上一篇《IOS开发笔记(Swift):利用开源类库实现检测更新功能》中,我们简单的实现了更多功能中的检测更新功能,本篇我们继续在原有代码的基础上,实现应用的分享功能,这里我们会使用ShareSDK和TYAlertController。
ShareSDK是提供社交化功能的一个组件,更多了解请访问官网。TYAlertController是与上一篇中SweetAlert功能比较类似的一个类库,不过TYAlertController可以自定义弹出view。Github地址在这里:https://github.com/12207480/TYAlertController。
ShareSDK官网提供了文档帮助我们在ios工程里集成ShareSDK,不过个人感觉文档整理的乱七八糟的,根据文档在集成时也遇到了一些问题,本篇也是在官方文档的基础上做了整理,希望对大家有所帮助。这里是两篇官方的文档:使用cocoapods集成sharesdk,swift-调用-sharesdk。
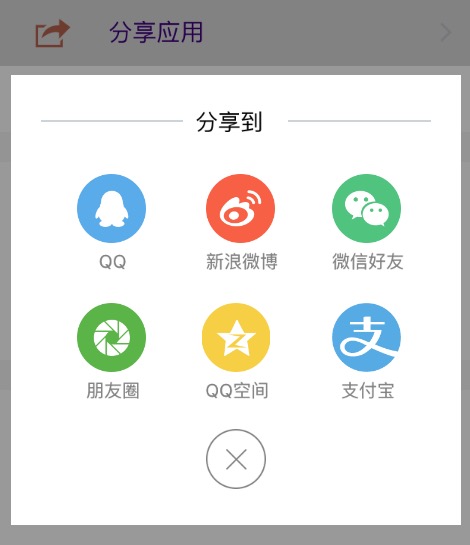
首先简单的介绍一下应用的分享,本篇主要是集成了几种主流的应用:QQ、微信、新浪微博、支付宝。有其他需求的请自行参考官方文档集成,就是多引入几个类库,使用一些ShareSDK的api,很简单的。先来看一下效果图:

是了,你没看错,这是TYAlertController提供的Demo上面做出来的效果,个人感觉挺漂亮的,接下来,我们就一步步的来实现分享功能。
先根据之前的两篇文档,在我们上一篇创建的工程里集成ShareSDK和TYAlertController,先在工程的Podfile里面加入下面的一些类库:
pod 'TYAlertController','~> 1.1.6'
# 主模块(必须)
pod 'ShareSDK3'
# Mob 公共库(必须) 如果同时集成SMSSDK iOS2.0:可看此注意事项:http://bbs.mob.com/thread-20051-1-1.html
pod 'MOBFoundation'
# UI模块(非必须,需要用到ShareSDK提供的分享菜单栏和分享编辑页面需要以下1行)
pod 'ShareSDK3/ShareSDKUI'
# 平台SDK模块(对照一下平台,需要的加上。这里只需要QQ、微信、新浪微博、支付宝)
pod 'ShareSDK3/ShareSDKPlatforms/QQ'
pod 'ShareSDK3/ShareSDKPlatforms/SinaWeibo'
pod 'ShareSDK3/ShareSDKPlatforms/WeChat'
pod 'ShareSDK3/ShareSDKPlatforms/AliPaySocial'
