
凹凸技术揭秘 · 技术精进与业务发展两不误
by 三桂 on 2021-02-02
随着行业不断变革,以及各种技术基础设施的持续完善,催生出了大量新的思潮。以前看似遥不可及的领域,逐渐雨后春笋般冒了出来。对于未来的业务研发模式,在我们脑海中已经描绘出了一幅理想的蓝图,并且在一步步实现它。
只有成为变化的朋友,才能做的更好,走的更远。
– 京东零售 CEO 徐雷
前言
回望凹凸实验室五年发展历程,从早期的纯业务支撑,再到工程化实践、开源探索,如今已在行业多个热门领域全面开花。我们打造了一系列有影响力的技术产品,构建了大规模的设计中台,在外部看来似乎有点不务正业,但实际上这些项目持续在公司内部为大量核心业务进行深度赋能,有力的支撑了业务的快速发展。
靠谱的业务是团队的安身立命之本。
业务始终是驱动技术发展的重要因素,没有之一。
– 凹凸第一人生导师
我们始终秉持从业务中来,回到业务中去的理念,坚信业务才是团队的安身立命之本。在研发项目和设计中台高歌猛进的同时,我们还重度支持着公司内部多个核心业务板块,涵盖了平台产品、大促会场以及营销互动等方向。这些年支持的业务一直在变,但是研发模式早已不可同日而语,可谓是流水的业务,铁打的团队。有了这些年积累的技术基底,我们才可以心无旁骛,在业务中不断的去探索和创新。接下来就介绍我们是如何长期深耕平台产品,以及用不一样的方式玩转创意营销互动。
长期深耕平台产品
PC 时代,精雕细琢
回首 5 年前的前端大环境,伴随着无线时代的来临,PC 业务逐渐夕阳化,前端的开发方式从刀耕火种踏入工业化进程。彼时的凹凸实验室为了高效应对接踵而至的各类业务,推出了前端工程化和资源管理工具 Athena,成功实现业务开发的降本提效。
仿佛命中注定般,团队迎来了一项重量级业务 —— 京东商城 PC 首页改版,此时的 PC 首页作为京东的门户,依然承载着巨额流量,同时对页面性能、体验、稳定性的要求与以往相比是有过之无不及。为了实现首页改造项目的精品交付,打造性能、体验、稳定性的全方位极致表现,团队基于 Athena 工具优化新首页的开发模式:

得益于 Athena 在前端工程化的能力,轻松解决了自动化编译、代码处理、依赖分析、文件压缩等前端开发中的常规问题,使新版首页的开发效率大大提升。除此之外,为了使首页的性能表现更极致,团队使用了多种手段来优化性能:
- 首屏直出,非首屏前后端分离
- 楼层按需加载与滚动优化
- JS 资源延迟加载
- 模板、数据分离缓存
- ……
而在用户体验和稳定性方面,团队也探索了各种针对性的优化方案,皆可在 京东2016版首页改版前端总结 中一一查阅。
Athena 非常漂亮的完成了关键一仗。然而,改版后首页的技术选型仍是 jQuery + SeaJS,这在当时各种 MVVM 框架井喷的年代显得异常老旧了。很快,京东商城 PC 首页迎来再次改版升级,在不得不兼容 IE8 的背景下,团队使用了自研的类 React 框架 —— Nerv,相比于 React 以及市面其他同类型框架,Nerv 更具体积轻量,性能高效的特点,能够完美应对 PC 首页的高流量场景。同时,基于流操作的 Athena 与当时流行的 webpack 相比显得相形见绌,团队亦借此机会对 Athena 进行升级改造,拥抱 webpack 生态:

这次改版对 PC 首页的整体框架、开发流程进行了全方位升级,团队开源的 Athena 和 Nerv 产品也在业务实践中呈现了非常高的价值,并且,复杂的业务场景反推框架能力升级,形成健康良好的闭环。而在凹凸实验室团队眼中,对产品的精雕细琢是无止尽的,PC 首页在 19 年迎来第三次改版,引入 TypeScript,并且在稳定性、安全性、视觉体验、无障碍体验等方面添砖加瓦,使 PC 首页成为后 PC 时代的一抹艳丽的夕阳红。

无线进军,蹒跚起步
2017 年 1 月,第一批微信小程序正式低调上线,无线时代开始进军到百家争鸣的阶段。凹凸实验室团队抓住了这一新兴平台的机会,率先上线了京东购物小程序。彼时的购物小程序是基于原生小程序的开发模式,并结合实践场景封装了一系列页面/组件基类、网络请求、本地存储、页面跳转等通用模块,为业务开发带来便利。而随着项目日益发展壮大(涉及 100+ 页面),团队和相关业务方共同在小程序工程化领域不停探索,积累了大量性能提升、持续集成、团队协作、监控告警等方面的宝贵经验,在小程序生态领域中蹒跚起步。

