Dynamsoft Barcode Reader SDK一款多功能的条码读取控件,只需要几行代码就可以将条码读取功能嵌入到Web或桌面应用程序。这可以节省数月的开发时间和成本。能支持多种图像文件格式以及从摄像机或扫描仪获取的DIB格式。使用Dynamsoft Barcode Reader SDK,你可以创建强大且实用的条形码扫描仪软件,以满足你的业务需求。
点击下载Dynamsoft Barcode Reader最新版
条形码定位算法是图像中条形码识别的必要步骤。但是,对于静态图像,图像尺寸越大,算法花费的时间就越多。另外,算法的成功率可能会受到背景色和前景色的干扰。很难保证100%的条形码定位成功率。如果自动检测失败,可行的解决方法是切换到手动模式,用肉眼选择条形码区域,以便识别所需的条形码。在本文中,我将演示如何创建一个简单的Web画布区域选择工具,以使用Dynamsoft JavaScript Barcode SDK进行条形码区域检测。
画****布区域选择
区域选择步骤包括:
- 选择一个图像。
- 单击鼠标并拖动光标以绘制一个矩形。
- 清除上一幅画并重复第二步。
要实现这些要求,您需要创建两个画布:一个用于显示图像,另一个用于图形叠加:
首先,使用FileReader()加载图像文件并将其绘制在图像画布上:
function loadfile() {
let img = new Image();
var reader = new FileReader();
reader.onload = function (evt) {
img.onload = function () {
if (img.width > maxLength) {
img.height = maxLength * img.height / img.width
img.width = maxLength;
}
else if (img.height > maxLength) {
img.width = maxLength * img.width / img.height
