原文链接: vite 尝试和入门
https://github.com/vitejs/vite
原理
前端打包工具是将树形代码打包为一个文件或者根据模块打包成多个文件, 如果树中的任意一个节点发生变化, 那么引用该节点的所有节点和模块都要重新打包, 对于大型项目来说, 改一行代码可能就需要重新打包很久
vite的思想是开发时使用浏览器自己的import/export不进行打包, 这样热更新的时候如果文件发生了变化,只需要更新相关文件内容, 无需进行大量无效计算, 发布的时候使用rollup打包成生产环境代码, 对浏览器的要求比较高, 但是提高了开发效率
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="module" src="index.js"></script>
</head>
</html>
index.js
注意这里引入的时候使用了文件名包含后缀, 浏览器会使用该路径去请求资源, 使用缩写的话会报404
import {Stu} from './Stu.js'
let s = new Stu('ace')
s.say()
stu.js
export class Stu {
constructor(name) {
this.name = name
}
say() {
console.log('hello', this.name)
}
}
访问index.html 是可以正确输出结果的

vite上手
简单使用就几行代码
npm init vite-app <project-name>
cd <project-name>
npm install
npm run dev

默认的主页面

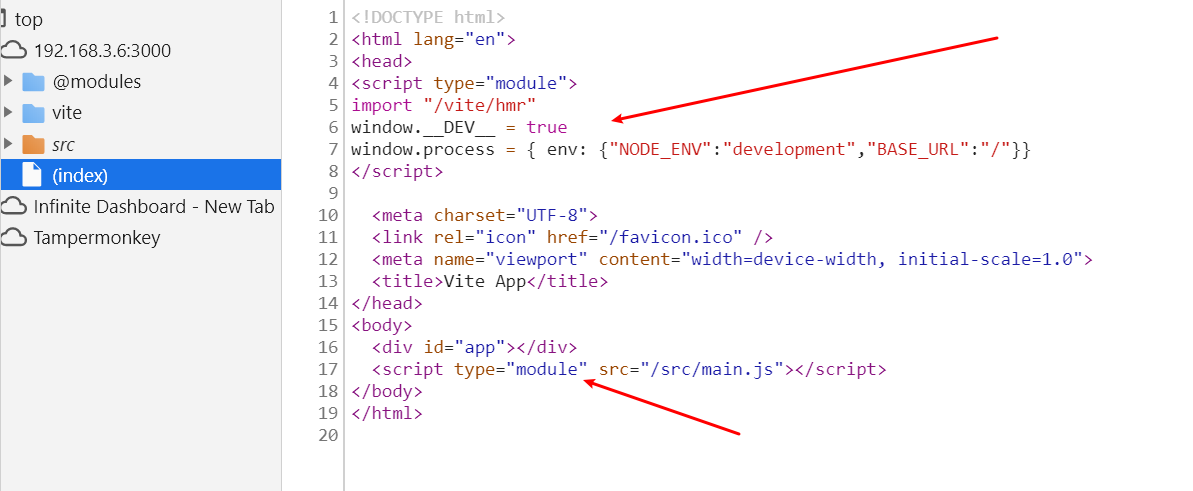
注入环境变量并引入main.js

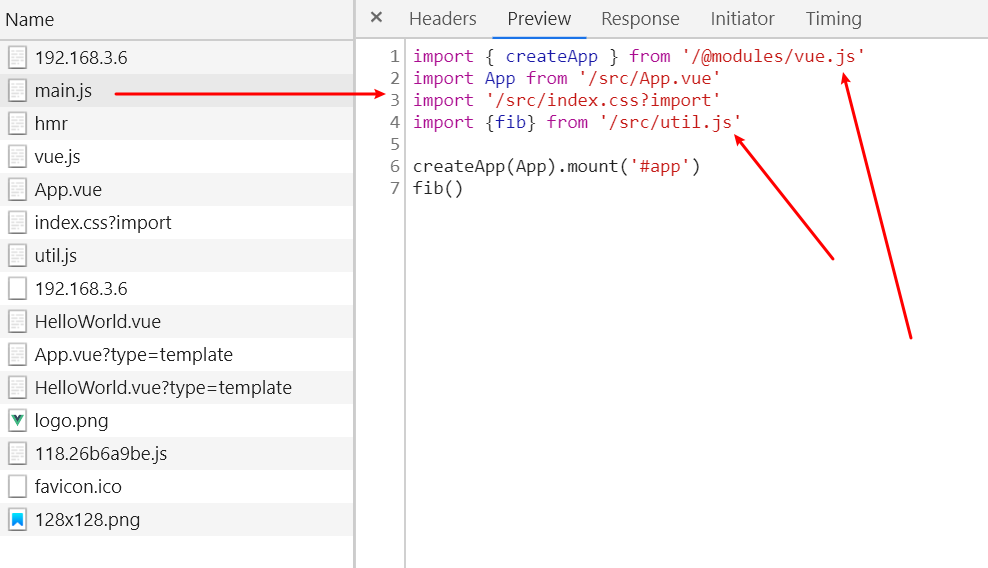
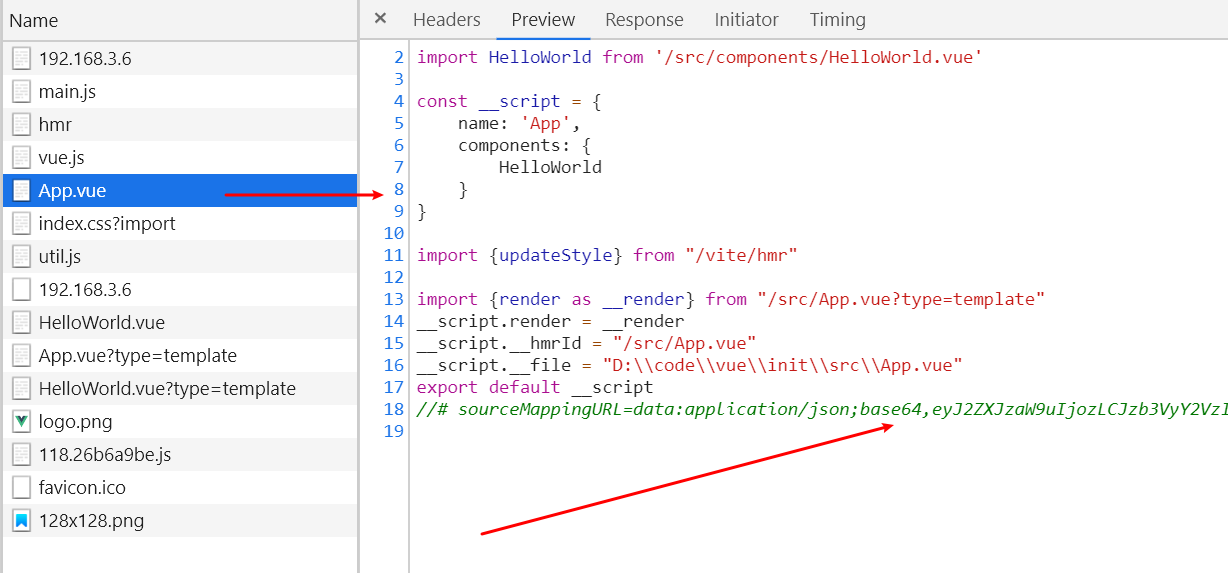
在main.js中将模块引用重写, 注意后面加了文件类型

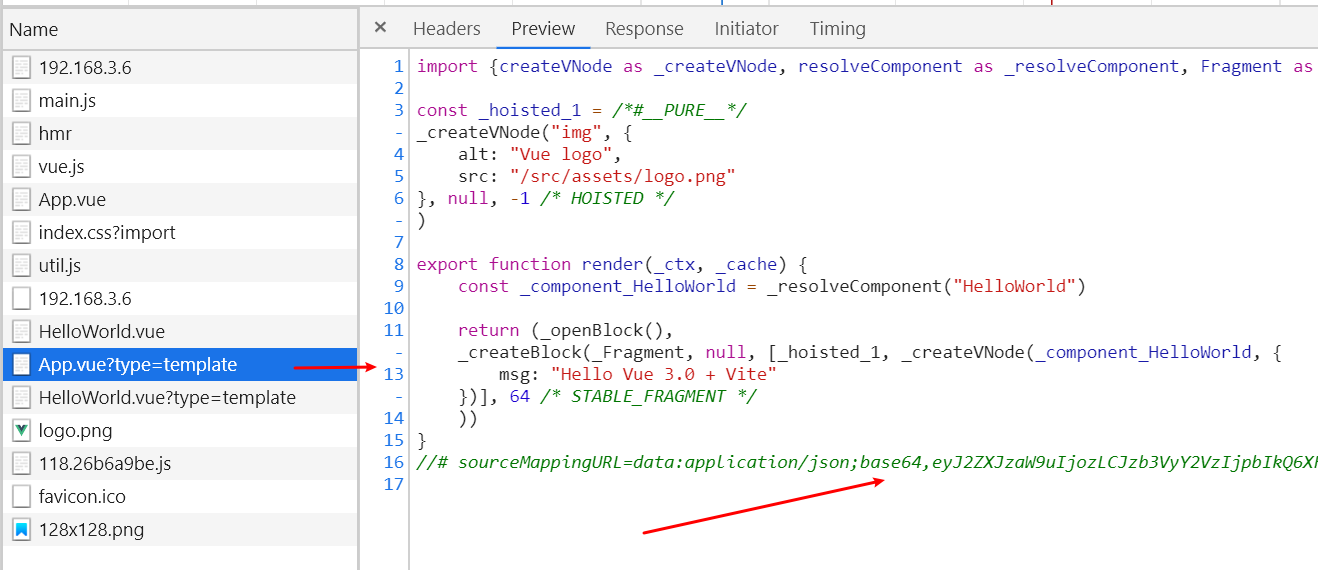
vue文件分了几个部分, 包括模板,脚本,样式三个


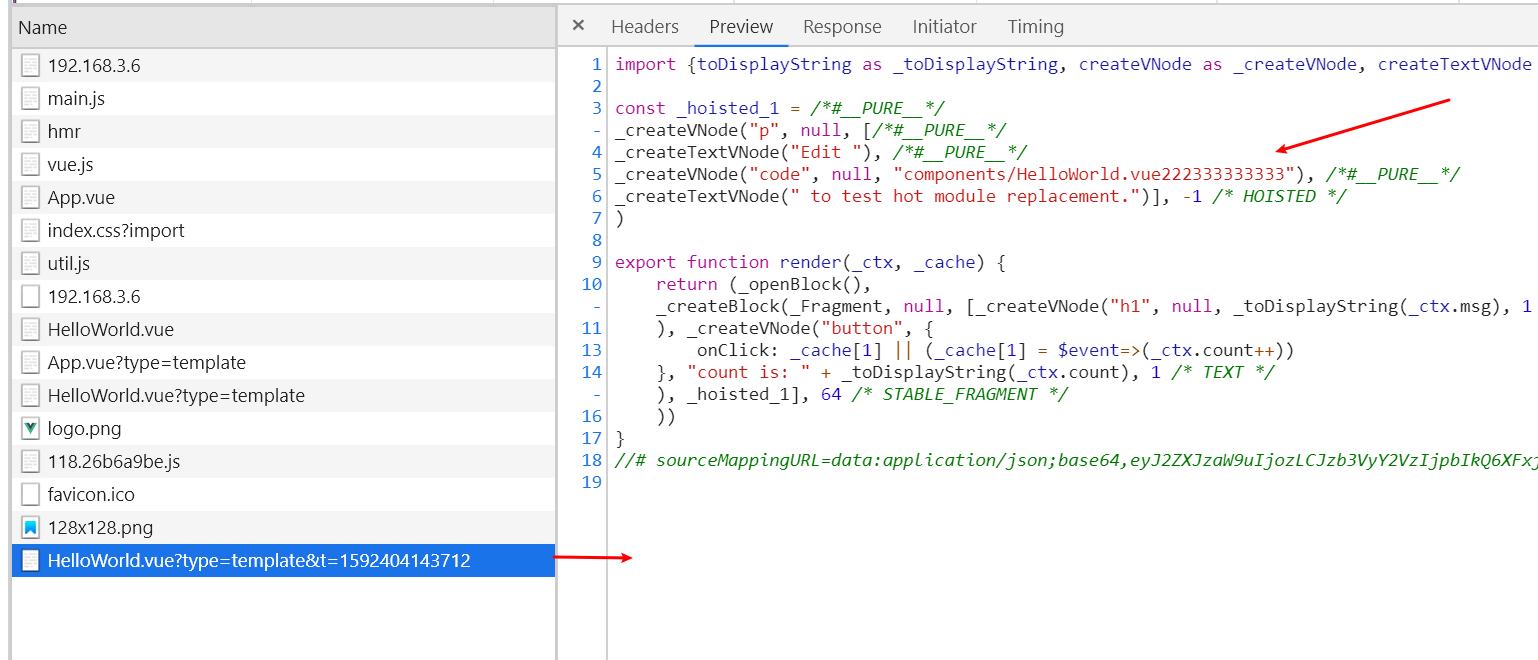
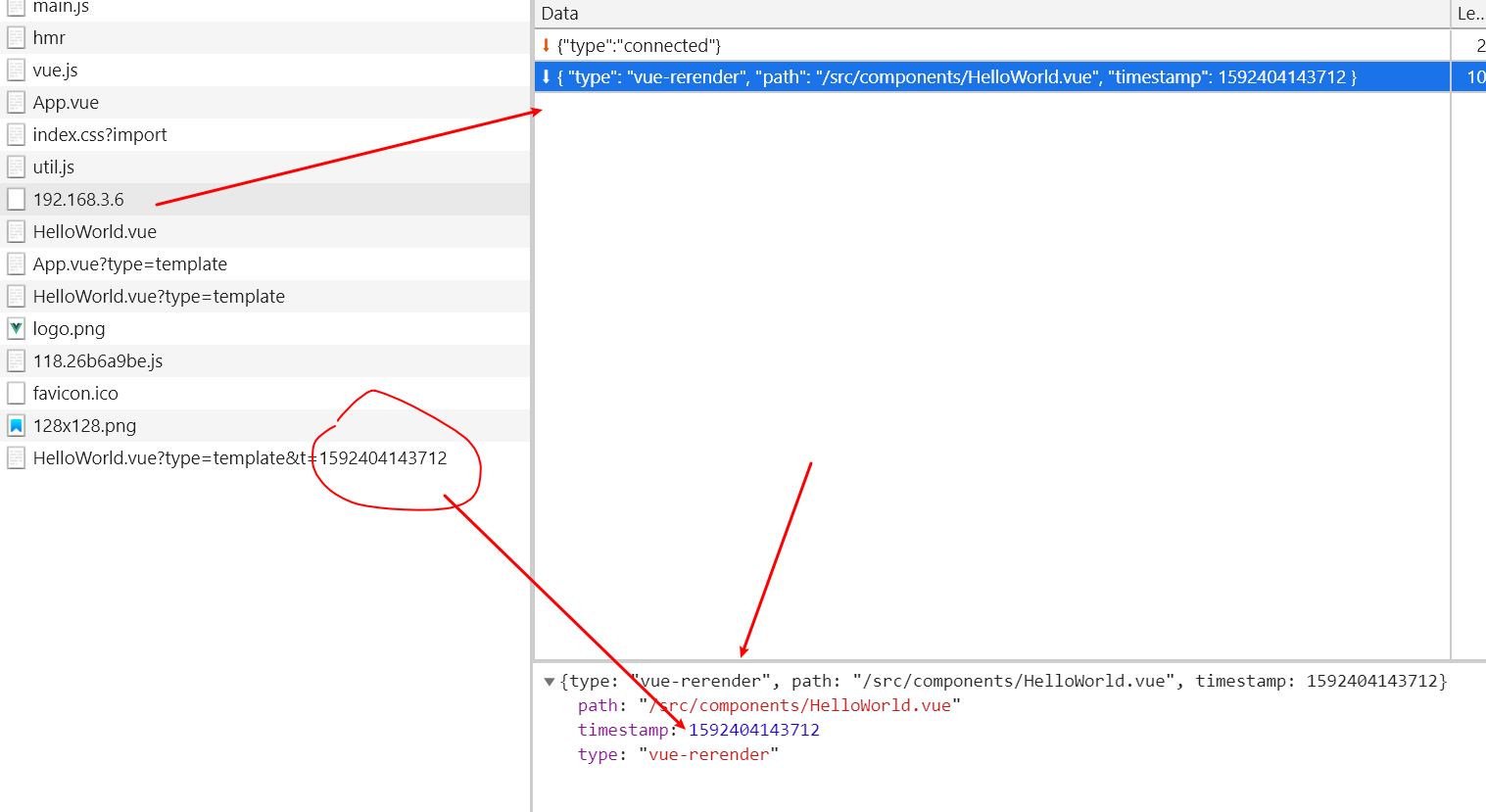
修改文件

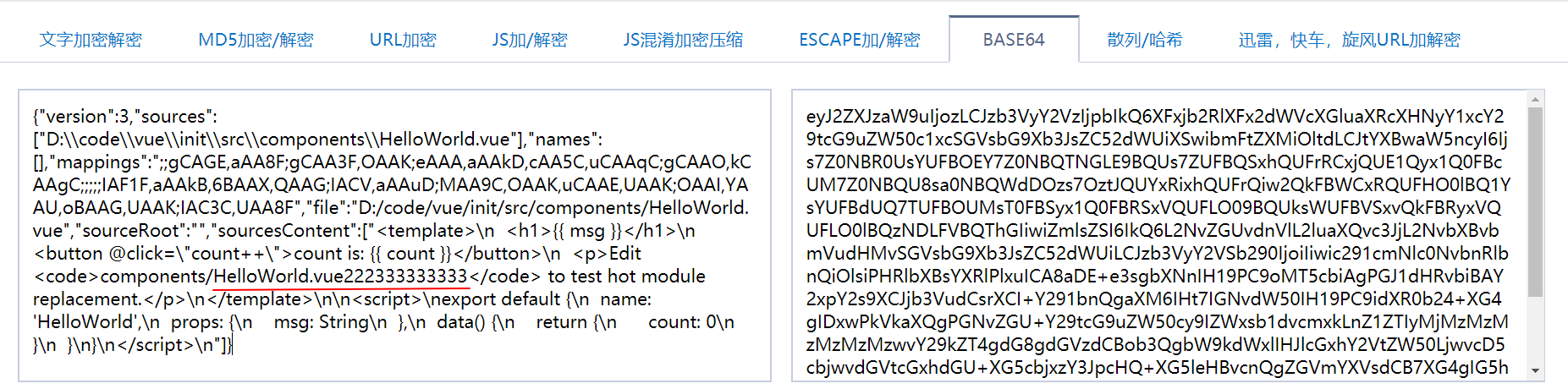
