和堆栈(也就是添加和删除),接下来再聊聊排序,排序我相信,大家首先会行到的是 sort () 和 reverse() 那咱也就先聊聊这两个;
sort()
sort(): 用于数组排序,改变原数组。 返回值为 排序后的数组
- 不接收参数时,默认以字符编码(字符串顺序)的顺序进行排序
let arr = ["d", "e", "c","b", "a"];
let newArr1 = arr.sort();
console.log(arr)//["a", "b", "c", "d", "e"] 改变了原来的数组
console.log(newArr1)//["a", "b", "c", "d", "e"] 返回排序后的数组 这样看来好像完美的解决了排序的问题,别着急,咱再来排序一组数字试试,上例子
let NumberArr = [1,100,25,50,0,5,6,8];//!随便来几个数字
let newArr2 = NumberArr.sort();
console.log(newArr2)//[0, 1, 100, 25, 5, 50, 6, 8] 返回排序后的数组 意不意外,惊不惊喜,为啥会是这个样子,别着急,咱再来一个例子看看
let fruitArr = ['orange','apple','pear','banana'];//!几个喜欢的水果
let newArr3 = fruitArr.sort();
console.log(newArr3)//["apple", "banana", "orange", "pear"] 返回排序后的数组 原因就是,使用sort() 进行排序的时候,默认按照字符串顺序对数组中的元素进行排序,上面 NumberArr数组,会在排序的时候先将数组中的数字转换为字符串,然后以,第一个字符为准进行排序,即(0,1,1,2,5,6,8),如果第一个字符一样的情况下回按照字符的长度等机制进行排序,
从上面的例子中,也发现了默认的排序规则,并不能满足我们的需求,此时,可以给
sort()函数传入一个排序函数,来进行排序;let NumberArr = [1,100,25,50,0,5,6,8];//!随便来几个数字 let newArr2 = NumberArr.sort((a, b) => a - b); console.log(newArr2)//[0, 1, 5, 6, 8, 25, 50, 100] 返回排序后的数组
这样解决了我们上面遇见的问题,哈哈。
来个小小的总结吧
sort() 方法默认按照升序排列数组的元素,会将数组中的每一个元素调用 toString() 换为 String类型 , 然后以转换后的字符串进行排序,sort() 函数也可以传入一个比较函数(排序函数)来进行排序
reverse()
reverse() : 颠倒数组中的顺序, 返回值为颠倒顺序后的数组
let arr = [1, 2, 3];
let reverseArr = arr.reverse();
console.log(arr);//[3, 2, 1] 改变原数组
console.log(reverseArr);//[3, 2, 1] 颠倒顺序后的数组 数组中的常用操作方法
concat()
concat() : 连接两个或更多的数组,不改变原数组,返回值为连接后的新数组
let arr1 = [1,2,3];
let arr2 = [4,5,6];
let newArr1 = arr1.concat(arr2);
console.log(arr1);//[1, 2, 3]
console.log(arr2);//[4, 5, 6]
console.log(newArr1);// [1, 2, 3, 4, 5, 6]
let arr3 = [7,8,9];
let newArr2 = arr1.concat(arr2, arr3);
console.log(arr1);//[1, 2, 3]
console.log(arr2);//[4, 5, 6]
console.log(arr3);//[7, 8, 9]
console.log(newArr2);// [1, 2, 3, 4, 5, 6, 7, 8, 9] join()
join() : 将数组中的所有元素按照指定分隔符(默认以 , 为分隔符)进行分割,不改变原数组,返回值为分割后的字符串
let arr = [1,2,3,4,5,6,7,8];
let str1 = arr.join();
let str2 = arr.join('$');//春节就用 $ 哈哈