img.height = maxLength;
}
canvas.width = img.width;
canvas.height = img.height;
overlay.width = canvas.width;
overlay.height = canvas.height;
context.drawImage(img, 0, 0, img.width, img.height);
};
img.src = evt.target.result;
};
reader.readAsDataURL(name.files\[0\]);
}
您可以定义最大尺寸,以防图像尺寸太大。
接下来,您可以将鼠标事件侦听器添加到覆盖画布。需要三个鼠标事件:mousedown,mousemove和mouseup:
function clearOverlay() { overlayCtx.clearRect(0, 0, overlay.width, overlay.height); overlayCtx.strokeStyle = '#ff0000'; overlayCtx.lineWidth = 5; }
overlay.addEventListener('mousedown', e => { startX = e.offsetX; startY = e.offsetY; isDrawing = true; clearOverlay(); overlay.style.cursor = "crosshair"; });
overlay.addEventListener('mousemove', e => {
if (isDrawing) {
clearOverlay();
overlayCtx.beginPath();
overlayCtx.rect(startX, startY, e.offsetX - startX, e.offsetY - startY);
overlayCtx.stroke();
}
mousePosition.innerHTML = "Cursor: (" + e.offsetX + ", " + e.offsetY + ")";
});
overlay.addEventListener('mouseup', e => {
if (isDrawing) {
isDrawing = false;
mousePosition.innerHTML = "Cursor: (" + e.offsetX + ", " + e.offsetY + ")";
region.innerHTML = "Decode a region: (" + startX + ", " + startY + ", " + e.offsetX + ", " + e.offsetY + "). ";
overlay.style.cursor = "default";
}
});
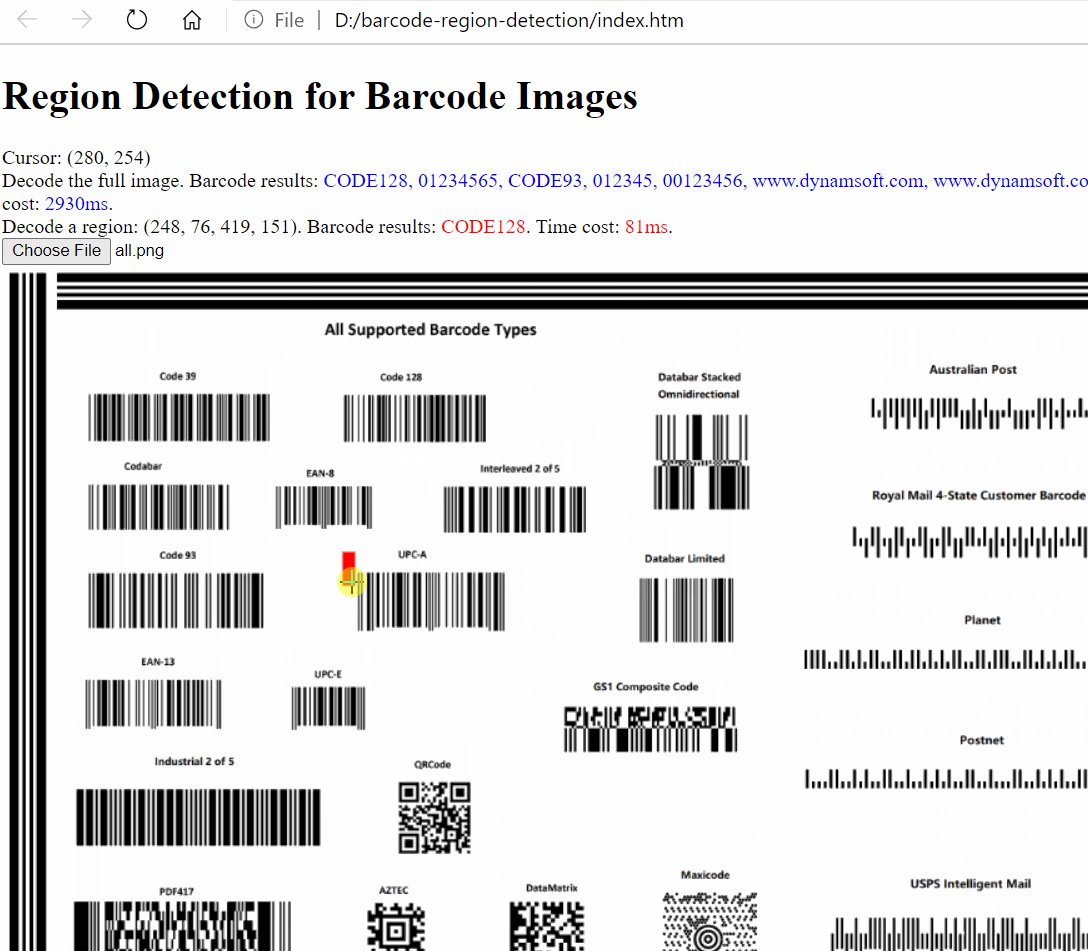
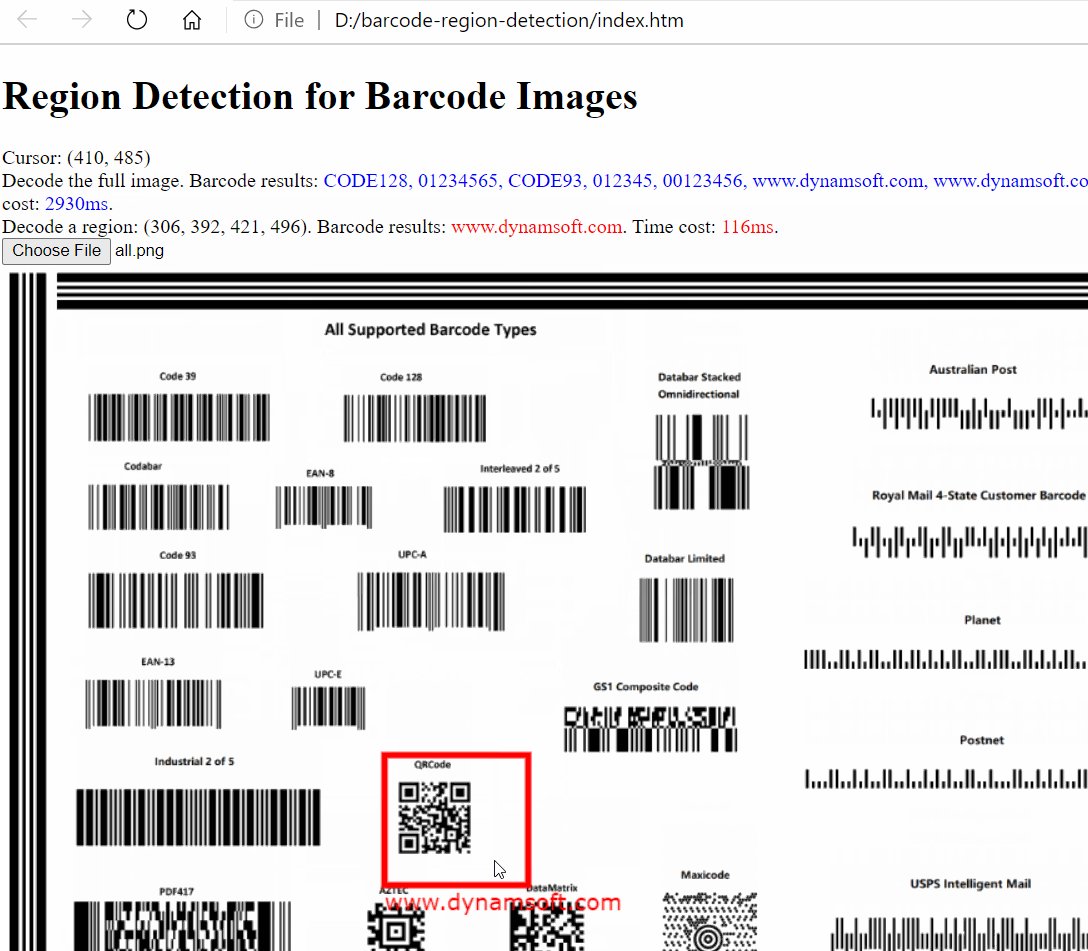
至此,画布区域选择功能已经完成。拖动光标时,将在图像上方绘制一个矩形。在下面的段落中,您将看到如何对选定区域进行条形码区域检测。
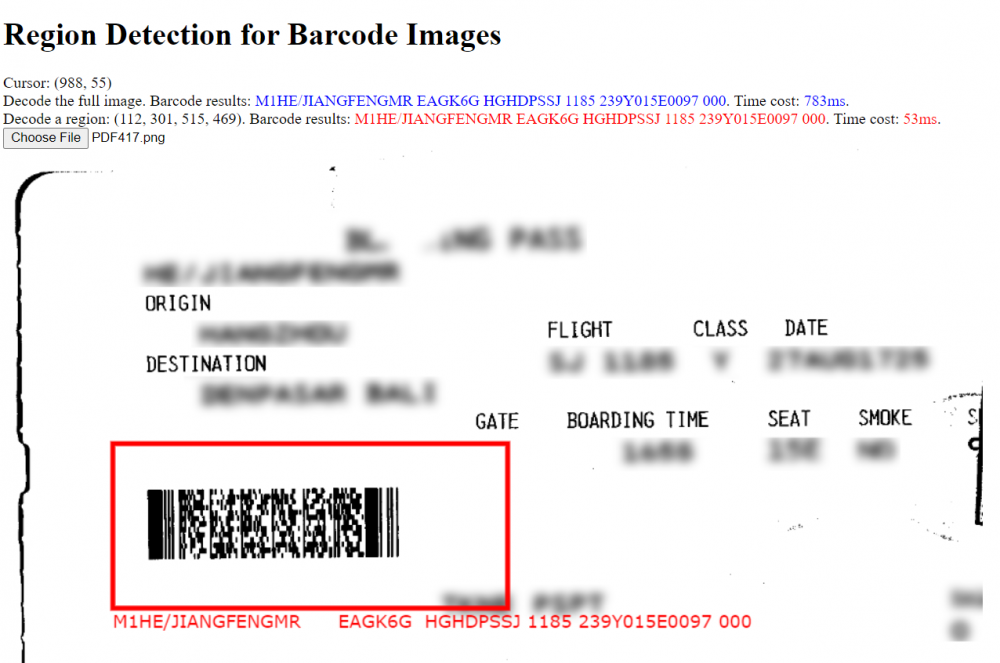
条形码区域检测
为了进行比较,您可以首先从完整图像中解码条形码。Dynamsoft JavaScript解码API支持多种数据类型作为输入源,例如文件对象,Blob,Buffer,ArrayBuffer,Uint8Array,Uint8ClampedArray,HTMLImageElement,HTMLCanvasElement,HTMLVideoElement和字符串:
(async () => { await barcodereader.resetRuntimeSettings(); await barcodereader.updateRuntimeSettings('coverage'); // Mode: speed, balance, coverage try { await barcodereader.decode(name.files[0]).then((results) => { let txts = []; try { for (let i = 0; i < results.length; ++i) { txts.push(results[i].BarcodeText); } let barcoderesults = txts.join(', '); } catch (e) { } }); } catch (error) { alert(error); } })();
- 该resetRuntimeSettings()方法改变了所有的设置为默认值。
- 所述updateRuntimeSettings(“覆盖”)最大化识别通过牺牲解码速度精度。
条形码区域检测代码可以添加到mouseup事件函数中:
overlay.addEventListener('mouseup', e => { if (isDrawing) { isDrawing = false;
mousePosition.innerHTML = "Cursor: (" + e.offsetX + ", " + e.offsetY + ")";
region.innerHTML = "Decode a region: (" + startX + ", " + startY + ", " + e.offsetX + ", " + e.offsetY + "). ";
overlay.style.cursor = "default";
// Decode a region of the barcode image
(async () => {
let settings = await barcodereader.getRuntimeSettings();
settings.region.regionLeft = startX \* 100 / overlay.width;
settings.region.regionTop = startY \* 100 / overlay.height;
settings.region.regionRight = e.offsetX \* 100 / overlay.width;
settings.region.regionBottom = e.offsetY \* 100 / overlay.height;
settings.region.regionMeasuredByPercentage = 1;
barcodereader.updateRuntimeSettings(settings);
try {
let decodingStart = Date.now();
await barcodereader.decode(name.files\[0\]).then((results) => {
let decodingEnd = Date.now();
let txts = \[\];
try {
for (let i = 0; i < results.length; ++i) {
txts.push(results\[i\].BarcodeText);
}
let barcoderesults = txts.join(', ');
catch (e) {
}
});
} catch (error) {
alert(error);
}
})();
}
});
由于您可能已经缩放了图像,因此可以设置百分比而不是实际坐标值。regionMeasuredByPercentage的值 必须为1。
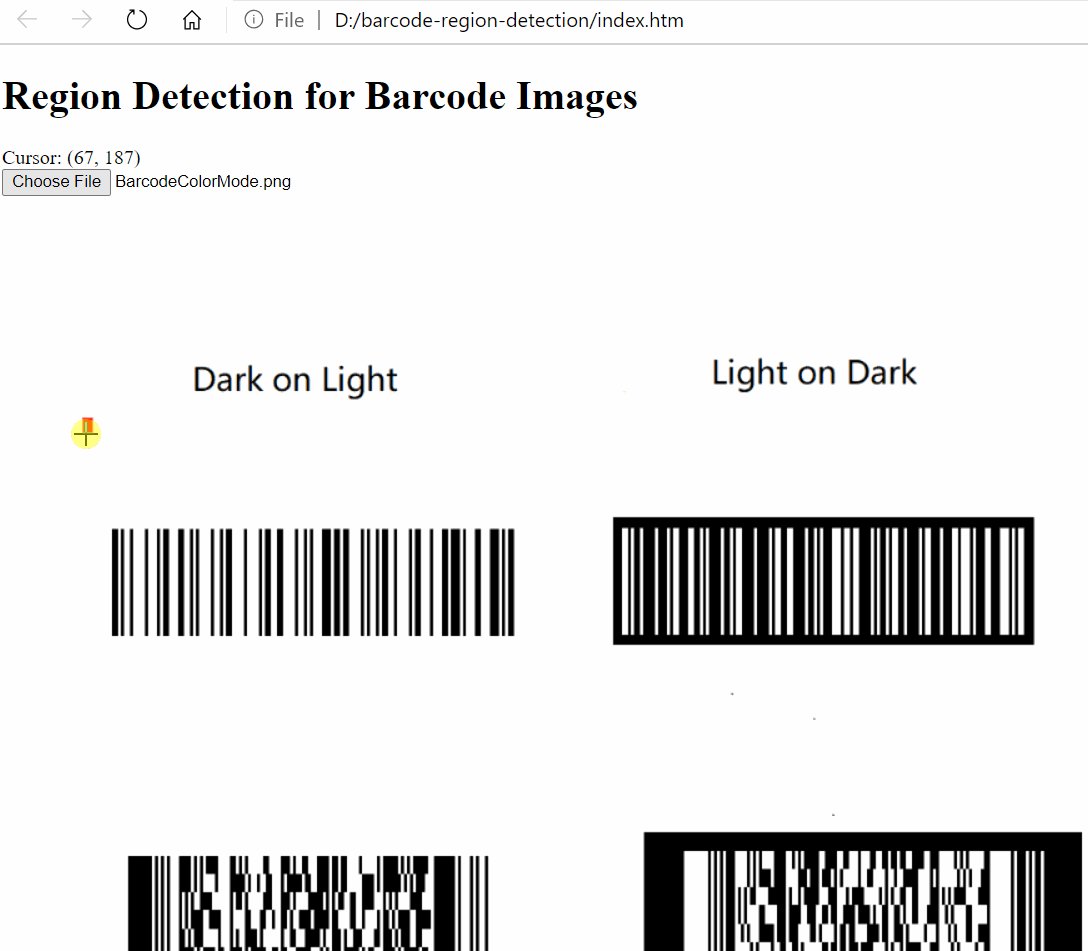
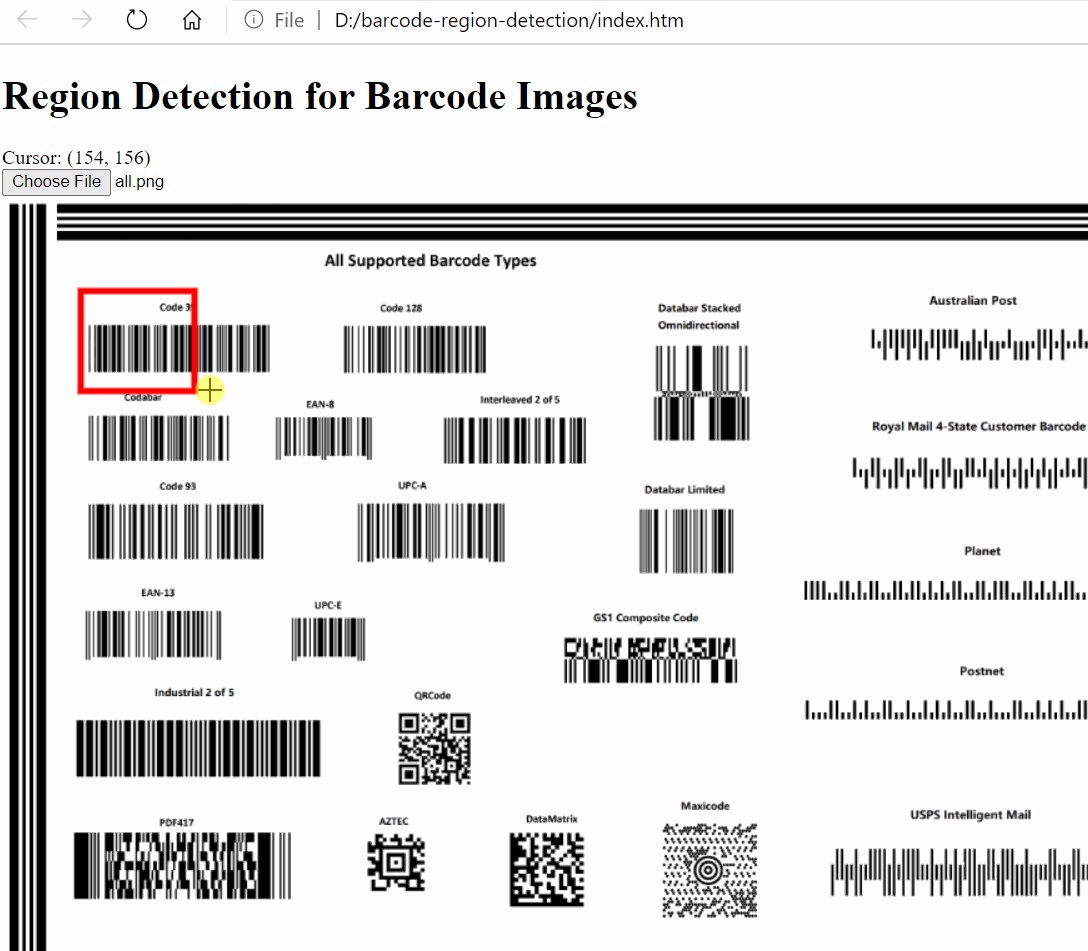
现在,您可以在网络浏览器中测试条形码区域检测应用程序。


想要购买Dynamsoft Barcode Reader正版授权,或了解更多产品信息请点击【咨询在线客服】