一、ES6字符串扩展
字符串模板
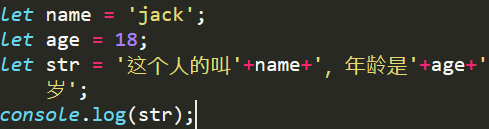
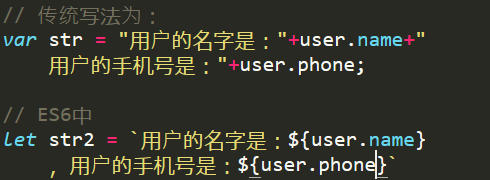
在传统的JavaScript语言中,输出模板通常是这样写的。

上面这种写法繁琐不方便,于是ES6中引入了字符串模板解决这个问题。

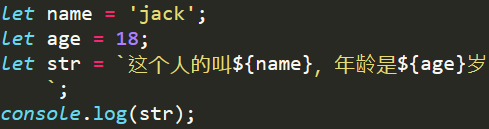
用反引号(`)标识。他可以当做普通字符串使用,也可以用来定义多行字符串,或者在字符串中嵌入变量。
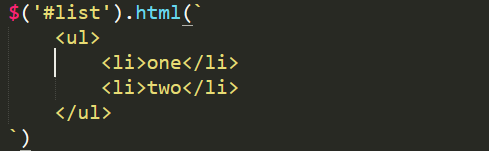
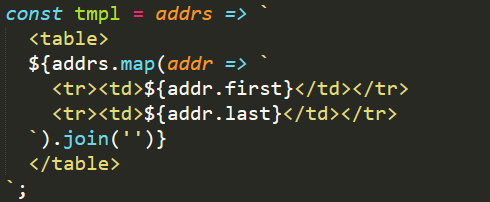
如果使用模板字符串表示多行字符串,所有的空格和缩进都会保留在输出当中。

上面代码中,所有模板字符串的空格和换行,都是被保留的,比如
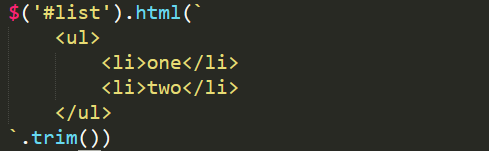
- 标签前面会有一个换行。如果你不想要这个换行,可以使用trim方法消除它。
String.prototype.match调用RegExp.prototype[Symbol.match]String.prototype.replace调用RegExp.prototype[Symbol.replace]String.prototype.search调用RegExp.prototype[Symbol.search]String.prototype.split调用RegExp.prototype[Symbol.split]

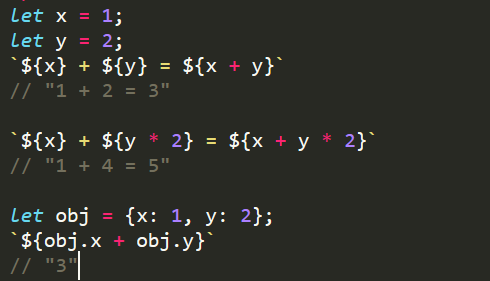
模板字符串中嵌入变量,需要将变量名写在${}之中。

大括号内部可以放入任意JavaScript表达式,可以进行计算,以及引用对象属性。

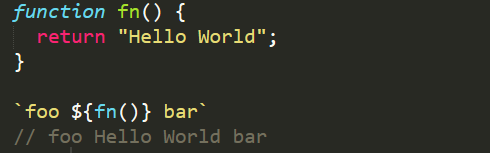
模板字符中还能调用函数。

如果大括号中的值不是字符串,将按照一般的规则转为字符串。比如,大括号中是一个对象,将默认调用对象的toString方法。
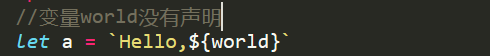
如果模板字符串中的变量没有声明,将会报错。

