基于Visual Studio 2015,你可以:
方便的管理前端包,如jQuery, Bootstrap, 或Angular。
自动运行任务,如LESS、JavaScript压缩、JSLint、JavaScript单元测试等。
方便的获得Web开发者生态圈的工具包。
为了实现这些场景,Visual Studio 2015已经内置了一些流行的第三方工具包:
Bower:Web包管理器,Bower可以帮你安装前端包,包括JavaScript、CSS类库。对于服务器端包,请通过NuGet包管理。
Grunt and Gulp:Grunt和Gulp是基于JavaScript的运行任务。如你未用过类似功能,可以认为这是一个自动调度运行的app,ASP.NET 5工程模板使用的是Grunt运行任务。
npm (Node Package Manager). npm是一个node包管理器,最初被用于Node.js包管理。上面说的Bower、Grunt、Gulp用到了npm。
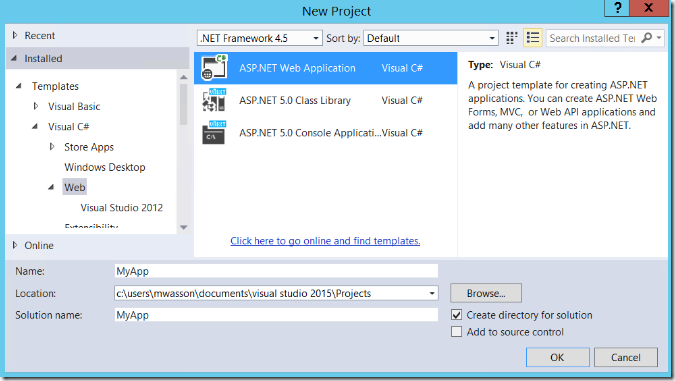
启动Visual Studio 2015,新建一个ASP.NET 5.0的工程,选择文件-> 新建工程->Visual C#->Web->ASP.NET Web应用程序:
在新建工程对话框,选择ASP.NET 5.0 Starter Web
创建一个ASP.NET MVC 6 app,工程文件结构如下:
该工程下,包括如下重要的配置文件:
Project.json. 主工程文件,NuGet 包依赖清单.
package.json. npm包清单.
bower.json. Bower包清单.
gruntfile.js. 配置Grunt任务.
静态文件和wwwroot
wwwroot 文件夹在ASP.NET 5.0中是新增的,工程中所有的静态文件存放于此。且客户端可直接访问这些文件,包括HTML文件、CSS文件、Images文件、JavaScript文件。wwwroot文件夹是网站的根目录,如这个域名http://hostname/指向wwwroot文件夹。
代码应该存放在wwwroot外,包括C#文件、Razor文件,既wwwroot文件夹用于实现代码文件、静态文件的隔离。
编译CoffeeScript or TypeScript 文件为JavaScript.
编译LESS or Sass 文件为CSS.
压缩JavaScript.
优化image文件.
以上的操作会把wwwroot文件夹外的代码文件进行编译,然后拷贝到wwwroot文件夹下,这样前端即可访问。可通过任务调度自动执行这些步骤。
"webroot": "wwwroot""version": "1.0.0-*"
}
使用Bower来进行前端包管理
下面我们看看如何在Visual Studio 2015 中使用Bower进行前端包管理,在本节中,我们天津RequireJs类库给app。
打开bower.json,在dependencies节添加requirejs入口。
"dependencies""bootstrap": "~3.0.0""jquery": "~1.10.2""jquery-validation": "~1.11.1""jquery-validation-unobtrusive": "~3.2.2""requirejs": "^2.1"
备注:bower版本语法模式是”major.minor.patch”. 在^2.1中,字符'^’指定最小版本号。'~1.10.2' 用于指定最小为1.10.2版本,或者任何1.10的最新补丁。 更多细节,请查看Github:https://github.com/npm/node-semver.
在Visual Studio 2015下,可使用智能感知获得可用包的列表:
也可以获得包版本号的智能提示
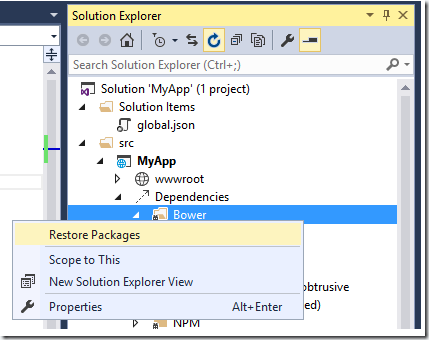
现在安装最新包,在解决方案视图,点击Dependencies,然后在Bower文件夹上右击单击Restore Packages.
可通过Output 窗体查看安装的细节。 包被安装到bower_components文件夹。
Visual Studio会自动加载对应版本的包在您的解决方案中。这样包文件就不用上传到源码管理下。
使用Grunt运行任务调度
使用gruntfile.js 文件来定义Grunt任务,默认的工程模板包括了这样的任务,如Bower包管理器。
下面我们使用Grunt来添加LESS处理、编译过程。
在工程下,创建一个文件夹assets。
在assets文件夹上右键,选择Add > New Item. 在新建项对话框中,选择LESS Style Sheet文件,命名为“site.less”.
