前言
- 在这里,我遇到的问题是:游戏包超过4m,并且小于等于8M,不需要远程资源服务器,使用分包即可。
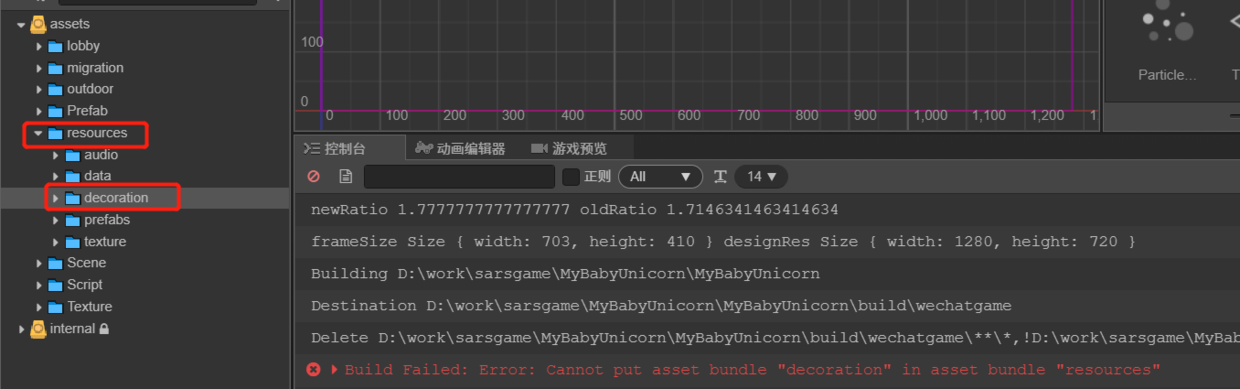
- Creator推出了2.4版本,使得全平台都有了分包管理的能力,其实这句话我说的不够严谨,对于头条来说,这个AssetBundle就有些尴尬了。如果将bundle放入resource目录下打包微信小游戏报错
 因为我们发布头条小游戏基本都是通过微信小游戏修改后上线,但是头条小游戏是不支持分包加载的,只能把资源都放到resource下,这岂不是尴尬了吗?
因为我们发布头条小游戏基本都是通过微信小游戏修改后上线,但是头条小游戏是不支持分包加载的,只能把资源都放到resource下,这岂不是尴尬了吗?
我想到的方案
打包头条小游戏的时候还是需要先打微信包,只是在打包之前需要将之前设置的AssetBudle目录设置为普通目录,然后将资源包放回resource中。然后打其他包的时候再将Bundle文件夹从resource目录中拿出来。
发布步骤
- 关闭Creator,将所有bundle目录及修改后的meta文件移动到resource目录下并删除所有bundle目录及meta文件。
- 打开Creator 修改代码逻辑,不使用引擎的AssetBundle,这一部分通过我的sdk整合框架+我的AssetBundle使用方式很容易做到,这一步其实在切换平台的时候就完成了。
- 使用Creator 发布微信小游戏,用头条开发者工具调试发布上线。
- 关闭Creator 运行另脚本将resource下的所有bundle目录及修改后的meta文件再拷贝到resource外,并删除resource中的所有bundle目录及meta文件。
- 打开Creator 发布其他渠道。
关键脚本
var fs = require('fs');
var path = require('path');
var file_util = require('./file_util')
//需要被移动到resource下的bundle。
var folderList = ['lobby','decoration','outdoor']
//源目录
var asset_path = process.argv[2];
//目标目录
var export_dir = process.argv[3];
//是否是bundle 1和0
var opt = process.argv[4];
function getBundleName(name){
for(var i = 0; i < folderList.length; i ++){
let s = folderList[i]
if(name.indexOf(s) >= 0){
return s;
}
}
return null;
}
function setBundle(meta_name,opt){
console.log(' meta_name',meta_name,' opt ',opt)
var flag = opt == '1' ? true : false;
console.log(' flag ',flag)
let fileData = file_util.readFile(meta_name)
if(fileData){
var obj = JSON.parse(fileData);
obj['isBundle'] = flag
console.log('fileData 2222 ',JSON.stringify(obj))
file_util.writeFile(meta_name,JSON.stringify(obj))
}
}
function exchangeFiles(asset_path,export_dir,opt) {
var stat = fs.statSync(asset_path);
if (!stat.isDirectory()) {
return;
}
var subpaths = fs.readdirSync(asset_path),
subpath;
for (var i = 0; i < subpaths.length; ++i) {
if (subpaths[i][0] === '.') {
continue;
}
subpath = path.join(asset_path, subpaths[i]);
console.log(" subpath ", subpath);
var fname = getBundleName(subpath)
if(fname){
stat = fs.statSync(subpath);
if (stat.isDirectory()) {
let dest_path = path.join(export_dir,fname)
file_util.mkdir(dest_path)
file_util.copyDir(subpath,dest_path)
file_util.delDir(subpath)
}else{
var meta_name = subpath
var exportMeta_name = path.join(export_dir,fname)+'.meta'
setBundle(meta_name,opt)
file_util.copyFile(meta_name,exportMeta_name)
file_util.deleteFile(meta_name)
}
}
}
}
exchangeFiles(asset_path,export_dir,opt)
结语
以上是我在使用Creator2.4版本发布头条小游戏时遇到的问题及解决方案。方案可能那个有点笨拙,但是希望对遇到同样问题的小伙伴有所帮助,也希望如果哪位小伙伴有更好的解决方案可以分享出来。 如需完整脚本,请进入公众号回复 ”发布头条“ 获取网盘链接。
欢迎扫码关注公众号《微笑游戏》,浏览更多内容。如果您觉得文章还可以,点赞、在看、分享、赞助都是对我最大的鼓励,在下将感激不尽。
欢迎扫码关注公众号《微笑游戏》,浏览更多内容。