然后,我们在命令行里,进入到工程目录,通过pod install安装一下,重新打开工程。虽然我们引入了类库,但是我们并不能通过Swift直接的调用这些OC类库,想要使用的话,我们需要建立桥接,苹果提供了解决方案。
我们新建一个HeaderFile,命名为MyShare-Bridging-Header.h,并建立桥接,其实就是新建一个.h文件,在其中引入oc类库的一些头文件。代码如下:
#ifndef MyShare_Bridging_Header_h
#define MyShare_Bridging_Header_h
#import <ShareSDK/ShareSDK.h>
#import <ShareSDKUI/ShareSDK+SSUI.h>
#import <ShareSDKConnector/ShareSDKConnector.h>
//腾讯SDK头文件
#import <TencentOpenAPI/TencentOAuth.h>
#import <TencentOpenAPI/QQApiInterface.h>
//微信SDK头文件
#import "WXApi.h"
//新浪微博SDK头文件
#import "WeiboSDK.h"
//支付宝SDK
#import "APOpenAPI.h"
#endif /* MyShare_Bridging_Header_h */
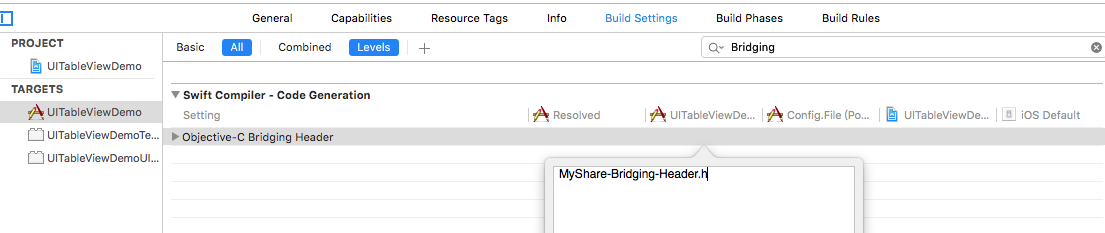
然后在工程的Targets-BuildSetting里面设置一下Objective-C Bridging Header,操作如图所示:
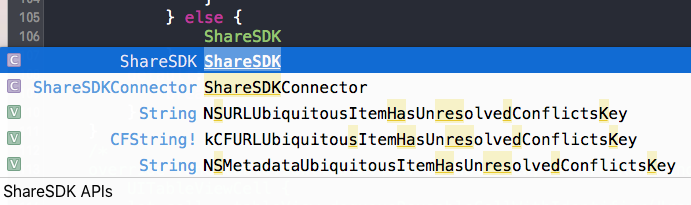
 我们在代码中输入ShareSDK尝试一下,就会发现已经集成成功了,我们已经可以使用ShareSDK提供的一些api了,如下图:
我们在代码中输入ShareSDK尝试一下,就会发现已经集成成功了,我们已经可以使用ShareSDK提供的一些api了,如下图:
 根据官方文档swift-调用-sharesdk中所述,我们修改AppDelegate.swift文件,初始化ShareSDK以及我们所需的一些社交平台,在didFinishLaunchingWithOptions方法中,注册ShareSDK并初始化一些信息,完整代码如下:
根据官方文档swift-调用-sharesdk中所述,我们修改AppDelegate.swift文件,初始化ShareSDK以及我们所需的一些社交平台,在didFinishLaunchingWithOptions方法中,注册ShareSDK并初始化一些信息,完整代码如下:
func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
// Override point for customization after application launch.