console.log(arr);//[1, 2, 3, 4, 5, 6, 7, 8]
console.log(str1);//1,2,3,4,5,6,7,8 默认一,进行分割
console.log(str2);//1$2$3$4$5$6$7$8 slice()
slice() : 从已有数组中截取指定位数的值,不改变原数组,返回值为截取到的新的数组
let arr = [1,2,3,4,5,6,7,8];
let newArr1 = arr.slice(3, 5);// 两个参数,第一个表示开始截取的下标,第二个参数表示结束截取的下标不包含)
console.log(arr);//[1, 2, 3, 4, 5, 6, 7, 8]
console.log(newArr1);//[4, 5]
let newArr2 = arr.slice(1); // 第二个参数可省略,省略时默认截取到数组最后一位
console.log(newArr2);//[2, 3, 4, 5, 6, 7, 8]
let newArr3 = arr.slice(-3, -1);//参数为负值时,表示从数组的末尾开始计算,即:-1为数组最后一个元素,-2为数组倒数第二个元素。
console.log(newArr3);//[6, 7] toString()
toString() : 将数组转换为字符串
let arr = [1,2,3,4,5,6,7,8];
let str = arr.toString(); //把数组转换为字符串
console.log(str); //返回字符串 1,2,3,4,5,6,7,8
console.log(typeof str); //返回字符串string splice()
splice(): 可以用来对js的数组进插入(添加),删除,替换等操作
- 插入功能【增】,第一个参数(插入位置),第二个参数(0),第三个参数(插入的项);改变原来的数组
let arr = [1,2,3,4,5,6,7,8];
let newArr1 = arr.splice(1, 0, 99);// 填写三个参数,第二个参数为0时(即不删除数组中的元素),表示在数组下标为【参数一】的位置插入新的元素【参数三】
console.log(arr);//[1, 99, 2, 3, 4, 5, 6, 7, 8]
console.log(newArr1);//[] - 删除功能【删】,第一个参数为起始位置的下标,第二个参数为要删除几个元素;改变原来的数组
let arr = [1,2,3,4,5,6,7,8];
let newArr2 = arr.splice(3,2);// 填写两个参数,第一个参数为从那个位置开始(下标)[包含],删除几个元素(数量)
console.log(arr);//[1, 2, 3, 6, 7, 8]
console.log(newArr2);//[4, 5] - 替换功能【改】;改变原来的数组
let arr = [1,2,3,4,5,6,7,8];
let newArr3 = arr.splice(0, 2, 5, 80);// 填写三个及以上的参数,当前表示从数组下标为0的位置开始截取,截取2位,并在该位置插入元素5,80
console.log(arr);//[5, 80, 3, 4, 5, 6, 7, 8]
console.log(newArr3);//[1, 2] - 截取功能,传入一个参数,开始位置的索引,到数组的最后一项,进行截取,;改变原来的数组
let arr = [1,2,3,4,5,6,7,8];
let newArr4 = arr.splice(5);// 只填一个参数,表示从第几位(索引)开始截取到数组最后一位(包含)
console.log(arr);//[1, 2, 3, 4, 5]
console.log(newArr4);//[6, 7, 8] fill() 【ES6】
fill(): 用一个固定值填充或者替换数组指定区域的值。 返回值为改变后的数组
fill()函数有三个参数,第一个参数为要填充的内容,第二个参数为填充的起始位置(可选,默认从索引0处开始),第三个参数为填充的结束位置(可选,默认到数组的结尾)
- 一个参数的情况
let arr = [1,2,3,4,5,6,7,8];
let newArr5 = arr.fill(999);// 只填一个参数时,将数组内所有的内容都填充为传入的参数
console.log(arr);//[999, 999, 999, 999, 999, 999, 999, 999]