粘贴如下代码到site.less文件
-
使用_@base_ 变量用于定义颜色值,这个变量被用于LESS的特性。
安装task,创建一个Grunt task或者复用一个存在的.
在Grunt文件中配置task.
绑定task到Visual Studio编译任务中
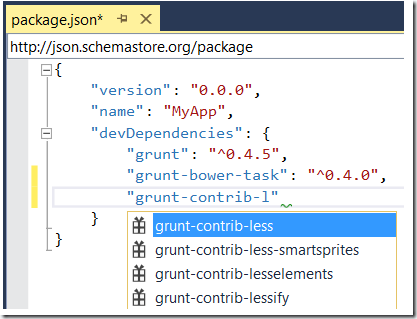
在package.json文件中,配置grunt-contrib库。
"version": "0.0.0""name": "MyApp""devDependencies""grunt": "^0.4.5""grunt-bower-task": "^0.4.0"
"grunt-contrib-less": "^0.12.0"
在输入的时候,同样会看到可用包列表:
同样可智能感知出版本号:
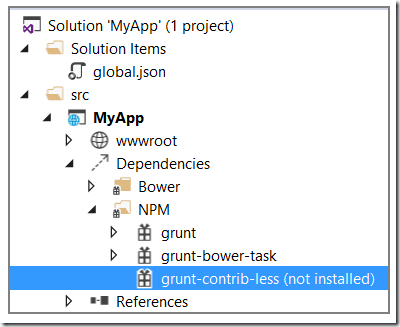
在解决方案,点击Dependencies > NPM,你可以看到grunt-contrib-less已经被列出来,但是目前尚未安装。
点击右键,Restore Packages。
安装完成的gruntfile.js 文件如下所示:
module.exports = "wwwroot/lib""byComponent""Assets""wwwroot/css/site.css": "assets/site.less""default", ["bower:install""grunt-bower-task"
grunt.loadNpmTasks("grunt-contrib-less"
initConfig方法
使用initConfig方法来配置Grunt任务。每个Grunt插件有他自己的配置项集合。如,我们可以配置grunt-contrib-less编译为assets/site.less文件,然后拷贝到wwwroot/css/site.css.
loadNpmTasks方法
从Grunt插件中加载任务,工程模板默认通过这个来加载grunt-bower-task。下面添加一个grunt-contrib-less。
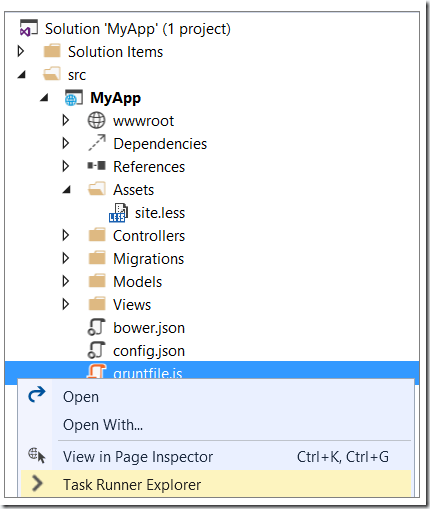
在解决方案视图,选择gruntfile.js 右键**Task Runner Explorer**
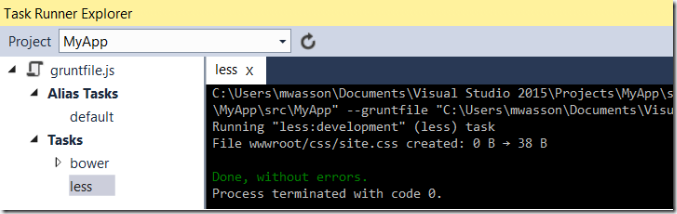
通过选择任务名称“less”,点击Run运行:
output窗口运行如下:
打开/wwwroot/css/site.css文件,可看到编译后的CSS文件如下:
-color: #008080
运行程序,背景色已经被真实颜色修改了:
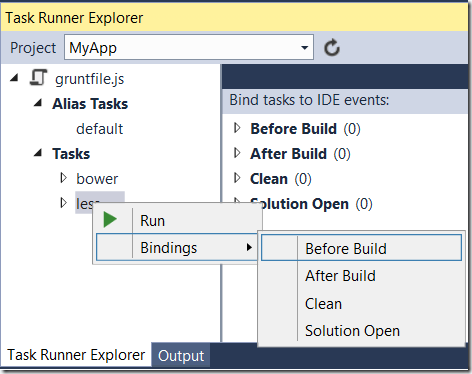
配置自动运行:通过Bindings > After Build 即可配置自动运行。
理解了本节在Visual Studio 2015中使用Grunt、Bower开发Web程序的内容,能帮助大家更好的进行开发过程。那么在开发过程中,有哪些开发工具可以利用?ComponentOne Studio for ASP.NET 是ASP.NET平台上的一整套完备的开发工具包,包含的Web窗体控件、MVC scaffolding模板以及HTML5/JavaScript页面组件,仅通过几行代码就可以在系统中实现丰富的功能。
原文链接:Manage Client-Side Web Development in Visual Studio 2015, Using Grunt and Bower