拥抱变化,精益求精
继微信小程序诞生后,越来越多的头部互联网公司相继推出各自的小程序平台,如京东、支付宝、QQ、字节跳动小程序等等。与此同时,京喜作为京东零售打造的下沉市场品牌,需要在 H5、微信小程序、QQ 小程序、京喜 APP 、京东小程序等几大渠道露出,这意味着不得不付出高昂的移植成本。
得益于凹凸实验室自研的多端统一开发框架 —— Taro,京喜首页轻松实现一套代码适配多端的能力,极大地提高了业务研发效率。除此,京喜基于原生小程序和 Taro 并存的混合开发模式,沉淀了一系列成熟的混合开发工作流,并驱动 Taro 在性能优化、代码体积、混合开发等关键特性的发展建设,为类似场景的业务团队提供了宝贵的经验。
随着京喜小程序双十一上线微信购物入口,用户规模登顶移动购物行业的 Top1,在如此大的流量挑战下,任何细微的体验细节都有可能被放大。为此,团队从小程序性能、体验等几大维度出发总结出一套精品小程序的打造方法论,作为指导小程序业务研发的标准规范,并持续对内外部业务团队赋能。而针对小程序的质量维度,团队打造了一款多端自动化质量保障体系 —— Tiga,为多端应用的稳定性保驾护航。前路漫漫,京喜作为 Taro 的最佳实践之一,将会在精品化的远道上精益求精。

轻松玩转营销互动
在传统零售行业,商家为了提高营业额,会策划一些促销活动来提升客流量,例如,香港SOGO百货每年店庆时客流量会达到高峰。而电商公司最为标志性的业务,就是营销类需求。这一类需求周期短、时效性高,每到大促周期内即呈现我方唱罢你方登场的热闹场面,全公司上上下下无不投入到这盛况中,凹凸也不例外。
营销类需求根据交互形式以及运营目的,可以分为两大类:大促会场类,与互动营销类。
亿级流量大促会场
大促活动在全年整体活动中占据非常重要的地位,在活动期间,用户的消费冲动会异常高涨。包括京东618、双十一之类,都属于典型的大促活动,这类活动已经脱离了促销的意义,他们早已成为了平台、商家和用户的一个习惯。
对于这类亿级访问量、强时效性、多渠道的活动,开发重点有以下4点:
- 加载性能和错误容灾
- 适配兼容
- 新业务落地
- 高精度的动效还原
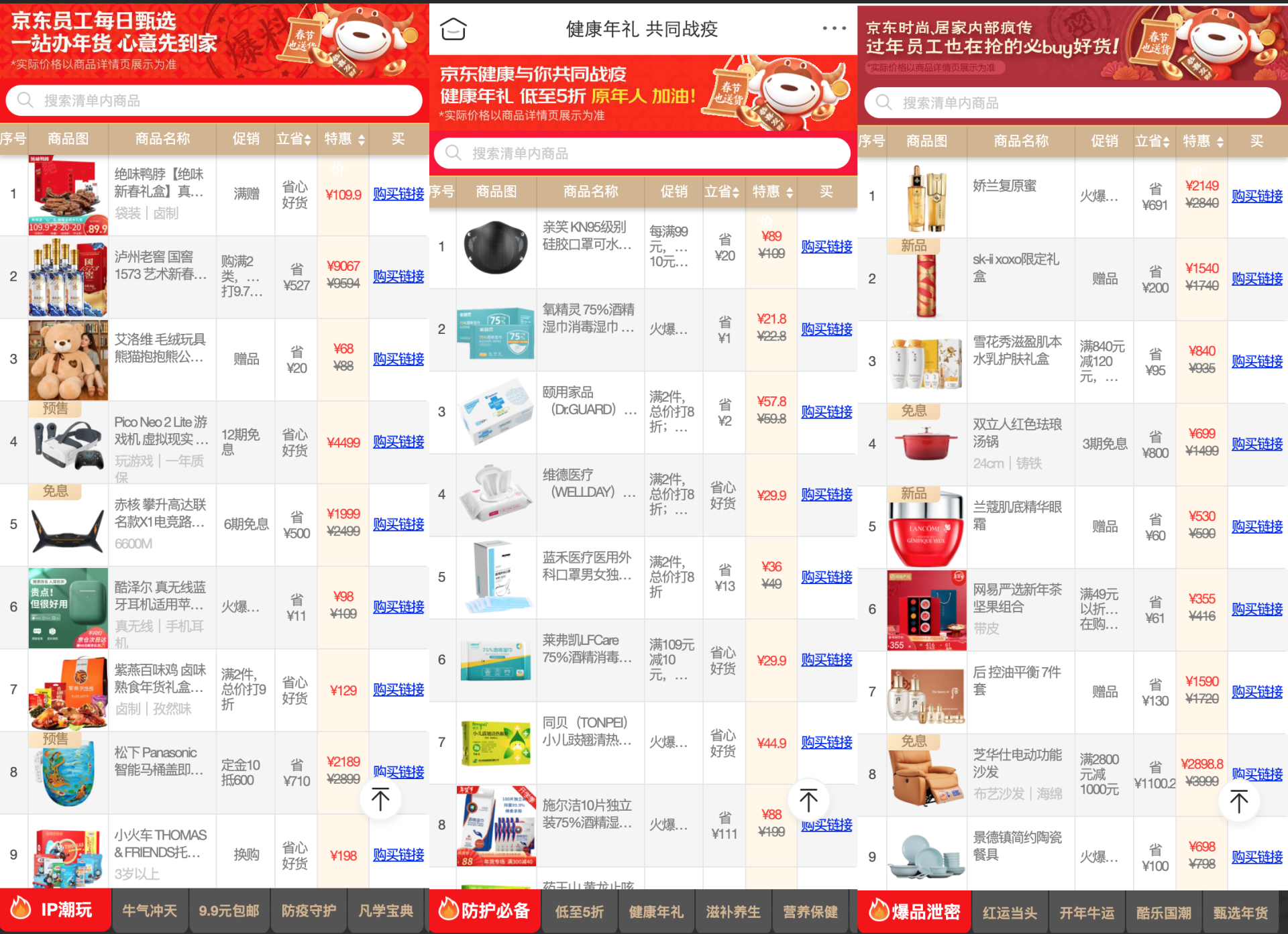
今年以来我们开发的部分会场有:

需求时代,定制开发
大促业务对开发质量要求非常高,由于强时效性,需求往往是井喷式爆发。刚接手大促项目时,对于各个会场,是按照具体需求进行定制化开发的:
团队统一技术框架,采用本地开发模式,由具体开发者和业务对接,自由发挥来满足业务诉求。
在这个模式下,能快速响应各个会场的个性化需求。但缺点也显而易见:
每个需求有一套自有的业务逻辑,同样的业务代码散落在各个仓库中。
在多个需求中,出现类似的兼容性问题。
复用上一次的业务逻辑进行修改,产生冗余代码片段。
这些重复开发以及修复bug,让我们陷入需求困境,我们需要利用工具和系统来提效降本。
规模化开发
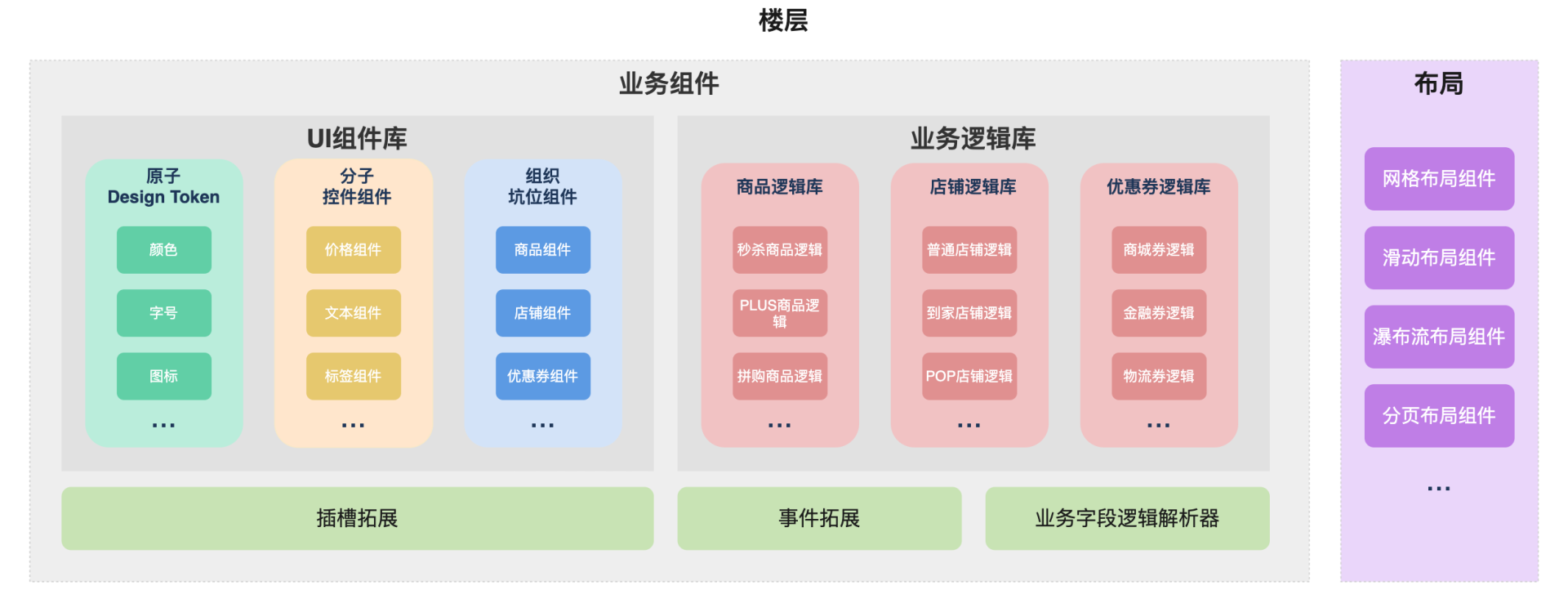
近几年团队技术能力的高速发展,给了我们新思路:通过工程化和原子组件的组合,建立标准开发流程,从而实现了“规模化”开发。既能满足高定制性,又能解决业务量的递增。
