Script(JS)为Postman赋予无限可能
基于Postman 6.1.4 Mac Native版 演示结合user_api_demo实现
PS 最近接到任务, 要把几种基本下单接口调试和持续集成一下, 做个常规功能验证, 研究了下发现, 不同的下单途径, 有的需要登录(Session依赖), 有的需要验签(使用数字签名的微服务), 接口中依赖很多动态数据, 如用户id, 地址id, 工单id, 当前时间等等, 而且最重要的一点, 下单接口是异步的, 只返回事件流event_key, 特别在测试环境上, 订单处理比较慢, 需要对结果进行一个较长时间的轮询, 在选型时候, 最开始觉得, 异步接口结果轮询只能用Jmeter的定时器实现, 然而个人实在不太习惯Jmeter的元件组织逻辑(拆分过碎). 遂尝试用JS + Postman进行实现.
可行性 新版Postman 增加了Pre-request Script和Test, 使用Javascript, 并且支持Collection(测试集合)/Folder(子测试集) 级别(如下图), 功能类似与其他测框架的setUp和tearDown, 相当于具有了Fixtures功能, 可以针对不同的Scope(范围)来进行准备和断言及清理. 

Postman支持的JS脚本库
- Lodash: 一套JS实用的方法库, 封装了很多String, Array, Object等的处理方法, 个人不太常用
- cheerio: 一个Jquery的核心库, 可以方便的使用Jquery的方式获取/断言Html/XML中的数据
- tv4 JSON Schema validator: 简称tv4, 先定义一个Schema(格式模板), 再验证你的JSON是否满足这种格式, 可用于断言JSON类型响应的整体格式是否正确.
- CryptoJS: 加密库, 支持AES, DES, HMAC, MD5, SHA1等常用加密方式, 可用于生成加密数据或实现生成签名数据
- xml2json/json2xml: xml与json格式互转
[Postman Sandbox Api参考] (https://www.getpostman.com/docs/v6/postman/scripts/postman_sandbox_api_reference)
同时, Postman的脚本中可以读取, 设置变量, 环境变量, 全局变量, 可以读取request对象(只读)和response对象(只读)的信息, 另外, 重要的是Postman的脚本中也可以组装发送接口请求(可以实现接口依赖/接口结果验证问题)
数字签名的实现
实现原理: 请求中埋好参数{{sign}}->Pre-request Script生成sign, 并设置环境变量-> 发送请求 一般的延签接口都是开发给打好jar包扔给你, 自己使用Java或Jmeter调用就行, 但是, 有代码素养的测试可以自己实现签名, 这样可以更灵活.