source map解密后

同时ws的更新信息

一个使用 @vue/compiler-sfc 和 @vue/compiler-dom 实现的简单serve
https://github.com/shengxinjing/vue3-vs-vue2/blob/master/vite-mini/server.js
存在的问题
目前社区中大部分模块都没有设置默认导出 esm,而是导出了 cjs 的包,既然 vue3.0 需要额外处理才能拿到 esm 的包内容,那么其他日常使用的 npm 包是不是也同样需要支持?答案是肯定的,目前在 vite 项目里直接使用 lodash 还是会报错的。
不过 vite 在最近的更新中,加入了 optimize 命令,这个命令专门为解决模块引用的坑而开发,例如我们要在 vite 中使用 lodash,只需要在 vite.config.js (vite 配置文件)中,配置 optimizeDeps 对象,在 include 数组中添加 lodash。
// vite.config.js
module.exports = {
optimizeDeps: {
include: ["lodash"]
}
}
这样 vite 在执行 runOptimize 的时候中会使用 roolup 对 lodash 包重新编译,将编译成符合 esm 模块规范的新的包放入 node_modules 下的 .vite_opt_cache 中,然后配合 resolver 对 lodash 的导入进行处理:使用编译后的包内容代替原来 lodash 的包的内容,这样就解决了 vite 中不能使用 cjs 包的问题,这部分代码在 depOptimizer.ts 里。
