
最近看到一个有意思的图片,包含了鲜为人知的秘密。。。
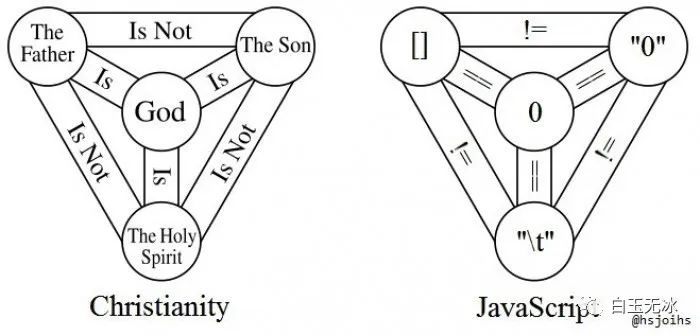
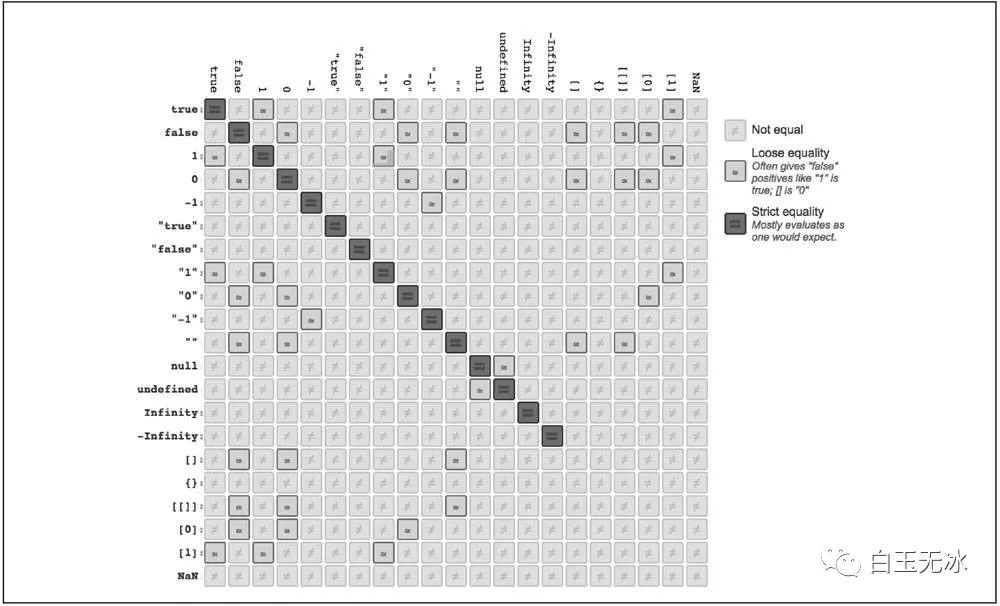
先看看这张有意思的图片。

图左应该讲的是基督教中的三位一体。翻译成中文如下。

当然这不是我们的重点,我们的重点在右边这个图。讲的是js中相等操作。
==是js中的宽松相等(loose equals)。===是严格相等(strict equals)。
这两个都是用来判断两个值是否相等。区别在于。
==允许在比较中进行强制类型转换,而===不允许。
在转换不同数据类型时,遵循以下几个规则:
如果有一个操作数是布尔值(
true和false),会将false转为数值0,true转为数值1。如果一个操作符是字符串,另一个是数值。则将字符串转成数值(
ToNumber)。如果一个操作符是对象,另一个不是。则使用
ToPrimitive将对象转成基本值( 先调用对象的valueOf()方法得到基本类型,如果不能得到基本类型则调用toString()) 。再按照上面的规则进行转换。null和undefined是相等的,与其他值不相等。数值
NaN与任何值都不相等,包括NaN本身也不相等。如果两个操作符都是对象,那么比较他们是不是同一个对象引用即可。
细品上面的比较规则,品完后回到我们的三位一体js。
"\t"!="0" 这个显然容易看出来,类型一样,内容不一样。
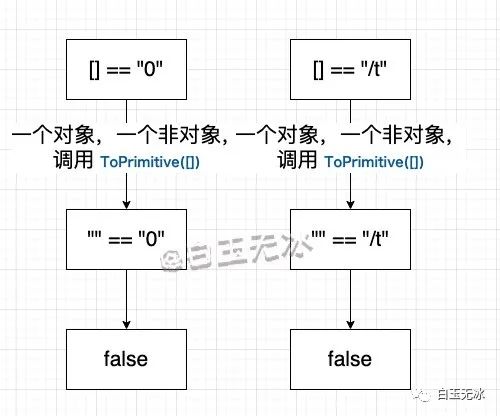
接着看 []=="0" 和 []=="\t"。一个操作符是对象,另一个不是。[].valueOf() 是[],调用[].toString()值为"",所以ToPrimitive([])为""。 详细比较就看下图吧。