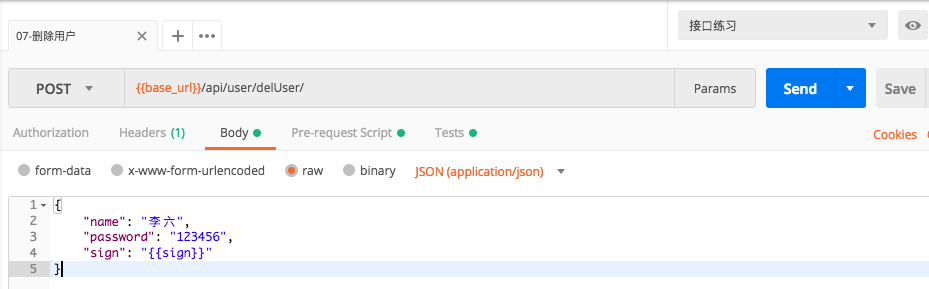
首先, 做一下参数化, 埋一下变量, 环境中设置了appsercret的环境变量共加密脚本使用 
用js实现签名算法
签名算法请参考user_api_demo中delUser接口文档
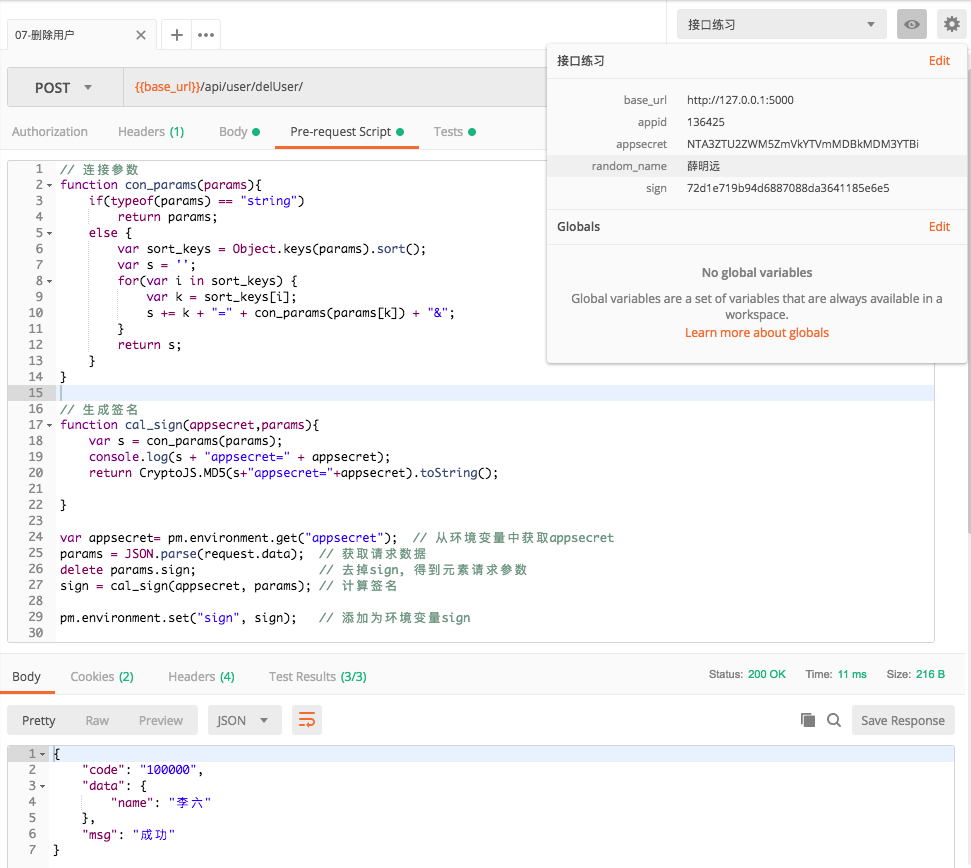
Pre-request Script
// 连接参数
function con_params(params){
if(typeof(params) == "string")
return params;
else {
var sort_keys = Object.keys(params).sort();
var s = '';
for(var i in sort_keys) {
var k = sort_keys[i];
s += k + "=" + con_params(params[k]) + "&";
}
return s;
}
}
// 生成签名
function cal_sign(appsecret,params){
var s = con_params(params);
console.log(s + "appsecret=" + appsecret);
return CryptoJS.MD5(s+"appsecret="+appsecret).toString();
}
var appsecret= pm.environment.get("appsecret"); // 从环境变量中获取appsecret
params = JSON.parse(request.data); // 获取请求数据
delete params.sign; // 去掉sign, 得到元素请求参数
sign = cal_sign(appsecret, params); // 计算签名
pm.environment.set("sign", sign); // 添加为环境变量sign

Session依赖/ 接口依赖(关联)
实现原理: Session依赖: 在Pre-request Script请求登录接口, 再发送请求时会保持Session 接口依赖: 在Pre-request Script请求依赖接口, 从接口相应中拿到需要的参数->设置为环境变量-> 请求中使用动态参数
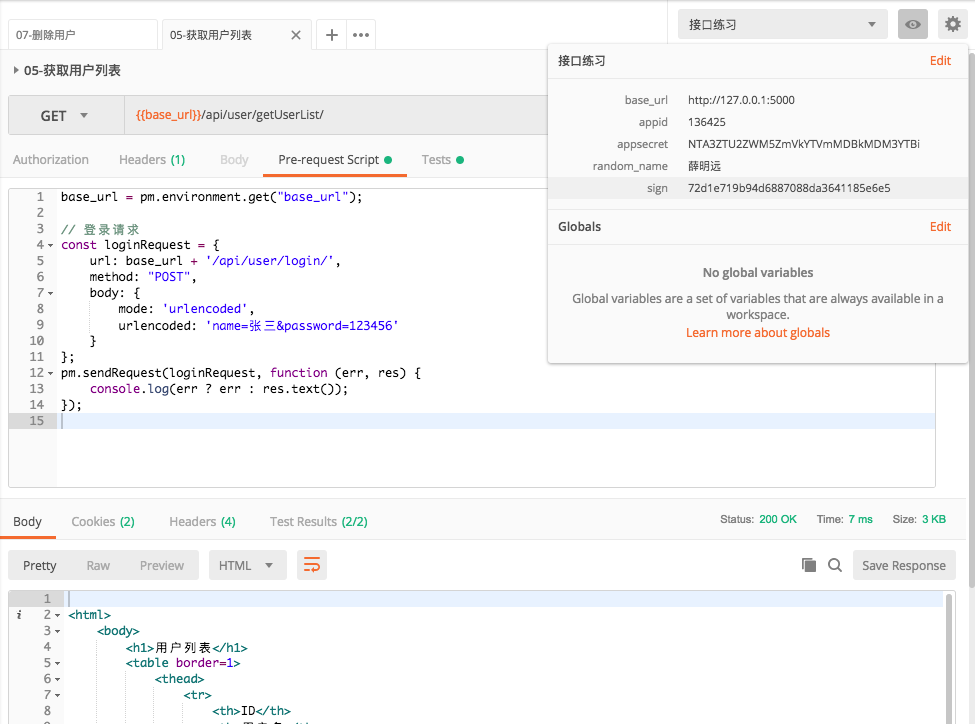
Session依赖(需要登录) 在需要登录的接口的Pre-request Script中添加发送登录请求脚本:
base_url = pm.environment.get("base_url");
// 登录请求, Postman脚本发送表单类(urlencoded)请求方法(Baidu不到的, 官网也没有哦!)