console.log(newArr5);//[999, 999, 999, 999, 999, 999, 999, 999] - 两个参数的情况
let arr = [1,2,3,4,5,6,7,8];
let newArr6 = arr.fill(99,3);// 两个参数,表示从下标为参数二的位置开始到数组最后一位元素的值都替换(填充)为参数一
console.log(arr); //[1, 2, 3, 99, 99, 99, 99, 99]
console.log(newArr6);//[1, 2, 3, 99, 99, 99, 99, 99] - 三个参数的情况
let arr = [1,2,3,4,5,6,7,8];
let newArr7 = arr.fill(1, 3, 5);// 三个参数,表示从下标为参数二的下标开始到下标为参数三的下标(不包含)结束的元素值都替换为参数一
console.log(arr); //[1, 2, 3, 1, 1, 6, 7, 8]
console.log(newArr7);//[1, 2, 3, 1, 1, 6, 7, 8] copyWithin() 【ES6】
copyWithin() 方法用于操作当前数组自身,从数组的指定位置拷贝元素到数组的另一个指定位置中
第一个参数表示复制的位置(索引),负数的话就是从倒数开始
第二个参数表示复制的起始位置(包含,可选,默认为0),
第三个参数表示复制的结束位置,负数的话就倒数,默认是数组的长度(不包含,可选)
let arr = [1,2,3,4,5,6,7,8,9];
arr.copyWithin(0,2,4);
console.log(arr);//[3, 4, 3, 4, 5, 6, 7, 8, 9] 搜索和位置方法
find() 【ES6】
find() 返回第一个匹配的元素,没有匹配到的则返回 undefine ; 可以接受二个参数,第一个参数为回调函数,第二个参数用来绑定回调函数的this对象(第二个参数通常用的不多)
let arr = [
{name: '露露', age: 18 , sex:'女'},
{name: '康康', age: 20 , sex:'男'},
{name: '冰冰', age:22 , sex:'男'},
{name: '康康', age:24 , sex:'女'},
];
let name = arr.find((item,index,arr) => {
//item:数组中的每一项(必选)
//index:索引(可选)
//arr:原数组(可选)
return item.name === '康康';
});
let name2 = arr.find((item,index,arr) => {
return item.name === '明明';
});
console.log(name);//{name: "康康", age: 20, sex: "男"}
console.log(name2);//undefine findIndex() 【ES6】
findIndex() 方法的用法与find方法非常类似(参数都一样),返回第一个符合条件的数组成员的位置(索引),如果所有成员都不符合条件,则返回 -1
let arr = [
{name: '露露', age: 18 , sex:'女'},
{name: '康康', age: 20 , sex:'男'},
{name: '冰冰', age:22 , sex:'男'},
{name: '康康', age:24 , sex:'女'},
];
let name = arr.findIndex((item) => {
return item.name === '康康';
});
let name2 = arr.findIndex((item) => {
return item.name === '明明';
});
console.log(name);//1
console.log(name2);//-1 indexOf()
indexOf() : 判断当前数组是否包含指定的值,返回值为第一个匹配上的值的索引;如果不包含指定值,则返回值为−1
let arr = [1, 2, '3',4,5,'a','b','c','A','d'];
let res1 = arr.indexOf(1, 2);// 填写两个参数,第一个参数表示要查找的值,第二个参数表示从数组索引为参数二的位置开始查找
console.log(arr); //[1, 2, '3',4,5,'a','b','c','A','d'];