/**
* 设置ShareSDK的appKey,如果尚未在ShareSDK官网注册过App,请移步到http://mob.com/login 登录后台进行应用注册,
* 在将生成的AppKey传入到此方法中。
* 方法中的第二个参数用于指定要使用哪些社交平台,以数组形式传入。第三个参数为需要连接社交平台SDK时触发,
* 在此事件中写入连接代码。第四个参数则为配置本地社交平台时触发,根据返回的平台类型来配置平台信息。
* 如果您使用的时服务端托管平台信息时,第二、四项参数可以传入nil,第三项参数则根据服务端托管平台来决定要连接的社交SDK。
*/
ShareSDK.registerApp("Your appKey",
activePlatforms: [SSDKPlatformType.TypeSinaWeibo.rawValue,
SSDKPlatformType.TypeQQ.rawValue,
SSDKPlatformType.SubTypeQZone.rawValue,
SSDKPlatformType.TypeAliPaySocial.rawValue,
SSDKPlatformType.TypeWechat.rawValue,
SSDKPlatformType.SubTypeWechatTimeline.rawValue
],
onImport: {(platform : SSDKPlatformType) -> Void in
switch platform{
case SSDKPlatformType.TypeWechat,SSDKPlatformType.SubTypeWechatTimeline:
ShareSDKConnector.connectWeChat(WXApi.classForCoder())
case SSDKPlatformType.TypeQQ,SSDKPlatformType.SubTypeQZone:
ShareSDKConnector.connectQQ(QQApiInterface.classForCoder(), tencentOAuthClass: TencentOAuth.classForCoder())
case SSDKPlatformType.TypeAliPaySocial:
ShareSDKConnector.connectAliPaySocial(APOpenAPI.classForCoder())
default:
break
}
},
onConfiguration: {(platform : SSDKPlatformType,appInfo : NSMutableDictionary!) -> Void in
switch platform {
case SSDKPlatformType.TypeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
appInfo.SSDKSetupSinaWeiboByAppKey("xxxxxxxx",
appSecret : "xxxxxxxx",
redirectUri : "http://www.enuobank.com/",
authType : SSDKAuthTypeBoth)
break
case SSDKPlatformType.TypeWechat:
//设置微信应用信息
appInfo.SSDKSetupWeChatByAppId("xxxxxxxx", appSecret: "xxxxxxxx")
break
case SSDKPlatformType.SubTypeWechatTimeline:
//设置微信朋友圈信息
appInfo.SSDKSetupWeChatByAppId("xxxxxxxx", appSecret: "xxxxxxxx")
break
case SSDKPlatformType.TypeQQ:
//设置腾讯qq,其中authType设置为只用Web形式授权
appInfo.SSDKSetupQQByAppId("xxxxxxxx",
appKey: "xxxxxxxx",
authType : SSDKAuthTypeBoth)
break
case SSDKPlatformType.SubTypeQZone:
//设置腾讯qq空间,其中authType设置为只用Web形式授权
appInfo.SSDKSetupQQByAppId("xxxxxxxx",
appKey: "xxxxxxxx",
authType : SSDKAuthTypeBoth)
break
case SSDKPlatformType.TypeAliPaySocial:
//设置支付宝应用信息
appInfo.SSDKSetupAliPaySocialByAppId("xxxxxxxx")
break
default:
break
}
})
return true
}
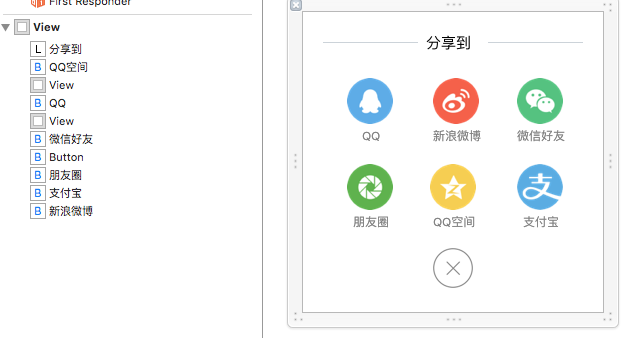
下面,我们开始实现点击单元格,弹出一个view,view里面放置一些平台按钮,点击这些按钮调用ShareSDK中相应的api,去进行分享操作。我们新建一个View,命名为ShareView.xib,并做一些简单的设置,在attributes inspector里面修改一下Size为Freeform,在Size inspector里面讲xy都设置为300。简单的准备一些图片,设计一个布局,这里不再赘述,直接看效果:

我们新建一个ShareView.swift文件,继承UIView,并在xib文件选中View,在identity inspector里面设置class为ShareView,并关联上图中的各个按钮,调用ShareSDK的一些API实现各自的分享,以新浪微博为例,代码示例如下:
import UIKit
import JLToast
class ShareView : UIView {
// 1.创建分享参数
let shareParames = NSMutableDictionary()
//新浪微博
@IBAction func sinaWeibo(sender: AnyObject) {
shareParames.SSDKSetupShareParamsByText("分享内容",
images : UIImage(named: "shareImg.png"),
url : NSURL(string:"http://mob.com"),