cli帮我们搭建页面框架,收口基础逻辑,按照规范统一实现;
原子组件库EUI抽离业务逻辑,和上游设计团队共建营销设计语言,在增加复用率的同时,又提升了开发的质量。
标准化开发,让我们可以高效,高质量的交付需求,得到了业务方的一致好评。
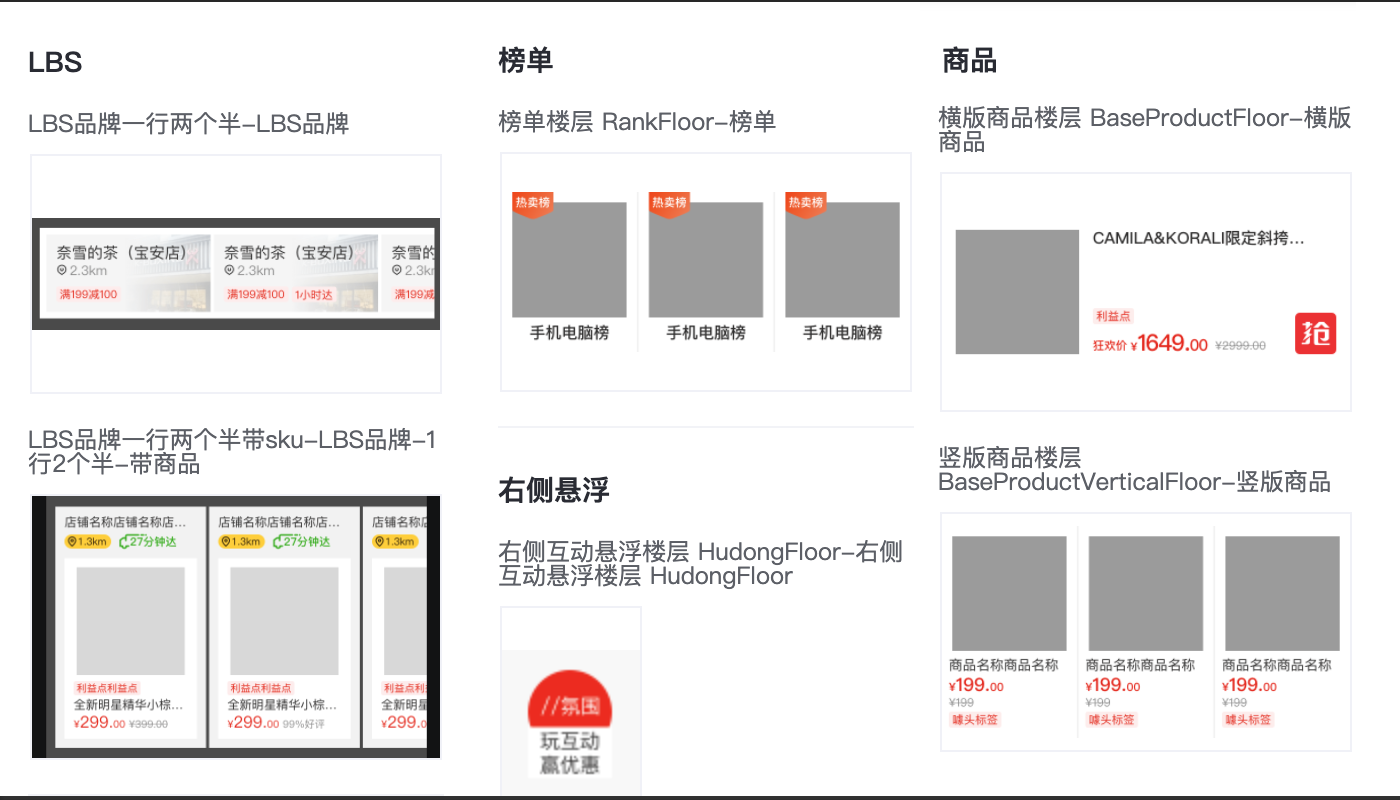
千变万化营销互动
营销互动交互简单、视觉冲击力强的页面展示形式,多用于品牌推广、活动广告等目的,兼具动画与互动交互。这一类的需求主要技术重点在于多机型 UI 适配,以及多于一般页面的动效展示,极其考验网页自适应及动效开发的能力。
精细起家
与部门整体研发模式发展路线一致,营销互动的开发同样从石器时代发展而来。在这一阶段,设计的创意与动效的灵动产生了极佳的化学反应,出现了不少精品案例,为部门互动开发的口碑奠定了初步的基础。
在此期间,部门沉淀了不少动效开发相关的总结:
以电影之眼看CSS3动画
css3 animation 属性众妙
由于与平台类业务需求差异性大,且有效周期短,早期的营销互动开发常常是一位同学在本地开发,人工部署到统一的服务器即结束,使用何种技术栈,用到哪些开发工具,均由开发个人习惯决定。这种开发模式,且不提多人协作以及代码共享的问题,首先在开发效率上就存在极大的限制:每个人每个项目都需要重新设定一套自适应方案、滑屏等触屏交互逻辑,最佳实践无法复用,需求复杂性具备一定的上限。因此在这一阶段,所能实现的营销互动大多由内容驱动,交互形式局限于滑屏类。
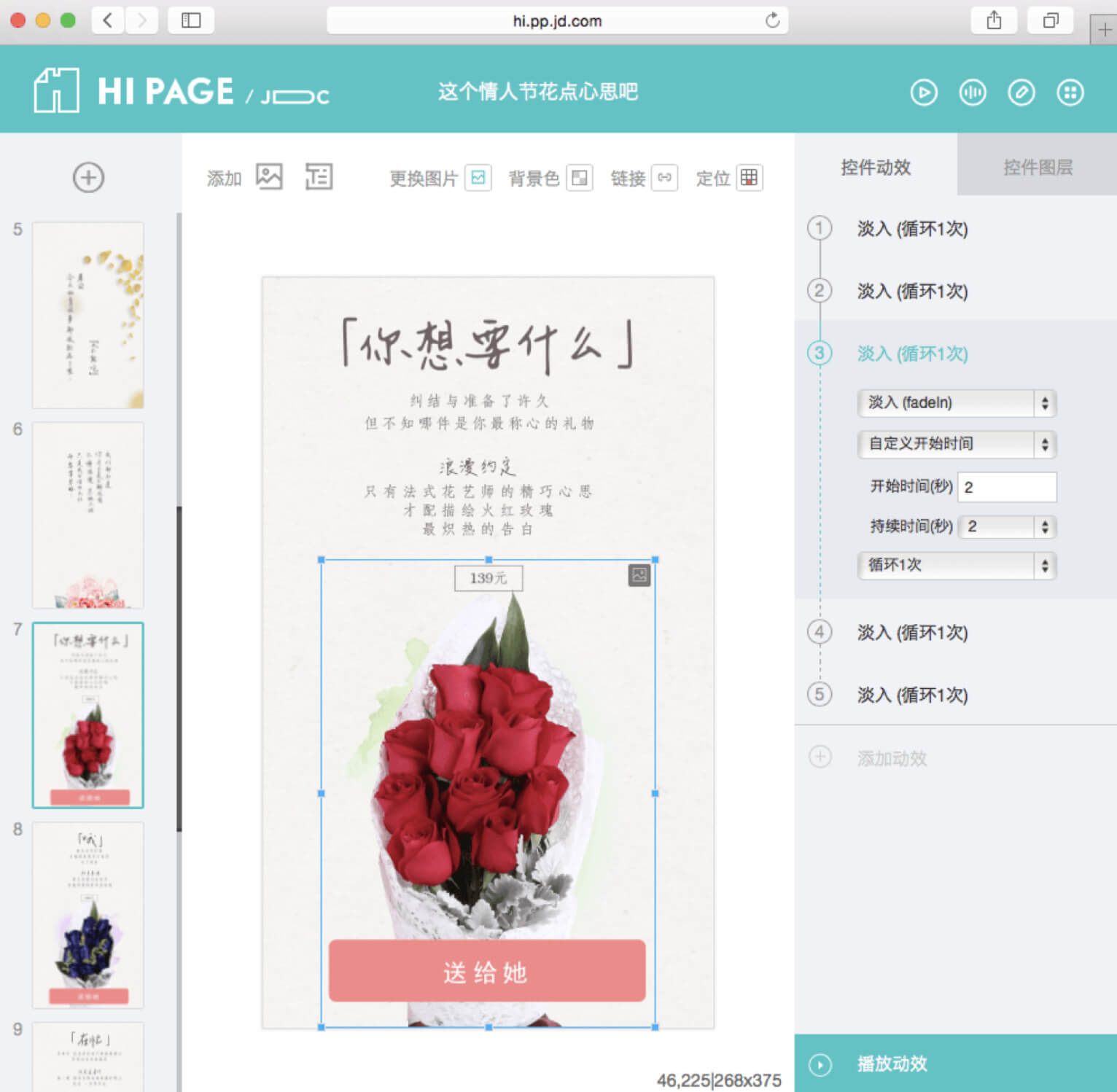
不过正如《凹凸技术揭秘·羚珑页面可视化·成长蜕变之路》中提到的,由于滑屏类需求的形式单一性,反而催生了 Hi Page 这样的互动可视化搭建工具,这也是部门最早期的 SaaS 服务。