console.log(res1);// -1
let res2 = arr.indexOf(1);// 只填写一个参数,第二个参数则默认从索引0开始查找
console.log(res2);//0
let res3 = arr.indexOf(3);//-1
console.log(res3);//-1
let res4 = arr.indexOf('A');
console.log(res4);// 8 对大小写敏感 lastIndexOf()
lastIndexOf() 从数组末尾(最后一项)开始搜索返回值为第一个匹配上的值的索引,即元素在数组中最后一次出现的位置
let arr = [1, 2, '3',4,5,'a','b','c','A','d',1,2,3,4,5];
let res1 = arr.lastIndexOf(3,2);// 填写两个参数,第一个参数表示要查找的值,第二个参数表示从数组索引为参数二的位置开始查找
console.log(arr);//[1, 2, "3", 4, 5, "a", "b", "c", "A", "d", 1, 2, 3]
console.log(res1);// -1 //arr.lastIndexOf(3,2)中 2为查找的索引(也就是下标到2) 如数组arr中因为 3这个元素 不在索引对应的元素中 所以打印-1
let res2 = arr.lastIndexOf(1);//0// 只填写一个参数,第二个参数则默认从索引0开始查找
console.log(res2);// 10 这里有同学可能还有一点点对indexOf() 和 lastIndexOf() 有些理不清楚,没关系,咱再看一个例子来个小结
let arr = [1,2,3,4,5,5,6,7,1,2,3,4,5,NaN];
console.log(arr.indexOf(5));//5下标为5的位置
console.log(arr.lastIndexOf(5));//12
console.log(arr.indexOf(NaN));//-1
console.log(arr.lastIndexOf(NaN));//-1 这个时候的两个索引值不同,前面咱也聊到了,indexOf() 是从前向后进行查找,而 lastIndexOf() 是否向前进行查找,但是他们返回的索引值都是从前向后计算的,同样,它们也都存在一个问题就是不能判断是否有NaN的元素,
includes() 【ES7】
includes() : 判断当前数组是否包含指定的值,返回值为Boolean类型的数据
let arr = [1, 2, '3',4,5,'a','b','c','A','d',NaN];
let res1 = arr.includes(1, 4);// 填写两个参数,第二个参数表示从索引为4(第二个参数)开始查找第一个参数
console.log(res1);//false
let res2 = arr.includes(1);
let res3 = arr.includes(3);// 只填写一个参数,表示从索引为0开始查找
let res4 = arr.includes(NaN);
console.log(res2);//true
console.log(res3);// false
console.log(res4);// true 可以判断是否含有NaN元素 在进行if多条件判断(if中存在大量的 || 会让变得比较冗余)的时候,笔者通常会使用includes() 来进行判断的逻辑处理
小结一下
- 在使用数组进行搜索和位置的时候,如果需要知道元素对应的索引的时候,可以使用
indexOf()或者是lastIndexOf(),不能区分NaN,会按照全等(===) 去进行搜索; - 如果是想想知道数组中,是否包含某一个元素的时候,可以使用
includes(),可以区分NaN; - 如果只是想查找出符合筛选条件的元素时候,可以使用
find(); - 如果只是想单纯的想知道是否有符合筛选条件的时候,可以使用
findIndex();
数组迭代方法
for
for循环对数组进行迭代处理,相信是大家平时用的最多的,这里就不再多展开描述了,但是要提醒大家的是,咱循环的过程中,如果已经满足了业务的处理条件的时候(不需要循环继续执行的时候),记得要手动结束循环哦
for ... in
for...in : 可以用于遍历数组或对象的属性,这里咱就先聊聊对数组的遍历
let arr = [
{name: '露露', age: 18 , sex:'女'},