title : "分享标题",
type : SSDKContentType.Auto)
//2.进行分享
ShareSDK.share(SSDKPlatformType.TypeSinaWeibo, parameters: shareParames) { (state : SSDKResponseState, userData : [NSObject : AnyObject]!, contentEntity :SSDKContentEntity!, error : NSError!) -> Void in
switch state{
case SSDKResponseState.Success:
JLToast.makeText("分享成功",duration: JLToastDelay.ShortDelay).show()
case SSDKResponseState.Fail:
print("分享失败,错误描述:\(error)")
JLToast.makeText("分享失败",duration: JLToastDelay.ShortDelay).show()
case SSDKResponseState.Cancel:
JLToast.makeText("分享取消",duration: JLToastDelay.ShortDelay).show()
default:
break
}
}
}
//QQ空间
@IBAction func qqZone(sender: AnyObject) {
}
//QQ好友
@IBAction func qqFriend(sender: AnyObject) {
}
//微信
@IBAction func weChat(sender: AnyObject) {
}
//朋友圈
@IBAction func wechatTimeline(sender: AnyObject) {
}
//支付宝
@IBAction func aliPaySocial(sender: AnyObject) {
}
//点击取消
@IBAction func cancel(sender: AnyObject) {
}
}
然后,就是实现单元格的点击事件了,通过TYAlertController的官方介绍,我们发现可以通过代码展示我们自定义的view:
TYAlertController.init(alertView: <#T##UIView!#>, preferredStyle: <#T##TYAlertControllerStyle#>)
但是问题来了,我们创建的是xib文件,如何通过xib获取到这个view呢?这里我们使用了stackoverflow上面大神的一个UIView扩展(地址),完整代码如下:
public extension UIView {
public class func fromNib(nibNameOrNil: String? = nil) -> Self {
return fromNib(nibNameOrNil, type: self)
}
public class func fromNib<T : UIView>(nibNameOrNil: String? = nil, type: T.Type) -> T {
let v: T? = fromNib(nibNameOrNil, type: T.self)
return v!
}
public class func fromNib<T : UIView>(nibNameOrNil: String? = nil, type: T.Type) -> T? {
var view: T?
let name: String
if let nibName = nibNameOrNil {
name = nibName
} else {
// Most nibs are demangled by practice, if not, just declare string explicitly
name = nibName
}
let nibViews = NSBundle.mainBundle().loadNibNamed(name, owner: nil, options: nil)
for v in nibViews {
if let tog = v as? T {
view = tog
}
}
return view
}
public class var nibName: String {
let name = "\(self)".componentsSeparatedByString(".").first ?? ""
return name
}
public class var nib: UINib? {
if let _ = NSBundle.mainBundle().pathForResource(nibName, ofType: "nib") {
return UINib(nibName: nibName, bundle: nil)
} else {
return nil
}
}
}
最后,我们只需要在点击单元格时,执行如下代码,就可以展示我们的分享view了,当然也需要实现一下分享view中的取消操作,TYAlertController已经提供了解决方案:
let shareView = ShareView.fromNib("ShareView")
self.presentViewController(TYAlertController.init(alertView: shareView,preferredStyle: .Alert), animated: true, completion: nil)
//点击取消
@IBAction func cancel(sender: AnyObject) {
self.hideView()
}
运行我们的工程,你就会看到本文最初的那种效果,点击取消也会隐藏掉,至于如何在各个平台申请应用获取appid和appkey不属于本文的内容,请读者自行搜索。不过在使用ShareSDK的过程中,也会遇到这样的警告【#warning:尚未配置[新浪微博]URL Scheme:sinaweibosso.wb......】,这里提供了解决方案(地址)。
最后,本文通过ShareSDK和TYAlertController这两个优秀的类库,以及其他人提供的一些解决方案,简单的实现了应用中常见的分享功能,代码粗糙, 文笔简陋,希望大家批评指正,多多交流,互相进步!