告别刀耕火种
以 Athena 的出现为界,借助其前端工程化的能力,我们开始将营销互动相关的 REM 自适应方案、代码图片压缩等预处理自动化,提升了开发效率的同时,也为复杂游戏类的开发奠定了基础。在业务的推进中,又随之诞生了更为专注于互动开发的脚手架 ELF(ELF — 灵活可扩展的 HTML5 构建工具),后将功能并入 Athena2,完成了部门内部的脚手架统一。

在这一时期,输出了更为多样的精品案例,开始涉足较为复杂的小游戏,并在此基础上,创办了互动案例推荐期刊《拇指期刊》,进一步深挖行业优质案例。

精品游戏

精品动效

拇指期刊,数据已焚,莫念
在互动案例上持续高质量高效率的输出,进一步巩固了凹凸在互动开发上的优秀口碑,随之而来大量有创意互动合作意愿的业务方,包括当年春节核级难度、核级重要的多机互动,《一炮而红》

多机互动巅峰——一炮而红
基于大量精品游戏经验的沉淀,部门开辟了 H5 游戏开发专栏,篇篇精品,醒来还是很感动:知乎专栏:H5游戏开发
结合中台,迈入统一数字化
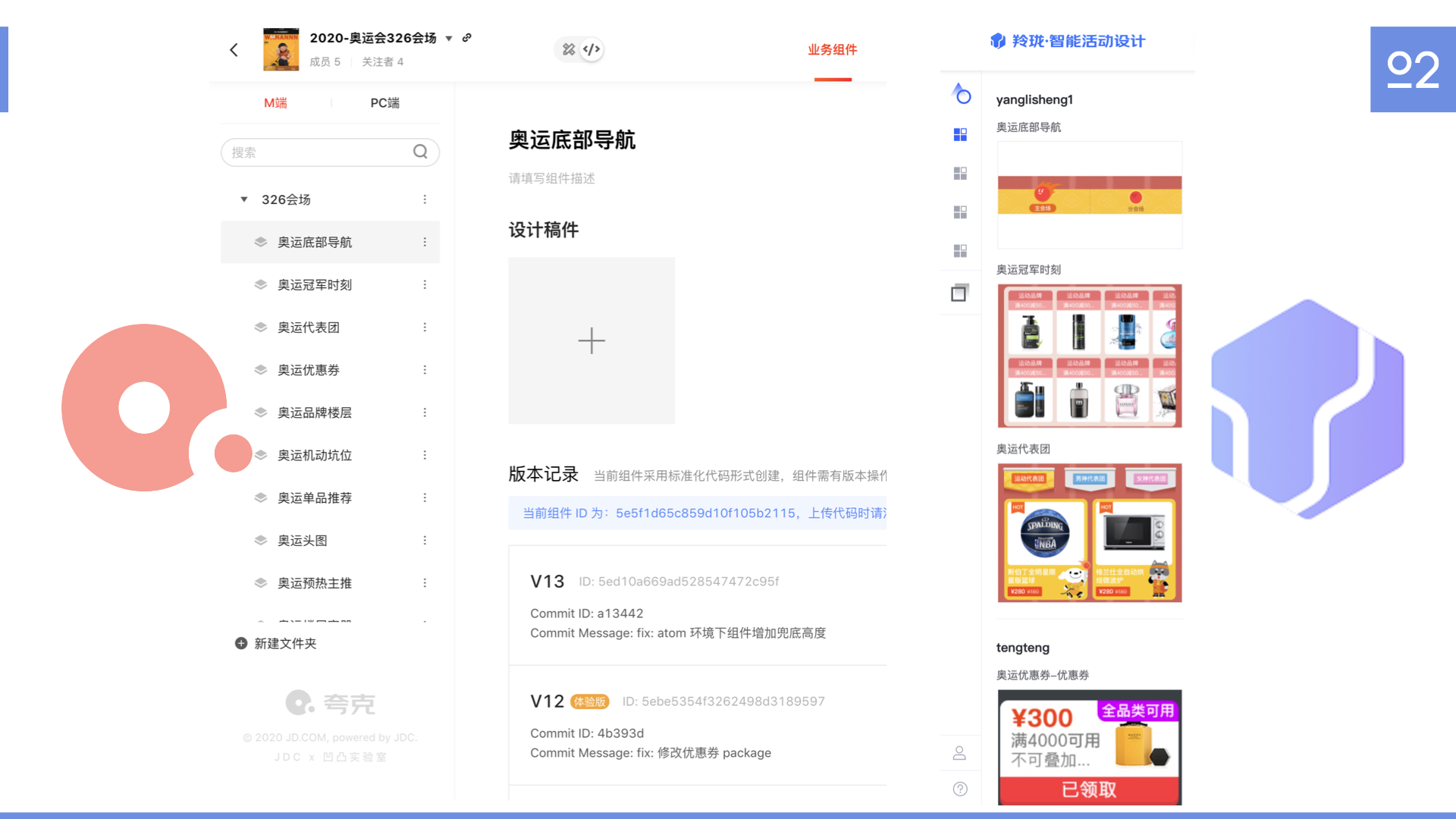
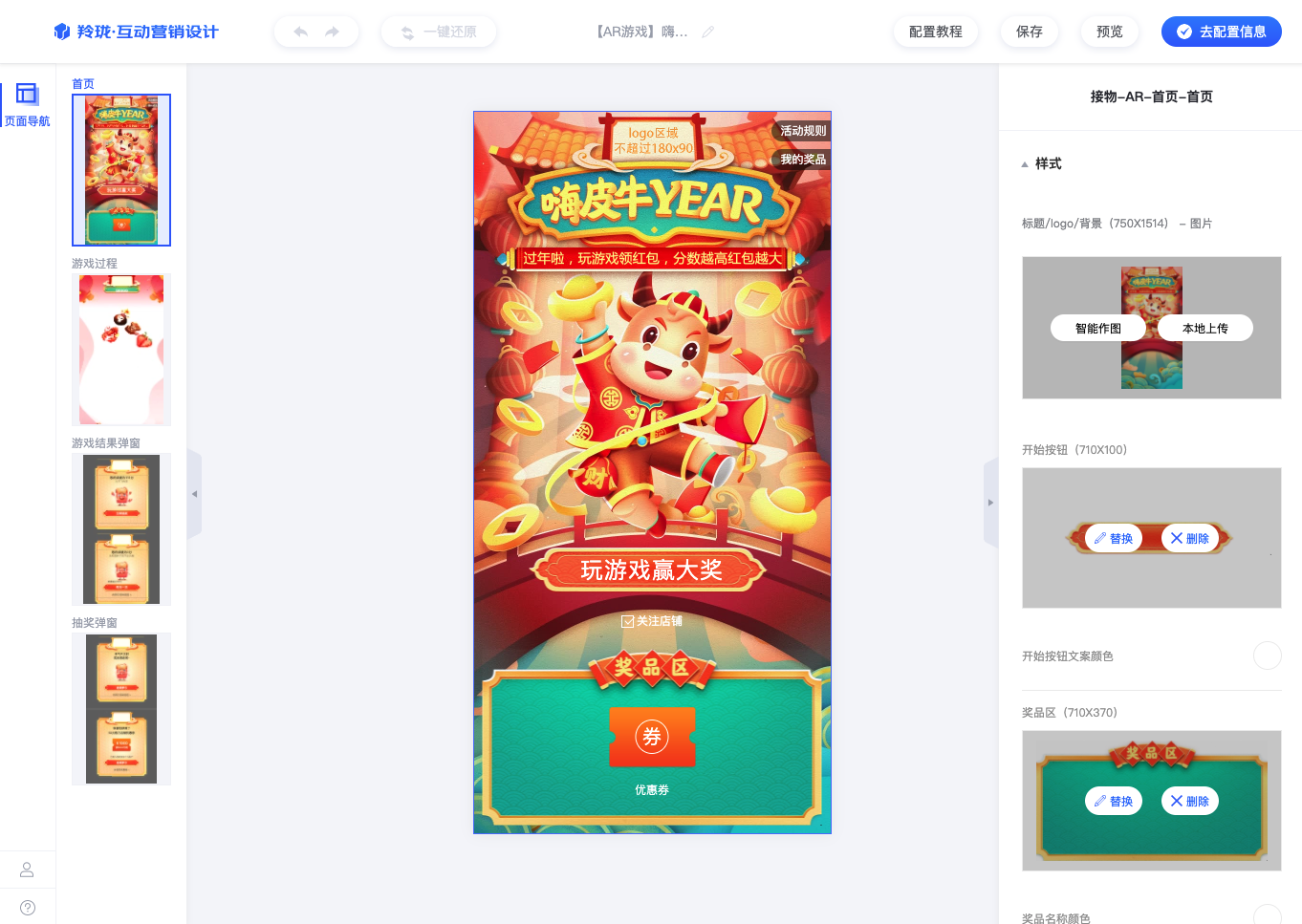
随着部门整体战略的调整,资产沉淀及开发流程统一提上了日程。部门在不断的踩坑中进行调整,形成了一套基于夸克组件库与羚珑可视化搭建相结合的互动开发流程,实现资产管理数字化、积木化。


新的开发流程契合了资产沉淀与流程统一的战略方向,已成功落地了羚珑 SNS 互动营销场景,并正陆续接入新的互动业务需求,探索业务落地新流程的最佳实践。

同时,EUI在大促业务中的出彩,引来了其他运营同学的咨询。为了赋能更多的业务方,我们把EUI组件同步至夸克,结合羚珑中台,方便无开发资源的业务团队使用。
另一方面,我们将一些有趣的会场形式固化,通过封装组件,沉淀页面模板,将项目经验提供给更多的用户。