不过这里还有个问题,由于在 depOptimizer.ts 中,vite 只会处理在项目下 package.json 里的 dependencies 里声明好的包进行处理,所以无法在项目里使用
但是build命令可以正常使用
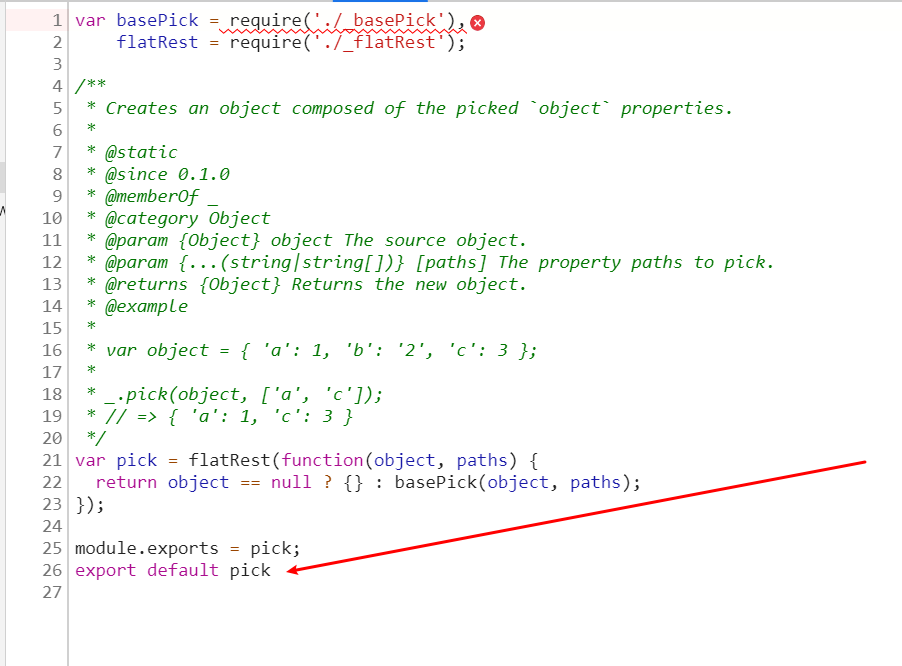
即便指定了文件后缀, 但是对于cjs的支持依然不是很好
import pick from 'lodash/pick.js'
console.log('pick',pick)
在添加了export导出后报错, 因为浏览器只支持import语法


这意味着只能这么用
import lodash from 'lodash'
lodash.pick()