{name: '康康', age: 20 , sex:'男'},
{name: '冰冰', age:22 , sex:'男'},
{name: '康康', age:24 , sex:'女'},
];//比较懒,又使用了上面案例中的数组
for (let index in arr) {
// 该方法遍历数组时遍历的是数组索引
console.log(index)
if(arr[index].name == '康康' && arr[index].sex == '男'){
arr[index].age = 18;
}
}
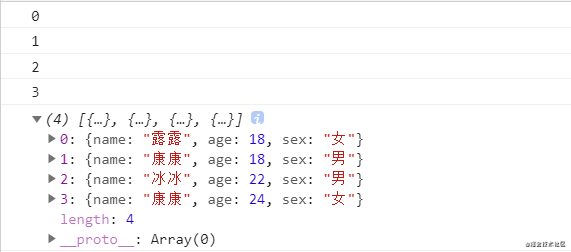
console.log(arr); 运行结果如下图: 
for ... of
for...of : 可以用于遍历数组的值。
let arr = [
{name: '露露', age: 18 , sex:'女'},
{name: '康康', age: 20 , sex:'男'},
{name: '冰冰', age:22 , sex:'男'},
{name: '康康', age:24 , sex:'女'},
];//比较懒,又使用了上面案例中的数组
for(let item of arr) {
// 该方法遍历的是数组的值
console.log(item);
if(item.name == '康康' && item.sex == '女'){
item.tag = '大美女';
}
}
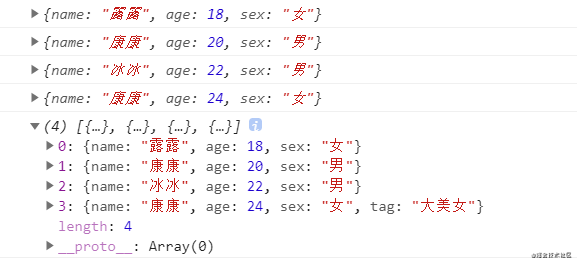
console.log(arr); 运行结果如下图: 
forEach
forEach() : 调用数组的每一个元素,并将每个元素都传递给回调函数,无返回值(undefined)
let arr = [
{name: '露露', age: 18 , sex:'女'},
{name: '康康', age: 20 , sex:'男'},
{name: '冰冰', age:22 , sex:'男'},
{name: '康康', age:24 , sex:'女'},
];//比较懒,又使用了上面案例中的数组
let res = arr.forEach( (item, index, arr) => {
// item:数组中的每一项
console.log(item);
// index:可选,当前元素索引
console.log(index);
// arr:可选,当前元素所属数组
console.log(arr);
//通常用于对数组内每一个元素进行相同的操作
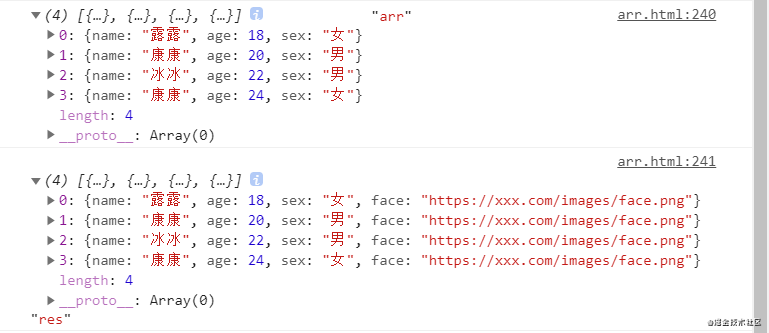
item.face = 'https://xxx.com/images/face.png'
})
console.log(arr,'arr');
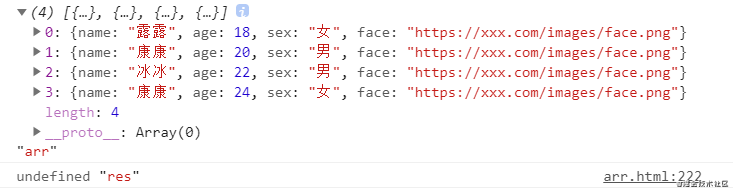
console.log(res,'res') 运行结果如下图: 
这里我们只使用了forEach() 中的第一个参数,是一个回调函数,在回调函数中有三个参数,其实forEach() 函数还有第二个参数,用于传递给函数的 this 的值,是一个可选参数,默认为undedined
map
map() : 按照原数组元素顺序依次处理元素。返回值为处理后的元素组成的新数组;对空数组不会进行任何操作
let arr = [
{name: '露露', age: 18 , sex:'女'},
{name: '康康', age: 20 , sex:'男'},
{name: '冰冰', age:22 , sex:'男'},
{name: '康康', age:24 , sex:'女'},
];//比较懒,又使用了上面案例中的数组
let res = arr.map( (item, index, arr) => {
// item:数组中的每一项
console.log(item);
// index:可选,当前元素索引
console.log(index);
// arr:可选,当前元素所属数组
console.log(arr);
//通常用于对数组内每一个元素进行相同的操作
return {...item,face:'https://xxx.com/images/face.png'};
})
console.log(arr,'arr');
console.log(res,'res'); 运行结果如下图: 
forEach() 和 map() 的区别
