js source map
建议打开一个真实的项目的
sourceMap对照食用
由于前端项目在网络中访问导致为了减少体积进行一系列优化操作,最后导致生产环境出问题无法定位到项目代码中的指定位置,使得调试变成一件很难得事。由此产生了Source Map。
它是个什么东西
简单说,sourceMap就是一个文件,里面储存着位置信息。
仔细点说,这个文件里保存的,是转换后代码的位置,和对应的转换前的位置。
有了它,出错的时候,通过断点工具可以直接显示原始代码,而不是转换后的代码。
为什么有它
前端部署生产环境代码,一般可能出现下面几种情况,最后上线的代码和实际生产环境代码相差甚远,导致线上出问题无法进行调试、定位错误。
(1)压缩,减小体积。
(2)多个文件合并,减少HTTP请求数。
(3)其他语言编译成JavaScript。怎么用它
它的结构
xxx.js.map
- version:Source map的版本,目前为3。
- file:转换后的文件名。
- sourceRoot:转换前的文件所在的目录。如果与转换前的文件在同一目录,该项为空。
- sources:转换前的文件。该项是一个数组,表示可能存在多个文件合并。
- names:转换前的所有变量名和属性名。
- mappings:记录位置信息的字符串(主要部分)
- sourcesContent: 转换前的文件内容列表,与sources列表依次对应mappings
它是一个很长的字符串,分为三层。
每个分号(;)对应转换后源码的一行;(行对应)
每个逗号(,)对应转换后源码的一个位置;(位置对应)
以VLQ编码表示,代表该位置对应的转换前的源码位置。(位置转换)举个🌰
mappings:"AACvB,gBAAgB,EAAE;AAClB"
就表示,转换后的源码分成两行,第一行有三个位置,第二行有一个位置。
位置对应的原理
- 第一位,表示这个位置在(转换后的代码的)的第几列。
- 第二位,表示这个位置属于sources属性中的哪一个文件。
- 第三位,表示这个位置属于转换前代码的第几行。
- 第四位,表示这个位置属于转换前代码的第几列。
- 第五位,表示这个位置属于names属性中的哪一个变量。有几点需要说明。
首先,所有的值都是以0作为基数的。其次,第五位不是必需的,如果该位置没有对应names属性中的变量,可以省略第五位。再次,每一位都采用VLQ编码表示;由于VLQ编码是变长的,所以每一位可以由多个字符构成。
如果某个位置是AAAAA,由于A在VLQ编码中表示0,因此这个位置的五个位实际上都是0。它的意思是,该位置在转换后代码的第0列,对应sources属性中第0个文件,属于转换前代码的第0行第0列,对应names属性中的第0个变量。
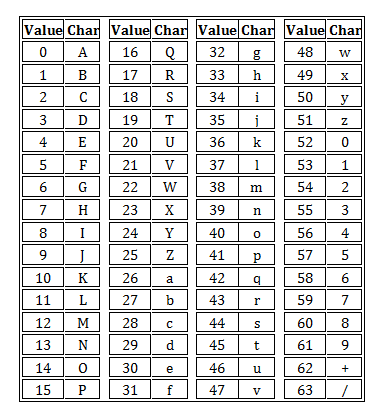
VLQ编码表

硬核 分析
console
源文件
console.log(123);编译后的文件
console.log(123);
//# sourceMappingURL=1.js.mapmap文件
{
"version":3,
"sources":["1.js"],
"names":["console","log"],
"mappings":"AAAAA,QAAQC,IAAI"
}mappings 通过;分割 得到1行, 再通过,分割每一行得到位置 [3]
分析
AAAAA 0, 0, 0, 0, 0
QAAQC 16, 0, 0, 16, 2
IAAI 8, 0, 0, 8
0 1.js 0/0 console
16 1.js 0/16 log
8 1.js 0/8 参考文章
JavaScript Source Map 详解
【JS基础】sourceMap是个啥

















