Reflect 是ES6 为了操作对象而提供的新的API, 目的是:
- 将Object 上一些明显属于语言内部的方法,比如 Object.defineProperty 放到 Reflect对象上
现阶段某些方法同时在Object , Reflect 上部署, 未来的新方法将只在Reflect对象上部署,也就是说
从Reflect对象上可以获得语言内部的方法。
2. 修改某些Object 方法的返回结果,让其变得更合理。
3.让Object的操作都变成函数行为。某些Object操作是命令式,比如name in obj 和
delete obj[name], 而Reflect.has(obj, name) 和 Reflect.deleteProperty(obj, name) 让它们变成了函数行为。
4.Reflect 对象的方法与Proxy 对象的方法一一对应, 只要是Proxy 对象上的方法, 就能在Reflect 对象上找到对应的方法。这就使Proxy对象可以方便地调用对应Reflect的方法来完成默认行为,作为修改行为的基础。无论Proxy怎么修改默认行为,我们总可以在Reflect上获取默认行为。
看个例子:
const des = {
name: 'liu',
age: 18
};
const newDes = new Proxy(des, {
set: function (target, name, value, receiver) {
let res = Reflect.set(target, name, value, receiver);
// 额外行为
if (res) {
console.log(res)
Reflect.set(target, 'age', 80, receiver);
}
return res
}
});
console.log(newDes);
newDes.name = 'xxxx';
console.log(newDes);
我们对 对象des 的set 方法 做了一层拦截, 每当newDes 设置值的时候,我们先用
Reflect.set() 保证默认行为, 默认行为成功后 再执行我们的额外行为,也就是把age 变成80.
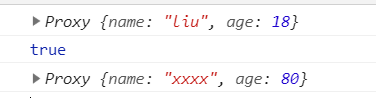
看下执行结果:

OK , 默认行为name设置成功, 额外行为age也设置成功,
我们还可以代理对象内部的其他方法:
const des = {
name: 'liu',
age: 18
};
const newDes = new Proxy(des, {
set(target, name, value, receiver) {
let res = Reflect.set(target, name, value, receiver);
// 额外行为
if (res) {
console.log(res);
Reflect.set(target, 'age', 80, receiver);
}
return res
},
deleteProperty(target, p) {
console.log('delete ' + p);
return Reflect.deleteProperty(target, p);
},
get(target, p, receiver) {
console.log('get ' + p);
return Reflect.get(target, p, receiver);
}
});
const name = newDes.name;
delete newDes.age;
拦截对象的get方法 和 delete 指令
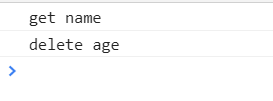
结果:

拦截成功。