通过上面的两个例子,可以清楚的看出来,它们之间存在着以下几种区别
forEach()没有(有意义的)返回值,map()返回处理后的新的数组forEach()改变了原来的数组,map()不改变原来的数组forEach()不需要return,map()需要return并且将return的数据组成了新的数组进行返回
filter()
filter() : 返回原数组中满足条件的所有元素构成的新的数组,不会对空数组进行任何操作
let arr = [
{name: '露露', age: 18 , sex:'女'},
{name: '康康', age: 20 , sex:'男'},
{name: '冰冰', age:22 , sex:'男'},
{name: '康康', age:24 , sex:'女'},
];//比较懒,又使用了上面案例中的数组
let res = arr.filter( (item, index, arr) => {
// item:数组中的每一项
console.log(item);
// index:可选,当前元素索引
console.log(index);
// arr:可选,当前元素所属数组
console.log(arr);
//通常用于对数组内每一个元素进行相同的操作
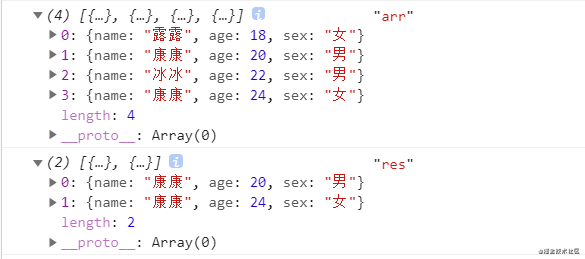
return item.name == '康康';
})
console.log(arr,'arr');
console.log(res,'res') 运行结果如下图: 
some()
some() :应用在数组里面只要有一个满足条件(return true) ,就结束循环,并且返回 true,没有满足条件的则返回 false
let arr = [
{name: '露露', age: 18 , sex:'女'},
{name: '康康', age: 20 , sex:'男'},
{name: '冰冰', age:22 , sex:'男'},
{name: '康康', age:24 , sex:'女'},
];//比较懒,又使用了上面案例中的数组
let res = arr.some( (item, index, arr) => {
// item:数组中的每一项
console.log(item);
// index:可选,当前元素索引
console.log(index);
// arr:可选,当前元素所属数组
console.log(arr);
//通常用于对数组内每一个元素进行相同的操作
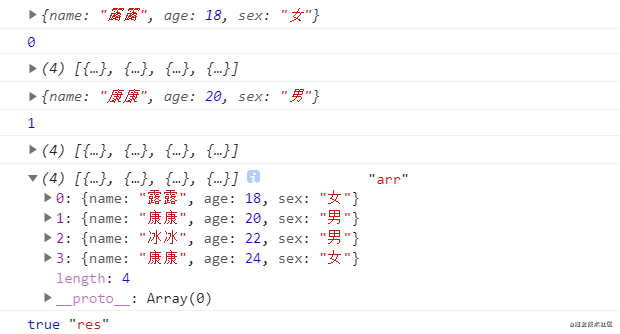
return item.name == '康康';
})
console.log(arr,'arr');
console.log(res,'res') 运行结果如下图: 
every()
every() :应用在数组里面每一项都满足条件(return true) 返回 true,只要有一项不满足条件就返回 false,结束循环
let arr = [
{name: '露露', age: 18 , sex:'男'},
{name: '康康', age: 20 , sex:'男'},
{name: '冰冰', age:22 , sex:'女'},
{name: '康康', age:24 , sex:'男'},
];
let res = arr.every( (item, index, arr) => {
// item:数组中的每一项
console.log(item);
// index:可选,当前元素索引
console.log(index);
// arr:可选,当前元素所属数组
console.log(arr);
//通常用于对数组内每一个元素进行相同的操作
return item.sex == '男';
})
console.log(arr,'arr');
console.log(res,'res') 运行结果如下图: 
reduce()
reduce() : 接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,返回值为累加过后的总值;可以用作一个高阶函数,用于函数的递归;并且,reduce() 函数不会对空数组执行回调函数;
let arr = [1,2,3,4,5,6,7,8];
//reduce函数会接收两个参数,第一个参数是一个回调函数,第二个参数是,调用回调函数的第一个参数