模板字符串甚至还能嵌套。

includes(), startsWith(), endsWith()
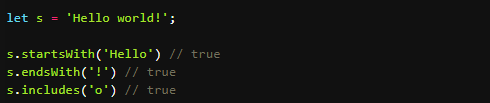
在JavaScript中只有indexOf方法,可以用来确定一个字符串是否包含在另一个字符串中。而ES6中有提供了三种新方法。
**--includes()**:返回布尔值,表示是否找到了参数字符串。
**--startsWith()**:返回布尔值,表示参数数字字符串是否在原字符串的头部。
--endsWith() :返回布尔值,表示参数数字字符串是否在原字符串的尾部。

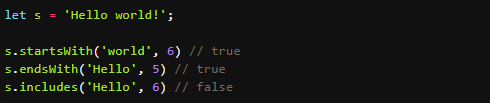
这三个方法都是支持第二个参数,表示开始搜索的位置。

上面代码表示,使用第二个参数n时,endsWith的行为与其他两个方法有所不同。它针对前n个字符,而其他两个方法针对从第n个位置直到字符串结束。
repeat()
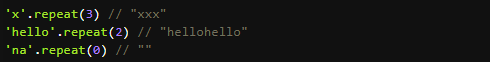
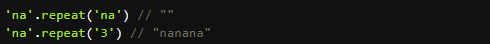
repeat方法返回一个新字符串,表示将原字符串重复n次。

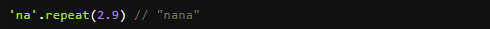
如果参数是小数,那么会被取整,且不会进行四舍五入,小数点后的书都会被舍弃掉。

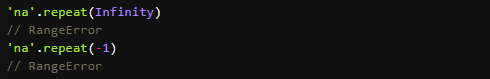
如果repeat的参数是负数或者Infinity,会报错。

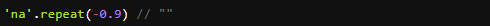
但是,如果参数是 0 到 -1 之间的小数,则等同于 0 ,这是因为会先进行取整运算。0 到 -1 之间的小数,取整以后等于 -0,repeat视同为 0 。

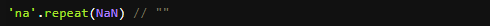
参数NaN等同于 0。

如果repeat的参数是字符串,则会先转换成数字。

padStart(),padEnd()
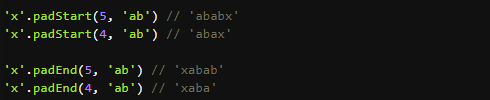
padStart()用于头部补齐,padEnd()用于尾部补齐。

上面代码中,padStart()和padEnd()一共接受两个参数,第一个参数是字符串补全生效的长度,第二个参数是用来补全的字符串。
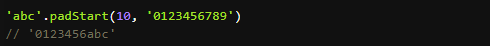
如果 原字符串的长度大于或等于最大的长度,则字符串不生效,返回原字符串。

如果用来补齐的字符串与原字符串,两者的长度之和超过了最大长度,则会截去超出部分的补全字符串。

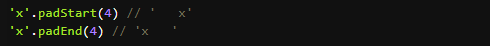
如果省略第二个参数,默认使用空格补齐长度。

二、正则的扩展
RegExp 构造函数
在ES5中,RegExp构造函数的参数有两种情况。
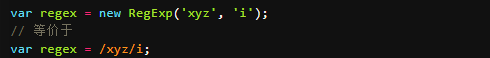
第一种是:参数是字符串,这是第二个参数表示正则表达式的修饰符。

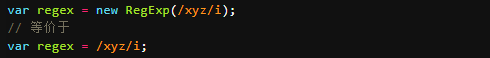
第二种是:参数是正则表达式,这时会返回一个原有正则表达式的拷贝。

但是,在ES5中不允许此时使用第二个参数添加修饰符,否则就会报错。

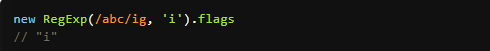
所以,在ES6中就改变咯额这种行为。如果RegExp构造函数第一个参数是一个正则对象,那么可以使用第二个参数指定修饰符。而且返回的正则表达式会忽略原有的正则表达式的修饰符,只使用新指定的修饰符。

上面的代码中,原有的正则对象的修饰符是ig,他会被第二个参数i覆盖。
字符串的正则方法
字符串对象共有4种方法,可以使用正则表达式:**match()、replace()、search()、split()**。
这4种方法咋语言内部全部调用RegExp的实例方法,从而做到所有与正则相关的方法,全部定义在RegExp对象上。