公司每年促销活动不计其数,设计趋势在变,内容形式在变。我们需要更加科学的数据分析来支撑业务决策,选择更符合场景的方案。
因此我们从业务诉求出发,通过数懒对活动数据的跟踪分析,生成可视化数据报告,为决策者提供专业意见。数懒完成了从业务中沉淀运营经验,赋能给更多业务的正向循环。

未来展望
随着行业不断变革,以及各种技术基础设施的持续完善,催生出了大量新的思潮。以前看似遥不可及的领域,逐渐雨后春笋般冒了出来。对于未来的业务研发模式,在我们脑海中已经描绘出了一幅理想的蓝图,并且在一步步实现它。
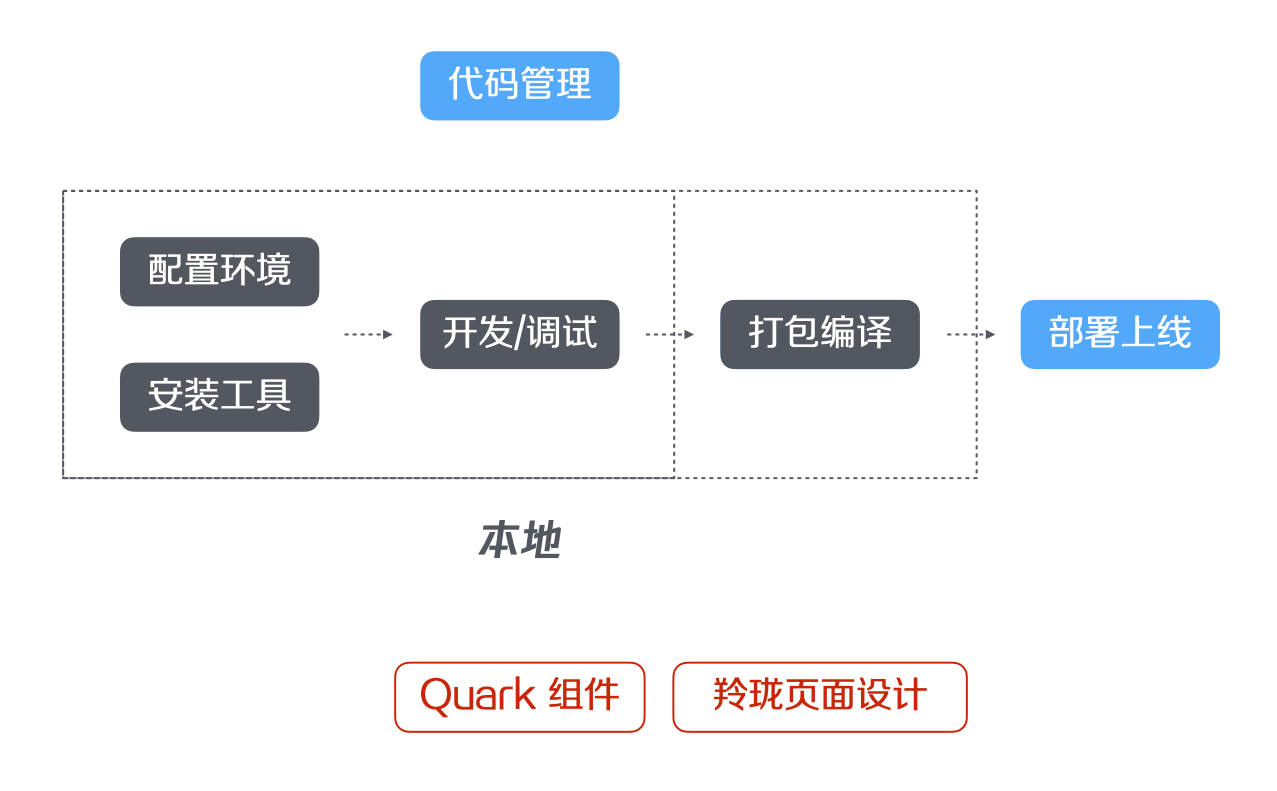
未来,我们将开发流程进行云端化,由 Tide 来承载研发全链路,打造一体化研发工作台,由传统手工作坊进入到工业化生产时代。
从此再也不用被本地各种环境问题来回折腾,随手打开浏览器即可开始撸码。启动不同类型的项目时,无需从零开始,使用内置模版即可拥有现成的最佳实践方案。开发模式也由传统的页面开发转换到组件开发上来,这样既可以充分利用已有的研发资产,通过羚珑可视化搭建平台快速拼装出页面,同时又能很好的将组件沉淀下来,不断的扩充研发资产库,为智能代码提供更加丰富的样本。更进一步我们可以利用 Deco 进行设计稿一键生成多端代码,最大程度解放生产力,实现价值最大化。
本文转自 https://aotu.io/notes/2021/02/01/both-tech-n-biz/,如有侵权,请联系删除。