const loginRequest = {
url: base_url + '/api/user/login/',
method: "POST",
body: {
mode: 'urlencoded',
urlencoded: 'name=张三&password=123456'
}
};
pm.sendRequest(loginRequest, function (err, res) {
console.log(err ? err : res.text());
});

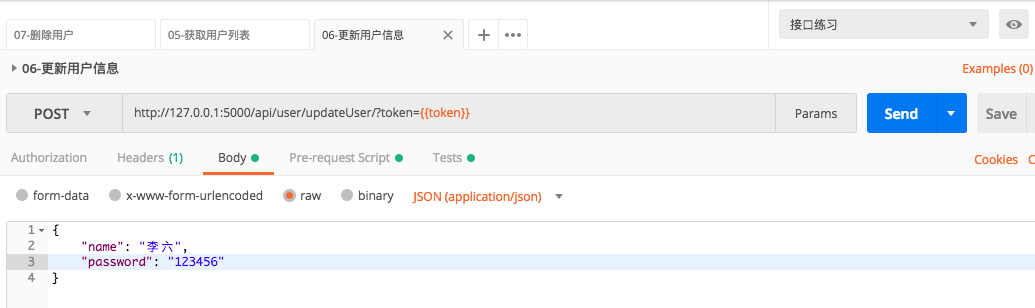
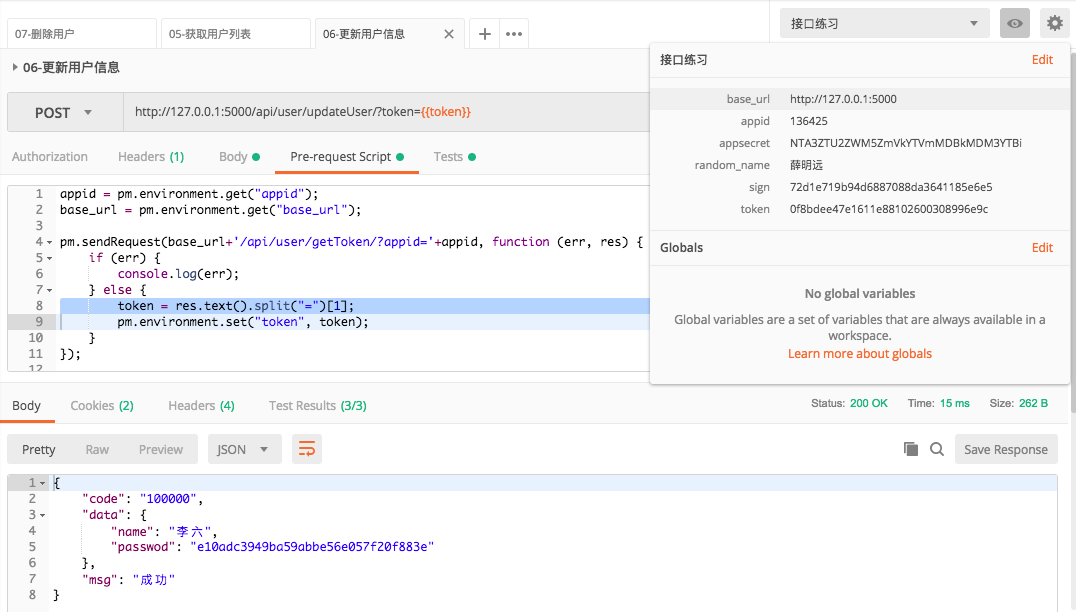
接口依赖 接口依赖token, 先在请求中设置动态参数token, 在Pre-request Script中请求getToken接口, 获取token并设置环境变量  Pre-request Script
Pre-request Script
appid = pm.environment.get("appid");
base_url = pm.environment.get("base_url");
pm.sendRequest(base_url+'/api/user/getToken/?appid='+appid, function (err, res) {
if (err) {
console.log(err);
} else {
token = res.text().split("=")[1];
pm.environment.set("token", token);
}
});

异步接口结果轮询
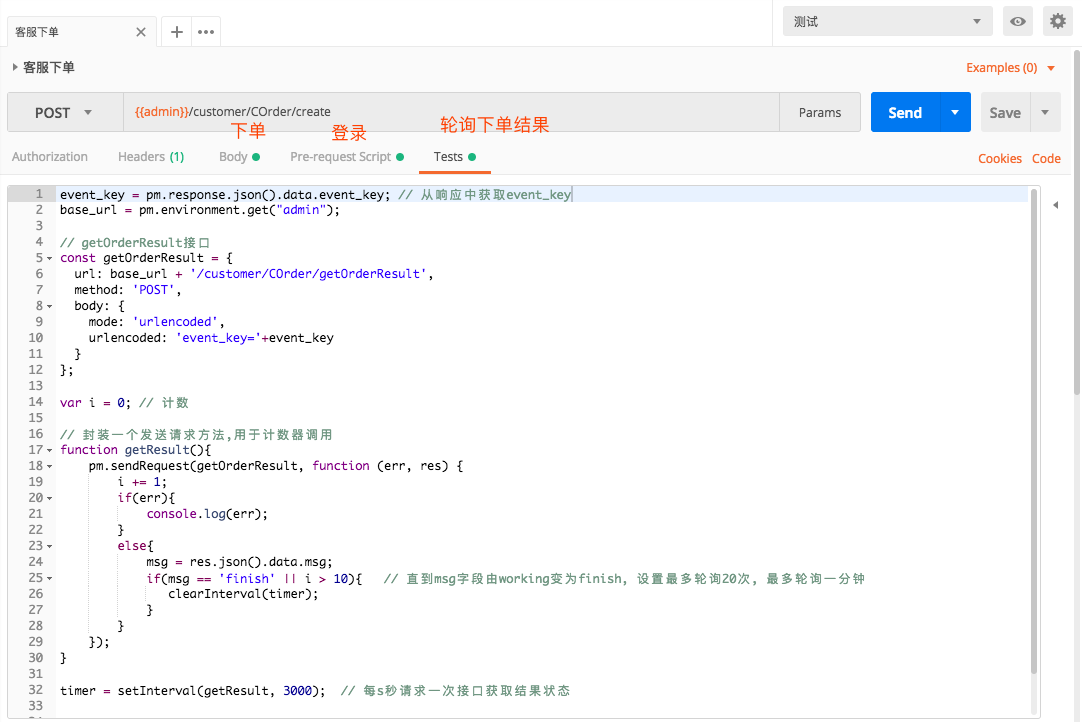
异步接口验证是接口测试中的难点之一, 一种是带获取结果状态接口的, 这里的实现原理是, 发送接口后, 在Test中用JS的setInterval实现轮询结果
Tests
event_key = pm.response.json().data.event_key; // 从响应中获取event_key
base_url = pm.environment.get("admin");
// getOrderResult接口
const getOrderResult = {
url: base_url + '/customer/COrder/getOrderResult',
method: 'POST',
body: {
mode: 'urlencoded',
urlencoded: 'event_key='+event_key
}
};
var i = 0; // 计数
// 封装一个发送请求方法,用于计数器调用
function getResult(){
pm.sendRequest(getOrderResult, function (err, res) {
i += 1;
if(err){
console.log(err);
}
else{
msg = res.json().data.msg;
if(msg == 'finish' || i > 10){ // 直到msg字段由working变为finish, 设置最多轮询20次, 最多轮询一分钟
clearInterval(timer);
}
}
});
}
timer = setInterval(getResult, 3000); // 每s秒请求一次接口获取结果状态

更多学习资料请加添加作者微信:lockingfree获取