let res = arr.reduce( (previousValue, currentValue, index, arr) => {
//参数一,previousValue:上一次调用回调返回的值,或者是提供的初始值
//参数二,currentValue:数组中当前被处理的元素
//参数三,index:数组中当前被处理的元素在数组中的索引
//参数四,arr:当前处理的数组
//这四个参数,大家可以自己打印一下哦
return previousValue + currentValue;
}, 0)
console.log(arr);//[1,2,3,4,5,6,7,8];
console.log(res);//36 reduceRight()
reduceRight() 方法与reduce()其实是相同的,只是遍历的顺序相反,它是从数组的最后一项开始,向前遍历到第一项类,似于 indexOf() 和 lastIndexOf() 一样,一个是从前开始,一个是从后开始,这里就不再多聊了哈。
数组的扁平化
数组的扁平化,还有很多其他的方案,咱这里就先聊聊ES10为咱提供的这个方法(其他的扁平化方法咱下期再接着聊)
flat() 【ES10】
flat()会按照一个可指定的深度递归遍历数组,并将所有元素与遍历到的子数组中的元素合并为一个新数组进行返回,flat(depth) 方法中的参数 depth,代表展开嵌套数组的深度,默认为1;如果不知道有多少成的嵌套(不知道数组的维度),可以将 depth 的值设置为 Infinity ,可以直接将目标数组变成1维数组,
let arr1 = [1, 2, [3, 4]];
let newArr1 = arr1.flat();//默认扁平化了1层
console.log(arr1);
console.log(newArr1);// [1, 2, 3, 4]
let arr2 = [1, 2, [3, 4, [5, 6]]];
let newArr2 = arr2.flat();//默认扁平化了1层
console.log(arr2);
console.log(newArr2); // [1, 2, 3, 4, [5, 6]] 三层嵌套现在扁平化1层,变成了2层
let arr3 = [1, 2, [3, 4, [5, 6]]];
let newArr3 = arr3.flat(2);//默认扁平化了2层
console.log(arr3);
console.log(newArr3); // [1, 2, 3, 4, 5, 6] 三层嵌套现在扁平化2层,变成了1层
//使用 Infinity 作为深度,展开任意深度的嵌套数组
let arr4 = [1, 2, [3, 4, [5, 6,[7, 8]]]];
let newArr4 = arr4.flat(Infinity);
console.log(arr4);
console.log(newArr4);//[1, 2, 3, 4, 5, 6, 7, 8] flat() 除了能有进行数组扁平化,还可以去除数组中的空项其原理就是,如果原数组有空位,flat()方法会跳过空位从而达到了去除数组中空项的功能
let arr5 = [1, 2, , 4, 5 , , 7, 8];
let newArr5 =arr5.flat();
console.log(arr5);
console.log(newArr5);//[1, 2, 4, 5, 7, 8] 数组深拷贝
数组的深拷贝有很多种,这里笔者只是列出了平常用的多的使用扩展运算符进行的拷贝,还有其他的方式咱下期在聊哈。
let arr = [1, 2, 3, 4, 5, 6, 7, 8]
let newArr1 = [...arr];
console.log(arr);//[1, 2, 3, 4, 5, 6, 7, 8]
console.log(newArr1);//[1, 2, 3, 4, 5, 6, 7, 8]
// 对象也可以这样深拷贝
let obj = {name: '康康', age: 20 , sex:'男'};
let newObj = { ...obj };
console.log(arr);//{name: '康康', age: 20 , sex:'男'}
console.log(newArr1);//{name: '康康', age: 20 , sex:'男'} 历史好文
结束语
以上就是这篇文章的全部内容,希望对大家有帮助,这里不用打赏的哈大家可以给个赞👍(赞又不要钱),同样也 欢迎大家转发,
和祝各位掘友牛年大吉,工作顺利,代码无bug