对于ToNumber这个操作遵循以下规则:
true转为1,false转为0。undefined转为NaN,null转为0。字符串
"","\n","\t"(或者" "等其他空格组合)等空字符串总是被转为0。其他字符串遵循基本数字方法处理,失败返回NaN。对于对象则使用
ToPrimitive将对象转成基本值,然后遵循上面的规则转换。
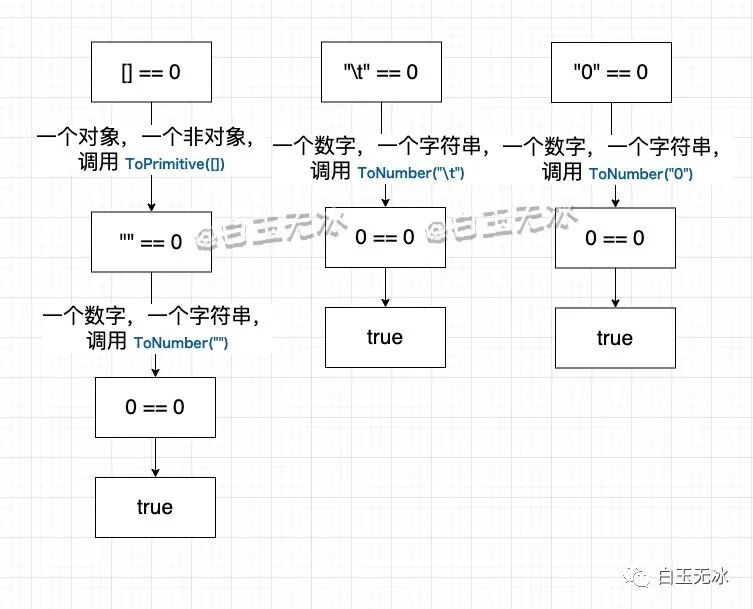
回到我们的三位一体js,演算过程如下。

抛开我们的三位一体,再看看其他的相等操作,遵循上面的规则去套用,应该可以明白其中的所以然了吧。

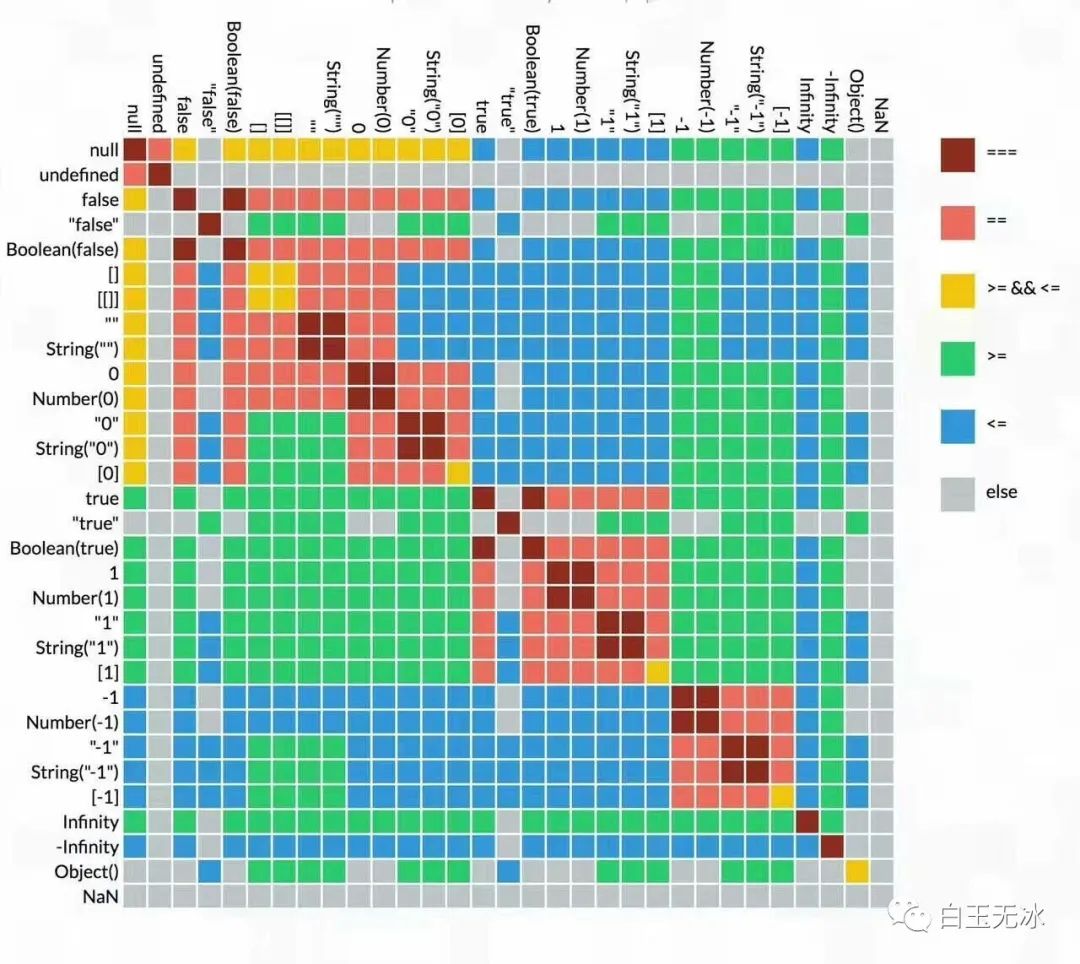
等号看完了?再加入一些比较符号>,<。

是不是有点头晕了?先把==消化了。这些关系操作符且听下回分解!(先挖个坑👀)
以上为白玉无冰关于"js相等操作符"的技术分享。如果对你有点帮助,欢迎分享给身边的朋友。
参考书籍:

转载请保留文末二维码!
本文使用图片素材来自网络!版权归原作者所有,如有侵权还请联系!
我就知道你“在看”▼
本文分享自微信公众号 - Creator星球游戏开发社区(creator-star)。
如有侵权,请联系 support@oschina.cn 删除。
本文参与“OSC源创计划”,欢迎正在阅读的你也加入,一起分享。











